Заменить Фон Быстрого Заказа
#1
Отправлено 26 Январь 2017 - 14:25
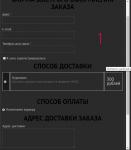
2) Заменить фон на светлый светлые надписи заменить на черный цвет
3) В местах указанных стрелками заменить на черный цвет
#2
Отправлено 26 Январь 2017 - 14:42
 zoovmeste (26 Январь 2017 - 14:25) писал:
zoovmeste (26 Январь 2017 - 14:25) писал:
2) Заменить фон на светлый светлые надписи заменить на черный цвет
3) В местах указанных стрелками заменить на черный цвет
Здравствуйте.
В таком случае вам необходимо произвести следующие изменения:
В шаблоне main.css найдите, пожалуйста, данный код:
.fancybox-skin {
background: #2a2a2a !important;
color: #bbb !important;
}
И замените его этим вот кодом:
.fancybox-skin {
background: #ececec !important;
color: #2a2a2a !important;
}
После чего в том же шаблоне найдите, пожалуйста, следующий код:
.delivery .orderStageDeliveryListTable .cell2 label span {
font-size: 16px;
color: #bbb;
}
Который замените, пожалуйста, вот этим вот кодом:
.delivery .orderStageDeliveryListTable .cell2 label span {
font-size: 16px;
color: #8e8e8e;
}
Далее найдите, пожалуйста, следующий код:
.cart-ajax .cart-product .cart-product-info .product-name {
color: #e4e4e4;
}
И замените его этим вот кодом:
.cart-ajax .cart-product .cart-product-info .product-name {
color: #2a2a2a;
}
После чего в том же шаблоне найдите, пожалуйста, данный код:
.cart-ajax .cart-txt strong {
color: #e4e4e4;
}
И замените его вот этим вот кодом:
.cart-ajax .cart-txt strong {
color: #2a2a2a;
}
Далее в том же шаблоне найдите, пожалуйста, данный код:
.cartTable tbody .cart-price .price {
font-size: 18px;
color: #bbb;
}
И замените его этим кодом:
.cartTable tbody .cart-price .price {
font-size: 18px;
color: #2a2a2a;
}
После чего найдите, пожалуйста, снова в шаблоне main.css данный код:
button, input, select, textarea, input[type="text"], input[type="password"], input[type="datetime"], input[type="datetime-local"], input[type="date"], input[type="month"], input[type="time"], input[type="week"], input[type="number"], input[type="email"], input[type="url"], input[type="search"], input[type="tel"], input[type="color"] {
font-size: 100%;
color: #b5b5b5;
border: 1px solid #505050;
outline: none;
background-color: transparent;
}
И замените его этим кодом:
button, input, select, textarea, input[type="text"], input[type="password"], input[type="datetime"], input[type="datetime-local"], input[type="date"], input[type="month"], input[type="time"], input[type="week"], input[type="number"], input[type="email"], input[type="url"], input[type="search"], input[type="tel"], input[type="color"] {
font-size: 100%;
color: #505050;
border: 1px solid #505050;
outline: none;
background-color: transparent;
}
#3
Отправлено 26 Январь 2017 - 22:49
#6
Отправлено 27 Январь 2017 - 10:04
 zoovmeste (26 Январь 2017 - 23:13) писал:
zoovmeste (26 Январь 2017 - 23:13) писал:
Здравствуйте.
Для этого вам необходимо произвести следующие изменения на вашем сайте:
В шаблоне main.css найдите, пожалуйста, данный код:
.breadcrumbs li {
display: inline-block;
padding: 0 15px 0 20px;
background: url('{ASSETS_IMAGES_PATH}arrow-bread.png?design=dark') no-repeat left center;
}
И замените его вот этим вот кодом:
.breadcrumbs li {
display: inline-block;
padding: 0 15px 0 20px;
background: url('{ASSETS_IMAGES_PATH}arrow-bread.png?design=dark') no-repeat left center;
color: #fff;
}
#7
Отправлено 27 Январь 2017 - 22:37
#8
Отправлено 30 Январь 2017 - 14:10
#9
Отправлено 30 Январь 2017 - 14:19
 zoovmeste (26 Январь 2017 - 23:54) писал:
zoovmeste (26 Январь 2017 - 23:54) писал:
 zoovmeste (27 Январь 2017 - 22:37) писал:
zoovmeste (27 Январь 2017 - 22:37) писал:
Здравствуйте.
В данном случае вам необходимо произвести следующие изменения:
В шаблоне main.css найдите, пожалуйста, данный код:
.delivery .orderStageDeliveryListTable .cell1 {
background: rgba(0, 0, 0, 0.4);
padding: 0 5px;
}
И замените его вот этим вот кодом:
.delivery .orderStageDeliveryListTable .cell1 {
background: rgb(0, 0, 0);
padding: 0 5px;
}
После чего в том же шаблоне найдите, пожалуйста, вот этот код:
.delivery .orderStageDeliveryListTable .cell2 label span {
font-size: 16px;
color: #8e8e8e;
}
И замените его этим от кодом:
.delivery .orderStageDeliveryListTable .cell2 label span {
font-size: 16px;
color: #000000;
}
Далее в том же шаблоне найдите, пожалуйста, следующий код:
.delivery .orderStageDeliveryListTable .cell2 p {
color: #707070;
}
После чего замените его вот этим кодом:
.delivery .orderStageDeliveryListTable .cell2 p {
color: #000000;
}
Теперь там же найдите, пожалуйста, данный код:
.payment .orderStagePaymentList .cell2 span {
color: #707070;
}
И замените его этим кодом:
.payment .orderStagePaymentList .cell2 span {
color: #000000;
}
#11
Отправлено 31 Январь 2017 - 09:50
 zoovmeste (30 Январь 2017 - 23:07) писал:
zoovmeste (30 Январь 2017 - 23:07) писал:
Здравствуйте.
В таком случае вам необходимо произвести следующие изменения:
В шаблоне main.css найдите, пожалуйста, данный код:
.table-box thead td, .table-box tfoot td {
background-color: rgba(0, 0, 0, 0.4);
border: 1px solid #e1e1e1;
line-height: 18px;
padding: 12px;
text-align: center;
color: #fff;
}
И замените его вот этим вот кодом:
.table-box thead td, .table-box tfoot td {
background-color: #5cb85c;
border: 1px solid #e1e1e1;
line-height: 18px;
padding: 12px;
text-align: center;
color: #fff;
}
После чего в том же шаблоне найдите, пожалуйста, следующий код:
.delivery .orderStageDeliveryListTable .cell1 {
background: rgb(0, 0, 0);
padding: 0 5px;
}
И замените его этим вот кодом:
.delivery .orderStageDeliveryListTable .cell1 {
background: #5cb85c;
padding: 0 5px;
}
#13
Отправлено 31 Январь 2017 - 12:10
 zoovmeste (31 Январь 2017 - 11:26) писал:
zoovmeste (31 Январь 2017 - 11:26) писал:
Здравствуйте.
В данном случае вам необходимо произвести следующие изменения:
В шаблоне main.css найдите, пожалуйста, данный код:
#header-top .header-tools .content a {
color: #a0a0a0;
}
и замените его вот этим вот кодом:
#header-top .header-tools .content a {
color: #ffffff;
}
После чего в том же шаблоне найдите, пожалуйста, следующий код:
.header-tools .mycart .content .cart_block_list .bottom-action .cart-prices {
font-weight: bold;
padding: 0 0 10px;
}
И замените его этим вот кодом:
.header-tools .mycart .content .cart_block_list .bottom-action .cart-prices {
font-weight: bold;
padding: 0 0 10px;
color: #ffffff;
}
#15
Отправлено 01 Февраль 2017 - 14:59
 zoovmeste (31 Январь 2017 - 23:00) писал:
zoovmeste (31 Январь 2017 - 23:00) писал:
Здравствуйте.
Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Стили -> main.css, найдите код:
.header-tools .mycart .content .cart_block_list .product-remove {position: absolute;right: 0;bottom: 50%;margin-top: -20px;color: #666;display: block;background: #dfdfdf;width: 18px;height: 18px;border-radius: 50%;text-align: center;}
Замените на:
.header-tools .mycart .content .cart_block_list .product-remove {position: absolute;right: 0;bottom: 50%;margin-top: -20px;color: #666;display: block;background: #cd08a1;width: 18px;height: 18px;border-radius: 50%;text-align: center;}
#16
Отправлено 02 Февраль 2017 - 22:52
#17
Отправлено 03 Февраль 2017 - 07:50
Ответила вам в данной теме форума.
#18
Отправлено 09 Февраль 2017 - 15:39
 RayLi (31 Январь 2017 - 12:10) писал:
RayLi (31 Январь 2017 - 12:10) писал:
В данном случае вам необходимо произвести следующие изменения:
В шаблоне main.css найдите, пожалуйста, данный код:
#header-top .header-tools .content a {
color: #a0a0a0;
}
и замените его вот этим вот кодом:
#header-top .header-tools .content a {
color: #ffffff;
}
После чего в том же шаблоне найдите, пожалуйста, следующий код:
.header-tools .mycart .content .cart_block_list .bottom-action .cart-prices {
font-weight: bold;
padding: 0 0 10px;
}
И замените его этим вот кодом:
.header-tools .mycart .content .cart_block_list .bottom-action .cart-prices {
font-weight: bold;
padding: 0 0 10px;
color: #ffffff;
}Добрый день. В указанной тебе нужно было изменить цвет шрифта в выпадающем меню корзины. Цвет не изменился, нужно надписи сделать белым цветом
#19
Отправлено 10 Февраль 2017 - 12:58
#20
Отправлено 13 Февраль 2017 - 17:30
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных