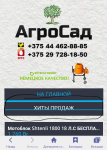
Показывает синие полоски некорректно в мобильной версии. Подозреваю что это съехала кнопка "Каталог" Аккаунт SL-399618
Некорректно Отображает В Мобильной Версии
Автор xaurus, 17 нояб. 2016 14:17
Сообщений в теме: 5
#1
Отправлено 17 Ноябрь 2016 - 14:17
#2
Отправлено 17 Ноябрь 2016 - 15:12
 xaurus (17 Ноябрь 2016 - 14:17) писал:
xaurus (17 Ноябрь 2016 - 14:17) писал:
Показывает синие полоски некорректно в мобильной версии. Подозреваю что это съехала кнопка "Каталог" Аккаунт SL-399618
Здравствуйте.
Внес Вам изменения. Теперь слайдер будет поднят только при разрешениях от 992px. На мобильной версии проблемы больше нет.
#3
Отправлено 17 Ноябрь 2016 - 15:33
Спасибо. Всё работает
#5
Отправлено 17 Ноябрь 2016 - 17:36
 xaurus (17 Ноябрь 2016 - 17:30) писал:
xaurus (17 Ноябрь 2016 - 17:30) писал:
А я могу сделать фон меню и товаров полупрозрачным?
В файле main.css найдите:
.products-grid .item .item-inner {position: relative;overflow: hidden;border: 1px solid #e5e5e5;background: #f8f8f8;-webkit-transition: all 700ms ease;-moz-transition: all 700ms ease;-ms-transition: all 700ms ease;-o-transition: all 700ms ease;transition: all 700ms ease;}
Замените на:
.products-grid .item .item-inner {position: relative;overflow: hidden;border: 1px solid #e5e5e5;background: rgba(248, 248, 248, 0.55);-webkit-transition: all 700ms ease;-moz-transition: all 700ms ease;-ms-transition: all 700ms ease;-o-transition: all 700ms ease;transition: all 700ms ease;}
Далее найдите:
.block-menu-content ul > li {border-bottom: 1px solid #e5e5e5;background: #f8f8f8;}
Замените на:
.block-menu-content ul > li {border-bottom: 1px solid #e5e5e5;background: rgba(248, 248, 248, 0.55);}
#6
Отправлено 17 Ноябрь 2016 - 18:30
Спасибо. Сделал, всё супер)
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных