Keks (20 Ноябрь 2013 - 15:37) писал:
Keks (20 Ноябрь 2013 - 15:37) писал:
Слайдер не работает.
Код вк вставила, работает.
У вас в коде слайдера прописаны некорректные ссылки на изображения.
Например
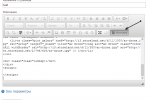
<img src="http://nivo.dev7studios.com/wp-content/uploads/2011/08/slider_1.jpg" alt="" />должно быть так
<img src="{ASSETS_IMAGES_PATH}slider_1.jpg" alt="" />
И так для всех тегов <img> : переменная {ASSETS_IMAGES_PATH}, за которой сразу следует название картинки.{ASSETS_IMAGES_PATH} - это переменная, содержащая путь до файлов, загруженных в разделе "Сайт" - "Редактор шаблонов".