Здравствуйте! Мой аккаунт 431310.
Я хочу подправить изменения.
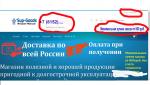
1. Кнопку обратной связи увеличте немного и опустите немного вниз, чтоб был цыет ее светло-синий, телефон над кнопкой поставьте и чтоб номер был в синем цвете шрифт его Arial-Bold размер шрифта 30.
2. Я хочу чтоб Вы мне сделали "минимальную сумму заказа от 800 руб" синего цвета, шрифт Arial-Bold размер шрифта 30, и чтоб разположение его было как я показал на фото.
3. Сделайте мне "Вход | Регистрация" также синим цветом.
Заранее спасибо за ответ!
Хочу Подправить Изменения В Шаблоне "лазурь"
Автор Stas88, 05 апр. 2018 15:54
В теме одно сообщение
#1
Отправлено 05 Апрель 2018 - 15:54
#2
Отправлено 05 Апрель 2018 - 19:53
Добрый день. Для внесения изменений зайдите в Редактор шаблонов-->main.css и в самый конец кода вставьте:
.block.phone a{font-size:20px;color:#005ecc;font-weight:bold;}
#header .block.callback{margin-top:20px; }
#header .block.callback .button.button3{background-color:#005ecc;color:#fff;}
#header .min_sum{font-size:20px;color:#005ecc;font-weight:bold;}
#header-top .topheader-right .sns-quickaccess ul.links li a{color:#005ecc;}
#header {position: relative;padding: 32px 0 0px;}
@media (max-width: 992px) and (min-width: 768px) {
.block.phone {margin-top: 10px;}
.block.phone a{font-size:18px;color:#005ecc;font-weight:bold;margin-top:0px;;}
#header .block.callback{margin-top:30px; }
#header .block.callback .button.button3{background-color:#005ecc;font-size:12px;color:#fff;}
#header .min_sum{font-size:16px;color:#005ecc;font-weight:bold;}
#header-top .topheader-right .sns-quickaccess ul.links li a{color:#005ecc;}
#header {position: relative;padding: 32px 0 0px;}
#header #logo{margin-top:10px;}
}
@media all and (max-width: 768px) {
.block.phone {margin-top:10px;}
.block.phone a{font-size:18px;color:#005ecc;font-weight:bold;margin-top:0px;}
.contacts{text-align:right;}
#header .block.callback{margin-top:10px; }
#header .block.callback .button.button3{background-color:#005ecc;font-size:14px;color:#fff;}
#header .min_sum{font-size:16px;color:#005ecc;font-weight:bold;margin-top:-25px;}
#header-top .topheader-right .sns-quickaccess ul.links li a{color:#005ecc;}
#header {position: relative;padding: 32px 0 0px;}
#header #logo{margin-top:0px;}
}
@media all and (max-width: 481px) {
.block.phone a{font-size:12px;color:#005ecc;font-weight:bold;margin-top:0px;}
.contacts{text-align:right;}
#header .block.callback{margin-top:10px; margin-bottom:10px;}
#header .block.callback .button.button3{background-color:#005ecc;font-size:12px;color:#fff; padding:6px 5px;}
#header .min_sum{font-size:12px;}
}
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных