По коду как я понял всё одинаково, полный код страницы не требуется. Другой вопрос - логика наличия товара и уведомления клиента о наличии в будущем. Вообще говоря - будет у нас в скором времени отдельный модуль для этой цели, а на данный момент можно использовать следующую логику:
Форма сообщения принимает текст сообщения не только POST запросом, но и через GET, что позволяет использовать следующий формат ссылок для текстов:
<a href="{FEEDBACK_URL}?form[feedback_message]=Уведомить о наличии">уведомить о наличии</a>
Поскольку формат переменной "form[feedback_message]=Уведомить о наличии" - это не верно, хоть и браузеры нормально обрабатывают подобный код, стоит использовать
urlencoder который позволяет из вышеуказанного текста:
Уведомить о наличии
Получить правильный, разрешённый в url-адресах:
%D0%A3%D0%B2%D0%B5%D0%B4%D0%BE%D0%BC%D0%B8%D1%82%D1%8C%20%D0%BE%20%D0%BD%D0%B0%D0%BB%D0%B8%D1%87%D0%B8%D0%B8
В итоге ссылка на форму обратной связи с текстом получается вида:
<a href="{FEEDBACK_URL}?form[feedback_message]=%D0%A3%D0%B2%D0%B5%D0%B4%D0%BE%D0%BC%D0%B8%D1%82%D1%8C%20%D0%BE%20%D0%BD%D0%B0%D0%BB%D0%B8%D1%87%D0%B8%D0%B8">уведомить о наличии</a>
или вот так:
<a href="/feedback/?form[feedback_message]=%D0%A3%D0%B2%D0%B5%D0%B4%D0%BE%D0%BC%D0%B8%D1%82%D1%8C%20%D0%BE%20%D0%BD%D0%B0%D0%BB%D0%B8%D1%87%D0%B8%D0%B8">уведомить о наличии</a>
Кому как удобнее.
Итак к задаче:
В разделе "Сайт" > "Редактор тем" есть javascript файл "main.js", откройте его и найдите встроенным поиском браузера (CTRL+F) код:
// Есть ли товар есть в наличии
if(modificationRestValue>0) {
goodsAvailableTrue.show();
goodsAvailableFalse.hide();
// Если товара нет в наличии
} else {
goodsAvailableTrue.hide();
goodsAvailableFalse.show();
}
замените его следующим кодом:
// Есть ли товар есть в наличии
if(modificationRestValue>0) {
goodsAvailableTrue.show();
goodsAvailableFalse.hide();
$('.goodsDataFormSubmitButton input:submit').val('Положить в корзину');
// Если товара нет в наличии
} else {
goodsAvailableTrue.hide();
goodsAvailableFalse.show();
$('.goodsDataFormSubmitButton input:submit').val('Уведомить меня');
}
И в самом конце файла перед 2мя закрывающими скобочками и точкой с запятой:
});
вставьте следующую функцию:
// Если товара нет в наличии перекидываем покупателя на страницу обратной связи
$('.goodsDataFormSubmitButton input:submit').click(function(){
if($(this).val() == 'Уведомить меня') {
document.location = "/feedback/?form[feedback_message]=Могли бы Вы уведомить меня о наличии товара " + $('h1:first').text();
return false;
}
});
У меня конец файла main.js в итоге получился таким:
$("#deliveryConvenientDate").datepicker({
dayNames : ['Понедельник', 'Вторник', 'Среда', 'Четверг', 'Пятница', 'Суббота', 'Воскресенье'],
dayNamesMin : ['Вс', 'Пн', 'Вт', 'Ср', 'Чт', 'Пт', 'Сб' ],
closeText : 'Готово',
currentText : 'Сегодня' ,
duration : '',
monthNames : ['Январь','Февраль','Март','Апрель','Май','Июнь','Июль','Август','Сентябрь','Окрябрь','Ноябрь','Декабрь'],
monthNamesShort : ['Янв','Фев','Март','Апр','Май','Июнь','Июль','Авг','Сен','Окт','Ноя','Дек'],
yearRange : "-6:+6",
dateFormat : 'dd.mm.yy',
minDate : new Date(),
firstDay : 1
});
// Если товара нет в наличии перекидываем покупателя на страницу обратной связи
$('.goodsDataFormSubmitButton input:submit').click(function(){
if($(this).val() == 'Уведомить меня') {
document.location = "/feedback/?form[feedback_message]=Могли бы Вы уведомить меня о наличии товара " + $('h1:first').text();
return false;
}
});
});
Собственно переключатель после этих манипуляций уже будет работать. Осталось только изменить кнопку "В корзину" при первой загрузке страницы товара. Для этого в редакторе тем в шаблоне "Товар" находим (CTRL+F) код кнопки:
<input type="submit" value="Положить в корзину" style="width:200px;" />
и заменяем его на следующий:
<input type="submit" value="{% IF GOODS_MOD_REST_VALUE>0 %}Положить в корзину{% ELSE %}Уведомить меня{% ENDIF %}" style="width:200px;" />
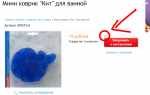
После этого логика должна работать в соответствии с заданием:
Если товара нет в наличии, то вместо кнопки "Положить в корзину" появится кнопка ведущая на "форму обратной связи" с набранным текстом:
"Могли бы Вы уведомить меня о наличии товара ..." support 2.0 (27 Февраль 2013 - 09:23) писал:
support 2.0 (27 Февраль 2013 - 09:23) писал: