Добрый день !
Прошу Вас подсказать как изменить главную страницу, картинка во вложении.
Сайт: http://clean-tool.ru
Изменение Главной Страницы
Автор Равиль, 26 июля 2017 15:09
Сообщений в теме: 7
#1
Отправлено 26 Июль 2017 - 15:09
#2
Отправлено 27 Июль 2017 - 10:34
 Равиль (26 Июль 2017 - 15:09) писал:
Равиль (26 Июль 2017 - 15:09) писал:
Добрый день !
Прошу Вас подсказать как изменить главную страницу, картинка во вложении.
Сайт: http://clean-tool.ru
Прошу Вас подсказать как изменить главную страницу, картинка во вложении.
Сайт: http://clean-tool.ru
Здравствуйте.
В шаблоне main.css код:
#slideshow .item {width: 100%;background-size:cover;min-height: 84vh;}
#slideshow .owl-dots {display: none;}
#slideshow .item img {display: none;}
Заменил на:
#slideshow .item {width: 100%;}
#slideshow .owl-dots {display: none;}
#slideshow .item .content {display:none;}
Код:
#header .header-right {float: left;width: calc(100% - 170px);border-right: 1px solid rgba(60,60,60,0.1);}
Заменил на:
#header .header-right {float: left;width: calc(100% - 280px);border-right: 1px solid rgba(60,60,60,0.1);}
Код:
#header .container > .logo {display: block;float: left;position: relative;width: 170px;height: 145px;text-align: center;}
Заменил на:
#header .container > .logo {display: block;float: left;position: relative;width: 280px;height: 145px;text-align: center;}
Код:
#slideshow .item .content {top: 40%;}
Заменил на:
#slideshow .item .content {top: 15%;}
Код:
#slideshow .item .content {position: absolute;top: 35%;width: 100%;}
Заменил на:
#slideshow .item .content {position: absolute;top: 25%;width: 100%;}
В шаблоне HTML код:
<!-- Слайдшоу-->
<div id="slideshow">
<div class="preloader"><span class="content-loading"></span></div>
<div class="slider owl-carousel">
<div class="item" style="background:url({ASSETS_IMAGES_PATH}slide1.jpg?design=tourism) 25% top no-repeat;">
<div class="image"><img src="{ASSETS_IMAGES_PATH}slide1.jpg?design=tourism" /></div>
<div class="content" data-animation-in="fadeInUp" data-animation-out="animate-out fadeOutDown">
<div class="container">
<div class="text-content right">
<h2>Большой выбор</h2>
<p>скачай прайс-лист</p>
<a href="http://st.clean-tool.ru/7/2123/214/CLEAN-TOOL_ot_13.04.2017.rar" class="button big">Прайс-лист</a>
</div>
</div>
</div>
</div>
<div class="item" style="background:url({ASSETS_IMAGES_PATH}slide2.jpg?design=tourism) 80% top no-repeat;">
<div class="image"><img src="{ASSETS_IMAGES_PATH}slide1.jpg?design=tourism" /></div>
<div class="content" data-animation-in="fadeInUp" data-animation-out="animate-out fadeOutDown">
<div class="container">
<div class="text-content right">
<h2>Большой выбор</h2>
<p>скачай прайс-лист</p>
<a href="http://st.clean-tool.ru/7/2123/214/CLEAN-TOOL_ot_13.04.2017.rar" class="button big">Прайс-лист</a>
</div>
</div>
</div>
</div>
</div>
</div>
Заменил на:
<div class="container">
<!-- Каталог -->
<div class="col-md-3 col-xs-12 col-left">
{% IFNOT catalog_full_empty %}
<div class="block catalog">
<h3 class="title"><a href="{CATALOG_URL}"><span class="text">Каталог</span></a></h3>
<div class="content">
<ul>
{% FOR catalog_full %}
{% IF catalog_full.FIRST %}{% IFNOT catalog_full.LEVEL = 0 %}<ul class="sub">{% ENDIF %}{% ENDIF %}
<li {% IF catalog_full.HIDE %}style="display:none;"{% ENDIF %} class="{% IF catalog_full.ISSET_VISIBLE_SUB %}parent{% ENDIF %} {% IF catalog_full.LEVEL = 0 %}subhead{% ENDIF %} {% IF catalog_full.CURRENT || catalog_full.CURRENT_PARENT %}active{% ENDIF %}">
<a href="{catalog_full.URL}" {% IF catalog_full.CURRENT %}class="active"{% ENDIF %}>{% IFNOT catalog_full.IMAGE_EMPTY %}<img src="{catalog_full.IMAGE_ICON}" class="goods-cat-image-icon"/>{% ENDIF %}{% IF catalog_full.ISSET_VISIBLE_SUB %}<span class="open-sub {% IF catalog_full.CURRENT_PARENT || catalog_full.CURRENT %}active{% ENDIF %}"></span>{% ENDIF %}{catalog_full.NAME} {% IF catalog_full.GOODS_COUNT>0 %}<span class="count">({catalog_full.GOODS_COUNT}){% ELSEIF catalog_full.BRANCH_GOODS_COUNT>0 %}({catalog_full.BRANCH_GOODS_COUNT})</span>{% ENDIF %}</a>
{% IF catalog_full.ISSET_SUB=0 %}</li>{% ENDIF %}
{% IF catalog_full.LAST %}{%FOR out%}</ul>{%IFNOT catalog_full.out.LAST%}</li>{%ENDIF%}{%ENDFOR%}{% ENDIF %}
<!-- Отображение количества товаров в категории -->
{% ENDFOR %}
</ul>
</div>
</div>
{% ENDIF %}
</div>
<!-- /END Каталог -->
<!-- Слайдшоу-->
<div class="col-md-9 col-xs-12 col-right">
<div id="slideshow">
<div class="preloader"><span class="content-loading"></span></div>
<div class="slider owl-carousel">
<div class="item">
<div class="image"><img src="{ASSETS_IMAGES_PATH}slide1.jpg?design=tourism" /></div>
<div class="content" data-animation-in="fadeInUp" data-animation-out="animate-out fadeOutDown">
<div class="">
<div class="text-content right">
<h2>Большой выбор</h2>
<p>скачай прайс-лист</p>
<a href="http://st.clean-tool.ru/7/2123/214/CLEAN-TOOL_ot_13.04.2017.rar" class="button big">Прайс-лист</a>
</div>
</div>
</div>
</div>
<div class="item">
<div class="image"><img src="{ASSETS_IMAGES_PATH}slide2.jpg?design=tourism" /></div>
<div class="content" data-animation-in="fadeInUp" data-animation-out="animate-out fadeOutDown">
<div class="">
<div class="text-content right">
<h2>Большой выбор</h2>
<p>скачай прайс-лист</p>
<a href="http://st.clean-tool.ru/7/2123/214/CLEAN-TOOL_ot_13.04.2017.rar" class="button big">Прайс-лист</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
Проверьте результат, пожалуйста
#4
Отправлено 07 Август 2017 - 19:10
алло алло
#5
Отправлено 07 Август 2017 - 21:00
 Равиль (04 Август 2017 - 12:59) писал:
Равиль (04 Август 2017 - 12:59) писал:
Все хорошо, но ))
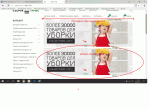
1. Можно ли расширить слайдшоу по размер шапки (картинка во вложении)
2. Добавить второй слайдшоу (картинка во вложении)
Заранее спасибо !
Картинка
1. Можно ли расширить слайдшоу по размер шапки (картинка во вложении)
2. Добавить второй слайдшоу (картинка во вложении)
Заранее спасибо !
Картинка
Здравствуйте.
В данном случае вам необходимо в шаблоне html в следующий код:
<!-- /END Каталог -->
<!-- Слайдшоу-->
<div class="col-md-9 col-xs-12 col-right">
<div id="slideshow">
<div class="preloader"><span class="content-loading"></span></div>
<div class="slider owl-carousel">
<div class="item">
<div class="image"><img src="{ASSETS_IMAGES_PATH}slide1.jpg?design=tourism" /></div>
<div class="content" data-animation-in="fadeInUp" data-animation-out="animate-out fadeOutDown">
<div class="">
<div class="text-content right">
</div>
</div>
</div>
</div>
<div class="item">
<div class="image"><img src="{ASSETS_IMAGES_PATH}slide2.jpg?design=tourism" /></div>
<div class="content" data-animation-in="fadeInUp" data-animation-out="animate-out fadeOutDown">
<div class="">
<div class="text-content right">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Хиты продаж -->
И заменить его вот этим вот кодом:
<!-- /END Каталог -->
<!-- Слайдшоу-->
<div class="col-md-9 col-xs-12 col-right">
<div id="slideshow">
<div class="preloader"><span class="content-loading"></span></div>
<div class="slider owl-carousel">
<div class="item">
<div class="image"><img src="{ASSETS_IMAGES_PATH}slide1.jpg?design=tourism" /></div>
<div class="content" data-animation-in="fadeInUp" data-animation-out="animate-out fadeOutDown">
<div class="">
<div class="text-content right">
</div>
</div>
</div>
</div>
<div class="item">
<div class="image"><img src="{ASSETS_IMAGES_PATH}slide2.jpg?design=tourism" /></div>
<div class="content" data-animation-in="fadeInUp" data-animation-out="animate-out fadeOutDown">
<div class="">
<div class="text-content right">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Слайдшоу 2-->
<div class="col-md-9 col-xs-12 col-right">
<div id="slideshow">
<div class="preloader"><span class="content-loading"></span></div>
<div class="slider owl-carousel">
<div class="item">
<div class="image"><img src="{ASSETS_IMAGES_PATH}slide3.jpg?design=tourism" /></div>
<div class="content" data-animation-in="fadeInUp" data-animation-out="animate-out fadeOutDown">
<div class="">
<div class="text-content right">
</div>
</div>
</div>
</div>
<div class="item">
<div class="image"><img src="{ASSETS_IMAGES_PATH}slide4.jpg?design=tourism" /></div>
<div class="content" data-animation-in="fadeInUp" data-animation-out="animate-out fadeOutDown">
<div class="">
<div class="text-content right">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Хиты продаж -->
#6
Отправлено 31 Август 2017 - 14:07
Здравствуйте !
Не могу найти где белый цвет шрифта поменять ...(( Подскажите где ...)

Не могу найти где белый цвет шрифта поменять ...(( Подскажите где ...)

#7
Отправлено 01 Сентябрь 2017 - 08:10
Здравствуйте.
Зайдите в раздел Сайт - Редактор шаблонов - main.css - найдите:
в данной строке измените значение стиля color, пример:
Зайдите в раздел Сайт - Редактор шаблонов - main.css - найдите:
#banners .banner-image .content h3, #banners .banner-image .content h4 {color: #fff;}
в данной строке измените значение стиля color, пример:
#banners .banner-image .content h3, #banners .banner-image .content h4 {color: #cccccc;}
#8
Отправлено 01 Сентябрь 2017 - 18:01
Спасибо , Vaccina !
Вроде все там пересмотрел .... Пропустил видать.)
Вроде все там пересмотрел .... Пропустил видать.)
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных