Доброе утро,
Помогите решить недочет,
Спасибо,
и сразу второй вопрос,
- Как Убрать Капитализацию Всех Букв На Всем Сайте? оставить только первую букву заглавной.

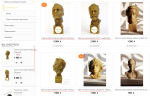
Вы Смотрели - Обрезается Название Товаров В Блоке
Автор Grownchild, 27 апр. 2017 08:52
Сообщений в теме: 5
#1
Отправлено 27 Апрель 2017 - 08:54
#2
Отправлено 27 Апрель 2017 - 10:33
 Grownchild (27 Апрель 2017 - 08:54) писал:
Grownchild (27 Апрель 2017 - 08:54) писал:
Доброе утро,
Помогите решить недочет,
Спасибо,
и сразу второй вопрос,
- Как Убрать Капитализацию Всех Букв На Всем Сайте? оставить только первую букву заглавной.
Помогите решить недочет,
Спасибо,
и сразу второй вопрос,
- Как Убрать Капитализацию Всех Букв На Всем Сайте? оставить только первую букву заглавной.
В файле main.css в блоке
/* Вы смотрели */заменил
.viewed .block-content .recently-item .product-name a {line-height: 20px;display: block;font-size: 16px;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;}
на
.viewed .block-content .recently-item .product-name a {line-height: 20px;display: block;font-size: 16px;overflow: hidden;}
2. Свойство text-transform: capitalize; убрал из всего файла
#4
Отправлено 27 Апрель 2017 - 11:35
 Grownchild (27 Апрель 2017 - 11:12) писал:
Grownchild (27 Апрель 2017 - 11:12) писал:
Еще несколько замечаний:
1. Вы смотрели - убрать звезды
2. Вы смотрели - сделать ограничение чтобы текст не прилипал к рамке, а переносился
3. Каталог - Названия товаров не писать с заглавной. Заглавная только первая буква.
1. Вы смотрели - убрать звезды
2. Вы смотрели - сделать ограничение чтобы текст не прилипал к рамке, а переносился
3. Каталог - Названия товаров не писать с заглавной. Заглавная только первая буква.
Здравствуйте.
1) В шаблоне HTML найдите и удалите блок
<div class="ratings">
<div class="rating-box">
{% IF recently_viewed_goods.OPINION_RATING_VALUE %}
<span>
<div class="rating" style="width:{recently_viewed_goods.OPINION_RATING_VALUE}0%" alt="{recently_viewed_goods.OPINION_RATING_VALUE}" title="Рейтинг товара"></div>
</span>
{% ELSE %}
<div class="rating" style="width:0%" alt="Рейтинг не определён" title="Рейтинг не определён"></div>
{% ENDIF %}
</div>
</div>
2) В файле main.css найдите блок
.viewed .block-content .recently-item .product-name {
margin: 0;
}
и замените его на
.viewed .block-content .recently-item .product-name {
margin: 0;
padding: 0 5px;
}
3) В том же файле найдите блок
.products-grid .item .item-info .product-name a {
font-size: 16px;
font-weight: 400;
letter-spacing: 0.3px;
line-height: 20px;
display: block;
height: 20px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
и замените его на
.products-grid .item .item-info .product-name a {
font-size: 16px;
font-weight: 400;
letter-spacing: 0.3px;
line-height: 20px;
display: block;
height: 20px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
text-transform: none;
}
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных