
Отображение Размеров Товара В Картинке
#1
Отправлено 09 Январь 2017 - 13:43
Подскажите пожалуйста , как можно сделать на нашем сайте (Аккаунт SL-394796) такую функцию в карточке товара.
http://plitka.master...work-marrakech/
то есть, чтоб каждая плитка в картинке товара отображала размеры (ширину и высоту).
Здесь добавила характеристику с шириной и высотой.
http://tile-911.ru/g...kech#show_tab_2
#2
Отправлено 10 Январь 2017 - 06:46
Уточните пожалуйста, данный функционал необходим для всех товаров или для товаров в конкретных категориях? Можно как вариант информацию о размерах брать из характеристик и шрифтом накладывать вокруг фото товара.
#3
Отправлено 10 Январь 2017 - 14:44
 Vaccina (10 Январь 2017 - 06:46) писал:
Vaccina (10 Январь 2017 - 06:46) писал:
Уточните пожалуйста, данный функционал необходим для всех товаров или для товаров в конкретных категориях? Можно как вариант информацию о размерах брать из характеристик и шрифтом накладывать вокруг фото товара.
#4
Отправлено 13 Январь 2017 - 16:46
 Vaccina (10 Январь 2017 - 06:46) писал:
Vaccina (10 Январь 2017 - 06:46) писал:
Уточните пожалуйста, данный функционал необходим для всех товаров или для товаров в конкретных категориях? Можно как вариант информацию о размерах брать из характеристик и шрифтом накладывать вокруг фото товара.
Скажите пожалуйста, когда будет ответ?
#5
Отправлено 14 Январь 2017 - 06:58
Зайдите в раздел Сайт - Редактор шаблонов - Товар - найдите:
<a href="{GOODS_IMAGE_LARGE}" title="Увеличить {GOODS_NAME}">
<div class="ico-product">
{% IF GOODS_IS_NEW %}
<span class="ico-new">Новинка</span>
{% ELSEIF GOODS_IS_TOP %}
<span class="ico-best">Хит</span>
{% ENDIF %}
{% IF GOODS_MOD_MAX_DISCOUNT %}
<span class="ico-sale">Скидка</span>
{% ENDIF %}
</div>
<img src="{GOODS_IMAGE_MEDIUM}" title="{GOODS_NAME}" alt="{GOODS_NAME}" id="image" class="goods-image-medium" itemprop="image"/>
</a>
замените на:
<a href="{GOODS_IMAGE_LARGE}" title="Увеличить {GOODS_NAME}">
<div class="size" {% FOR upper_navigation %}{% IF upper_navigation.NAME = Керамическая плитка %}style="display:block;"{% ENDIF %}{% ENDFOR %}>
<div class="width"><span>{% FOR goods_features%}{% IF goods_features.NAME = Ширина (см) %}{goods_features.VALUE} см{% ENDIF %}{% ENDFOR %}<span></span></span></div>
<div class="height"><span>{% FOR goods_features%}{% IF goods_features.NAME = Высота (см) %}{goods_features.VALUE} см{% ENDIF %}{% ENDFOR %}</span></div>
</div>
<div class="ico-product">
{% IF GOODS_IS_NEW %}
<span class="ico-new">Новинка</span>
{% ELSEIF GOODS_IS_TOP %}
<span class="ico-best">Хит</span>
{% ENDIF %}
{% IF GOODS_MOD_MAX_DISCOUNT %}
<span class="ico-sale">Скидка</span>
{% ENDIF %}
</div>
<img src="{GOODS_IMAGE_MEDIUM}" title="{GOODS_NAME}" alt="{GOODS_NAME}" id="image" class="goods-image-medium" itemprop="image"/>
</a>
Далее зайдите в main.css - найдите:
.product-view .product-img-box .general-img {text-align: center;}
замените на:
.product-view .product-img-box .general-img {text-align: center;padding-top: 15px;}
.size {
display:none;
}
.size .height {
position: absolute;
left: -25px;
width: 20px;
height: 100%;
border-right: 1px solid #ccc;
padding-right: 10px;
}
.size .height span {
transform: rotate(-90deg);
display: block;
position: absolute;
top: 50%;
white-space: nowrap;
right: -5px;
}
.size .width {
position: absolute;
top: -32px;
padding-bottom: 5px;
border-bottom: 1px solid #ccc;
width: 100%;
}
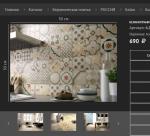
Если все правильно сделали, то получите следующий результат:

#6
Отправлено 14 Январь 2017 - 08:54
#7
Отправлено 06 Март 2017 - 11:09
 Vaccina (14 Январь 2017 - 06:58) писал:
Vaccina (14 Январь 2017 - 06:58) писал:
Зайдите в раздел Сайт - Редактор шаблонов - Товар - найдите:
<a href="{GOODS_IMAGE_LARGE}" title="Увеличить {GOODS_NAME}">
<div class="ico-product">
{% IF GOODS_IS_NEW %}
<span class="ico-new">Новинка</span>
{% ELSEIF GOODS_IS_TOP %}
<span class="ico-best">Хит</span>
{% ENDIF %}
{% IF GOODS_MOD_MAX_DISCOUNT %}
<span class="ico-sale">Скидка</span>
{% ENDIF %}
</div>
<img src="{GOODS_IMAGE_MEDIUM}" title="{GOODS_NAME}" alt="{GOODS_NAME}" id="image" class="goods-image-medium" itemprop="image"/>
</a>
замените на:
<a href="{GOODS_IMAGE_LARGE}" title="Увеличить {GOODS_NAME}">
<div class="size" {% FOR upper_navigation %}{% IF upper_navigation.NAME = Керамическая плитка %}style="display:block;"{% ENDIF %}{% ENDFOR %}>
<div class="width"><span>{% FOR goods_features%}{% IF goods_features.NAME = Ширина (см) %}{goods_features.VALUE} см{% ENDIF %}{% ENDFOR %}<span></span></span></div>
<div class="height"><span>{% FOR goods_features%}{% IF goods_features.NAME = Высота (см) %}{goods_features.VALUE} см{% ENDIF %}{% ENDFOR %}</span></div>
</div>
<div class="ico-product">
{% IF GOODS_IS_NEW %}
<span class="ico-new">Новинка</span>
{% ELSEIF GOODS_IS_TOP %}
<span class="ico-best">Хит</span>
{% ENDIF %}
{% IF GOODS_MOD_MAX_DISCOUNT %}
<span class="ico-sale">Скидка</span>
{% ENDIF %}
</div>
<img src="{GOODS_IMAGE_MEDIUM}" title="{GOODS_NAME}" alt="{GOODS_NAME}" id="image" class="goods-image-medium" itemprop="image"/>
</a>
Далее зайдите в main.css - найдите:
.product-view .product-img-box .general-img {text-align: center;}
замените на:
.product-view .product-img-box .general-img {text-align: center;padding-top: 15px;}
.size {
display:none;
}
.size .height {
position: absolute;
left: -25px;
width: 20px;
height: 100%;
border-right: 1px solid #ccc;
padding-right: 10px;
}
.size .height span {
transform: rotate(-90deg);
display: block;
position: absolute;
top: 50%;
white-space: nowrap;
right: -5px;
}
.size .width {
position: absolute;
top: -32px;
padding-bottom: 5px;
border-bottom: 1px solid #ccc;
width: 100%;
}
Если все правильно сделали, то получите следующий результат:
#9
#10
Отправлено 20 Май 2017 - 20:17
Здесь есть. http://tile-911.ru/g...co-30?from=MWU4
А здесь нет этих размеров. http://tile-911.ru/g...ante-29-5-59-RT
#11
Отправлено 22 Май 2017 - 16:42
 Скорая Керамическая Помощь (20 Май 2017 - 20:17) писал:
Скорая Керамическая Помощь (20 Май 2017 - 20:17) писал:
Здесь есть. http://tile-911.ru/g...co-30?from=MWU4
А здесь нет этих размеров. http://tile-911.ru/g...ante-29-5-59-RT
#12
Отправлено 22 Май 2017 - 17:23
 Stasya (22 Май 2017 - 16:42) писал:
Stasya (22 Май 2017 - 16:42) писал:
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных



















