Добрый вечер, в шаблоне Весна к сожалению не могу найти кнопку и раздел сравнение товаров, незнаю как добавить и дабы отображалась в меню вверху и в футере
ПОдскажите пожалуйста что нужно настроить дабы такая функция, кнопка и страница появились.
Заранее признателен за ответ )
( аккаунт SL-429515 )

Сравнение Товаров
Автор Андрей37, 07 янв. 2018 02:12
Сообщений в теме: 5
#1
Отправлено 07 Январь 2018 - 02:12
#2
Отправлено 07 Январь 2018 - 09:58
Здравствуйте.
Зайдите в раздел Настройки - Основные - Модуль сравнения товаров на сайте - снимите галочку с пункта "Выключить отзывы о товарах на сайте".
Зайдите в раздел Настройки - Основные - Модуль сравнения товаров на сайте - снимите галочку с пункта "Выключить отзывы о товарах на сайте".
#3
Отправлено 07 Январь 2018 - 21:01
 Vaccina (07 Январь 2018 - 09:58) писал:
Vaccina (07 Январь 2018 - 09:58) писал:
Здравствуйте.
Зайдите в раздел Настройки - Основные - Модуль сравнения товаров на сайте - снимите галочку с пункта "Выключить отзывы о товарах на сайте".
Зайдите в раздел Настройки - Основные - Модуль сравнения товаров на сайте - снимите галочку с пункта "Выключить отзывы о товарах на сайте".
Там в настройках у меня галочка уже стояла изначально, я думал в создании разделов меню должна быть страница сравнение товаров или уже готовая кнопка. Но в шаблоне Весна я такой не вижу, хотя в других шаблонах такая бывает как я понял
#5
Отправлено 10 Январь 2018 - 20:25
 Vaccina (10 Январь 2018 - 05:39) писал:
Vaccina (10 Январь 2018 - 05:39) писал:
Здравствуйте.
Если снять галочку по инструкции выше:
 Основные настройки интернет магазина.png
Основные настройки интернет магазина.png
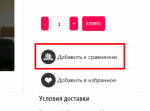
то появится кнопка в каталоге и в карточке товара:
 Бренды.png
Бренды.png раз раз.png
раз раз.png
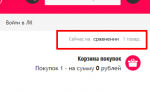
если на нее нажать, то всплывает окно-уведомление и в шапке появляется надпись со ссылкой на соответствующую страницу:
 раз раз(1).png
раз раз(1).png
Если снять галочку по инструкции выше:
то появится кнопка в каталоге и в карточке товара:
если на нее нажать, то всплывает окно-уведомление и в шапке появляется надпись со ссылкой на соответствующую страницу:
Большое спасибо за помощь, теперь я уловил про ту галочку, сколько всего сокрыто в настройках магазина. Вот еще такой вопрос все думал аналогичное что то появится (рисунок 1). В шаблоне рассвет есть готовая в настройках кнопка для сравнения. Можно ее как либо тоже встроить под корзиной покупок в шаблоне Весна сохранив стилистику как надпись корзина и рядом иконка круглая.. Надпись Сравненеие товаров и рядом круглая кнопочка иконка сравнения. (рисунок 2)
#6
Отправлено 18 Январь 2018 - 13:49
 Андрей37 (10 Январь 2018 - 20:25) писал:
Андрей37 (10 Январь 2018 - 20:25) писал:
Большое спасибо за помощь, теперь я уловил про ту галочку, сколько всего сокрыто в настройках магазина. Вот еще такой вопрос все думал аналогичное что то появится (рисунок 1). В шаблоне рассвет есть готовая в настройках кнопка для сравнения. Можно ее как либо тоже встроить под корзиной покупок в шаблоне Весна сохранив стилистику как надпись корзина и рядом иконка круглая.. Надпись Сравненеие товаров и рядом круглая кнопочка иконка сравнения. (рисунок 2)
<!-- Если в тарифном плане подключен модуль сравнения товаров -->
{% IF TARIFF_FEATURE_GOODS_COMPARE && SETTINGS_COMPARE_DISABLE=0 %}
<!-- Если не выключен модуль сравнения товаров, то покажем этот блок -->
<div class="inner" id="compareInfoBlock" {% IF COMPARE_GOODS_COUNT=0 %}style="display:none;"{% ENDIF %}>
<div id="compareInfo">Сейчас на <a href="{COMPARE_URL}">сравнении</a> <span class="nb_goods">{COMPARE_GOODS_COUNT} товар{COMPARE_GOODS_COUNT | gen_word_end("","а","ов")}</span>.</div>
</div>
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль фильтров по товарам -->
Далее найдите блок <!-- end Корзина --> <div class="clear"></div> </div> <!-- Главная страница -->и замените его на
<!-- end Корзина -->
<!-- Сравнение -->
{% IF TARIFF_FEATURE_GOODS_COMPARE && SETTINGS_COMPARE_DISABLE=0 %}
<div class="block compare {% IFNOT COMPARE_GOODS_COUNT = 0 %}have-items{% ENDIF %} {% IF MOD_LNAME = compare %}compare-page{% ENDIF %}">
<div class="title">
<a href="{COMPARE_URL}" title="Перейти к Сравнению"><span>Сравнение</span> <span class="tc"><span class="hide">(</span><span class="compare-count" data-count="{COMPARE_GOODS_COUNT}">{COMPARE_GOODS_COUNT}</span><span class="hide">)</span></span><span class="iconCom"></span></a>
</div>
<div class="dropdown-compare">
<ul id="compare-items">
{% FOR compare_goods %}
<li class="item" {% IF compare_goods.index > 5 %}style="display:none;"{% ENDIF %}>
<a data-href="{COMPARE_DELETE_URL}?id={compare_goods.MIN_PRICE_NOW_ID}" data-goods-mod-id="{compare_goods.MIN_PRICE_NOW_ID}" class="remove x" title="Убрать товар из списка сравнения" onclick="removeFromCompare($(this))"></a>
<p class="product-name"><a href="{compare_goods.URL}" title="{compare_goods.NAME}">{compare_goods.NAME}</a></p>
<a href="#" class="dataid">{compare_goods.ID}</a>
</li>
{% ENDFOR %}
</ul>
<a href="{COMPARE_URL}" class="button" title="Перейти к Сравнению">Перейти к Сравнению</a>
</div>
</div>
{% ENDIF %}
<div class="clear"></div>
</div>
<!-- Главная страница -->
Затем в файле main.css найдите код /* Адаптивность шаблона ==============================*/и перед ним вставьте
.block.compare {display: inline-block;position: relative;text-align: center;font-size: 13px;float: right;margin-top: 15px;z-index: 1;top: -110px;}
.block.compare .title a span.iconCom{background: url(/design/compare_circle.png?design=spring) 50% 50% no-repeat;background-color: #333333;display:inline-block;width:36px;height:36px;vertical-align:middle;margin:0 0 0 10px; border-radius:50%;}
.block.compare.compare-page .compare-count, .block.compare.compare-page .tc, .block.compare.compare-page .dropdown-compare {display: none;}
.block.compare .dropdown-compare {position: absolute;width: 300px;right: 0px;line-height: 1.3;background-color: #fff;border: 1px solid #ddd;padding: 10px;text-align: left;z-index: 99;}
.block.compare #compare-items {padding: 0 0 5px 0;margin: 0 0 10px 0;text-align: left;line-height: 20px;border-bottom: 1px solid #e5e5e5;list-style: none;list-style-position: inside;}
.block.compare #compare-items li {position: relative;text-transform: uppercase;padding: 5px 0;margin: 0 5px;}
.block.compare #compare-items li p.product-name {width: 90%;font-size: 14px;margin: 0;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;}
.block.compare #compare-items li .dataid {display: none;}
.block.compare #compare-items li .remove {position: absolute;top: 4px;right: 0px;}
.block.compare .dropdown-compare .button {display: block;margin: 0 20px;}
.block.compare .dropdown-compare {
visibility: hidden;opacity: 0;filter: alpha(opacity=0);-khtml-opacity: 0;
-webkit-transform: translate(0, 50px);-moz-transform: translate(0, 50px);-o-transform: translate(0, 50px);transform: translate(0, 50px);
-webkit-transition: all 0.3s linear;-moz-transition: all 0.3s linear;-o-transition: all 0.3s linear;transition: all 0.3s linear;}
.block.compare.have-items:hover .dropdown-compare {
visibility: visible;opacity: 1;filter: alpha(opacity=100);-khtml-opacity: 1;
-webkit-transform: translate(0);-moz-transform: translate(0);-o-transform: translate(0);transform: translate(0);
-webkit-transition: all 0.3s linear;-moz-transition: all 0.3s linear;-o-transition: all 0.3s linear;transition: all 0.3s linear;}
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных