
Перенос По Словам
Автор xaurus, 15 февр. 2017 20:28
Сообщений в теме: 10
#1
Отправлено 15 Февраль 2017 - 20:28
#2
Отправлено 17 Февраль 2017 - 07:50
Здравствуйте.
Зайдите в раздел Сайт - Редактор шаблонов - main.css - найдите:
замените на:
Зайдите в раздел Сайт - Редактор шаблонов - main.css - найдите:
.products-grid .item .item-inner .product-name a {
font-size: 16px;
font-weight: 600;
height: 22px;
line-height: 22px;
display: block;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
замените на:
.products-grid .item .item-inner .product-name a {
font-size: 16px;
font-weight: 600;
height: 43px;
line-height: 22px;
display: block;
overflow: hidden;
}
#3
Отправлено 18 Февраль 2017 - 00:07
Проблема не исправлена
#5
Отправлено 19 Февраль 2017 - 03:40
Спасибо. Всё получилось
#7
Отправлено 07 Март 2017 - 23:08
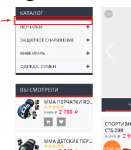
Еще вопрос (давно находил на форуме, но не помню где) - как сделать так, чтобы была возможность каталог сделать всегда в развернутом состоянии. А при необходимости вернуть обратно. Пример на скрине:
И еще: как добавить функцию Поиск по товарам сверху над каталогом, вот так - скрин
И еще: как добавить функцию Поиск по товарам сверху над каталогом, вот так - скрин
#9
Отправлено 08 Март 2017 - 09:43
 kirussian (08 Март 2017 - 00:51) писал:
kirussian (08 Март 2017 - 00:51) писал:
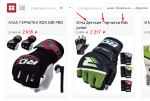
Следующий вопрос: как исправить постоянные заглавные буквы?
Здравствуйте.
В данном случае попробуйте, пожалуйста, произвести следующие изменения:
В шаблоне main.css найдите, пожалуйста, данный код:
.products-grid .item .item-inner .product-name a {
font-size: 16px;
font-weight: 600;
height: 43px;
line-height: 22px;
display: block;
overflow: hidden;
}
И замените его вот этим вот кодом:
.products-grid .item .item-inner .product-name a {
font-size: 16px;
font-weight: 600;
height: 43px;
line-height: 22px;
display: block;
overflow: hidden;
text-transform: none !important;
}
Далее в разделе Товары -> Товары измените, пожалуйста, имена товаров с заглавный букв текста на требуемый.
Проверьте, пожалуйста.
#10
Отправлено 08 Март 2017 - 17:25
 RayLi (08 Март 2017 - 09:43) писал:
RayLi (08 Март 2017 - 09:43) писал:
Здравствуйте.
В данном случае попробуйте, пожалуйста, произвести следующие изменения:
В шаблоне main.css найдите, пожалуйста, данный код:
И замените его вот этим вот кодом:
Далее в разделе Товары -> Товары измените, пожалуйста, имена товаров с заглавный букв текста на требуемый.
Проверьте, пожалуйста.
В данном случае попробуйте, пожалуйста, произвести следующие изменения:
В шаблоне main.css найдите, пожалуйста, данный код:
.products-grid .item .item-inner .product-name a {
font-size: 16px;
font-weight: 600;
height: 43px;
line-height: 22px;
display: block;
overflow: hidden;
}
И замените его вот этим вот кодом:
.products-grid .item .item-inner .product-name a {
font-size: 16px;
font-weight: 600;
height: 43px;
line-height: 22px;
display: block;
overflow: hidden;
text-transform: none !important;
}
Далее в разделе Товары -> Товары измените, пожалуйста, имена товаров с заглавный букв текста на требуемый.
Проверьте, пожалуйста.
Да, все получилось. Спасибо.
Просьба помочь и с предыдущими двумя вопросами.
#11
Отправлено 08 Март 2017 - 18:31
 kirussian (07 Март 2017 - 22:53) писал:
kirussian (07 Март 2017 - 22:53) писал:
В продолжении темы: а как сделать так, чтобы названия товаров везде был по центу?
В данном случае попробуйте, пожалуйста, так же произвести следующие изменения:
В шаблоне main.css найдите, пожалуйста, данный код:
.products-grid .item .item-inner .product-name a {
font-size: 16px;
font-weight: 600;
height: 43px;
line-height: 22px;
display: block;
overflow: hidden;
text-transform: none !important;
}
И замените его вот этим вот кодом:
.products-grid .item .item-inner .product-name a {
font-size: 16px;
font-weight: 600;
height: 43px;
line-height: 22px;
display: block;
overflow: hidden;
text-transform: none !important;
text-align: center;
}
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных