#1
Отправлено 20 Февраль 2019 - 23:29
Уже несколько дней пишем в тех поддержку. Ответа нет.
Необходимо срочно все исправить.
Скрины сайта во вложении
Еще изображения
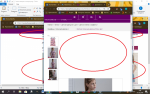
И еще скрин
#2
Отправлено 21 Февраль 2019 - 03:31
Зайдите в раздел Сайт - Редактор шаблонов - main.css - найдите:
.goods_left_side{float:left;width:545px;}
.goods_right_side{float:right;width:615px;}
замените на:
.goods_left_side{float:left;width:45%;min-width:360px;}
.goods_right_side{float:right;width:55%;min-width:360px;}
далее найдите:
.general-img.popup-gallery{width:415px;height:415px;float:left;border:1px solid #c1c1c1;position:relative;text-align:center;overflow:hidden;}
замените на:
.general-img.popup-gallery{width:calc(100% - 140px);height:auto;float:left;border:1px solid #c1c1c1;position:relative;text-align:center;overflow:hidden;}
.general-img.popup-gallery img {width: 100%;}
далее найдите:
.center{text-align:center;}
.index_form_notice{position:fixed;top:40%;width:100%;display:none;}
li{list-style-position:inside;}
после него пропишите:
.clear {clear: both;}
Лучше не дублировать вопросы в разные места, так как это может создать путаницу, например сейчас мне необходимо знать какие последние изменения кроме инструкций форума вы производили, что могло привести к данному отображению.
#3
Отправлено 21 Февраль 2019 - 07:05
Скрин во вложении.
По поводу множественности запросов, понимаем, что это может усложнять работу, приносим за это извинения, но просим нас понять: у нас шаблон в работающем магазине, корзина сбита так, что заказ оформить нельзя, а на вопросы нет ответа по несколько дней. Никто же не отписывается в ответ "Работаем, ждите". Вот и гадаем, то ли наш вопрос видели и скоро ответят, то ли не видели, то ли вообще про нас забыли. Только поэтому пишем повторно.
Изменения с корзиной, кроме выполнения ваших инструкций в теме изменения главной:
ПРАВИЛИ ИНТЕРВАЛЫ ПОДПИСЕЙ
1. Здравствуйте, найдите в файле main.css код
@media all and (max-width: 767px) {
после вставьте код
.one_payment { line-height: 38px;}
2. Изменения коснулись способов оплаты, что бы внести правки для зон доставки, найдите в файле main.css код
@media all and (max-width: 767px) {
после вставьте код
.zones.incart { line-height: 22px;}
3. Здравствуйте, найдите в файле main.css код
.one_payment {
line-height: 38px;
}
замените на
.one_payment {
line-height: 22px;
}
Блок "С этим товаром смотрят" также весь сбит
Скрин во вложении.
Добавляли СОПУТСТВУЮЩИЕ товары.
Эту инструкция выполнили:
Здравствуйте, найдите в шаблоне Товар код
{% IFNOT related_goods_empty %}
<div class="relatedWrap">
<h3>С этим товаром смотрят</h3>
<div id="owl-demoRelated" class="owl-carousel owl-theme">
замените на
{% IFNOT related_goods_empty %}
<div class="relatedWrap">
<h3>Сопутствующие товары</h3>
<div id="owl-demoRelated" class="related_goods owl-carousel owl-theme">
далее в конец файла main.js добавьте код
$(document).ready(function() {
var owl = $(".related_goods");
owl.owlCarousel({
responsiveClass:true,
responsive : {
0 : {
items : 1,
},
790 : {
items : 2,
},
1024:{
items:3,
},
1220: {
items: 4,
}
},
mouseDrag:true,
loop:false,
nav:true,
autoHeight:true,
navText:[],
});
});
#4
Отправлено 21 Февраль 2019 - 07:10
Скрин прилагаем - пустое место над изображением
На странице товара выполняли следующие инструкции
1. УБРАТЬ УСЛОВИЯ ДОСТАВКИ
Здравствуйте, Найдите в шаблоне Товар код
{% IFNOT goods_delivery_empty %}
<a href="javascript:tabSwitch(3);" id="tab_3">Условия доставки</a>
{%ENDIF%}
замените на
{% IFNOT goods_delivery_empty %}
<a href="javascript:tabSwitch(3);" id="tab_3" style="display:none">Условия доставки</a>
{%ENDIF%}
2. ИЗМЕНИТЬ ПОРЯДОК ВЫВОДА МОДИФИКАЦИЙ
Здравствуйте, извините за долгий ответ.
Найдите в шаблоне Товар код
{% IF GOODS_MOD_REST_VALUE=0 %}
<script>
setTimeout(function () {
$('.goodsDataMainModificationsList').each(function () {
var rest_value = parseInt($(this).find('[name="rest_value"]').val());
var id = $(this).attr('rel').split('_');
var block = $('.goodsDataMainModificationsBlock');
if (rest_value > 0) {
block.data('select', true);
console.log(block);
$('.goodsDataMainModificationsBlock select option').removeAttr('selected');
$('.goodsDataMainModificationsBlock select option[value="' + id[0] + '"]').attr('selected', 'selected');
$('.goodsDataMainModificationsBlock select option[value="' + id[1] + '"]').attr('selected', 'selected');
$('.goodsDataMainModificationsBlock select').trigger('change');
}
});
}, 200);
</script>
{% ENDIF %}
замените на
{% IF GOODS_MOD_REST_VALUE=0 %}
<script>
$(document).ready(function(){
setTimeout(function() {
$('.goodsDataMainModificationsList').each(function() {
var rest_value = parseInt($(this).find('[name="rest_value"]').val());
var id = $(this).attr('rel').split('_');
var block = $('.goodsDataMainModificationsBlockProperty');
if(rest_value>0) {
$('.goodsDataMainModificationsBlockProperty option').attr('selected', false);
for(i=0;i<id.length;i++){
$('.goodsDataMainModificationsBlockProperty option[value="' + id[i] + '"]').addClass('rest');
$('.goodsDataMainModificationsBlockProperty .rest').attr('selected', 'selected');
$('.goodsDataMainModificationsBlockProperty .rest').trigger('change');
}
var opid=$('.goodsDataMainModificationsBlockProperty .rest:selected').val();
$('.modification_value').removeClass('active');
$('div[data-value="'+opid+'"]').addClass('active');
}
});
}, 200);
});
</script>
{% ENDIF %}
И ЭТУ
Найдите в шаблоне Товар код
$('div[data-value="'+opid+'"]').addClass('active');
}
});
}, 200);
});
</script>
{% ENDIF %}
замените на
$('div[data-value="'+opid+'"]').addClass('active');
}
});
}, 100);
});
</script>
{% ENDIF %}
#6
Отправлено 21 Февраль 2019 - 11:16
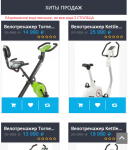
На главной странице в больших разрешениях товары располагаются в два столбика, а не в три - получается большое пустое пространство, смотрится плохо
#7
Отправлено 23 Февраль 2019 - 00:20
#8
Отправлено 27 Февраль 2019 - 03:58
Зайдите в раздел Сайт - Редактор шаблонов - main.css - найдите:
.prod_hold{width:295px;display:inline-block;height:500px;border:1px solid #ddd;vertical-align:top;margin:0px 2px 50px 2px;position:relative;background:white;}
.prod_hold .price{float:left;}
.price .num{font-size:20px;color:black;}
.prod_hold .plus_minus_quantity{float:right;margin-right:10px;position:relative;margin-top:2px;}
.prod_hold .plus_minus_quantity input{width:60px;height:22px;border:1px solid #ddd;text-align:center;line-height:22px;font-size:14px;}
.prod_hold .plus_minus_quantity input:focus{outline:0;border-color:#660066;}
.prod_hold span.icon{font-size:15px;}
.prod_hold:hover{border-color:#660066;}
.prod_hold:hover .prodName,.category-info:hover .prodName{color:#660066;}
.qty-minus{color:#660066;cursor:pointer;font-size:11px;line-height:25px;height:22px;position:absolute;left:0;top:0;width:16px;text-align:center;}
.qty-plus{color:#660066;cursor:pointer;font-size:11px;line-height:25px;height:22px;position:absolute;right:0;top:0;width:16px;text-align:center;}
.ui-widget-content .ui-state-active{background:#ddd;}
.prod_hold .nameWrp .name{height:38px;}
.prod_hold .addToCart,.prod_hold .noavalible{text-transform:uppercase;cursor:pointer;width:230px;height:50px;line-height:50px;text-align:center;display:block;position:absolute;background:#e05a00;color:black;font-size:18px;font-family:Calibri;bottom: -24px;left: 30px;}
.prod_hold .addToCart:hover{background:#f6ae0a;}
.prod_hold .noavalible{background:#ddd;cursor:auto;}
.small_text{font-size:14px;font-family:Calibri;color:#9e9e9e;}
.prod_hold .image{height:293px;width:293px;text-align:center;line-height:290px;}
.prod_hold .image a{display:inline-block;vertical-align:middle;}
.prod_hold .image img{max-height:293px;max-width:293px;}
замените на:
.prod_hold{width:268px;display:inline-block;height:500px;border:1px solid #ddd;vertical-align:top;margin:0px 17px 50px 17px;position:relative;background:white;}
.prod_hold .price{float:left;}
.price .num{font-size:20px;color:black;}
.prod_hold .plus_minus_quantity{float:right;margin-right:10px;position:relative;margin-top:2px;}
.prod_hold .plus_minus_quantity input{width:60px;height:22px;border:1px solid #ddd;text-align:center;line-height:22px;font-size:14px;}
.prod_hold .plus_minus_quantity input:focus{outline:0;border-color:#660066;}
.prod_hold span.icon{font-size:15px;}
.prod_hold:hover{border-color:#660066;}
.prod_hold:hover .prodName,.category-info:hover .prodName{color:#660066;}
.qty-minus{color:#660066;cursor:pointer;font-size:11px;line-height:25px;height:22px;position:absolute;left:0;top:0;width:16px;text-align:center;}
.qty-plus{color:#660066;cursor:pointer;font-size:11px;line-height:25px;height:22px;position:absolute;right:0;top:0;width:16px;text-align:center;}
.ui-widget-content .ui-state-active{background:#ddd;}
.prod_hold .nameWrp .name{height:38px;}
.prod_hold .addToCart,.prod_hold .noavalible{text-transform:uppercase;cursor:pointer;width:230px;height:50px;line-height:50px;text-align:center;display:block;position:absolute;background:#e05a00;color:black;font-size:18px;font-family:Calibri;bottom: -24px;left: 50%;margin-left: -115px;}
.prod_hold .addToCart:hover{background:#f6ae0a;}
.prod_hold .noavalible{background:#ddd;cursor:auto;}
.small_text{font-size:14px;font-family:Calibri;color:#9e9e9e;}
.prod_hold .image{height:293px;width:100%;text-align:center;line-height:290px;}
.prod_hold .image a{display:inline-block;vertical-align:middle;}
.prod_hold .image img{max-height:293px;max-width:100%;}
далее найдите:
#producttabs .pdt-content .item {display:none;padding: 0 15px;float: left;}
замените на:
#producttabs .pdt-content .item {display:none;padding: 0;float: left;}
Возникает ощущение, что где-то вы нарушили синтаксис или затерли старую строку, если смотреть на верхнее меню. Просмотрела старые инструкции, вы неправильно выполнили следующее:
 Vaccina (21 Февраль 2019 - 03:16) писал:
Vaccina (21 Февраль 2019 - 03:16) писал:
.rightHeader .menu li:hover{border-top:4px solid #e05a00;line-height:44px;}
.rightHeader .menu li a{color:white;font-size:18px;display:block;padding:0 13px;text-transform:uppercase;}
после него пропишите:
.mainwidth .rightHeader .menu {background: none;}
.mainwidth .rightHeader .menu li{border: none;line-height: 50px;float: none;}
здесь можете так же указать размер шрифта.
При изменении этой части вы удалили строку:
.rightHeader .menu li a{color:white;font-size:18px;display:block;padding:0 13px;text-transform:uppercase;}
Если ее вернуть, то шрифт будет в меню отображаться корректно.
Уточните пожалуйста, как примерно должна отображаться страница оформления заказа, где должен отображаться логотип?
#9
Отправлено 27 Февраль 2019 - 08:05
Сроку кода вернули, теперь шрифт корректный, спасибо.
Только еще осталось по центру выравнять. Сейчас все надписи на горизонтальном меню прижаты к левому краю, а нужно, чтобы они по центру выравнивались (т.е. чтобы слева было расстояние до текста, а справа наоборот было меньше пустого места).
#10
Отправлено 27 Февраль 2019 - 08:33
 Vaccina (27 Февраль 2019 - 03:58) писал:
Vaccina (27 Февраль 2019 - 03:58) писал:
Критическая проблема на странице оформления заказа только при разрешении ровно 921 и совсем большом разрешении. При остальных разрешениях лишь немного сбито все.
Скрин того, как выглядит при меньшем разрешении прикрепляем. Вот примерно также страница должна выглядеть при большом разрешении. При меньшем разрешении все как нужно, только логотип способа доставки немного сбит, т.е. он не в верхнем правом углу, в ниже и немного на зоны заходит.
При большом же разрешении - вообще все сбито. Скрин прикрепляем.
Скрин того, как сейчас и что-куда перенести нужно -прикрепляем.
#11
Отправлено 27 Февраль 2019 - 08:58
Стало лучше, чем было, но совсем не так, как хотели бы.
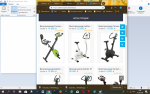
ХОТЕЛИ ОТОБРАЖЕНИЕ КАК В ШАБЛОНЕ СПОРТ. СОВСЕМ КАК В НЕМ.
В шаблоне спорт количество товаров в строке и ширина каждого товара меняется при изменении разрешения, причем так, чтобы убралось максимум товаров.
Скрины прикрепляю. Специально сделали скрин нашего сайта и скрин в шаблоне спорт при ОДИНАКОВОМ разрешении.
Разница очевидна.
Можно сделать точно такое-же отображение?
Т.е. в зависимости от разрешения это 3-2-1 товар в строке. Причем ширина самих товаров тоже меняется так, чтобы максимальное количество убралось. На скрине есть шаблон спорт с 2 товарами в сроке, видно, что это два разных разрешения, а все убирается потому, что ширина товара уменьшилась.
На скринах видно, что там, где в спорте все еще 3 товара в строку, у нас уже 2.
А там, где в спорте убирается все еще 2 товара, у нас сразу 1.
#12
Отправлено 27 Февраль 2019 - 11:35
 Милый Мишка (27 Февраль 2019 - 08:33) писал:
Милый Мишка (27 Февраль 2019 - 08:33) писал:
Скрин того, как выглядит при меньшем разрешении прикрепляем. Вот примерно также страница должна выглядеть при большом разрешении. При меньшем разрешении все как нужно, только логотип способа доставки немного сбит, т.е. он не в верхнем правом углу, в ниже и немного на зоны заходит.
При большом же разрешении - вообще все сбито. Скрин прикрепляем.
Скрин того, как сейчас и что-куда перенести нужно -прикрепляем.
Оформление заказа ЧАСТИЧНО поправили, теперь в целом все хорошо.
Хотели бы только еще переместить логотип способа доставки строго в правый верхний угол. А то сейчас он в разных местах в разных способах доставки -то в самом вверху, то вровень с первой зоной, то между зонами. Т.е. по высоте он в разном положении сейчас.
#13
Отправлено 02 Март 2019 - 21:49
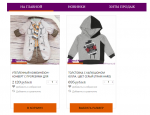
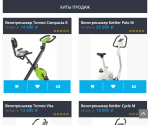
отображение хитов, новинок и товаров на главной как в шаблоне СПОРТ.
Товары на главной, хиты и новинки хотели бы сделать точно также, как в шаблоне спорт.
Там и высота, и ширина каждого товара меньше, соответственно они отображаются в нужном количестве по ширине.
Если ширину меню с каталогом нужно уменьшить, чтобы все было точно также, как в спорте, то можно уменьшить.
Плюс нет видимых кнопок купить и др, чтобы они меньше в высоту были.
Основная цель изменений вида товаров на главной - это уменьшить ширину товаров так, чтобы они были 3 в ширину при большом разрешении, 2 в ширину при среднем и 1 в ширину при маленьком.
Т.е. в отображении товаров на главной из шаблона спорт нравится именно вид их вывода в ширину при разном разрешении, когда пространство экрана заполняется максимально и нет пустых мест.
Сейчас какие-то изменения сделаны, стало лучше, чем было сначала, но СОВСЕМ НЕ ТАК как в шаблоне спорт.
ВЫШЕ подробно описали, что не так сейчас, сделали скрины сравнения отображения в спорте и у нас.
НУЖНО ОТОБРАЖЕНИЕ ПОЛНОСТЬЮ КАК В СПОРТЕ.
Если изменить только на главной нельзя, то пусть везде будут изменения, но они нужны, сейчас невозможно смотреть, слишком много листать.
В каталоге товары тоже некорректно в ширину расположены, даже при большом разрешении всего 2 в ширину, а не три товара - это тоже нужно поправить.
В идеале так:
НА ГЛАВНОЙ - полностью как в шаблоне СПОРТ
В КАТАЛОГЕ - по ширине как в СПОРТЕ, по высоте и общему внешнему виду - как в АГАТЕ
НО ПО ШИРИНЕ - ОБЯЗАТЕЛЬНО ВЕЗДЕ (и главная, и каталог) при ВСЕХ разрешениях КАК В СПОРТЕ, иначе некорректно отображается как на главной, так и в каталоге. В СПОРТЕ все полностью, как надо, всегда максимальное заполнение ширины экрана товарами без пустого места, так как меняется не только количество товаров в строке, но и ширина каждого товара, чтобы всегда максимум товаров разместить.
#14
Отправлено 04 Март 2019 - 10:50
#15
Отправлено 05 Март 2019 - 02:26
 Милый Мишка (27 Февраль 2019 - 08:05) писал:
Милый Мишка (27 Февраль 2019 - 08:05) писал:
Сроку кода вернули, теперь шрифт корректный, спасибо.
Только еще осталось по центру выравнять. Сейчас все надписи на горизонтальном меню прижаты к левому краю, а нужно, чтобы они по центру выравнивались (т.е. чтобы слева было расстояние до текста, а справа наоборот было меньше пустого места).
Зайдите в раздел Сайт - Редактор шаблонов - main.css - найдите:
.header > .rightHeader ul {float: left;r}
замените на:
.header > .rightHeader ul {float: left;width: 100%;display: flex;justify-content: space-between;}
далее найдите:
.rightHeader .menu li{float:left;height:50px;line-height:50px;border-top:1px solid;margin-right: 20px;}
замените на:
.rightHeader .menu li{float:left;height:50px;line-height:50px;margin: 0 10px;}
 Милый Мишка (27 Февраль 2019 - 08:33) писал:
Милый Мишка (27 Февраль 2019 - 08:33) писал:
Скрин того, как выглядит при меньшем разрешении прикрепляем. Вот примерно также страница должна выглядеть при большом разрешении. При меньшем разрешении все как нужно, только логотип способа доставки немного сбит, т.е. он не в верхнем правом углу, в ниже и немного на зоны заходит.
При большом же разрешении - вообще все сбито. Скрин прикрепляем.
Скрин того, как сейчас и что-куда перенести нужно -прикрепляем.
 Милый Мишка (27 Февраль 2019 - 11:35) писал:
Милый Мишка (27 Февраль 2019 - 11:35) писал:
Хотели бы только еще переместить логотип способа доставки строго в правый верхний угол. А то сейчас он в разных местах в разных способах доставки -то в самом вверху, то вровень с первой зоной, то между зонами. Т.е. по высоте он в разном положении сейчас.
Зайдите в раздел Сайт - Редактор шаблонов - main.css - найдите:
.deliveryOption .cell2 {
float: left;
width: 593px;
border-right: 1px solid #c1c1c1;
border-left: 1px solid #c1c1c1;
min-height: 80px;
text-align: left;
padding: 15px;}
замените на:
.deliveryOption .cell2 {float: left;width: 593px;border-right: 1px solid #c1c1c1;border-left: 1px solid #c1c1c1;min-height: 80px;text-align: left;padding: 15px;position:relative;}
.deliveryOption .cell2 img {position: absolute; right: 15px; top: 5px;max-height: 35px;width: auto !important;}
По поводу отображения товаров как в шаблоне спорт, у них кнопка "В корзину" педставлена иконкой, у вас же есть разделение на "выбрать размер" и "нет в наличии", что сделать в данном месте?
#16
Отправлено 05 Март 2019 - 08:12
Изменения на главной: нужно оставить иконку, при нажатии на которую, покупатель попадал бы на страницу товара.
#17
Отправлено 05 Март 2019 - 08:18
Зайдите в раздел Сайт - Редактор шаблонов - main.css - найдите:
.header > .rightHeader ul {float: left;r}
замените на:.header > .rightHeader ul {float: left;width: 100%;display: flex;justify-content: space-between;}
далее найдите:.rightHeader .menu li{float:left;height:50px;line-height:50px;border-top:1px solid;margin-right: 20px;}
замените на:.rightHeader .menu li{float:left;height:50px;line-height:50px;margin: 0 10px;}
РАБОТАЕТ НЕКОРРЕКТНО
При большом разрешении все верно - распределено равномерно по фиолетовой полосе.
НО! При меньшем разрешении надписи становится невидно.
Ранее было так: меньше разрешение, надписи в 2 ряда становились. И всегда все надписи видно.
А сейчас - так не делается. В итоге половину горизонтального меню просто не видно, если разрешение меньше 938.
#18
Отправлено 05 Март 2019 - 08:45
 Vaccina (05 Март 2019 - 02:26) писал:
Vaccina (05 Март 2019 - 02:26) писал:
.deliveryOption .cell2 {
float: left;
width: 593px;
border-right: 1px solid #c1c1c1;
border-left: 1px solid #c1c1c1;
min-height: 80px;
text-align: left;
padding: 15px;}
замените на:
.deliveryOption .cell2 {float: left;width: 593px;border-right: 1px solid #c1c1c1;border-left: 1px solid #c1c1c1;min-height: 80px;text-align: left;padding: 15px;position:relative;}
.deliveryOption .cell2 img {position: absolute; right: 15px; top: 5px;max-height: 35px;width: auto !important;}
Спасибо, изменения произвели, но при разрешении менее 692 работает НЕВЕРНО.
Т.е. при разрешении 692 и более - все отлично.
При разрешении 691 и меньше - картинка закрывает текст.
При разрешении 691 и меньше нужно так:
1. Называние способа доставки
2. Картинка способа доставки
3. Описание способа доставки
4. Зоны
Скрин прикрепляем.
МЕНЮ СКРЫТО
 Милый Мишка (05 Март 2019 - 08:18) писал:
Милый Мишка (05 Март 2019 - 08:18) писал:
Зайдите в раздел Сайт - Редактор шаблонов - main.css - найдите:
.header > .rightHeader ul {float: left;r}
замените на:.header > .rightHeader ul {float: left;width: 100%;display: flex;justify-content: space-between;}
далее найдите:.rightHeader .menu li{float:left;height:50px;line-height:50px;border-top:1px solid;margin-right: 20px;}
замените на:.rightHeader .menu li{float:left;height:50px;line-height:50px;margin: 0 10px;}
РАБОТАЕТ НЕКОРРЕКТНО
При большом разрешении все верно - распределено равномерно по фиолетовой полосе.
НО! При меньшем разрешении надписи становится невидно.
Ранее было так: меньше разрешение, надписи в 2 ряда становились. И всегда все надписи видно.
А сейчас - так не делается. В итоге половину горизонтального меню просто не видно, если разрешение меньше 938.
СКРИН ПРИЛАГАЕМ
#19
Отправлено 05 Март 2019 - 08:52
1. Горизонтальное меню частично скрыто при разрешении менее 938
Ранее было так: меньше разрешение, надписи в 2 ряда становились. И всегда все надписи видно.
Нужно, чтобы все разделы горизонтального меню были видны.
2. В корзине логотип способа доставки закрывает текст при разрешении менее 692 (т.е. 691 и меньше).
При разрешении 691 и меньше нужно так:
- Сначала - Называние способа доставки
- Ниже - Картинка способа доставки
- Еще ниже -Описание способа доставки
- Еще ниже - Зоны
3. Изменения на главной в товарах:
Нужно оставить иконку, при нажатии на которую, покупатель попадал бы на страницу товара.
Отображение как в шаблоне спорт, особенно важно - количество отображаемых товаров в каждой строке как в спорте. всегда максимальное заполнение ширины экрана товарами без пустого места, так как меняется не только количество товаров в строке, но и ширина каждого товара, чтобы всегда максимум товаров разместить.
4. Изменения в каталоге.
В КАТАЛОГЕ - товары разместить по ширине как в СПОРТЕ, по высоте и общему внешнему виду - как в АГАТЕ. количество отображаемых товаров в каждой строке как в спорте. всегда максимальное заполнение ширины экрана товарами без пустого места, так как меняется не только количество товаров в строке, но и ширина каждого товара, чтобы всегда максимум товаров разместить.
#20
Отправлено 11 Март 2019 - 19:30
3. Изменения на главной в товарах:
Нужно оставить иконку, при нажатии на которую, покупатель попадал бы на страницу товара.
Отображение как в шаблоне спорт, особенно важно - количество отображаемых товаров в каждой строке как в спорте. всегда максимальное заполнение ширины экрана товарами без пустого места, так как меняется не только количество товаров в строке, но и ширина каждого товара, чтобы всегда максимум товаров разместить.
4. Изменения в каталоге.
В КАТАЛОГЕ - товары разместить по ширине как в СПОРТЕ, по высоте и общему внешнему виду - как в АГАТЕ. количество отображаемых товаров в каждой строке как в спорте. всегда максимальное заполнение ширины экрана товарами без пустого места, так как меняется не только количество товаров в строке, но и ширина каждого товара, чтобы всегда максимум товаров разместить.
Темы с аналогичным тегами Агат
Вопросы работы сервиса StoreLand →
Дизайн →
Шаблон Агат →
Другое →
Соединение Защищено Не ПолностьюАвтор Гость_ID.Repin_* , 28 мая 2019 |
|

|
||
Повышение продаж, продвижение →
Общие вопросы →
Не Видны Описания КаталоговАвтор Гость_Милый Мишка_* , 04 апр. 2019 |
|

|
||
Вопросы работы сервиса StoreLand →
Дизайн →
Шаблон Агат →
Корзина →
Не Отображает Модификации В КорзинеАвтор Гость_ID.Repin_* , 24 янв. 2019 |
|

|
||
Вопросы работы сервиса StoreLand →
Дизайн →
Шаблон Агат →
Главная →
Как Заставить Таймер Работать Корректно?Автор Гость_ID.Repin_* , 11 янв. 2019 |
|

|
||
Вопросы работы сервиса StoreLand →
Дизайн →
Шаблон Агат →
Другое →
Маска Ввода Телефона В Шаблоне АгатАвтор Гость_Милый Мишка_* , 08 янв. 2019 |
|

|
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных