Переместить Фильтр По Товарам
Автор alpha-me, 22 янв. 2017 19:20
Сообщений в теме: 6
#1
Отправлено 22 Январь 2017 - 19:20
Доброго времени суток!
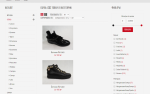
Помогите переместить фильтр по товарам как показано на картинке.
SL-403911
Помогите переместить фильтр по товарам как показано на картинке.
SL-403911
#2
Отправлено 23 Январь 2017 - 14:58
Доброго времени суток!
Модераторы??? помогите если есть возможность...
Модераторы??? помогите если есть возможность...
#4
Отправлено 24 Январь 2017 - 15:36
 alpha-me (22 Январь 2017 - 19:20) писал:
alpha-me (22 Январь 2017 - 19:20) писал:
Доброго времени суток!
Помогите переместить фильтр по товарам как показано на картинке.
SL-403911
Помогите переместить фильтр по товарам как показано на картинке.
SL-403911
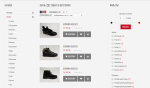
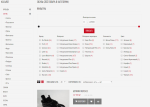
Пример, того как будет расположен блок, Вы можете видеть на прикрепленных скриншотах.
Как вариант можно перенести фильтры перед товарами, для удобства выбора покупателей. На скриншоте указано, как именно будет расположен фильтры.
Если данный вариант подходит, то найдите в шаблоне HTML код
<!-- Если в тарифном плане подключен модуль фильтров по товарам -->
{% IF TARIFF_FEATURE_GOODS_FILTERS && SHOW_GOODS_FILTERS %}
<div class="block filters">
<h3 class="title">Фильтры</h3>
<div class="content">
<!-- Форма поиска отправляет всегда на ту же страницу, на которой находится пользователь -->
<form action="" method="get">
<!-- Активные Фильтры -->
<div class="filters-goods-active" {% FOR filter_attr_list %}{% FOR values %}{% IF filter_attr_list.values.CHECKED %}style="display: block;"{% ENDIF %}{% ENDFOR %}{% ENDFOR %} {% FOR filter_prop_list %}{% FOR values %}{% IF filter_prop_list.values.CHECKED %}style="display: block;"{% ENDIF %}{% ENDFOR %}{% ENDFOR %}>
<div class="title">Активные фильтры:</div>
<!-- Фильтры по характеристикам товаров (Например: Производитель, разрешение экрана, заряд аккомулятора) -->
<div class="filter">
<ul>
{% FOR filter_attr_list %}{% FOR values %}{% IF filter_attr_list.values.CHECKED %}<li><span>{filter_attr_list.NAME}:</span> <span>{filter_attr_list.values.VALUE}</span> <span class="red">({filter_attr_list.values.NB_GOODS_FILTERED})</span><label class="btn-remove" for="filterAttrVal{filter_attr_list.values.ID}"></label></li>{% ENDIF %}{% ENDFOR %}{% ENDFOR %}
{% FOR filter_prop_list %}{% FOR values %}{% IF filter_prop_list.values.CHECKED %}<li><span>{filter_prop_list.NAME}:</span> <span>{filter_prop_list.values.VALUE}</span> <span class="red">({filter_prop_list.values.NB_GOODS_FILTERED})</span><label class="btn-remove" for="filterPropVal{filter_prop_list.values.ID}"></label></li>{% ENDIF %}{% ENDFOR %}{% ENDFOR %}
</ul>
</div>
<!-- Фильтры по свойствам товарных модификаций (Например: Цвет, размер, модификация) -->
</div>
<!-- /END Осноные Фильтры -->
<!-- Если есть возможность фильтрации товаров по ценам -->
{% IF SHOW_GOODS_PRICE_FILTERS %}
<div class="filters-price">
<div class="title">Фильтры по ценам</div>
<div class="layout-slider">
<input id="goods-filter-min-price" class="inputText" type="text" name="form[filter][price][min]" value="{% IF GOODS_FILTER_MIN_PRICE %}{GOODS_FILTER_MIN_PRICE}{% ELSE %}{GOODS_FILTER_MIN_AVAILABLE_PRICE}{% ENDIF %}" min="1" onkeypress="return keyPress('0123456789')" />
<span class="price-separator">-</span>
<input id="goods-filter-max-price" class="inputText" type="text" name="form[filter][price][max]" value="{% IF GOODS_FILTER_MAX_PRICE %}{GOODS_FILTER_MAX_PRICE}{% ELSE %}{GOODS_FILTER_MAX_AVAILABLE_PRICE}{% ENDIF %}" min="1" onkeypress="return keyPress('0123456789')" />
<input type="hidden" name="form[filter][available_price][min]" value="{GOODS_FILTER_MIN_AVAILABLE_PRICE}" />
<input type="hidden" name="form[filter][available_price][max]" value="{GOODS_FILTER_MAX_AVAILABLE_PRICE}" />
<!-- Фильтры по цене -->
<div class="goodsFilterPriceRangePointers">
<span class="min" style="display:none;">{GOODS_FILTER_MIN_AVAILABLE_PRICE}</span>
<span class="max" style="display:none;">{GOODS_FILTER_MAX_AVAILABLE_PRICE}</span>
</div>
<div id="goods-filter-price-slider"></div>
<div class="goodsFilterPriceSubmit">
<button class="button" type="submit" title="Показать">Показать</button>
</div>
</div>
</div>
{% ENDIF %}
<!-- /END Если есть возможность фильтрации товаров по ценам -->
<!-- Осноные Фильтры -->
<div class="filters-goods">
<!-- Фильтры по характеристикам товаров (Например: Производитель, разрешение экрана, заряд аккомулятора) -->
{% FOR filter_attr_list %}
<div class="filter">
<div class="title">{filter_attr_list.NAME}:</div>
<ul>
{% FOR values %}
<li>
<input type="checkbox" name="form[filter][attr][{filter_attr_list.ID}][{filter_attr_list.values.ID}]" value="1" id="filterAttrVal{filter_attr_list.values.ID}" {% IF filter_attr_list.values.CHECKED %}checked="checked"{% ELSEIF filter_attr_list.values.NB_GOODS_FILTERED=0 %}disabled="disabled"{% ENDIF %} />
<label for="filterAttrVal{filter_attr_list.values.ID}">{filter_attr_list.values.VALUE} <span class="red">({filter_attr_list.values.NB_GOODS_FILTERED})</span></label>
</li>
{% ENDFOR %}
</ul>
</div>
{% ENDFOR %}
<!-- Фильтры по свойствам товарных модификаций (Например: Цвет, размер, модификация) -->
{% FOR filter_prop_list %}
<div class="filter">
<div class="title">{filter_prop_list.NAME}:</div>
<ul>
{% FOR values %}
<li>
<input type="checkbox" name="form[filter][prop][{filter_prop_list.ID}][{filter_prop_list.values.ID}]" value="1" id="filterPropVal{filter_prop_list.values.ID}" {% IF filter_prop_list.values.CHECKED %}checked="checked"{% ELSEIF filter_prop_list.values.NB_GOODS_FILTERED=0 %}disabled="disabled"{% ENDIF %} >
<label for="filterPropVal{filter_prop_list.values.ID}">{filter_prop_list.values.VALUE} <span class="red">({filter_prop_list.values.NB_GOODS_FILTERED})</span></label>
</li>
{% ENDFOR %}
</ul>
</div>
{% ENDFOR %}
</div>
<!-- /END Осноные Фильтры -->
</form>
</div>
</div>
{% ENDIF %}
<!-- /END Если в тарифном плане подключен модуль фильтров по товарам -->
и перенесите данный код в шаблон Товары после строк
<!-- Если нет товаров, выводим сообщение пользователю -->
{% IF goods_empty %}
{% IF goods_filters_empty %}
<p class="attention">Нет товаров в выбранной категории</p>
{% ELSE %}
<p class="attention">Нет товаров для выбранных условий</p>
{% ENDIF %}
{% ENDIF %}
<!-- /Если нет товаров, выводим сообщение пользователю -->
далее в конец файла main.css добавьте
.filters-goods {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
#5
Отправлено 24 Январь 2017 - 21:56
 Ирина345 (24 Январь 2017 - 15:36) писал:
Ирина345 (24 Январь 2017 - 15:36) писал:
Здравствуйте, расположить таким образом фильтры можно, но учтите сам конктент сайта имеет ширину и при создание данного блока в правой стороне, основной контент с товарами будет сдвинут и сужен.
Пример, того как будет расположен блок, Вы можете видеть на прикрепленных скриншотах.
Как вариант можно перенести фильтры перед товарами, для удобства выбора покупателей. На скриншоте указано, как именно будет расположен фильтры.
Если данный вариант подходит, то найдите в шаблоне HTML код
и перенесите данный код в шаблон Товары после строк
далее в конец файла main.css добавьте
Пример, того как будет расположен блок, Вы можете видеть на прикрепленных скриншотах.
Как вариант можно перенести фильтры перед товарами, для удобства выбора покупателей. На скриншоте указано, как именно будет расположен фильтры.
Если данный вариант подходит, то найдите в шаблоне HTML код
<!-- Если в тарифном плане подключен модуль фильтров по товарам -->
{% IF TARIFF_FEATURE_GOODS_FILTERS && SHOW_GOODS_FILTERS %}
<div class="block filters">
<h3 class="title">Фильтры</h3>
<div class="content">
<!-- Форма поиска отправляет всегда на ту же страницу, на которой находится пользователь -->
<form action="" method="get">
<!-- Активные Фильтры -->
<div class="filters-goods-active" {% FOR filter_attr_list %}{% FOR values %}{% IF filter_attr_list.values.CHECKED %}style="display: block;"{% ENDIF %}{% ENDFOR %}{% ENDFOR %} {% FOR filter_prop_list %}{% FOR values %}{% IF filter_prop_list.values.CHECKED %}style="display: block;"{% ENDIF %}{% ENDFOR %}{% ENDFOR %}>
<div class="title">Активные фильтры:</div>
<!-- Фильтры по характеристикам товаров (Например: Производитель, разрешение экрана, заряд аккомулятора) -->
<div class="filter">
<ul>
{% FOR filter_attr_list %}{% FOR values %}{% IF filter_attr_list.values.CHECKED %}<li><span>{filter_attr_list.NAME}:</span> <span>{filter_attr_list.values.VALUE}</span> <span class="red">({filter_attr_list.values.NB_GOODS_FILTERED})</span><label class="btn-remove" for="filterAttrVal{filter_attr_list.values.ID}"></label></li>{% ENDIF %}{% ENDFOR %}{% ENDFOR %}
{% FOR filter_prop_list %}{% FOR values %}{% IF filter_prop_list.values.CHECKED %}<li><span>{filter_prop_list.NAME}:</span> <span>{filter_prop_list.values.VALUE}</span> <span class="red">({filter_prop_list.values.NB_GOODS_FILTERED})</span><label class="btn-remove" for="filterPropVal{filter_prop_list.values.ID}"></label></li>{% ENDIF %}{% ENDFOR %}{% ENDFOR %}
</ul>
</div>
<!-- Фильтры по свойствам товарных модификаций (Например: Цвет, размер, модификация) -->
</div>
<!-- /END Осноные Фильтры -->
<!-- Если есть возможность фильтрации товаров по ценам -->
{% IF SHOW_GOODS_PRICE_FILTERS %}
<div class="filters-price">
<div class="title">Фильтры по ценам</div>
<div class="layout-slider">
<input id="goods-filter-min-price" class="inputText" type="text" name="form[filter][price][min]" value="{% IF GOODS_FILTER_MIN_PRICE %}{GOODS_FILTER_MIN_PRICE}{% ELSE %}{GOODS_FILTER_MIN_AVAILABLE_PRICE}{% ENDIF %}" min="1" onkeypress="return keyPress('0123456789')" />
<span class="price-separator">-</span>
<input id="goods-filter-max-price" class="inputText" type="text" name="form[filter][price][max]" value="{% IF GOODS_FILTER_MAX_PRICE %}{GOODS_FILTER_MAX_PRICE}{% ELSE %}{GOODS_FILTER_MAX_AVAILABLE_PRICE}{% ENDIF %}" min="1" onkeypress="return keyPress('0123456789')" />
<input type="hidden" name="form[filter][available_price][min]" value="{GOODS_FILTER_MIN_AVAILABLE_PRICE}" />
<input type="hidden" name="form[filter][available_price][max]" value="{GOODS_FILTER_MAX_AVAILABLE_PRICE}" />
<!-- Фильтры по цене -->
<div class="goodsFilterPriceRangePointers">
<span class="min" style="display:none;">{GOODS_FILTER_MIN_AVAILABLE_PRICE}</span>
<span class="max" style="display:none;">{GOODS_FILTER_MAX_AVAILABLE_PRICE}</span>
</div>
<div id="goods-filter-price-slider"></div>
<div class="goodsFilterPriceSubmit">
<button class="button" type="submit" title="Показать">Показать</button>
</div>
</div>
</div>
{% ENDIF %}
<!-- /END Если есть возможность фильтрации товаров по ценам -->
<!-- Осноные Фильтры -->
<div class="filters-goods">
<!-- Фильтры по характеристикам товаров (Например: Производитель, разрешение экрана, заряд аккомулятора) -->
{% FOR filter_attr_list %}
<div class="filter">
<div class="title">{filter_attr_list.NAME}:</div>
<ul>
{% FOR values %}
<li>
<input type="checkbox" name="form[filter][attr][{filter_attr_list.ID}][{filter_attr_list.values.ID}]" value="1" id="filterAttrVal{filter_attr_list.values.ID}" {% IF filter_attr_list.values.CHECKED %}checked="checked"{% ELSEIF filter_attr_list.values.NB_GOODS_FILTERED=0 %}disabled="disabled"{% ENDIF %} />
<label for="filterAttrVal{filter_attr_list.values.ID}">{filter_attr_list.values.VALUE} <span class="red">({filter_attr_list.values.NB_GOODS_FILTERED})</span></label>
</li>
{% ENDFOR %}
</ul>
</div>
{% ENDFOR %}
<!-- Фильтры по свойствам товарных модификаций (Например: Цвет, размер, модификация) -->
{% FOR filter_prop_list %}
<div class="filter">
<div class="title">{filter_prop_list.NAME}:</div>
<ul>
{% FOR values %}
<li>
<input type="checkbox" name="form[filter][prop][{filter_prop_list.ID}][{filter_prop_list.values.ID}]" value="1" id="filterPropVal{filter_prop_list.values.ID}" {% IF filter_prop_list.values.CHECKED %}checked="checked"{% ELSEIF filter_prop_list.values.NB_GOODS_FILTERED=0 %}disabled="disabled"{% ENDIF %} >
<label for="filterPropVal{filter_prop_list.values.ID}">{filter_prop_list.values.VALUE} <span class="red">({filter_prop_list.values.NB_GOODS_FILTERED})</span></label>
</li>
{% ENDFOR %}
</ul>
</div>
{% ENDFOR %}
</div>
<!-- /END Осноные Фильтры -->
</form>
</div>
</div>
{% ENDIF %}
<!-- /END Если в тарифном плане подключен модуль фильтров по товарам -->
и перенесите данный код в шаблон Товары после строк
<!-- Если нет товаров, выводим сообщение пользователю -->
{% IF goods_empty %}
{% IF goods_filters_empty %}
<p class="attention">Нет товаров в выбранной категории</p>
{% ELSE %}
<p class="attention">Нет товаров для выбранных условий</p>
{% ENDIF %}
{% ENDIF %}
<!-- /Если нет товаров, выводим сообщение пользователю -->
далее в конец файла main.css добавьте
.filters-goods {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
Спасибо! Уже неплохо)
Можно еще как-нибудь сделать так, чтобы фильтр по товарам был сворачиваемым (т.е.) убирался???
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных