Здравствуйте! Посмотрите пожалуйста! При сортировке товара по "много-мало" , все равно на первых позициях появляются товары, которых нет в наличии. Очень хорошо это видно в категориях "Стартовые наборы". Подскажите в чем может быть проблема и помогите исправить. Заранее спасибо!
Не Корректно Работает Сортировка
Автор spectredes, 21 окт. 2018 14:29
Сообщений в теме: 5
#1
Отправлено 21 Октябрь 2018 - 14:29
#2
Отправлено 22 Октябрь 2018 - 11:24
Так же не могу понять, почему при привязки способов оплаты с доставкой - например самовывоз с точки продаж - автоматически не ставится чекбокс по оплате наличный/безналичный расчет. А вот если выбрать доставку СДЭК - там ставится чекбокс по умолчанию "безналичный расчет".
#3
Отправлено 26 Октябрь 2018 - 11:14
Здравствуйте.
На первых позициях в категории "Стартовый набор" как раз наибольшее количество товара если сравнивать по остаткам в разделе Товары - Товары, приведите пожалуйста в пример более конкретные товары, если речь идет о выводе в списке товаров у которых по умолчанию модификация которой нет в наличии, то можно сделать в карточке товара автоматический выбор модификации в наличии.
По поводу соотношения доставки и оплаты, у вас скрыт блок выбора оплаты заказа.
На первых позициях в категории "Стартовый набор" как раз наибольшее количество товара если сравнивать по остаткам в разделе Товары - Товары, приведите пожалуйста в пример более конкретные товары, если речь идет о выводе в списке товаров у которых по умолчанию модификация которой нет в наличии, то можно сделать в карточке товара автоматический выбор модификации в наличии.
По поводу соотношения доставки и оплаты, у вас скрыт блок выбора оплаты заказа.
#4
Отправлено 26 Октябрь 2018 - 17:45
 Vaccina (26 Октябрь 2018 - 11:14) писал:
Vaccina (26 Октябрь 2018 - 11:14) писал:
Здравствуйте.
На первых позициях в категории "Стартовый набор" как раз наибольшее количество товара если сравнивать по остаткам в разделе Товары - Товары, приведите пожалуйста в пример более конкретные товары, если речь идет о выводе в списке товаров у которых по умолчанию модификация которой нет в наличии, то можно сделать в карточке товара автоматический выбор модификации в наличии.
По поводу соотношения доставки и оплаты, у вас скрыт блок выбора оплаты заказа.
На первых позициях в категории "Стартовый набор" как раз наибольшее количество товара если сравнивать по остаткам в разделе Товары - Товары, приведите пожалуйста в пример более конкретные товары, если речь идет о выводе в списке товаров у которых по умолчанию модификация которой нет в наличии, то можно сделать в карточке товара автоматический выбор модификации в наличии.
По поводу соотношения доставки и оплаты, у вас скрыт блок выбора оплаты заказа.
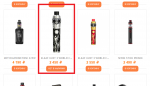
как пример, по товару приложил картинку, почему-то товар, которого совсем нет в наличии стоит выше, чем тот, который есть в наличии. Я так понял на него влияет ПЕРВАЯ модификация, если первая модификация отсутствует в двух разных товарах, то для сортировки их обоих считай нету, даже если есть вторая , третья, пятая модификация. Как сделать чтобы учитывались наличие и других модификаций? В карточке товара - у меня автовыбор сделан модификации, которая в наличии.
Чек бокс оплаты я скрыл ( строка 151,152,157 кода Быстрый заказ с помощью style="display: none;), если есть возможность - откройте его и посмотрите как работает - чекбокс автоматически ставится если выбирать способ доставки СДЭК, и не факт что после скрытия у всех получается сделать заказ, так как иногда выскакивает - не указан способ оплаты.
Посмотрите сразу, пожалуйста, на проблему с фильтром, конкретнее с CSS разобраться не могу - как сделать однообразный стиль( см. второе изображение)
Заранее спасибо!
#5
Отправлено 27 Октябрь 2018 - 03:55
Здравствуйте.
Сортировка товаров происходит без учета модификаций, т.е. фильтруются товары по одной модификации с минимальной ценой, как вариант, можно отобразить каждую модификацию как отдельный товар в категориях.
Зайдите в раздел Сайт - Редактор шаблонов - HTML - найдите:
замените на:
Зайдите в раздел Сайт - Редактор шаблонов - main.js - найдите:
замените на:
Сортировка товаров происходит без учета модификаций, т.е. фильтруются товары по одной модификации с минимальной ценой, как вариант, можно отобразить каждую модификацию как отдельный товар в категориях.
Зайдите в раздел Сайт - Редактор шаблонов - HTML - найдите:
Проверить наличие в:<br>
замените на:
<div class="title">Проверить наличие в:</div>
Зайдите в раздел Сайт - Редактор шаблонов - main.js - найдите:
// Скрипты для Быстрого заказа
function quickOrderScripts(){
$(document).ready(function(){
var ID = $('input[name="form[delivery][id]"]:checked').val();
$('.payment').hide();
$('.payment[rel="' + ID + '"]').show();
$('.payment[rel="' + ID + '"]').find('input:first').attr('checked', true);
$('.deliveryRadio').click(function(){
var ID = $('input[name="form[delivery][id]"]:checked').val();
$('.payment').hide();
$('.payment[rel="' + ID + '"]').show();
$('.payment[rel="' + ID + '"]').find('input:first').attr('checked', true);
});
замените на:
// Скрипты для Быстрого заказа
function quickOrderScripts(){
$(document).ready(function(){
var ID = $('input[name="form[delivery][id]"]:checked').val();
$('.payment').hide();
$('.payment[rel="' + ID + '"]').show();
$('.payment[rel="' + ID + '"]').find('input:first').attr('checked', true);
$('.payment[rel="' + ID + '"]').find('input:first').click();
$('.deliveryRadio').click(function(){
var ID = $('input[name="form[delivery][id]"]:checked').val();
$('.payment').hide();
$('.payment[rel="' + ID + '"]').show();
$('.payment[rel="' + ID + '"]').find('input:first').attr('checked', true);
$('.payment[rel="' + ID + '"]').find('input:first').click();
});
#6
Отправлено 27 Октябрь 2018 - 12:47
 Vaccina (27 Октябрь 2018 - 03:55) писал:
Vaccina (27 Октябрь 2018 - 03:55) писал:
Здравствуйте.
Сортировка товаров происходит без учета модификаций, т.е. фильтруются товары по одной модификации с минимальной ценой, как вариант, можно отобразить каждую модификацию как отдельный товар в категориях.
Зайдите в раздел Сайт - Редактор шаблонов - HTML - найдите:
замените на:
Зайдите в раздел Сайт - Редактор шаблонов - main.js - найдите:
замените на:
Сортировка товаров происходит без учета модификаций, т.е. фильтруются товары по одной модификации с минимальной ценой, как вариант, можно отобразить каждую модификацию как отдельный товар в категориях.
Зайдите в раздел Сайт - Редактор шаблонов - HTML - найдите:
Проверить наличие в:<br>
замените на:
<div class="title">Проверить наличие в:</div>
Зайдите в раздел Сайт - Редактор шаблонов - main.js - найдите:
// Скрипты для Быстрого заказа
function quickOrderScripts(){
$(document).ready(function(){
var ID = $('input[name="form[delivery][id]"]:checked').val();
$('.payment').hide();
$('.payment[rel="' + ID + '"]').show();
$('.payment[rel="' + ID + '"]').find('input:first').attr('checked', true);
$('.deliveryRadio').click(function(){
var ID = $('input[name="form[delivery][id]"]:checked').val();
$('.payment').hide();
$('.payment[rel="' + ID + '"]').show();
$('.payment[rel="' + ID + '"]').find('input:first').attr('checked', true);
});
замените на:
// Скрипты для Быстрого заказа
function quickOrderScripts(){
$(document).ready(function(){
var ID = $('input[name="form[delivery][id]"]:checked').val();
$('.payment').hide();
$('.payment[rel="' + ID + '"]').show();
$('.payment[rel="' + ID + '"]').find('input:first').attr('checked', true);
$('.payment[rel="' + ID + '"]').find('input:first').click();
$('.deliveryRadio').click(function(){
var ID = $('input[name="form[delivery][id]"]:checked').val();
$('.payment').hide();
$('.payment[rel="' + ID + '"]').show();
$('.payment[rel="' + ID + '"]').find('input:first').attr('checked', true);
$('.payment[rel="' + ID + '"]').find('input:first').click();
});
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных