Аккаунт SL-401590
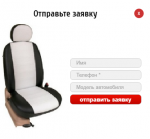
Помогите привести карточку товара к такому виду. Есть ли такая возможность? "Отправьте заявку" ИМЯ, ТЕЛ, МАРКА и МОДЕЛЬ АВТОМОБИЛЯ . ОТПРАВИТЬ ЗАЯВКУ
Прикрепленные изображения

Заранее спасибо!

Отправлено 07 Декабрь 2016 - 13:32
 Tina-Valentina (03 Декабрь 2016 - 08:41) писал:
Tina-Valentina (03 Декабрь 2016 - 08:41) писал:
Отправлено 07 Декабрь 2016 - 20:43
 Stasya (07 Декабрь 2016 - 13:32) писал:
Stasya (07 Декабрь 2016 - 13:32) писал:
Отправлено 08 Декабрь 2016 - 09:49
 Tina-Valentina (07 Декабрь 2016 - 20:43) писал:
Tina-Valentina (07 Декабрь 2016 - 20:43) писал:
<!-- /END Форма карточки товара -->после вставьте
<script>
$(document).ready(function() {
$('.zayvka_buttom').click(function(){
if ($(this).hasClass('active')) {
$('.zayvka_form').slideUp();
$(this).removeClass('active');
} else {
$('.zayvka_form').slideDown();
$(this).addClass('active');
}
});
});
</script>
<div id="zayvka">
<div class="zayvka_buttom" >Отправить заявку</div>
<div class="zayvka_form" style="display:none">
<form method="post" action="{CALLBACK_URL}" class="callbackForm1" enctype="multipart/form-data">
<input type="hidden" name="hash" value="{HASH}" />
<!-- Набор полей которые не видит пользователь, но видят боты. Когда они их заполняют мы точно знаем, что их прислал нам бот и мы не сохраняем подобный отзыв о товаре, а боту отправившему отзыв сообщаем, что отзыв добавлен успешно, но будет отображён здесь после прохождения модерации -->
{ANTISPAM_CODE}
{% IF FORM_NOTICE %}<div class="{% IF FORM_NOTICE_IS_GOOD %}success{% ELSE %}warning{% ENDIF %}">{FORM_NOTICE}</div>{% ENDIF %}
<input id="callback_person1" class="inputText callback_person required" type="text" name="form[{ANTISPAM_FORM_FIELD_NAME_CALLBACK_PERSON}]" value="{FORM_CALLBACK_PERSON}" placeholder="Представьтесь, пожалуйста" maxlength="50" title="Представьтесь, пожалуйста" autocomplete="off" />
<input id="callback_phone1" class="inputText callback_phone required" type="text" name="form[{ANTISPAM_FORM_FIELD_NAME_CALLBACK_PHONE}]" value="{FORM_CALLBACK_PHONE}" placeholder="Введите номер телефона" maxlength="50" title="Введите номер телефона" autocomplete="off" />
<input id="callback_name" type="text" name="form[Название_товара]" value="{GOODS_NAME}" maxlength="50" class="inputText required"/>
{% IFNOT FORM_SEND_OK %}<button type="submit" title="Отправить" class="button add-cart">Отправить</button>{% ENDIF %}
</form>
</div>
</div>
в конец файла main.css добавьте
.zayvka_buttom {
font-size: 16px;
line-height: 100%;
background: #09afe7;
padding: 12px 20px;
float: left;
color: #fff;
font-weight: 700;
text-transform: uppercase;margin-bottom: 12px;
}
.zayvka_form {
clear: both;
margin: 23px 0;
border: 1px solid #e5e5e5;
padding: 0 12px;
}
.zayvka_form input {
width: 300px;
margin: 10px 3px;
}
Отправлено 11 Декабрь 2016 - 17:38
 Ирина345 (08 Декабрь 2016 - 09:49) писал:
Ирина345 (08 Декабрь 2016 - 09:49) писал:
<!-- /END Форма карточки товара -->после вставьте
<script>
$(document).ready(function() {
$('.zayvka_buttom').click(function(){
if ($(this).hasClass('active')) {
$('.zayvka_form').slideUp();
$(this).removeClass('active');
} else {
$('.zayvka_form').slideDown();
$(this).addClass('active');
}
});
});
</script>
<div id="zayvka">
<div class="zayvka_buttom" >Отправить заявку</div>
<div class="zayvka_form" style="display:none">
<form method="post" action="{CALLBACK_URL}" class="callbackForm1" enctype="multipart/form-data">
<input type="hidden" name="hash" value="{HASH}" />
<!-- Набор полей которые не видит пользователь, но видят боты. Когда они их заполняют мы точно знаем, что их прислал нам бот и мы не сохраняем подобный отзыв о товаре, а боту отправившему отзыв сообщаем, что отзыв добавлен успешно, но будет отображён здесь после прохождения модерации -->
{ANTISPAM_CODE}
{% IF FORM_NOTICE %}<div class="{% IF FORM_NOTICE_IS_GOOD %}success{% ELSE %}warning{% ENDIF %}">{FORM_NOTICE}</div>{% ENDIF %}
<input id="callback_person1" class="inputText callback_person required" type="text" name="form[{ANTISPAM_FORM_FIELD_NAME_CALLBACK_PERSON}]" value="{FORM_CALLBACK_PERSON}" placeholder="Представьтесь, пожалуйста" maxlength="50" title="Представьтесь, пожалуйста" autocomplete="off" />
<input id="callback_phone1" class="inputText callback_phone required" type="text" name="form[{ANTISPAM_FORM_FIELD_NAME_CALLBACK_PHONE}]" value="{FORM_CALLBACK_PHONE}" placeholder="Введите номер телефона" maxlength="50" title="Введите номер телефона" autocomplete="off" />
<input id="callback_name" type="text" name="form[Название_товара]" value="{GOODS_NAME}" maxlength="50" class="inputText required"/>
{% IFNOT FORM_SEND_OK %}<button type="submit" title="Отправить" class="button add-cart">Отправить</button>{% ENDIF %}
</form>
</div>
</div>
в конец файла main.css добавьте
.zayvka_buttom {
font-size: 16px;
line-height: 100%;
background: #09afe7;
padding: 12px 20px;
float: left;
color: #fff;
font-weight: 700;
text-transform: uppercase;margin-bottom: 12px;
}
.zayvka_form {
clear: both;
margin: 23px 0;
border: 1px solid #e5e5e5;
padding: 0 12px;
}
.zayvka_form input {
width: 300px;
margin: 10px 3px;
}
Отправлено 12 Декабрь 2016 - 10:39
 Tina-Valentina (08 Декабрь 2016 - 10:58) писал:
Tina-Valentina (08 Декабрь 2016 - 10:58) писал:
0 пользователей, 0 гостей, 0 анонимных