Исправить До Максимально Крутого Шаблона!
#1
Отправлено 06 Июнь 2018 - 21:38
#2
Отправлено 06 Июнь 2018 - 22:56
Помогите, пожалуйста, сделать следующее:
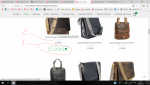
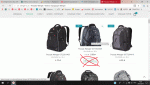
1) Убрать значки количество товара и сердечко, кроме корзины. И вместо иконки корзинки - написать текст - "В корзину"
2) Убрать эти звездочки
3) При наведении на товар - показывалось краткое описание.
Спасибо!
#3
Отправлено 07 Июнь 2018 - 08:47
#4
Отправлено 07 Июнь 2018 - 11:18
 kv09483 (06 Июнь 2018 - 22:56) писал:
kv09483 (06 Июнь 2018 - 22:56) писал:
Помогите, пожалуйста, сделать следующее:
1) Убрать значки количество товара и сердечко, кроме корзины. И вместо иконки корзинки - написать текст - "В корзину"
2) Убрать эти звездочки
3) При наведении на товар - показывалось краткое описание.
Спасибо!
По 3му пунту описание будет размещаться под ценой товара ?
#6
Отправлено 07 Июнь 2018 - 13:47
 kv09483 (07 Июнь 2018 - 11:31) писал:
kv09483 (07 Июнь 2018 - 11:31) писал:
сразу перед
<div class="price-box" itemprop="offers" itemscope itemtype="https://schema.org/Offer">код
{% IF goods.DESCRIPTION_SHORT %}
<div class="product-descr">
{goods.DESCRIPTION_SHORT}
</div>
{% ENDIF %}
#7
Отправлено 07 Июнь 2018 - 17:34
1) Можно эти меню сделать по центру? Убрать лупу может быть? В общем так получается не красиво, а на планшете я смотрю - совсем ужасно.
Рис.1
2) Сократить это расстояние и убрать рамку? рис. 2
3) Как сюда сделать кнопку "Подробнее", при нажатии которой вылезал весь текст. А до кнопки его скрыть?
Вы напишите, пожалуйста, как сделать. Я сделаю, Вы не делаете, а то и так Вас сегодня целый день мучаю...
Спасибо большое!!!
3 рисунок
#8
Отправлено 08 Июнь 2018 - 08:32
Зайдите в раздел Сайт - Редактор шаблонов - main.css - найдите:
#header .header-right .header-links {width: calc(100% - 220px);}
#header .switcher-area {width: 220px;}
замените на:
#header .header-right .header-links {width:50%;}
#header .switcher-area {width: 50%;}
далее найдите:
#main {position: relative;margin: 30px 0 60px;}
после него пропишите:
.index #main{margin-top: -20px;}
.index .DescriptionBlock{border: none;}
Инструкция по внедрению спойлера для текста:
https://forum.storel...post__p__141478
#9
Отправлено 08 Июнь 2018 - 09:49
Скажите, пожалуйста, по мобильной версии:
1) Как там отключить сортировку. Мне на ПК отключили, а там она осталась....
2) Как сделать описание на верху (до товаров) категории? Сейчас у меня после товаров идет, внизу. На мобильной и ПК версии?
3) В мобильной версии пропадает окно в слайде, где написано "Большой выбор".... Как менять размеры этого слайдера и шрифт? Как его сделать, чтобы было видно в мобильной версии?
Спасибо!
#10
Отправлено 08 Июнь 2018 - 13:46
#11
Отправлено 08 Июнь 2018 - 20:26
 kv09483 (08 Июнь 2018 - 09:49) писал:
kv09483 (08 Июнь 2018 - 09:49) писал:
Скажите, пожалуйста, по мобильной версии:
1) Как там отключить сортировку. Мне на ПК отключили, а там она осталась....
2) Как сделать описание на верху (до товаров) категории? Сейчас у меня после товаров идет, внизу. На мобильной и ПК версии?
3) В мобильной версии пропадает окно в слайде, где написано "Большой выбор".... Как менять размеры этого слайдера и шрифт? Как его сделать, чтобы было видно в мобильной версии?
Спасибо!
2) Описание перенёс
3) в main.css
стили и размер шрифта
#slideshow .container .text-content {background: rgba(255,255,255,0.5);padding: 30px;}
#slideshow .container .text-content h2 {font-family: 'Arial', sans-serif;letter-spacing: 0;font-size: 40px;font-weight: 700;line-height: 1.1;}
#slideshow .container .text-content p {font-size: 18px;margin: 7px 0;color: #21293c;text-transform: uppercase;}
включить на мобильном 1139 строка
удалите
#slideshow .item .content {display: none;}
#12
Отправлено 08 Июнь 2018 - 21:43
Скажите, пожалуйста, необходимо сделать так:
1 - обычное описание категории было вверху. Как удалить рамку и где менять отступы его?
2 - а seo-внизу? Как удалить рамку и где менять отступы его?
3 - в main.css
стили и размер шрифта
#slideshow .container .text-content {background: rgba(255,255,255,0.5);padding: 30px;}
#slideshow .container .text-content h2 {font-family: 'Arial', sans-serif;letter-spacing: 0;font-size: 40px;font-weight: 700;line-height: 1.1;}
#slideshow .container .text-content p {font-size: 18px;margin: 7px 0;color: #21293c;text-transform: uppercase;}
включить на мобильном
1139 строка
удалите
#slideshow .item .content {display: none;}
Включить я включил. это хорошо! А как ее адаптировать, хотя бы под айфоны? Это реально?
Я пока не удалял, потому что совсем не получается адаптировать
#13
Отправлено 09 Июнь 2018 - 08:49
#14
Отправлено 09 Июнь 2018 - 14:01
#slideshow .item .content {display: none;}
замените на:
#slideshow .item .content {top: 65%;}
#slideshow .container .text-content {background: rgba(255,255,255,0.5);padding: 10px;}
#slideshow .container .text-content h2 {font-family: 'Arial', sans-serif;letter-spacing: 0;font-size: 18px;font-weight: 700;line-height: 1.1;}
#slideshow .container .text-content p {font-size: 14px;margin: 5px 0;color: #21293c;text-transform: uppercase;}
#slideshow .container .text-content .button {display: inline-block;margin-top: 0px;}
далее зайдите в Редактор шаблонов-->Товары и найдите:
<!-- Вывод всех видов описания категории -->
{% IF CATEGORY_DESCRIPTION || CATEGORY_SEO_DESCRIPTION_SHORT || CATEGORY_SEO_DESCRIPTION_LARGE %}
<div class="DescriptionBlock f-fix">
<div class="htmlDataBlock">
<!-- Описание категории -->
{% IF CATEGORY_DESCRIPTION %}
<p>{CATEGORY_DESCRIPTION}</p>
{% ENDIF %}
<!-- Короткое SEO описание категории -->
{% IF CATEGORY_SEO_DESCRIPTION_SHORT %}
<p>{CATEGORY_SEO_DESCRIPTION_SHORT}</p>
{% ENDIF %}
<!-- Полное SEO описание категории -->
{% IF CATEGORY_SEO_DESCRIPTION_LARGE %}
<p>{CATEGORY_SEO_DESCRIPTION_LARGE}</p>
{% ENDIF %}
</div>
</div>
{% ENDIF %}
<!-- /END Вывод всех видов описания категории -->
замените на:
<!-- Вывод всех видов описания категории -->
{% IF CATEGORY_DESCRIPTION || CATEGORY_SEO_DESCRIPTION_SHORT %}
<div class="DescriptionBlock f-fix">
<div class="htmlDataBlock">
<!-- Описание категории -->
{% IF CATEGORY_DESCRIPTION %}
<p>{CATEGORY_DESCRIPTION}</p>
{% ENDIF %}
<!-- Короткое SEO описание категории -->
{% IF CATEGORY_SEO_DESCRIPTION_SHORT %}
<p>{CATEGORY_SEO_DESCRIPTION_SHORT}</p>
{% ENDIF %}
</div>
</div>
{% ENDIF %}
<!-- /END Вывод всех видов описания категории -->
далее найдите:
<!-- CATEGORY_SEO_DESCRIPTION_LARGE -->
после него вставьте:
<!-- Вывод всех видов описания категории -->
{% IF CATEGORY_SEO_DESCRIPTION_LARGE %}
<div class="DescriptionBlock f-fix">
<div class="htmlDataBlock">
<!-- Полное SEO описание категории -->
{% IF CATEGORY_SEO_DESCRIPTION_LARGE %}
<p>{CATEGORY_SEO_DESCRIPTION_LARGE}</p>
{% ENDIF %}
</div>
</div>
{% ENDIF %}
<!-- /END Вывод всех видов описания категории -->
#15
Отправлено 10 Июнь 2018 - 11:54
 metry (09 Июнь 2018 - 14:01) писал:
metry (09 Июнь 2018 - 14:01) писал:
#slideshow .item .content {display: none;}
замените на:
#slideshow .item .content {top: 65%;}
#slideshow .container .text-content {background: rgba(255,255,255,0.5);padding: 10px;}
#slideshow .container .text-content h2 {font-family: 'Arial', sans-serif;letter-spacing: 0;font-size: 18px;font-weight: 700;line-height: 1.1;}
#slideshow .container .text-content p {font-size: 14px;margin: 5px 0;color: #21293c;text-transform: uppercase;}
#slideshow .container .text-content .button {display: inline-block;margin-top: 0px;}
далее зайдите в Редактор шаблонов-->Товары и найдите:
<!-- Вывод всех видов описания категории -->
{% IF CATEGORY_DESCRIPTION || CATEGORY_SEO_DESCRIPTION_SHORT || CATEGORY_SEO_DESCRIPTION_LARGE %}
<div class="DescriptionBlock f-fix">
<div class="htmlDataBlock">
<!-- Описание категории -->
{% IF CATEGORY_DESCRIPTION %}
<p>{CATEGORY_DESCRIPTION}</p>
{% ENDIF %}
<!-- Короткое SEO описание категории -->
{% IF CATEGORY_SEO_DESCRIPTION_SHORT %}
<p>{CATEGORY_SEO_DESCRIPTION_SHORT}</p>
{% ENDIF %}
<!-- Полное SEO описание категории -->
{% IF CATEGORY_SEO_DESCRIPTION_LARGE %}
<p>{CATEGORY_SEO_DESCRIPTION_LARGE}</p>
{% ENDIF %}
</div>
</div>
{% ENDIF %}
<!-- /END Вывод всех видов описания категории -->
замените на:
<!-- Вывод всех видов описания категории -->
{% IF CATEGORY_DESCRIPTION || CATEGORY_SEO_DESCRIPTION_SHORT %}
<div class="DescriptionBlock f-fix">
<div class="htmlDataBlock">
<!-- Описание категории -->
{% IF CATEGORY_DESCRIPTION %}
<p>{CATEGORY_DESCRIPTION}</p>
{% ENDIF %}
<!-- Короткое SEO описание категории -->
{% IF CATEGORY_SEO_DESCRIPTION_SHORT %}
<p>{CATEGORY_SEO_DESCRIPTION_SHORT}</p>
{% ENDIF %}
</div>
</div>
{% ENDIF %}
<!-- /END Вывод всех видов описания категории -->
далее найдите:
<!-- CATEGORY_SEO_DESCRIPTION_LARGE -->
после него вставьте:
<!-- Вывод всех видов описания категории -->
{% IF CATEGORY_SEO_DESCRIPTION_LARGE %}
<div class="DescriptionBlock f-fix">
<div class="htmlDataBlock">
<!-- Полное SEO описание категории -->
{% IF CATEGORY_SEO_DESCRIPTION_LARGE %}
<p>{CATEGORY_SEO_DESCRIPTION_LARGE}</p>
{% ENDIF %}
</div>
</div>
{% ENDIF %}
<!-- /END Вывод всех видов описания категории -->
Здравствуйте! Спасибо!
1) А как убрать рамочку описания?
2)Сделать отступ текста описания меньше?
3) #slideshow .item .content {top: 65%;}
#slideshow .container .text-content {background: rgba(255,255,255,0.5);padding: 10px;}#slideshow .container .text-content h2 {font-family: 'Arial', sans-serif;letter-spacing: 0;font-size: 18px;font-weight: 700;line-height: 1.1;}#slideshow .container .text-content p {font-size: 14px;margin: 5px 0;color: #21293c;text-transform: uppercase;}#slideshow .container .text-content .button {display: inline-block;margin-top: 0px;}
Большое отдельное спасибо! Получилось! ТОлько тут момент:
Как сделать все надписи по центру?
Поменять цвет кнопки и в мобильной, и для ПК версии?
рисунок во вложении
#16
Отправлено 13 Июнь 2018 - 16:29
 kv09483 (10 Июнь 2018 - 11:54) писал:
kv09483 (10 Июнь 2018 - 11:54) писал:
Здравствуйте! Спасибо!
1) А как убрать рамочку описания?
2)Сделать отступ текста описания меньше?
3) #slideshow .item .content {top: 65%;}
#slideshow .container .text-content {background: rgba(255,255,255,0.5);padding: 10px;}#slideshow .container .text-content h2 {font-family: 'Arial', sans-serif;letter-spacing: 0;font-size: 18px;font-weight: 700;line-height: 1.1;}#slideshow .container .text-content p {font-size: 14px;margin: 5px 0;color: #21293c;text-transform: uppercase;}#slideshow .container .text-content .button {display: inline-block;margin-top: 0px;}
Большое отдельное спасибо! Получилось! ТОлько тут момент:
Как сделать все надписи по центру?
Поменять цвет кнопки и в мобильной, и для ПК версии?
рисунок во вложении
-Описание (рамка и отступ)
.DescriptionBlock {border: 1px solid #e4e4e4;margin-bottom: 30px;padding: 20px;}
на
.DescriptionBlock {margin-bottom: 10px;padding: 20px;}
-Цвет кнопки на слайде
#slideshow .container .text-content .button {display: inline-block;margin-top: 20px;}
замените на#slideshow .container .text-content .button {display: inline-block;margin-top: 20px;background-color: #000;color:#fff}
-текст слайда по центру
@media all and (max-width: 481px) {
замените на
@media all and (max-width: 481px) {
#slideshow .container .text-content p {text-align:center;}
#17
Отправлено 18 Июнь 2018 - 11:51
@media all and (max-width: 481px) {
замените на
@media all and (max-width: 481px) {
#slideshow .container .text-content p {text-align:center;}
Это получается по-середине только описание. А как сделать все по центру в мобильной версии: и заголовок, и описание, и кнопку.?
#18
Отправлено 19 Июнь 2018 - 09:48
 kv09483 (18 Июнь 2018 - 11:51) писал:
kv09483 (18 Июнь 2018 - 11:51) писал:
@media all and (max-width: 481px) {
замените на
@media all and (max-width: 481px) {
#slideshow .container .text-content p {text-align:center;}
Это получается по-середине только описание. А как сделать все по центру в мобильной версии: и заголовок, и описание, и кнопку.?
В таком случае, в main.css найдите код
@media all and (max-width: 481px) {и замените на
@media all and (max-width: 481px) {
#slideshow .container .text-content {text-align:center;}
#20
Отправлено 21 Август 2018 - 08:37
Зайдите в раздел Сайт - Редактор шаблонов - main.css - найдите:
.products-grid .item:hover .product-shop {bottom: 52px;}
.products-grid .item .product-shop .product-name {margin: 0 0 5px;padding: 0 10px;font-size: 1em;font-weight: 400;letter-spacing: normal;}
.products-grid .item .product-shop .product-name a {display: block;font-size: 16px;font-weight: 400;text-transform: capitalize;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;}
.products-grid .item .product-shop .price-box {border-bottom: 1px solid #e4e4e4;margin: 10px 0 0 0;padding-bottom: 15px;vertical-align: middle;}
.products-grid .item .product-shop .price-box .old-price {margin-right: 5px;}
.products-grid .item .product-shop .actions {position: absolute;left: 0;right: 0;bottom: -55px;margin: 0 -10px;opacity: 0;filter: alpha(opacity=0);transition: all 0.3s;}
.products-grid .item:hover .product-shop .actions {opacity: 1;filter: alpha(opacity=100);}
заменит на:
.products-grid .item .product-shop .product-name {margin: 0 0 5px;padding: 0 10px;font-size: 1em;font-weight: 400;letter-spacing: normal;}
.products-grid .item .product-shop .product-name a {display: block;font-size: 16px;font-weight: 400;text-transform: capitalize;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;}
.products-grid .item .product-shop .price-box {border-bottom: 1px solid #e4e4e4;margin: 10px 0 0 0;padding-bottom: 15px;vertical-align: middle;}
.products-grid .item .product-shop .price-box .old-price {margin-right: 5px;}
.products-grid .item .product-shop .actions {position: absolute;left: 0;right: 0;bottom: -55px;margin: 0 -10px;opacity: 0;filter: alpha(opacity=0);transition: all 0.3s;}
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных