Добрый день!
Помогите сделать шапку сайта, там код не оставили я сам попытался бы изменить. Спасибо
https://forum.storel...зменения-стиля/
Изменить Шапку Сайта
Автор alex78, 23 нояб. 2017 09:53
Сообщений в теме: 4
#1
Отправлено 23 Ноябрь 2017 - 09:53
#2
Отправлено 23 Ноябрь 2017 - 11:13
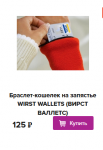
1. Помогите ещё выровнять текст и цену товара по середине и чтобы не вылазил за границы картинки
2. Убрать корзинку заменить ее на кнопку быстрый заказ, прямоугольную закруглять углы не надо, сделать как на картинке, описание, цена, кнопка
3. В мобильной версии только кнопку корзины убрать также поставить быстрый заказ
Спасибо буду ждать вашего ответа
2. Убрать корзинку заменить ее на кнопку быстрый заказ, прямоугольную закруглять углы не надо, сделать как на картинке, описание, цена, кнопка
3. В мобильной версии только кнопку корзины убрать также поставить быстрый заказ
Спасибо буду ждать вашего ответа
#3
Отправлено 28 Ноябрь 2017 - 17:20
 alex78 (23 Ноябрь 2017 - 09:53) писал:
alex78 (23 Ноябрь 2017 - 09:53) писал:
Добрый день!
Помогите сделать шапку сайта, там код не оставили я сам попытался бы изменить. Спасибо
https://forum.storel...зменения-стиля/
Помогите сделать шапку сайта, там код не оставили я сам попытался бы изменить. Спасибо
https://forum.storel...зменения-стиля/
<div class="header">
<div class="highRes">
<div class="htwrp">
<div class="headerTop">
{%IFNOT CLIENT_IS_LOGIN%}
<a href="{USER_REGISTER_URL}">Регистрация</a> |
<a href="{USER_LOGIN_URL}">Вход</a>
{%ELSE%}
<a href="{USER_SETTINGS_URL}">Личный кабинет</a> |
<a href="{USER_LOGOUT_URL}">Выход</a>
{%ENDIF%}
</div>
</div>
<!--end headerTop-->
<div class="hmwrp">
<div class="headerMiddle">
<div class="logo"><a href="{INDEX_PAGE_URL}"><img src="{ASSETS_IMAGES_PATH}logo.png?design=caramel"/></a></div>
<div class="hmright">
<div id="cart">
<a class="cartanchor" href="{CART_URL}" title="Перейти в корзину">
<div class="incart">
<span class="chover">
<span class="icon-cart3 icon"></span>
{CART_COUNT_TOTAL} товар(ов) -
</span>
{% IF cart_count_empty %}
<span>0 {CURRENCY_NAME}</span>
{% ELSE %}
{% FOR cart_sum %}
{cart_sum.NOW} {CURRENCY_NAME}
{% ENDFOR %}
{% ENDIF %}</span>
</div>
</a>
</div>
<div class="noindex" id="search">
<form id="search_mini_form" action="{SEARCH_URL}" method="get" onsubmit="if($(this).find('.searchinp').val()=='Поиск...') return false;">
<input class="searchinp" type="text" name="q" value="{% IF SEARCH_QUERY %}{SEARCH_QUERY}{% ELSE %}Поиск...{% ENDIF %}" onfocus="if(this.value=='Поиск...'){this.value='';}" onblur="if(this.value==''){this.value='Поиск...';}" onclick="this.value = '';"/>
<button title="Искать" type="submit" value="Поиск" class="button-search"><span class="icon-search"></span></button>
</form>
</div>
</div>
<div class="clear"></div>
</div>
<!--end headerMiddle-->
</div>
<div class="hbwrp">
<div class="headerBottom">
<ul class="menu">
{% FOR menu %}
{% FOR header %}
{% FOR links %}
<li class="{% IF menu.header.links.SELECTED %}selected{%ENDIF%}"><a class="menuparent {% IF menu.header.links.SELECTED %}selected{%ENDIF%}" href="{menu.header.links.URL}" {% IF menu.header.links.TITLE %}title="{menu.header.links.TITLE}"{% ENDIF %}>{menu.header.links.NAME}</a></li>
{% ENDFOR %}
{% ENDFOR %}
{% ENDFOR %}
</ul>
<div class="clear"></div>
</div>
</div>
</div>
<!--end highRes-->
<div class="lowRes">
<div class="HeaderLR leftside">
<div class="CatalogClick"><div class="line"></div><div class="line"></div><div class="line"></div></div>
<a href="{INDEX_PAGE_URL}" class="logoLR"><img src="{ASSETS_IMAGES_PATH}logo.png?design=caramel"/></div></a>
<a href="{CART_URL}" class="cartButtonLR" title="Корзина"><span class="icon-cart3 icon"></span></a>
<a href="{%IF CLIENT_IS_LOGIN%}{USER_SETTINGS_URL}{%ELSE%}{USER_REGISTER_URL}{%ENDIF%}" class="LCButtonLR" title="Личный Кабинет"><span class="icon-user2 icon"></span></a>
<div class="searchButtonLR" title="Поиск"><span class="icon-search"></span></div>
<div class="showSearch">
<form id="search_mini_form" action="{SEARCH_URL}" method="get" onsubmit="if($(this).find('.searchinp').val()=='Поиск...') return false;">
<input class="searchinp" type="text" name="q" value="{% IF SEARCH_QUERY %}{SEARCH_QUERY}{% ELSE %}Поиск...{% ENDIF %}" onfocus="if(this.value=='Поиск...'){this.value='';}" onblur="if(this.value==''){this.value='Поиск...';}" onclick="this.value = '';"/>
<button title="Искать" type="submit" value="Поиск" class="button-search"><span class="icon-search"></span></button>
<span class="closeLR"><span>х</span> Закрыть</span>
</form>
</div>
<div class="PhoneLR" title="Наш телефон"><span class="icon-phone"></span></div>
<div class="showPhone">
<span class="phoneNumber">
<span class="phone-country-code">{SETTINGS_STORE_PHONE_COUNTRY_CODE1}</span>
{% IF SETTINGS_STORE_PHONE_CITY_CODE1 %}({SETTINGS_STORE_PHONE_CITY_CODE1}){% ENDIF %}
{SETTINGS_STORE_PHONE_NUMBER1}
</span>
<span class="closeLR"><span>х</span> Закрыть</span>
</div>
</div>
</div>
и замените его на
<div class="header">
<div class="highRes">
<div class="htwrp">
<div class="headerTop">
<ul class="menu">
{% FOR menu %}
{% FOR header %}
{% FOR links %}
<li class="{% IF menu.header.links.SELECTED %}selected{%ENDIF%}"><a class="menuparent {% IF menu.header.links.SELECTED %}selected{%ENDIF%}" href="{menu.header.links.URL}" {% IF menu.header.links.TITLE %}title="{menu.header.links.TITLE}"{% ENDIF %}>{menu.header.links.NAME}</a></li>
{% ENDFOR %}
{% ENDFOR %}
{% ENDFOR %}
</ul>
{%IFNOT CLIENT_IS_LOGIN%}
<a href="{USER_REGISTER_URL}">Регистрация</a> |
<a href="{USER_LOGIN_URL}">Вход</a>
{%ELSE%}
<a href="{USER_SETTINGS_URL}">Личный кабинет</a> |
<a href="{USER_LOGOUT_URL}">Выход</a>
{%ENDIF%}
</div>
</div>
<!--end headerTop-->
<div class="hmwrp">
<div class="headerMiddle">
<div class="logo"><a href="{INDEX_PAGE_URL}"><img src="{ASSETS_IMAGES_PATH}logo.png?design=caramel"/></a></div>
<div class="hmright">
<div class="contactHeader">
{% IF SETTINGS_STORE_PHONE_NUMBER1 %}
<div>
<a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE1} {% IF SETTINGS_STORE_PHONE_CITY_CODE1 %}{SETTINGS_STORE_PHONE_CITY_CODE1}{% ENDIF %} {SETTINGS_STORE_PHONE_NUMBER1}">
<span class="icon-phone"></span>
<span class="phone-country-code">{SETTINGS_STORE_PHONE_COUNTRY_CODE1}</span>
{% IF SETTINGS_STORE_PHONE_CITY_CODE1 %}({SETTINGS_STORE_PHONE_CITY_CODE1}){% ENDIF %}
{SETTINGS_STORE_PHONE_NUMBER1}
</a>
</div>
{% ENDIF %}
{% IF SETTINGS_STORE_WORK_TIME %}
<div title="Время работы нашего магазина: {SETTINGS_STORE_WORK_TIME}">
<span class="mark">Время работы:</span> {SETTINGS_STORE_WORK_TIME}
</div>
{% ENDIF %}
</div>
<div id="cart">
<a class="cartanchor" href="{CART_URL}" title="Перейти в корзину">
<div class="incart">
<span class="chover">
<span class="icon-cart3 icon"></span>
{CART_COUNT_TOTAL} товар(ов) -
</span>
{% IF cart_count_empty %}
<span>0 {CURRENCY_NAME}</span>
{% ELSE %}
{% FOR cart_sum %}
{cart_sum.NOW} {CURRENCY_NAME}
{% ENDFOR %}
{% ENDIF %}</span>
</div>
</a>
</div>
<div clas="clear"></div>
<div class="noindex" id="search">
<form id="search_mini_form" action="{SEARCH_URL}" method="get" onsubmit="if($(this).find('.searchinp').val()=='Поиск...') return false;">
<input class="searchinp" type="text" name="q" value="{% IF SEARCH_QUERY %}{SEARCH_QUERY}{% ELSE %}Поиск...{% ENDIF %}" onfocus="if(this.value=='Поиск...'){this.value='';}" onblur="if(this.value==''){this.value='Поиск...';}" onclick="this.value = '';"/>
<button title="Искать" type="submit" value="Поиск" class="button-search"><span class="icon-search"></span></button>
</form>
</div>
</div>
<div class="clear"></div>
</div>
<!--end headerMiddle-->
</div>
</div>
<!--end highRes-->
<div class="lowRes">
<div class="HeaderLR leftside">
<div class="CatalogClick"><div class="line"></div><div class="line"></div><div class="line"></div></div>
<a href="{INDEX_PAGE_URL}" class="logoLR"><img src="{ASSETS_IMAGES_PATH}logo.png?design=caramel"/></div></a>
<a href="{CART_URL}" class="cartButtonLR" title="Корзина"><span class="icon-cart3 icon"></span></a>
<a href="{%IF CLIENT_IS_LOGIN%}{USER_SETTINGS_URL}{%ELSE%}{USER_REGISTER_URL}{%ENDIF%}" class="LCButtonLR" title="Личный Кабинет"><span class="icon-user2 icon"></span></a>
<div class="searchButtonLR" title="Поиск"><span class="icon-search"></span></div>
<div class="showSearch">
<form id="search_mini_form" action="{SEARCH_URL}" method="get" onsubmit="if($(this).find('.searchinp').val()=='Поиск...') return false;">
<input class="searchinp" type="text" name="q" value="{% IF SEARCH_QUERY %}{SEARCH_QUERY}{% ELSE %}Поиск...{% ENDIF %}" onfocus="if(this.value=='Поиск...'){this.value='';}" onblur="if(this.value==''){this.value='Поиск...';}" onclick="this.value = '';"/>
<button title="Искать" type="submit" value="Поиск" class="button-search"><span class="icon-search"></span></button>
<span class="closeLR"><span>х</span> Закрыть</span>
</form>
</div>
<div class="PhoneLR" title="Наш телефон"><span class="icon-phone"></span></div>
<div class="showPhone">
<span class="phoneNumber">
<span class="phone-country-code">{SETTINGS_STORE_PHONE_COUNTRY_CODE1}</span>
{% IF SETTINGS_STORE_PHONE_CITY_CODE1 %}({SETTINGS_STORE_PHONE_CITY_CODE1}){% ENDIF %}
{SETTINGS_STORE_PHONE_NUMBER1}
</span>
<span class="closeLR"><span>х</span> Закрыть</span>
</div>
</div>
</div>
Затем в файле main.css найдите код
div#search {float: left;padding-top:20px;}
form#search_mini_form{border-radius: 15px;-o-border-radius: 15px;-webkit-border-radius: 15px;-ms-border-radius: 15px;overflow: hidden;background: rgba(255, 255, 255, 0.3);padding:4px 10px 2px 6px;}
.searchinp{font-family: 'Open sans',sans-serif;background: rgba(255, 255, 255, 0.0);color: white;font-size: 16px;padding: 3px 5px;width: 200px;border: none;}
.searchinp:focus{border:none;outline:none;}
button.button-search {background: none;border: none;color: white;font-size: 16px;margin-top: 0px;cursor:pointer;}
#cart{text-align: center;font-size: 16px;text-transform: uppercase;width: 240px;float: right;transition: all 0.35s ease;-webkit-user-select: none;}
a.cartanchor {color: white;}
.incart:hover .chover{color:#99CF22;}
.incart{padding:25px 0;}
#cart .icon{font-size:16px;}
.headerBottom {width: 1200px;margin: 0 auto;}
.headerBottom ul li{list-style:none;float:left;border-right:1px solid #237F96;padding:10px;}
.headerBottom ul li a.selected{color:#99CF22;}
.headerBottom ul li a:hover{color:#99CF22;}
и замените его на
div#search {float: right;clear:both;}
form#search_mini_form{border-radius: 15px;-o-border-radius: 15px;-webkit-border-radius: 15px;-ms-border-radius: 15px;overflow: hidden;background: rgba(255, 255, 255, 0.3);padding:4px 10px 2px 6px;}
.searchinp{font-family: 'Open sans',sans-serif;background: rgba(255, 255, 255, 0.0);color: white;font-size: 16px;padding: 3px 5px;width: 200px;border: none;}
.searchinp:focus{border:none;outline:none;}
button.button-search {background: none;border: none;color: white;font-size: 16px;margin-top: 0px;cursor:pointer;}
#cart{text-align: center;font-size: 16px;text-transform: uppercase;width: 240px;float: right;transition: all 0.35s ease;-webkit-user-select: none;}
.contactHeader{float:left;}
a.cartanchor {color: white;}
.incart:hover .chover{color:#99CF22;}
.incart{padding:5px 0;}
#cart .icon{font-size:16px;}
.headerBottom {width: 1200px;margin: 0 auto;}
.headerTop ul li{list-style:none;float:left;border-right:1px solid #237F96;padding:0 10px;}
.headerTop ul li a.selected{color:#99CF22;}
.headerTop ul li a:hover{color:#99CF22;}
После того как выполните эту инструкцию, обязательно сообщите нам и мы пришлем Вам инструкцию по остальным вопросам.
#4
Отправлено 28 Ноябрь 2017 - 19:00
Спасибо сделал, только время работы надо от центровать и цвет на белый поменять, и кнопку обратного звонка поставить
#5
Отправлено 01 Декабрь 2017 - 17:40
Спасибо большое, больше не надо помогать перешел на другой шаблон!!!
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных