Нужно убрать!
А одно меню добавить туда где указал
Редактирование Сайта
Автор radicuzbek, 01 февр. 2018 19:53
Сообщений в теме: 4
#1
Отправлено 01 Февраль 2018 - 19:53
#2
Отправлено 02 Февраль 2018 - 07:32
Здравствуйте.
Зайдите в раздел Сайт - Редактор шаблонов - HTML - найдите и удалите:
далее найдите:
перед ним пропишите:
Зайдите в раздел Сайт - Редактор шаблонов - HTML - найдите и удалите:
<!-- Меню -->
<div class="block-menu">
<i class="fa fa-home"></i>
<ul class="links">
{% FOR menu %}
{% FOR header %}
{% FOR links %}
<li><a href="{menu.header.links.URL}" {% IF menu.header.links.SELECTED %}class="active"{%ENDIF%} {% IF menu.header.links.TITLE %}title="{menu.header.links.TITLE}"{% ENDIF %}>{menu.header.links.NAME}</a></li>
{% ENDFOR %}
{% ENDFOR %}
{% ENDFOR %}
</ul>
</div>
<!-- Меню пользователя -->
<div class="block-menu">
<i class="fa fa-user"></i>
<ul class="links">
{% IFNOT CLIENT_IS_LOGIN %}
<li><a href="{USER_LOGIN_URL}" title="Вход в личный кабинет">Вход</a></li>
<li><a href="{USER_REGISTER_URL}" title="Регистрация">Регистрация</a></li>
{% IF TARIFF_FEATURE_GOODS_COMPARE && SETTINGS_COMPARE_DISABLE=0 %}<li><a href="{COMPARE_URL}">Сравнение</a></li>{% ENDIF %}
{% ELSE %}
<li><a href="{USER_SETTINGS_URL}">Мой кабинет</a></li>
<li><a href="{FAVORITES_URL}">Избранное</a></li>
<li><a href="{USER_HISTORY_LIST_URL}">История заказов</a></li>
{% IF TARIFF_FEATURE_GOODS_COMPARE && SETTINGS_COMPARE_DISABLE=0 %}<li><a href="{COMPARE_URL}">Сравнение</a></li>{% ENDIF %}
<li><a href="{USER_LOGOUT_URL}">Выход</a></li>
{% ENDIF %}
</ul>
</div>
далее найдите:
<div class="callback col-md-6 col-xs-12"> <h4 class="title">Обратный звонок</h4>
перед ним пропишите:
<div class="col-md-6 col-xs-12">
<h4 class="title">Меню</h4>
<ul class="links">
{% FOR menu %}
{% FOR header %}
{% FOR links %}
<li><a href="{menu.header.links.URL}" {% IF menu.header.links.SELECTED %}class="active"{%ENDIF%} {% IF menu.header.links.TITLE %}title="{menu.header.links.TITLE}"{% ENDIF %}>{menu.header.links.NAME}</a></li>
{% ENDFOR %}
{% ENDFOR %}
{% ENDFOR %}
</ul>
</div>
#3
Отправлено 02 Февраль 2018 - 11:46
 Vaccina (02 Февраль 2018 - 07:32) писал:
Vaccina (02 Февраль 2018 - 07:32) писал:
Здравствуйте.
Зайдите в раздел Сайт - Редактор шаблонов - HTML - найдите и удалите:
далее найдите:
перед ним пропишите:
Зайдите в раздел Сайт - Редактор шаблонов - HTML - найдите и удалите:
<!-- Меню -->
<div class="block-menu">
<i class="fa fa-home"></i>
<ul class="links">
{% FOR menu %}
{% FOR header %}
{% FOR links %}
<li><a href="{menu.header.links.URL}" {% IF menu.header.links.SELECTED %}class="active"{%ENDIF%} {% IF menu.header.links.TITLE %}title="{menu.header.links.TITLE}"{% ENDIF %}>{menu.header.links.NAME}</a></li>
{% ENDFOR %}
{% ENDFOR %}
{% ENDFOR %}
</ul>
</div>
<!-- Меню пользователя -->
<div class="block-menu">
<i class="fa fa-user"></i>
<ul class="links">
{% IFNOT CLIENT_IS_LOGIN %}
<li><a href="{USER_LOGIN_URL}" title="Вход в личный кабинет">Вход</a></li>
<li><a href="{USER_REGISTER_URL}" title="Регистрация">Регистрация</a></li>
{% IF TARIFF_FEATURE_GOODS_COMPARE && SETTINGS_COMPARE_DISABLE=0 %}<li><a href="{COMPARE_URL}">Сравнение</a></li>{% ENDIF %}
{% ELSE %}
<li><a href="{USER_SETTINGS_URL}">Мой кабинет</a></li>
<li><a href="{FAVORITES_URL}">Избранное</a></li>
<li><a href="{USER_HISTORY_LIST_URL}">История заказов</a></li>
{% IF TARIFF_FEATURE_GOODS_COMPARE && SETTINGS_COMPARE_DISABLE=0 %}<li><a href="{COMPARE_URL}">Сравнение</a></li>{% ENDIF %}
<li><a href="{USER_LOGOUT_URL}">Выход</a></li>
{% ENDIF %}
</ul>
</div>
далее найдите:
<div class="callback col-md-6 col-xs-12"> <h4 class="title">Обратный звонок</h4>
перед ним пропишите:
<div class="col-md-6 col-xs-12">
<h4 class="title">Меню</h4>
<ul class="links">
{% FOR menu %}
{% FOR header %}
{% FOR links %}
<li><a href="{menu.header.links.URL}" {% IF menu.header.links.SELECTED %}class="active"{%ENDIF%} {% IF menu.header.links.TITLE %}title="{menu.header.links.TITLE}"{% ENDIF %}>{menu.header.links.NAME}</a></li>
{% ENDFOR %}
{% ENDFOR %}
{% ENDFOR %}
</ul>
</div>Меню должно быть в столбике и в цвет с текстами на сайте
и эти 2 значка удалить совсем
#4
Отправлено 03 Февраль 2018 - 06:59
Здравствуйте.
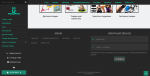
Если вы точно выполнили инструкции, то у вас будет следующий результат:

Выполните её еще раз, после этого в main.css найдите:
замените на:

Если вы точно выполнили инструкции, то у вас будет следующий результат:

Выполните её еще раз, после этого в main.css найдите:
#footer .links li {display: inline-block;margin: 10px 15px;}
#footer .links li a {color: #808080;line-height: 22px;}
замените на:
#footer .links li {display: block;margin: 10px 15px;}
#footer .links li a {color: #12F8CA;line-height: 22px;}

#5
Отправлено 03 Февраль 2018 - 12:52
 Vaccina (03 Февраль 2018 - 06:59) писал:
Vaccina (03 Февраль 2018 - 06:59) писал:
Здравствуйте.
Если вы точно выполнили инструкции, то у вас будет следующий результат:
 PandaPrice.png
PandaPrice.png
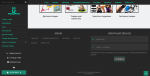
Выполните её еще раз, после этого в main.css найдите:
замените на:
 PandaPrice(1).png
PandaPrice(1).png
Если вы точно выполнили инструкции, то у вас будет следующий результат:
Выполните её еще раз, после этого в main.css найдите:
#footer .links li {display: inline-block;margin: 10px 15px;}
#footer .links li a {color: #808080;line-height: 22px;}
замените на:
#footer .links li {display: block;margin: 10px 15px;}
#footer .links li a {color: #12F8CA;line-height: 22px;}
СпосибоКоличество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных
















