Добрый день!
Возник вопрос по оформлению заказа на телефоне.
Проблема связана с выпадающими списками (например, "способ доставки" или "способ оплаты").
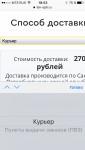
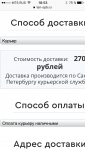
При нажатии на выпадающий список - происходит приближение экрана. После выбора нужного пункта из выпадающего списка, нажимаем кнопку "Готово" - экран остается в таком же увеличенном положении (см. рис1 > рис2 > рис3).
Пользователю это неудобно - нужно догадаться уменьшить масштаб вручную.
Как сделать так, чтобы масштаб автоматически возвращался к начальному состоянию?
Аккаунт 102360

Оформление Заказа На Телефоне
Автор pasha00, 12 мая 2019 19:04
Сообщений в теме: 4
#1
Отправлено 12 Май 2019 - 19:04
#2
Отправлено 17 Май 2019 - 14:03
 pasha00 (12 Май 2019 - 19:04) писал:
pasha00 (12 Май 2019 - 19:04) писал:
Добрый день!
Возник вопрос по оформлению заказа на телефоне.
Проблема связана с выпадающими списками (например, "способ доставки" или "способ оплаты").
При нажатии на выпадающий список - происходит приближение экрана. После выбора нужного пункта из выпадающего списка, нажимаем кнопку "Готово" - экран остается в таком же увеличенном положении (см. рис1 > рис2 > рис3).
Пользователю это неудобно - нужно догадаться уменьшить масштаб вручную.
Как сделать так, чтобы масштаб автоматически возвращался к начальному состоянию?
Аккаунт 102360
Возник вопрос по оформлению заказа на телефоне.
Проблема связана с выпадающими списками (например, "способ доставки" или "способ оплаты").
При нажатии на выпадающий список - происходит приближение экрана. После выбора нужного пункта из выпадающего списка, нажимаем кнопку "Готово" - экран остается в таком же увеличенном положении (см. рис1 > рис2 > рис3).
Пользователю это неудобно - нужно догадаться уменьшить масштаб вручную.
Как сделать так, чтобы масштаб автоматически возвращался к начальному состоянию?
Аккаунт 102360
Проблему можно решить увеличением размера шрифта в селекте
В файле main.css
/**/
select.input {-webkit-appearance: menulist;cursor: pointer;}
/* Цвет плейсхолдера */
замените на
/**/
select.input {-webkit-appearance: menulist;cursor: pointer;}
select.input {font-size:16px;}
/* Цвет плейсхолдера */
#3
Отправлено 23 Май 2019 - 12:22
С выбором пункта из списка проблема решилась, спасибо!
Аналогичная ситуация возникает при заполнении поля "Комментарии". Как в этом случае можно исправить проблему?
Аналогичная ситуация возникает при заполнении поля "Комментарии". Как в этом случае можно исправить проблему?
#4
Отправлено 31 Май 2019 - 12:21
 pasha00 (23 Май 2019 - 12:22) писал:
pasha00 (23 Май 2019 - 12:22) писал:
С выбором пункта из списка проблема решилась, спасибо!
Аналогичная ситуация возникает при заполнении поля "Комментарии". Как в этом случае можно исправить проблему?
Аналогичная ситуация возникает при заполнении поля "Комментарии". Как в этом случае можно исправить проблему?
.formfast .input-box .input {overflow: hidden;white-space: nowrap;text-overflow: ellipsis;}
на
.formfast .input-box .input {overflow: hidden;white-space: nowrap;text-overflow: ellipsis;font-size: 16px;}
#5
Отправлено 31 Май 2019 - 22:04
 Mr.Nito (31 Май 2019 - 12:21) писал:
Mr.Nito (31 Май 2019 - 12:21) писал:
В main.css
.formfast .input-box .input {overflow: hidden;white-space: nowrap;text-overflow: ellipsis;}
на
.formfast .input-box .input {overflow: hidden;white-space: nowrap;text-overflow: ellipsis;font-size: 16px;}
В main.css нашел только такую строку:
.formfast .input-box .input:not(textarea) {overflow: hidden;white-space: nowrap;text-overflow: ellipsis}
Попробовал в нее добавитьfont-size: 16px;Не помогло.
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных