Здравствуйте! Как вставить код целей яндекс метрики в кнопки "Купить" и "Оформить заказ"

Вставить Код Цели На Кнопку
Автор НатальяC, 22 июня 2018 13:55
Сообщений в теме: 5
#1
Отправлено 22 Июнь 2018 - 13:55
#2
Отправлено 22 Июнь 2018 - 20:32
 НатальяC (22 Июнь 2018 - 13:55) писал:
НатальяC (22 Июнь 2018 - 13:55) писал:
Здравствуйте! Как вставить код целей яндекс метрики в кнопки "Купить" и "Оформить заказ"
Здравствуйте. Вам нужно создать цели с типом Jvavscript-событие, прислать нам их идентификаторы и номер Вашего счетчика, мы поможем поставить
#3
Отправлено 22 Июнь 2018 - 22:10
Номер счетчика: 45679938
цели с типом Jvavscript-событие созданы:
1) Цель "Добавить в корзину" идентификатор: vkorzinu
Я не понимаю, как это делается, но на всякий случай: код этой цели должен работать на всех кнопках "купить", откуда товар добавляется в корзину (на картинке примерно перечислила)
2) Цель "Оформить заказ" идентификатор: kupit
Код этой цели вставить в кнопку конечного оформления заказа, когда заказ полностью оформлен контакты, доставка, оплата и "оформить заказ", как я понимаю последний этап оформления и есть "оформить заказ".
И конечно так же эта цель должна быть настроена и при оформлении быстрого заказа.
3) Цель "Обратный звонок" идентификатор: obrzvon
На кнопку заказа обратного звонка
цели с типом Jvavscript-событие созданы:
1) Цель "Добавить в корзину" идентификатор: vkorzinu
Я не понимаю, как это делается, но на всякий случай: код этой цели должен работать на всех кнопках "купить", откуда товар добавляется в корзину (на картинке примерно перечислила)
2) Цель "Оформить заказ" идентификатор: kupit
Код этой цели вставить в кнопку конечного оформления заказа, когда заказ полностью оформлен контакты, доставка, оплата и "оформить заказ", как я понимаю последний этап оформления и есть "оформить заказ".
И конечно так же эта цель должна быть настроена и при оформлении быстрого заказа.
3) Цель "Обратный звонок" идентификатор: obrzvon
На кнопку заказа обратного звонка
#4
Отправлено 23 Июнь 2018 - 02:08
Здравствуйте.
1. Зайдите в раздел Сайт - Редактор шаблонов - HTML - найдите:
замените на:
далее найдите:
замените на:
далее найдите:
замените на:
далее найдите:
замените на:
Далее зайдите в шаблон Товары - найдите:
замените на:
далее найдите:
замените на:
далее зайдите в шаблон Товар - найдите:
замените на:
2. Зайдите в раздел Сайт - Редактор шаблонов - Оформление заказа - найдите:
замените на:
Далее зайдите в шаблон Быстрый заказ - найдите:
замените на:
3. Зайдите в раздел Сайт - Редактор шаблонов - HTML - найдите:
замените на:
далее зайдите в шаблон Обратный звонок - найдите:
замените на:
1. Зайдите в раздел Сайт - Редактор шаблонов - HTML - найдите:
{%IF index_page_new_goods.MIN_REST_VALUE > 0%}
<a class="addToCart" onclick="quickorder('.product-form-{index_page_new_goods.MIN_PRICE_NOW_ID}');return false;" title="Быстро оформить заказ">{%IF user_agent_opera%}<img src="{ASSETS_IMAGES_PATH}cart.png?design=chameleon"/>{%ELSE%}<span class="icon-cart"></span>{%ENDIF%} Купить</a>
{%ELSE%}
замените на:
{%IF index_page_new_goods.MIN_REST_VALUE > 0%}
<a class="addToCart" onclick="quickorder('.product-form-{index_page_new_goods.MIN_PRICE_NOW_ID}'); yaCounter45679938.reachGoal ('vkorzinu'); return true;" title="Быстро оформить заказ">{%IF user_agent_opera%}<img src="{ASSETS_IMAGES_PATH}cart.png?design=chameleon"/>{%ELSE%}<span class="icon-cart"></span>{%ENDIF%} Купить</a>
{%ELSE%}
далее найдите:
{%IF index_page_favorites_goods.MIN_REST_VALUE > 0%}
<a class="addToCart" onclick="quickorder('.product-form-{index_page_favorites_goods.MIN_PRICE_NOW_ID}');return false;" title="Быстро оформить заказ">{%IF user_agent_opera%}<img src="{ASSETS_IMAGES_PATH}cart.png?design=chameleon"/>{%ELSE%}<span class="icon-cart"></span>{%ENDIF%} Купить</a>
{%ELSE%}
замените на:
{%IF index_page_favorites_goods.MIN_REST_VALUE > 0%}
<a class="addToCart" onclick="quickorder('.product-form-{index_page_favorites_goods.MIN_PRICE_NOW_ID}'); yaCounter45679938.reachGoal ('vkorzinu'); return true;" title="Быстро оформить заказ">{%IF user_agent_opera%}<img src="{ASSETS_IMAGES_PATH}cart.png?design=chameleon"/>{%ELSE%}<span class="icon-cart"></span>{%ENDIF%} Купить</a>
{%ELSE%}
далее найдите:
{%IF index_page_goods.MIN_REST_VALUE > 0%}
<a class="addToCart" onclick="quickorder('.product-form-{index_page_goods.MIN_PRICE_NOW_ID}');return false;" title="Быстро оформить заказ">{%IF user_agent_opera%}<img src="{ASSETS_IMAGES_PATH}cart.png?design=chameleon"/>{%ELSE%}<span class="icon-cart"></span>{%ENDIF%} Купить</a>
{%ELSE%}
замените на:
{%IF index_page_goods.MIN_REST_VALUE > 0%}
<a class="addToCart" onclick="quickorder('.product-form-{index_page_goods.MIN_PRICE_NOW_ID}'); yaCounter45679938.reachGoal ('vkorzinu'); return true;" title="Быстро оформить заказ">{%IF user_agent_opera%}<img src="{ASSETS_IMAGES_PATH}cart.png?design=chameleon"/>{%ELSE%}<span class="icon-cart"></span>{%ENDIF%} Купить</a>
{%ELSE%}
далее найдите:
{%IF recently_viewed_goods.MIN_REST_VALUE > 0%}
<a class="add_to_cart_small" onclick="quickorder('.product-form-rec{recently_viewed_goods.MIN_PRICE_NOW_ID}');return false;" title="Быстро оформить заказ">{%IF user_agent_opera%}<img src="{ASSETS_IMAGES_PATH}cart.png?design=chameleon"/>{%ELSE%}<span class="icon-cart"></span>{%ENDIF%}</a>
{%ELSE%}
замените на:
{%IF recently_viewed_goods.MIN_REST_VALUE > 0%}
<a class="add_to_cart_small" onclick="quickorder('.product-form-rec{recently_viewed_goods.MIN_PRICE_NOW_ID}'); yaCounter45679938.reachGoal ('vkorzinu'); return true;" title="Быстро оформить заказ">{%IF user_agent_opera%}<img src="{ASSETS_IMAGES_PATH}cart.png?design=chameleon"/>{%ELSE%}<span class="icon-cart"></span>{%ENDIF%}</a>
{%ELSE%}
Далее зайдите в шаблон Товары - найдите:
{%IF goods.MIN_REST_VALUE > 0%}
<a class="addToCart" onclick="quickorder('.product-form-{goods.MIN_PRICE_NOW_ID}');return false;" title="Быстро оформить заказ"><span class="">{%IF user_agent_opera%}<img src="{ASSETS_IMAGES_PATH}cart.png?design=chameleon"/>{%ELSE%}<span class="icon-cart"></span>{%ENDIF%} Купить</span></a>
{%ELSEIF goods.MIN_REST_VALUE = 0%}
замените на:
{%IF goods.MIN_REST_VALUE > 0%}
<a class="addToCart" onclick="quickorder('.product-form-{goods.MIN_PRICE_NOW_ID}'); yaCounter45679938.reachGoal ('vkorzinu'); return true;" title="Быстро оформить заказ"><span class="">{%IF user_agent_opera%}<img src="{ASSETS_IMAGES_PATH}cart.png?design=chameleon"/>{%ELSE%}<span class="icon-cart"></span>{%ENDIF%} Купить</span></a>
{%ELSEIF goods.MIN_REST_VALUE = 0%}
далее найдите:
{%IF goods.MIN_REST_VALUE > 0 %}
<div class="">
<a class="addToCart" onclick="quickorder('.product-form-{goods.MIN_PRICE_NOW_ID}');return false;" title="Быстро оформить заказ">{%IF user_agent_opera%}<img src="{ASSETS_IMAGES_PATH}cart.png?design=chameleon"/>{%ELSE%}<span class="icon-cart"></span>{%ENDIF%} Купить</a>
</div>
замените на:
{%IF goods.MIN_REST_VALUE > 0 %}
<div class="">
<a class="addToCart" onclick="quickorder('.product-form-{goods.MIN_PRICE_NOW_ID}'); yaCounter45679938.reachGoal ('vkorzinu'); return true;" title="Быстро оформить заказ">{%IF user_agent_opera%}<img src="{ASSETS_IMAGES_PATH}cart.png?design=chameleon"/>{%ELSE%}<span class="icon-cart"></span>{%ENDIF%} Купить</a>
</div>
далее зайдите в шаблон Товар - найдите:
<input type="button" value="Купить" id="button-cart" class="button button_cart_product" onclick="quickorder('.goodsDataForm'); return false;" title="Положить «{GOODS_NAME}» в корзину"/>
замените на:
<input type="button" value="Купить" id="button-cart" class="button button_cart_product" onclick="quickorder('.goodsDataForm'); yaCounter45679938.reachGoal ('vkorzinu'); return true;" title="Положить «{GOODS_NAME}» в корзину"/>
2. Зайдите в раздел Сайт - Редактор шаблонов - Оформление заказа - найдите:
{% ELSEIF ORDER_STAGE_NUM=4 %}
<a class="button" href="{ORDER_STAGE_PAYMENT_URL}" title="Вернуться назад на страницу выбора варианта оплаты заказа">
{% ENDIF %}
замените на:
{% ELSEIF ORDER_STAGE_NUM=4 %}
<a class="button" onclick="yaCounter45679938.reachGoal ('kupit'); return true;" href="{ORDER_STAGE_PAYMENT_URL}" title="Вернуться назад на страницу выбора варианта оплаты заказа">
{% ENDIF %}
Далее зайдите в шаблон Быстрый заказ - найдите:
<div class="buttons-set"> <button class="theme-color" type="submit" class="button" title="Оформить заказ" style="float: left;margin-left:8px;margin-bottom:80px">Оформить заказ</button> </div>
замените на:
<div class="buttons-set">
<button onclick="yaCounter45679938.reachGoal ('kupit'); return true;" class="theme-color" type="submit" class="button" title="Оформить заказ" style="float: left;margin-left:8px;margin-bottom:80px">Оформить заказ</button>
</div>
3. Зайдите в раздел Сайт - Редактор шаблонов - HTML - найдите:
<div class="indexfeedb_button">
{% IFNOT FORM_SEND_OK %}<button type="submit" title="Отправить" class="button submitCallBack">Отправить</button>{% ENDIF %}
</div>
замените на:
<div class="indexfeedb_button">
{% IFNOT FORM_SEND_OK %}<button onclick="yaCounter45679938.reachGoal ('obrzvon'); return true;" type="submit" title="Отправить" class="button submitCallBack">Отправить</button>{% ENDIF %}
</div>
далее зайдите в шаблон Обратный звонок - найдите:
<div class="right">
{% IFNOT FORM_SEND_OK %}<button type="submit" title="Отправить" class="button">Отправить</button>{% ENDIF %}
</div>
замените на:
<div class="right">
{% IFNOT FORM_SEND_OK %}<button onclick="yaCounter45679938.reachGoal ('obrzvon'); return true;" type="submit" title="Отправить" class="button">Отправить</button>{% ENDIF %}
</div>
#5
Отправлено 23 Июнь 2018 - 09:25
Выполнила все по инструкции, не знаю работают ли цели на кнопках, как появятся в статистике Яндекс Метрики посмотрим, пока они там не активны.
И еще у меня сомнения по поводу п.2 http://joxi.ru/KAx4MwpTM1Yj9A"Оформление заказа" :
найдите:
{% ELSEIF ORDER_STAGE_NUM=4 %}
<a class="button" href="{ORDER_STAGE_PAYMENT_URL}" title="Вернуться назад на страницу выбора варианта оплаты заказа">
{% ENDIF %}
замените на:
{% ELSEIF ORDER_STAGE_NUM=4 %}
<a class="button" onclick="yaCounter45679938.reachGoal ('kupit'); return true;" href="{ORDER_STAGE_PAYMENT_URL}" title="Вернуться назад на страницу выбора варианта оплаты заказа">
{% ENDIF %}
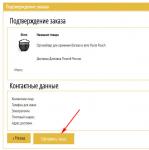
Почему там значится "Вернуться назад на страницу выбора варианта оплаты заказа", если я настраиваю конечную цель, когда уже заказ оформлен (добавлены все данные контакты, доставка, оплата) и человек нажимает кнопку "Оформить заказ"? Возможно я не точно первый раз объяснила.
И еще у меня сомнения по поводу п.2 http://joxi.ru/KAx4MwpTM1Yj9A"Оформление заказа" :
найдите:
{% ELSEIF ORDER_STAGE_NUM=4 %}
<a class="button" href="{ORDER_STAGE_PAYMENT_URL}" title="Вернуться назад на страницу выбора варианта оплаты заказа">
{% ENDIF %}
замените на:
{% ELSEIF ORDER_STAGE_NUM=4 %}
<a class="button" onclick="yaCounter45679938.reachGoal ('kupit'); return true;" href="{ORDER_STAGE_PAYMENT_URL}" title="Вернуться назад на страницу выбора варианта оплаты заказа">
{% ENDIF %}
Почему там значится "Вернуться назад на страницу выбора варианта оплаты заказа", если я настраиваю конечную цель, когда уже заказ оформлен (добавлены все данные контакты, доставка, оплата) и человек нажимает кнопку "Оформить заказ"? Возможно я не точно первый раз объяснила.
#6
Отправлено 26 Июнь 2018 - 16:55
 НатальяC (23 Июнь 2018 - 09:25) писал:
НатальяC (23 Июнь 2018 - 09:25) писал:
Выполнила все по инструкции, не знаю работают ли цели на кнопках, как появятся в статистике Яндекс Метрики посмотрим, пока они там не активны.
И еще у меня сомнения по поводу п.2 http://joxi.ru/KAx4MwpTM1Yj9A"Оформление заказа" :
найдите:
{% ELSEIF ORDER_STAGE_NUM=4 %}
<a class="button" href="{ORDER_STAGE_PAYMENT_URL}" title="Вернуться назад на страницу выбора варианта оплаты заказа">
{% ENDIF %}
замените на:
{% ELSEIF ORDER_STAGE_NUM=4 %}
<a class="button" onclick="yaCounter45679938.reachGoal ('kupit'); return true;" href="{ORDER_STAGE_PAYMENT_URL}" title="Вернуться назад на страницу выбора варианта оплаты заказа">
{% ENDIF %}
Почему там значится "Вернуться назад на страницу выбора варианта оплаты заказа", если я настраиваю конечную цель, когда уже заказ оформлен (добавлены все данные контакты, доставка, оплата) и человек нажимает кнопку "Оформить заказ"? Возможно я не точно первый раз объяснила.
И еще у меня сомнения по поводу п.2 http://joxi.ru/KAx4MwpTM1Yj9A"Оформление заказа" :
найдите:
{% ELSEIF ORDER_STAGE_NUM=4 %}
<a class="button" href="{ORDER_STAGE_PAYMENT_URL}" title="Вернуться назад на страницу выбора варианта оплаты заказа">
{% ENDIF %}
замените на:
{% ELSEIF ORDER_STAGE_NUM=4 %}
<a class="button" onclick="yaCounter45679938.reachGoal ('kupit'); return true;" href="{ORDER_STAGE_PAYMENT_URL}" title="Вернуться назад на страницу выбора варианта оплаты заказа">
{% ENDIF %}
Почему там значится "Вернуться назад на страницу выбора варианта оплаты заказа", если я настраиваю конечную цель, когда уже заказ оформлен (добавлены все данные контакты, доставка, оплата) и человек нажимает кнопку "Оформить заказ"? Возможно я не точно первый раз объяснила.
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных