Добрый день!
Подскажите пожалуйста, есть такая возможность уменьшить иконки в категориях и под категориях, но при этом оставить размер изображения товарной карточки, как есть.
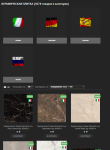
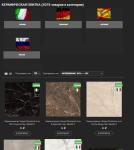
Скриншот N1 как есть, а Скриншот N2 как нужно.
Заранее спасибо!
Сайт www.tile-911.ru

Как Уменьшить Иконки В Категориях И Под Категориях
Автор Скорая Керамическая Помощь, 03 марта 2017 13:55
#категория #шаблон #Ночь
Сообщений в теме: 3
#1
Отправлено 03 Март 2017 - 13:55
#2
Отправлено 05 Март 2017 - 16:43
 Tina-Valentina (03 Март 2017 - 13:55) писал:
Tina-Valentina (03 Март 2017 - 13:55) писал:
Добрый день!
Подскажите пожалуйста, есть такая возможность уменьшить иконки в категориях и под категориях, но при этом оставить размер изображения товарной карточки, как есть.
Скриншот N1 как есть, а Скриншот N2 как нужно.
Заранее спасибо!
Сайт www.tile-911.ru
Подскажите пожалуйста, есть такая возможность уменьшить иконки в категориях и под категориях, но при этом оставить размер изображения товарной карточки, как есть.
Скриншот N1 как есть, а Скриншот N2 как нужно.
Заранее спасибо!
Сайт www.tile-911.ru
/*** Категории ***/ниже замените
.categories .item .image {display: table-cell;vertical-align: middle;position: relative;width: 260px;height: 260px;background: #272727;}
на
.categories .item .image {display: table-cell;vertical-align: middle;position: relative;width: 260px;height: 120px;background: #272727;}
#3
Отправлено 05 Март 2017 - 17:50
 Mr.Nito (05 Март 2017 - 16:43) писал:
Mr.Nito (05 Март 2017 - 16:43) писал:
В файле main.css
на
/*** Категории ***/ниже замените
.categories .item .image {display: table-cell;vertical-align: middle;position: relative;width: 260px;height: 260px;background: #272727;}
на
.categories .item .image {display: table-cell;vertical-align: middle;position: relative;width: 260px;height: 120px;background: #272727;}#4
Отправлено 05 Март 2017 - 18:46
 Mr.Nito (05 Март 2017 - 16:43) писал:
Mr.Nito (05 Март 2017 - 16:43) писал:
В файле main.css
на
/*** Категории ***/ниже замените
.categories .item .image {display: table-cell;vertical-align: middle;position: relative;width: 260px;height: 260px;background: #272727;}
на
.categories .item .image {display: table-cell;vertical-align: middle;position: relative;width: 260px;height: 120px;background: #272727;}Получилось!!!
 Миромарт (05 Март 2017 - 17:50) писал:
Миромарт (05 Март 2017 - 17:50) писал:
Не могу такое найти 
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных