Поправка Шаблона Новогодний
#61
Отправлено 11 Июль 2017 - 15:19
#62
Отправлено 11 Июль 2017 - 15:54
в main.css найдите:
@media all and (max-width: 641px) {
#footer .block-contact #vk_groups{text-align:center;;margin-left:20%;}
#footer .contacts{margin-left:5px;width:40%;}
}
замените на:
@media all and (max-width: 641px) {
#footer .block-contact #vk_groups{text-align:center;;margin-left:20%;}
#footer .contacts{margin-left:5px;width:40%;}
.products-grid .item .product-image a.product-img {display: block;line-height: 150px;}
}
далее в конец main.css вставьте:
@media (min-width: 290px) and (max-width: 340px) {
.row {margin-left: -2px;margin-right: -2px;}
.products-grid .item {padding: 0 2px 2px;}
.products-grid .item .item-inner {display: inline-block;position: relative;overflow: hidden;border: 1px solid #fce3bd;max-width: 100%;width: 130px;}
.goods-image-small{max-width:100px; max-height:100px;}
.price {display: inline-block;font-size: 19px;font-weight: 500;font-family: 'Oranienbaum', serif;}
.addtocart{font-size:18px;}
.products-grid .item .product-shop .actions .addtocart .button {padding: 0 5px;height: 35px;line-height: 35px;font-size:10px;}
}
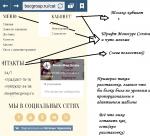
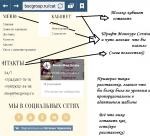
4 фото(шрифт):
в конец main.css вставьте:
.footer-top h3{font-family:Monotype Corsiva, Times, Serif;}
7 фото:
в main.css найдите:
#slideshow .text-border {border-bottom: 0;padding: 0;}
замените на:
#slideshow .text-border {border-bottom: 0;padding: 0;margin-top:-15%;}
найдите:
#breadcrumbs {display: inline-block;position: relative;width: 100%;padding: 15px 0;line-height: 20px;background-color: #eacd8e;font-family: 'Arial', serif;margin-bottom: 30px;}
замените на:
#breadcrumbs {display: inline-block;position: relative;width: 100%;padding: 15px 0;line-height: 20px;background-color: #eacd8e;font-family:Monotype Corsiva, Times, Serif; margin-bottom: 30px;}
#63
Отправлено 11 Июль 2017 - 18:14
 metry (11 Июль 2017 - 15:54) писал:
metry (11 Июль 2017 - 15:54) писал:
в main.css найдите:
@media all and (max-width: 641px) {
#footer .block-contact #vk_groups{text-align:center;;margin-left:20%;}
#footer .contacts{margin-left:5px;width:40%;}
}
замените на:
@media all and (max-width: 641px) {
#footer .block-contact #vk_groups{text-align:center;;margin-left:20%;}
#footer .contacts{margin-left:5px;width:40%;}
.products-grid .item .product-image a.product-img {display: block;line-height: 150px;}
}
далее в конец main.css вставьте:
@media (min-width: 290px) and (max-width: 340px) {
.row {margin-left: -2px;margin-right: -2px;}
.products-grid .item {padding: 0 2px 2px;}
.products-grid .item .item-inner {display: inline-block;position: relative;overflow: hidden;border: 1px solid #fce3bd;max-width: 100%;width: 130px;}
.goods-image-small{max-width:100px; max-height:100px;}
.price {display: inline-block;font-size: 19px;font-weight: 500;font-family: 'Oranienbaum', serif;}
.addtocart{font-size:18px;}
.products-grid .item .product-shop .actions .addtocart .button {padding: 0 5px;height: 35px;line-height: 35px;font-size:10px;}
}
4 фото(шрифт):
в конец main.css вставьте:
.footer-top h3{font-family:Monotype Corsiva, Times, Serif;}
7 фото:
в main.css найдите:
#slideshow .text-border {border-bottom: 0;padding: 0;}
замените на:
#slideshow .text-border {border-bottom: 0;padding: 0;margin-top:-15%;}
найдите:
#breadcrumbs {display: inline-block;position: relative;width: 100%;padding: 15px 0;line-height: 20px;background-color: #eacd8e;font-family: 'Arial', serif;margin-bottom: 30px;}
замените на:
#breadcrumbs {display: inline-block;position: relative;width: 100%;padding: 15px 0;line-height: 20px;background-color: #eacd8e;font-family:Monotype Corsiva, Times, Serif; margin-bottom: 30px;}
5,6,7. На 7 картинке показано как хочу видеть товары при выборе показа сеткой. Это все для мобильной версии.
Заранее спасибо.....
#64
Отправлено 12 Июль 2017 - 16:55
#65
Отправлено 12 Июль 2017 - 18:47
#66
Отправлено 12 Июль 2017 - 19:30
 metry (12 Июль 2017 - 18:47) писал:
metry (12 Июль 2017 - 18:47) писал:
Это все для мобильной версии.
Для компьютерной версии
текст что выделен в овал на фото 8 сделать чуть больше. На рисунке 9 то что в овале выделить жирным.
На фото 11 в овале показана отображение по 100, нужно что бы цифры влезали, и еще помогите сделать так что бы при наведении на лепестки не отображалось название element.
Заранее благодарю. Фото во вложении
#67
Отправлено 13 Июль 2017 - 12:05
#68
Отправлено 13 Июль 2017 - 15:37
 bscgroup (12 Июль 2017 - 19:30) писал:
bscgroup (12 Июль 2017 - 19:30) писал:
Это все для мобильной версии.
Для компьютерной версии
текст что выделен в овал на фото 8 сделать чуть больше. На рисунке 9 то что в овале выделить жирным.
На фото 11 в овале показана отображение по 100, нужно что бы цифры влезали, и еще помогите сделать так что бы при наведении на лепестки не отображалось название element.
Заранее благодарю. Фото во вложении
1) В шаблоне main.css Вам нужно заменить код:
.show-by select {
max-width: 65px;
border-left: 1px solid #fce3bd;
}
на
.show-by select {
max-width: 70px;
border-left: 1px solid #fce3bd;
}
2) В шаблоне HTML найдите код:
<li class="slider-item-2">
<img src="{ASSETS_IMAGES_PATH}element1.png?design=cosines" class="item-img" title="element1" alt="element1">
</li>
<li class="slider-item-3">
<img src="{ASSETS_IMAGES_PATH}element2.png?design=cosines" class="item-img" title="element2" alt="element2">
</li>
<li class="slider-item-4">
<img src="{ASSETS_IMAGES_PATH}element3.png?design=cosines" class="item-img" title="element3" alt="element3">
</li>
<li class="slider-item-5">
<img src="{ASSETS_IMAGES_PATH}element4.png?design=cosines" class="item-img" title="element4" alt="element4">
</li>
<li class="slider-item-6">
<img src="{ASSETS_IMAGES_PATH}element5.png?design=cosines" class="item-img" title="element5" alt="element5">
</li>
<li class="slider-item-7">
<img src="{ASSETS_IMAGES_PATH}element6.png?design=cosines" class="item-img" title="element6" alt="element6">
</li>
и замените на:
<li class="slider-item-2">
<img src="{ASSETS_IMAGES_PATH}element1.png?design=cosines" class="item-img">
</li>
<li class="slider-item-3">
<img src="{ASSETS_IMAGES_PATH}element2.png?design=cosines" class="item-img">
</li>
<li class="slider-item-4">
<img src="{ASSETS_IMAGES_PATH}element3.png?design=cosines" class="item-img">
</li>
<li class="slider-item-5">
<img src="{ASSETS_IMAGES_PATH}element4.png?design=cosines" class="item-img">
</li>
<li class="slider-item-6">
<img src="{ASSETS_IMAGES_PATH}element5.png?design=cosines" class="item-img">
</li>
<li class="slider-item-7">
<img src="{ASSETS_IMAGES_PATH}element6.png?design=cosines" class="item-img">
</li>
3) Вам нужно заменить в шаблоне main.css
#footer h3 {
font-size: 25px;
margin-bottom: 15px;
}
на
#footer h3 {
font-size: 25px;
margin-bottom: 15px;
font-weight: bold;
}
4) В шаблоне main.css Вам нужно найти код:
#breadcrumbs ul li {
display: inline-block;
line-height: 20px;
text-transform: capitalize;
padding-right: 5px;
font-size: 13px;
}
и изменить там параметр font-size на нужный размер
После изменений напишите, дадим остальные инструкции
#69
Отправлено 13 Июль 2017 - 19:14
 MikDark (13 Июль 2017 - 15:37) писал:
MikDark (13 Июль 2017 - 15:37) писал:
.show-by select {
max-width: 65px;
border-left: 1px solid #fce3bd;
}
на
.show-by select {
max-width: 70px;
border-left: 1px solid #fce3bd;
}
2) В шаблоне HTML найдите код:
<li class="slider-item-2">
<img src="{ASSETS_IMAGES_PATH}element1.png?design=cosines" class="item-img" title="element1" alt="element1">
</li>
<li class="slider-item-3">
<img src="{ASSETS_IMAGES_PATH}element2.png?design=cosines" class="item-img" title="element2" alt="element2">
</li>
<li class="slider-item-4">
<img src="{ASSETS_IMAGES_PATH}element3.png?design=cosines" class="item-img" title="element3" alt="element3">
</li>
<li class="slider-item-5">
<img src="{ASSETS_IMAGES_PATH}element4.png?design=cosines" class="item-img" title="element4" alt="element4">
</li>
<li class="slider-item-6">
<img src="{ASSETS_IMAGES_PATH}element5.png?design=cosines" class="item-img" title="element5" alt="element5">
</li>
<li class="slider-item-7">
<img src="{ASSETS_IMAGES_PATH}element6.png?design=cosines" class="item-img" title="element6" alt="element6">
</li>
и замените на:
<li class="slider-item-2">
<img src="{ASSETS_IMAGES_PATH}element1.png?design=cosines" class="item-img">
</li>
<li class="slider-item-3">
<img src="{ASSETS_IMAGES_PATH}element2.png?design=cosines" class="item-img">
</li>
<li class="slider-item-4">
<img src="{ASSETS_IMAGES_PATH}element3.png?design=cosines" class="item-img">
</li>
<li class="slider-item-5">
<img src="{ASSETS_IMAGES_PATH}element4.png?design=cosines" class="item-img">
</li>
<li class="slider-item-6">
<img src="{ASSETS_IMAGES_PATH}element5.png?design=cosines" class="item-img">
</li>
<li class="slider-item-7">
<img src="{ASSETS_IMAGES_PATH}element6.png?design=cosines" class="item-img">
</li>
3) Вам нужно заменить в шаблоне main.css
#footer h3 {
font-size: 25px;
margin-bottom: 15px;
}
на
#footer h3 {
font-size: 25px;
margin-bottom: 15px;
font-weight: bold;
}
4) В шаблоне main.css Вам нужно найти код:
#breadcrumbs ul li {
display: inline-block;
line-height: 20px;
text-transform: capitalize;
padding-right: 5px;
font-size: 13px;
}
и изменить там параметр font-size на нужный размер
После изменений напишите, дадим остальные инструкции
При применении настроек которые вы указали под цифрой два изменения появляются такие как на фото 12
Просьба для полной версии сайта сделать так что бы при наведении на лепестки не высвечивалось название.
Для мобильной версии:
на рисунке 13 изображены товары как есть, на 14 как хочу видеть (на 14 фото подробно описал что где.)
Шрифт в мобильной версии где путь по каталогу не поменялся на Corsiva, просьба поправить.
Просьба помочь сделать так как на рисунке 5.
И помогите убрать скрипт вк (Есть вопросы?) только из мобильной версии.
#70
Отправлено 14 Июль 2017 - 11:34
 bscgroup (13 Июль 2017 - 19:14) писал:
bscgroup (13 Июль 2017 - 19:14) писал:
Просьба для полной версии сайта сделать так что бы при наведении на лепестки не высвечивалось название.
Для мобильной версии:
на рисунке 13 изображены товары как есть, на 14 как хочу видеть (на 14 фото подробно описал что где.)
Шрифт в мобильной версии где путь по каталогу не поменялся на Corsiva, просьба поправить.
Просьба помочь сделать так как на рисунке 5.
И помогите убрать скрипт вк (Есть вопросы?) только из мобильной версии.
В шаблоне main.js замените:
// Parallax
var itemLi = $('#slideshow ul li');
itemLi.has('img[title="element1"]').find('img').attr("data-depth","0.15").addClass('layer');
itemLi.has('img[title="element2"]').find('img').attr("data-depth","0.20").addClass('layer');
itemLi.has('img[title="element3"]').find('img').attr("data-depth","0.10").addClass('layer');
itemLi.has('img[title="element4"]').find('img').attr("data-depth","0.20").addClass('layer');
itemLi.has('img[title="element5"]').find('img').attr("data-depth","0.80").addClass('layer');
itemLi.has('img[title="element6"]').find('img').attr("data-depth","0.90").addClass('layer');
на
// Parallax
var itemLi = $('#slideshow ul li');
itemLi.has('img[alt="element1"]').find('img').attr("data-depth","0.15").addClass('layer');
itemLi.has('img[alt="element2"]').find('img').attr("data-depth","0.20").addClass('layer');
itemLi.has('img[alt="element3"]').find('img').attr("data-depth","0.10").addClass('layer');
itemLi.has('img[alt="element4"]').find('img').attr("data-depth","0.20").addClass('layer');
itemLi.has('img[alt="element5"]').find('img').attr("data-depth","0.80").addClass('layer');
itemLi.has('img[alt="element6"]').find('img').attr("data-depth","0.90").addClass('layer');
и в шаблоне HTML замените:
<li class="slider-item-2">
<img src="{ASSETS_IMAGES_PATH}element1.png?design=cosines" class="item-img" title="element1" alt="element1">
</li>
<li class="slider-item-3">
<img src="{ASSETS_IMAGES_PATH}element2.png?design=cosines" class="item-img" title="element2" alt="element2">
</li>
<li class="slider-item-4">
<img src="{ASSETS_IMAGES_PATH}element3.png?design=cosines" class="item-img" title="element3" alt="element3">
</li>
<li class="slider-item-5">
<img src="{ASSETS_IMAGES_PATH}element4.png?design=cosines" class="item-img" title="element4" alt="element4">
</li>
<li class="slider-item-6">
<img src="{ASSETS_IMAGES_PATH}element5.png?design=cosines" class="item-img" title="element5" alt="element5">
</li>
<li class="slider-item-7">
<img src="{ASSETS_IMAGES_PATH}element6.png?design=cosines" class="item-img" title="element6" alt="element6">
</li>
на
<li class="slider-item-2">
<img src="{ASSETS_IMAGES_PATH}element1.png?design=cosines" class="item-img" alt="element1">
</li>
<li class="slider-item-3">
<img src="{ASSETS_IMAGES_PATH}element2.png?design=cosines" class="item-img" alt="element2">
</li>
<li class="slider-item-4">
<img src="{ASSETS_IMAGES_PATH}element3.png?design=cosines" class="item-img" alt="element3">
</li>
<li class="slider-item-5">
<img src="{ASSETS_IMAGES_PATH}element4.png?design=cosines" class="item-img" alt="element4">
</li>
<li class="slider-item-6">
<img src="{ASSETS_IMAGES_PATH}element5.png?design=cosines" class="item-img" alt="element5">
</li>
<li class="slider-item-7">
<img src="{ASSETS_IMAGES_PATH}element6.png?design=cosines" class="item-img" alt="element6">
</li>
Уточните, куда Вы устанавливали виджет Вк, на какие строчки?
#71
Отправлено 14 Июль 2017 - 11:43
 MikDark (14 Июль 2017 - 11:34) писал:
MikDark (14 Июль 2017 - 11:34) писал:
// Parallax
var itemLi = $('#slideshow ul li');
itemLi.has('img[title="element1"]').find('img').attr("data-depth","0.15").addClass('layer');
itemLi.has('img[title="element2"]').find('img').attr("data-depth","0.20").addClass('layer');
itemLi.has('img[title="element3"]').find('img').attr("data-depth","0.10").addClass('layer');
itemLi.has('img[title="element4"]').find('img').attr("data-depth","0.20").addClass('layer');
itemLi.has('img[title="element5"]').find('img').attr("data-depth","0.80").addClass('layer');
itemLi.has('img[title="element6"]').find('img').attr("data-depth","0.90").addClass('layer');
на
// Parallax
var itemLi = $('#slideshow ul li');
itemLi.has('img[alt="element1"]').find('img').attr("data-depth","0.15").addClass('layer');
itemLi.has('img[alt="element2"]').find('img').attr("data-depth","0.20").addClass('layer');
itemLi.has('img[alt="element3"]').find('img').attr("data-depth","0.10").addClass('layer');
itemLi.has('img[alt="element4"]').find('img').attr("data-depth","0.20").addClass('layer');
itemLi.has('img[alt="element5"]').find('img').attr("data-depth","0.80").addClass('layer');
itemLi.has('img[alt="element6"]').find('img').attr("data-depth","0.90").addClass('layer');
и в шаблоне HTML замените:
<li class="slider-item-2">
<img src="{ASSETS_IMAGES_PATH}element1.png?design=cosines" class="item-img" title="element1" alt="element1">
</li>
<li class="slider-item-3">
<img src="{ASSETS_IMAGES_PATH}element2.png?design=cosines" class="item-img" title="element2" alt="element2">
</li>
<li class="slider-item-4">
<img src="{ASSETS_IMAGES_PATH}element3.png?design=cosines" class="item-img" title="element3" alt="element3">
</li>
<li class="slider-item-5">
<img src="{ASSETS_IMAGES_PATH}element4.png?design=cosines" class="item-img" title="element4" alt="element4">
</li>
<li class="slider-item-6">
<img src="{ASSETS_IMAGES_PATH}element5.png?design=cosines" class="item-img" title="element5" alt="element5">
</li>
<li class="slider-item-7">
<img src="{ASSETS_IMAGES_PATH}element6.png?design=cosines" class="item-img" title="element6" alt="element6">
</li>
на
<li class="slider-item-2">
<img src="{ASSETS_IMAGES_PATH}element1.png?design=cosines" class="item-img" alt="element1">
</li>
<li class="slider-item-3">
<img src="{ASSETS_IMAGES_PATH}element2.png?design=cosines" class="item-img" alt="element2">
</li>
<li class="slider-item-4">
<img src="{ASSETS_IMAGES_PATH}element3.png?design=cosines" class="item-img" alt="element3">
</li>
<li class="slider-item-5">
<img src="{ASSETS_IMAGES_PATH}element4.png?design=cosines" class="item-img" alt="element4">
</li>
<li class="slider-item-6">
<img src="{ASSETS_IMAGES_PATH}element5.png?design=cosines" class="item-img" alt="element5">
</li>
<li class="slider-item-7">
<img src="{ASSETS_IMAGES_PATH}element6.png?design=cosines" class="item-img" alt="element6">
</li>
Уточните, куда Вы устанавливали виджет Вк, на какие строчки?
При применении настроек которые вы указали под цифрой два изменения появляются такие как на фото 12
Для мобильной версии:
на рисунке 13 изображены товары как есть, на 14 как хочу видеть (на 14 фото подробно описал что где.)
Шрифт в мобильной версии где путь по каталогу не поменялся на Corsiva, просьба поправить.
Просьба помочь сделать так как на рисунке 5.
И помогите убрать скрипт вк (Есть вопросы?) только из мобильной версии.
#72
Отправлено 14 Июль 2017 - 20:49
#74
Отправлено 15 Июль 2017 - 06:42
На вопросы выше я ответила вам в другой теме форума. По поводу отступа, зайдите в раздел Сайт - Редактор шаблонов - main.css - найдите:
#slideshow {position: relative;background: #fff9e8;padding-bottom: 120px;margin-bottom: 6px;}
замените на:
#slideshow {position: relative;background: #fff9e8;margin-bottom: 6px;}
Если необходимо данный отступ сохранить в мобильной версии, то найдите:
@media all and (max-width: 481px) {
после него пропишите:
#slideshow {padding-bottom: 120px;}
#77
Отправлено 18 Август 2017 - 11:20
 Danil (18 Август 2017 - 11:00) писал:
Danil (18 Август 2017 - 11:00) писал:
Изменения Вам произвел, проверьте, пожалуйста.
Заранее спасибо
#78
Отправлено 21 Август 2017 - 14:02
 bscgroup (18 Август 2017 - 11:20) писал:
bscgroup (18 Август 2017 - 11:20) писал:
Заранее спасибо
#banner {display: none;}
и замените ее на
#banner{margin-top:0px}
#banner .content{background: #ffe3ba;}
#79
Отправлено 23 Август 2017 - 09:53
 Stasya (21 Август 2017 - 14:02) писал:
Stasya (21 Август 2017 - 14:02) писал:
#banner {display: none;}
и замените ее на
#banner{margin-top:0px}
#banner .content{background: #ffe3ba;}
#80
Отправлено 23 Август 2017 - 10:12
 bscgroup (23 Август 2017 - 09:53) писал:
bscgroup (23 Август 2017 - 09:53) писал:
@media all and (max-width: 641px) {
после вставьте
#banner .item .image { width: 76px;}
#banner .item .text h2 {font-size: 124%;}
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных