 kaisyRUS (21 Февраль 2013 - 07:54) писал:
kaisyRUS (21 Февраль 2013 - 07:54) писал:
Найти код:
$('.goodsDataFormSubmitButton .more-link.submit').html('Уведомить меня');
Заменить:
$('.goodsDataFormSubmitButton .more-link.submit').html('Уведомить <br> о поступлении');
Отправлено 22 Февраль 2013 - 00:57
Отправлено 27 Февраль 2013 - 06:30
 Vaccina (22 Февраль 2013 - 00:57) писал:
Vaccina (22 Февраль 2013 - 00:57) писал:
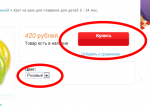
 . В товарах с модификациями кнопка купить выглядит не так
. В товарах с модификациями кнопка купить выглядит не так  , как в остальных товарах без модификаций
, как в остальных товарах без модификаций , а кнопка уведомить о поступлении не перекидывает на форму обратной связи и пытается положить товар в корзину
, а кнопка уведомить о поступлении не перекидывает на форму обратной связи и пытается положить товар в корзину
Отправлено 27 Февраль 2013 - 06:38
 kaisyRUS (27 Февраль 2013 - 06:30) писал:
kaisyRUS (27 Февраль 2013 - 06:30) писал:
Отправлено 27 Февраль 2013 - 07:34
 kaisyRUS (27 Февраль 2013 - 07:25) писал:
kaisyRUS (27 Февраль 2013 - 07:25) писал:
<div class="b_page" id="wrapper">#barили так
<div class="b_page" id="wrapper"#bar>?
Отправлено 27 Февраль 2013 - 07:49
 miyako (27 Февраль 2013 - 07:34) писал:
miyako (27 Февраль 2013 - 07:34) писал:
<a class="more-link submit" {% IF GOODS_MOD_REST_VALUE>0 %} id="f1" {% ELSE %} id="f2" style="font: bold 14px/20px Tahoma,Geneva,sans-serif; text-indent: 0px;padding-top: 2px;text-align: center;padding-left: 0px;" {% ENDIF %} onclick="if($(this).html() == 'Уведомить <br> о поступлении') { document.location = '/feedback/?form#bar[feedback_message]=Могли бы Вы уведомить меня о наличии товара ' + $('h1:first').text() + ' ' + $('.goodsDataMainModificationArtNumber').text() + '?'; } else { $('.goodsDataForm').submit(); } return false;" href="#">{% IF GOODS_MOD_REST_VALUE>0 %}Купить{% ELSE %}Уведомить </br> о поступлении{% ENDIF %}</a><br /><br />
Отправлено 27 Февраль 2013 - 07:56
 kaisyRUS (27 Февраль 2013 - 07:49) писал:
kaisyRUS (27 Февраль 2013 - 07:49) писал:
<a class="more-link submit" {% IF GOODS_MOD_REST_VALUE>0 %} id="f1" {% ELSE %} id="f2" style="font: bold 14px/20px Tahoma,Geneva,sans-serif; text-indent: 0px;padding-top: 2px;text-align: center;padding-left: 0px;" {% ENDIF %} onclick="if($(this).html() == 'Уведомить <br> о поступлении') { document.location = '/feedback/?form#bar[feedback_message]=Могли бы Вы уведомить меня о наличии товара ' + $('h1:first').text() + ' ' + $('.goodsDataMainModificationArtNumber').text() + '?'; } else { $('.goodsDataForm').submit(); } return false;" href="#">{% IF GOODS_MOD_REST_VALUE>0 %}Купить{% ELSE %}Уведомить </br> о поступлении{% ENDIF %}</a><br /><br />
<div class="b_page" id="wrapper" >id="wrapper" Нужно задать как "bar"
Отправлено 27 Февраль 2013 - 08:02
<a href="{related_goods.URL}/wrapper" class="whtgreen" title="Перейти на страницу «{related_goods.NAME}»">Подробнее</a>
То есть исправить нужно эту строку:
href="{related_goods.URL}/wrapper"
Остальной код кнопки может различаться
Отправлено 27 Февраль 2013 - 08:14
 miyako (27 Февраль 2013 - 07:56) писал:
miyako (27 Февраль 2013 - 07:56) писал:
<div class="b_page" id="wrapper" >id="wrapper" Нужно задать как "bar"

Отправлено 27 Февраль 2013 - 08:18
Отправлено 27 Февраль 2013 - 08:46
 kaisyRUS (27 Февраль 2013 - 08:18) писал:
kaisyRUS (27 Февраль 2013 - 08:18) писал:
Отправлено 27 Февраль 2013 - 08:52
 support 2.0 (27 Февраль 2013 - 08:46) писал:
support 2.0 (27 Февраль 2013 - 08:46) писал:
Отправлено 27 Февраль 2013 - 09:23
 kaisyRUS (27 Февраль 2013 - 08:52) писал:
kaisyRUS (27 Февраль 2013 - 08:52) писал:
<a class="more-link submit" {% IF GOODS_MOD_REST_VALUE>0 %} id="f1" {% ELSE %} id="f2" style="font: bold 14px/20px Tahoma,Geneva,sans-serif; text-indent: 0px;padding-top: 2px;text-align: center;padding-left: 0px;" {% ENDIF %} onclick="if($(this).html() == 'Уведомить <br> о поступлении') { document.location = '/feedback/?form#bar[feedback_message]=Могли бы Вы уведомить меня о наличии товара ' + $('h1:first').text() + ' ' + $('.goodsDataMainModificationArtNumber').text() + '?'; } else { $('.goodsDataForm').submit(); } return false;" href="#">{% IF GOODS_MOD_REST_VALUE>0 %}Купить{% ELSE %}Уведомить </br> о поступлении{% ENDIF %}</a><br /><br />
<a class="more-link submit" {% IF GOODS_MOD_REST_VALUE>0 %} id="f1" {% ELSE %} id="f2" style="font: bold 14px/20px Tahoma,Geneva,sans-serif; text-indent: 0px;padding-top: 2px;text-align: center;padding-left: 0px;" {% ENDIF %} onclick="if($(this).html() == 'Уведомить <br> о поступлении') { document.location = '/feedback/#bar?form#bar[feedback_message]=Могли бы Вы уведомить меня о наличии товара ' + $('h1:first').text() + ' ' + $('.goodsDataMainModificationArtNumber').text() + '?'; } else { $('.goodsDataForm').submit(); } return false;" href="#">{% IF GOODS_MOD_REST_VALUE>0 %}Купить{% ELSE %}Уведомить </br> о поступлении{% ENDIF %}</a><br /><br />
0 пользователей, 1 гостей, 0 анонимных