Отображение Стоимости Доставки
Автор Sancho, 27 апр. 2018 13:43
Сообщений в теме: 8
#1
Отправлено 27 Апрель 2018 - 13:43
Здравствуйте! У меня в шаблоне Лазурь обнаружились две ошибки. В карточке товара, во вкладке Доставка, неправильно отображается цана, до которой доставка платная:
Зона 1
Стоимость доставки зависит от суммы заказа
Для заказов больше 2 000 рублей - доставка 0 рублей
Для заказов меньше 0 рублей - доставка 250 рублей
Зона 2
Стоимость доставки зависит от суммы заказа
Для заказов больше 2 500 рублей - доставка 0 рублей
Для заказов меньше 0 рублей - доставка 350 рублей
Для заказов меньше - там должна быть сумма, меньше которой доставка платная.
А ещё, на странице оформления заказа, в первом варианте доставки нет цены, просто надпись "рублей" и всё.
Помогите исправить)
Зона 1
Стоимость доставки зависит от суммы заказа
Для заказов больше 2 000 рублей - доставка 0 рублей
Для заказов меньше 0 рублей - доставка 250 рублей
Зона 2
Стоимость доставки зависит от суммы заказа
Для заказов больше 2 500 рублей - доставка 0 рублей
Для заказов меньше 0 рублей - доставка 350 рублей
Для заказов меньше - там должна быть сумма, меньше которой доставка платная.
А ещё, на странице оформления заказа, в первом варианте доставки нет цены, просто надпись "рублей" и всё.
Помогите исправить)
#2
Отправлено 05 Май 2018 - 11:37
 Sancho (27 Апрель 2018 - 13:43) писал:
Sancho (27 Апрель 2018 - 13:43) писал:
Здравствуйте! У меня в шаблоне Лазурь обнаружились две ошибки. В карточке товара, во вкладке Доставка, неправильно отображается цана, до которой доставка платная:
Зона 1
Стоимость доставки зависит от суммы заказа
Для заказов больше 2 000 рублей - доставка 0 рублей
Для заказов меньше 0 рублей - доставка 250 рублей
Зона 2
Стоимость доставки зависит от суммы заказа
Для заказов больше 2 500 рублей - доставка 0 рублей
Для заказов меньше 0 рублей - доставка 350 рублей
Для заказов меньше - там должна быть сумма, меньше которой доставка платная.
А ещё, на странице оформления заказа, в первом варианте доставки нет цены, просто надпись "рублей" и всё.
Помогите исправить)
Зона 1
Стоимость доставки зависит от суммы заказа
Для заказов больше 2 000 рублей - доставка 0 рублей
Для заказов меньше 0 рублей - доставка 250 рублей
Зона 2
Стоимость доставки зависит от суммы заказа
Для заказов больше 2 500 рублей - доставка 0 рублей
Для заказов меньше 0 рублей - доставка 350 рублей
Для заказов меньше - там должна быть сумма, меньше которой доставка платная.
А ещё, на странице оформления заказа, в первом варианте доставки нет цены, просто надпись "рублей" и всё.
Помогите исправить)
Изменения Вам произвел, проверьте, пожалуйста.
#3
Отправлено 05 Май 2018 - 12:13
 Danil (05 Май 2018 - 11:37) писал:
Danil (05 Май 2018 - 11:37) писал:
Здравствуйте.
Изменения Вам произвел, проверьте, пожалуйста.
Изменения Вам произвел, проверьте, пожалуйста.
А помогите мне решить пару вопросов, не могу найти нигде.
Подскажите, как я могу поменять цвета кнопок:
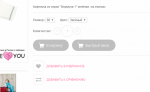
1. В карточке товара кнопку "купить" поменять цвета местами (Чтобы она постоянно была #ef4d8c, а когда наводишь курсор становилась серой)
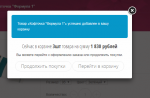
2. Во всплывающем окне кнопку "перейти в корзину" также поменять цвета друг с другом
3. Кнопку оформить заказ в корзине также поменять цвета местами
4. И кнопку "оформить заказ" на странице быстрого оформления заказа тоже сделать розовой, а когда наводишь курсор чтобы становилась белой
А все остальные кнопки оставить такими, какие есть
#4
Отправлено 08 Май 2018 - 08:01
Здравствуйте.
Зайдите в раздел Сайт - Редактор шаблонов - Товар - найдите:
замените на:
далее зайдите в шаблон Ajax добавление товара в корзину - найдите:
замените на:
далее зайдите в шаблон Корзина - найдите:
замените на:
далее зайдите в шаблон Быстрый заказ - найдите:
замените на:
далее зайдите в шаблон main.css - найдите:
после него пропишите:
Зайдите в раздел Сайт - Редактор шаблонов - Товар - найдите:
<input type="button" value="В корзину" class="add-cart button btn-cart" title="Положить «{GOODS_NAME}» в корзину"/>
замените на:
<input type="button" value="В корзину" class="add-cart button btn-cart conversely" title="Положить «{GOODS_NAME}» в корзину"/>
далее зайдите в шаблон Ajax добавление товара в корзину - найдите:
<button type="button" class="button quickform" id="quickform-order" onclick="document.location='{CART_URL}';return false;">Перейти в корзину</button>
замените на:
<button type="button" class="button quickform conversely" id="quickform-order" onclick="document.location='{CART_URL}';return false;">Перейти в корзину</button>
далее зайдите в шаблон Корзина - найдите:
<a id="startOrder" class="button" title="Перейти к быстрому оформлению заказа">Оформить заказ</a>
замените на:
<a id="startOrder" class="button conversely" title="Перейти к быстрому оформлению заказа">Оформить заказ</a>
далее зайдите в шаблон Быстрый заказ - найдите:
<button type="submit" class="button" title="Оформить заказ">Оформить заказ</button>
замените на:
<button type="submit" class="button conversely" title="Оформить заказ">Оформить заказ</button>
далее зайдите в шаблон main.css - найдите:
.product-shop .add-to-cart .link-more {display: none;text-decoration: none;padding: 11px 24px 10px 24px;-webkit-border-radius: 24px;-moz-border-radius: 24px;border-radius: 24px;}
.product-shop .add-to-cart .btn-cart:hover {background-color: #fd5e9c;border-color: #fd5e9c;}
.product-shop .add-to-cart .btn-cart.quick {margin-left:10px;}
.product-shop .add-to-cart .btn-cart.qw {display: none;}
после него пропишите:
.conversely{background: #fd5e9c;}
.conversely:hover{background: #c0c0c0;}
#5
Отправлено 10 Май 2018 - 10:33
 Vaccina (08 Май 2018 - 08:01) писал:
Vaccina (08 Май 2018 - 08:01) писал:
Здравствуйте.
Зайдите в раздел Сайт - Редактор шаблонов - Товар - найдите:
замените на:
далее зайдите в шаблон Ajax добавление товара в корзину - найдите:
замените на:
далее зайдите в шаблон Корзина - найдите:
замените на:
далее зайдите в шаблон Быстрый заказ - найдите:
замените на:
далее зайдите в шаблон main.css - найдите:
после него пропишите:
Зайдите в раздел Сайт - Редактор шаблонов - Товар - найдите:
<input type="button" value="В корзину" class="add-cart button btn-cart" title="Положить «{GOODS_NAME}» в корзину"/>
замените на:
<input type="button" value="В корзину" class="add-cart button btn-cart conversely" title="Положить «{GOODS_NAME}» в корзину"/>
далее зайдите в шаблон Ajax добавление товара в корзину - найдите:
<button type="button" class="button quickform" id="quickform-order" onclick="document.location='{CART_URL}';return false;">Перейти в корзину</button>
замените на:
<button type="button" class="button quickform conversely" id="quickform-order" onclick="document.location='{CART_URL}';return false;">Перейти в корзину</button>
далее зайдите в шаблон Корзина - найдите:
<a id="startOrder" class="button" title="Перейти к быстрому оформлению заказа">Оформить заказ</a>
замените на:
<a id="startOrder" class="button conversely" title="Перейти к быстрому оформлению заказа">Оформить заказ</a>
далее зайдите в шаблон Быстрый заказ - найдите:
<button type="submit" class="button" title="Оформить заказ">Оформить заказ</button>
замените на:
<button type="submit" class="button conversely" title="Оформить заказ">Оформить заказ</button>
далее зайдите в шаблон main.css - найдите:
.product-shop .add-to-cart .link-more {display: none;text-decoration: none;padding: 11px 24px 10px 24px;-webkit-border-radius: 24px;-moz-border-radius: 24px;border-radius: 24px;}
.product-shop .add-to-cart .btn-cart:hover {background-color: #fd5e9c;border-color: #fd5e9c;}
.product-shop .add-to-cart .btn-cart.quick {margin-left:10px;}
.product-shop .add-to-cart .btn-cart.qw {display: none;}
после него пропишите:
.conversely{background: #fd5e9c;}
.conversely:hover{background: #c0c0c0;}И ещё просьба, там где цвета кнопок поменялись, нужно поменять и цвета текста. Чтобы на розовом был белый текст, а на сером черный.
#6
Отправлено 15 Май 2018 - 11:49
Добрый день. Для внесения изменений зайдите в Редактор шаблонов-->main.css и найдите:
замените на:
далее самый конец кода main.css вставьте:
.conversely:hover{background: #c0c0c0;}
замените на:
.conversely:hover{background: #e91e63;}
далее самый конец кода main.css вставьте:
.button.quickform.conversely{color:#fff;}
.button.conversely{color:#fff;}
.add-cart.btn-cart.button{background:#fd5e9c;color:#fff;font-weight:bold;}
#7
Отправлено 15 Май 2018 - 12:14
 metry (15 Май 2018 - 11:49) писал:
metry (15 Май 2018 - 11:49) писал:
Добрый день. Для внесения изменений зайдите в Редактор шаблонов-->main.css и найдите:
замените на:
далее самый конец кода main.css вставьте:
.conversely:hover{background: #c0c0c0;}
замените на:
.conversely:hover{background: #e91e63;}
далее самый конец кода main.css вставьте:
.button.quickform.conversely{color:#fff;}
.button.conversely{color:#fff;}
.add-cart.btn-cart.button{background:#fd5e9c;color:#fff;font-weight:bold;}
#8
Отправлено 15 Май 2018 - 13:58
в main.css найдите:
замените на:
.add-cart.btn-cart.button{background:#ff8eba;color:#fff;font-weight:bold;}
замените на:
.add-to-cart .add-cart.btn-cart.button{background-color:#ff8eba;color:#fff;font-weight:bold;}
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных