Некорректно Отображает При Нажатии "свернуть В Окно" В Браузере Mozilla И Хром
Автор xaurus, 17 нояб. 2016 09:20
Сообщений в теме: 11
#1
Отправлено 17 Ноябрь 2016 - 09:20
Добрый день. Некорректно отображает при нажатии "Свернуть в окно" в браузере Mozilla и Хром
#3
Отправлено 17 Ноябрь 2016 - 09:41
Спасибо, помогло)
#5
Отправлено 17 Ноябрь 2016 - 09:59
 xaurus (17 Ноябрь 2016 - 09:54) писал:
xaurus (17 Ноябрь 2016 - 09:54) писал:
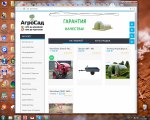
Помогло, но как выяснилось частично. При свертывании в окно и если потом самостоятельно менять размер окна, то картина выглядит как в скриншоте.
В файле main.css найдите:
#logo {float: none; margin: 20px 0;text-align: center;}
Замените на:
#logo {float: none; margin: 20px 0;text-align: center;margin-bottom: 105px;}
#6
Отправлено 17 Ноябрь 2016 - 10:07
C логотипом исправило, но пропали кнопки которые вверху "Доставка", "О магазине", "Корзина" и т.д. Возможно ли при нажатии на "Свернуть в окно оно сжимало как есть сейчас, а если еще больше кто-то хочет уменьшить окно, то появлялись снизу и сбоку просто полосы прокрутки, без смещения элементов на сайте
#7
Отправлено 17 Ноябрь 2016 - 10:11
 xaurus (17 Ноябрь 2016 - 10:07) писал:
xaurus (17 Ноябрь 2016 - 10:07) писал:
C логотипом исправило, но пропали кнопки которые вверху "Доставка", "О магазине", "Корзина" и т.д. Возможно ли при нажатии на "Свернуть в окно оно сжимало как есть сейчас, а если еще больше кто-то хочет уменьшить окно, то появлялись снизу и сбоку просто полосы прокрутки, без смещения элементов на сайте
У вас используется адаптивный шаблон, для мобильных устройств, если ваш сайт адаптирован для мобильных устройств он лучше продвигается в поисковых системах.
Данное меню сворачивается и раскрывается при нажатии на значок (три горизонтальные белые полоски на синем фоне) в верхней части сайта.
#8
Отправлено 17 Ноябрь 2016 - 10:15
Точно, спасибо. Все работает корректно
#10
Отправлено 17 Ноябрь 2016 - 20:38
 xaurus (17 Ноябрь 2016 - 20:34) писал:
xaurus (17 Ноябрь 2016 - 20:34) писал:
Добрый вечер. Еще одна небольшая проблема при свертывании в окно переносит кнопку вниз
Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Стили -> main.css, найдите код:
#custommenu ul.menunav li > a {display: block;padding: 10px 15px;color: #696c79;line-height: 30px;text-transform: uppercase;font-size: 16px;font-weight: 700;position: relative;border-bottom: 2px solid transparent;}
Замените на:
#custommenu ul.menunav li > a {display: block;padding: 10px 12px;color: #696c79;line-height: 30px;text-transform: uppercase;font-size: 16px;font-weight: 700;position: relative;border-bottom: 2px solid transparent;}
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных