Добрый день!
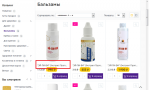
В разделах каталога название товара размещается в одну строку. Если название длинное, то оно обрезается (см. рисунок).
Как сделать, чтобы название переносилось на новую строку, если оно не помещается?
Аккаунт 102360

Название Товара В Каталоге
Автор pasha00, 30 апр. 2019 17:44
Сообщений в теме: 3
#1
Отправлено 30 Апрель 2019 - 17:44
#2
Отправлено 01 Май 2019 - 08:42
Здравствуйте.
Зайдите в раздел Сайт - Редактор шаблонов - main.css - найдите:
замените на:
Зайдите в раздел Сайт - Редактор шаблонов - main.css - найдите:
.products-grid .item .product-shop .product-name a {display: block;font-size: 14px;font-weight: 400;text-transform: capitalize;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;}
замените на:
.products-grid .item .product-shop .product-name a {display: block;font-size: 14px;font-weight: 400;text-transform: capitalize;overflow: hidden;height: 35px;}
#3
Отправлено 05 Июль 2019 - 19:09
Добрый день!
Выше Вы просто выделили 35 пикселей высоты для двустрочных названий. А если 3х, 4х строчные?
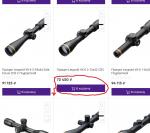
Я использвал свойство white-space: pre-wrap. Теперь ячейки сетки сами расширяются насколько надо чтобы вместить самые длинные названия товаров. Но кнопка "В корзину" скачет по вертикали (см. скриншот).
Как сделать чтобы кнопка "В корзину" и цена над ней выравнивались по нижней границе квадрата сетки товара?
Выше Вы просто выделили 35 пикселей высоты для двустрочных названий. А если 3х, 4х строчные?
Я использвал свойство white-space: pre-wrap. Теперь ячейки сетки сами расширяются насколько надо чтобы вместить самые длинные названия товаров. Но кнопка "В корзину" скачет по вертикали (см. скриншот).
Как сделать чтобы кнопка "В корзину" и цена над ней выравнивались по нижней границе квадрата сетки товара?
#4
Отправлено 06 Июль 2019 - 10:00
Добрый день. К сожалению, через свойство white-space: pre-wrap задать корректно выравнивание не получится.
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных