Изменить Структуру Каталога
#1
Отправлено 27 Октябрь 2016 - 12:40
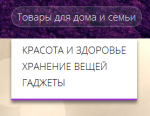
Подскажите пожалуйста как изменить структуру каталога, чтобы получить результат как на скриншотах. Видел подобные вопросы в других темах, но при попытке изменять код теми способами получается не совсем то, что нужно, либо совсем не то, что нужно)
Наверное на картинке не очень понятно, что нужно, поэтому объясню в двух словах. Нужно чтобы меню всплывало вертикально под каждым разделом и чтобы были только категории без подкатегорий, но чтобы выглядели они как сейчас выглядят подкатегории (мелким шрифтом с точкой слева).
Заранее благодарю за помощь.
#2
Отправлено 27 Октябрь 2016 - 13:21
 No Tolerance (27 Октябрь 2016 - 12:40) писал:
No Tolerance (27 Октябрь 2016 - 12:40) писал:
Подскажите пожалуйста как изменить структуру каталога, чтобы получить результат как на скриншотах. Видел подобные вопросы в других темах, но при попытке изменять код теми способами получается не совсем то, что нужно, либо совсем не то, что нужно)
Наверное на картинке не очень понятно, что нужно, поэтому объясню в двух словах. Нужно чтобы меню всплывало вертикально под каждым разделом и чтобы были только категории без подкатегорий, но чтобы выглядели они как сейчас выглядят подкатегории (мелким шрифтом с точкой слева).
Заранее благодарю за помощь.
#custommenu ul.mainnav li ul.dropdown-menu {position: absolute;top: 99%;width:100%;left: 0;background: #ffffff;border-bottom: 3px solid #9932cc;border-top: 1px solid #d5d5d5;z-index: 999;visibility: hidden;opacity: 0;filter: alpha(opacity=0);-khtml-opacity: 0;-webkit-box-shadow: 0px 5px 5px rgba(0, 0, 0, 0.5);-moz-box-shadow: 0px 5px 5px rgba(0, 0, 0, 0.5);box-shadow: 0px 5px 5px rgba(0, 0, 0, 0.5);-webkit-transform: scale(0.5);-moz-transform: scale(0.5);-ms-transform: scale(0.5);-o-transform: scale(0.5);transform: scale(0.5);-webkit-transform-origin: center 10%;-moz-transform-origin: center 10%;transform-origin: center 10%;-webkit-transition: all 0.25s linear;-moz-transition: all 0.25s linear;-o-transition: all 0.25s linear;transition: all 0.25s linear;}
#custommenu ul.mainnav li.parent:hover ul.dropdown-menu {display: block;visibility: visible;opacity: 1;filter: alpha(opacity=100);-khtml-opacity: 1;-webkit-transform: scale(1);-moz-transform: scale(1);-ms-transform: scale(1);-o-transform: scale(1);transform: scale(1);-webkit-transform-origin: top center;-moz-transform-origin: top center;transform-origin: top center;-webkit-transition: all 0.25s linear;-moz-transition: all 0.25s linear;-o-transition: all 0.25s linear;transition: all 0.25s linear;}
#custommenu ul.mainnav li.level1 {list-style: none;width: 25%;float: left;}
замените на
#custommenu ul.mainnav li ul.dropdown-menu {position: absolute;top: 99%;/*width:100%;left: 0;*/background: #ffffff;border-bottom: 3px solid #9932cc;border-top: 1px solid #d5d5d5;z-index: 999;visibility: hidden;opacity: 0;filter: alpha(opacity=0);-khtml-opacity: 0;-webkit-box-shadow: 0px 5px 5px rgba(0, 0, 0, 0.5);-moz-box-shadow: 0px 5px 5px rgba(0, 0, 0, 0.5);box-shadow: 0px 5px 5px rgba(0, 0, 0, 0.5);-webkit-transform: scale(0.5);-moz-transform: scale(0.5);-ms-transform: scale(0.5);-o-transform: scale(0.5);transform: scale(0.5);-webkit-transform-origin: center 10%;-moz-transform-origin: center 10%;transform-origin: center 10%;-webkit-transition: all 0.25s linear;-moz-transition: all 0.25s linear;-o-transition: all 0.25s linear;transition: all 0.25s linear;}
#custommenu ul.mainnav li.parent:hover ul.dropdown-menu {display: block;visibility: visible;opacity: 1;filter: alpha(opacity=100);-khtml-opacity: 1;-webkit-transform: scale(1);-moz-transform: scale(1);-ms-transform: scale(1);-o-transform: scale(1);transform: scale(1);-webkit-transform-origin: top center;-moz-transform-origin: top center;transform-origin: top center;-webkit-transition: all 0.25s linear;-moz-transition: all 0.25s linear;-o-transition: all 0.25s linear;transition: all 0.25s linear;}
#custommenu ul.mainnav li.level1 {list-style: none;/*width: 25%;float: left;*/}
#custommenu ul.mainnav ul ul {
display: none;
}
#3
Отправлено 27 Октябрь 2016 - 13:39
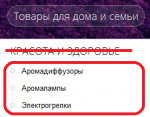
Получилось так, как на 1 скрине. А можно сделать так, чтобы категории выглядели так, как на 2 скрине?
Или как просто изменить шрифт и стиль написания, чтобы категории выглядели как на втором скрине?
#4
Отправлено 27 Октябрь 2016 - 15:47
 No Tolerance (27 Октябрь 2016 - 13:39) писал:
No Tolerance (27 Октябрь 2016 - 13:39) писал:
Получилось так, как на 1 скрине. А можно сделать так, чтобы категории выглядели так, как на 2 скрине?
Или как просто изменить шрифт и стиль написания, чтобы категории выглядели как на втором скрине?
#custommenu ul.mainnav li.level1 a {
text-transform: capitalize;
font-size: 13px;
padding: 5px 5px 5px 12px;
margin-bottom: 0;background: url("{ASSETS_IMAGES_PATH}ico-dot.png") no-repeat left 11px;
}
#5
Отправлено 27 Октябрь 2016 - 16:05
Подскажите пожалуйста еще по нескольким моментам:
1. Как сделать чтобы название товара отображалось полностью?
2. Как полностью убрать рейтинг товара?
3. Можно ли сделать так, чтобы в названиях категорий каждое слово не начиналось с большой буквы?
#6
Отправлено 27 Октябрь 2016 - 17:50
 No Tolerance (27 Октябрь 2016 - 16:05) писал:
No Tolerance (27 Октябрь 2016 - 16:05) писал:
Подскажите пожалуйста еще по нескольким моментам:
1. Как сделать чтобы название товара отображалось полностью?
2. Как полностью убрать рейтинг товара?
3. Можно ли сделать так, чтобы в названиях категорий каждое слово не начиналось с большой буквы?
.products-grid .item .item-inner .item-info .info-inner .item-title {
margin-bottom: 3px;
padding-top: 6px;
font-size: 16px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
замените на
.products-grid .item .item-inner .item-info .info-inner .item-title {
margin-bottom: 3px;
padding-top: 6px;
font-size: 16px;
text-overflow: inherit;
min-height: 48px;
}
2. Добавьте в конец файла main.css
.rating {
display: none;
}
3. уточните, где именно отображается таким образом категории.
#8
Отправлено 28 Октябрь 2016 - 09:50
 No Tolerance (27 Октябрь 2016 - 21:05) писал:
No Tolerance (27 Октябрь 2016 - 21:05) писал:
2. А можно еще из карточки товара рейтинг убрать? (скрин 1)
3. Может немножко неправильно объяснил, вот тут каждое новое слово начинается с большой буквы (скрин 2)
Здравствуйте,
2) - В файле main.css найдите:
.product-shop .ratings {float:right;}
Замените на:
.product-shop .ratings {float:right; display: none;}
3) - В файле main.css найдите:
#custommenu ul.mainnav li.level1 a {
text-transform: capitalize;
font-size: 15px;
padding: 5px 5px 5px 12px;
margin-bottom: 0;background: url("{ASSETS_IMAGES_PATH}ico-dot.png") no-repeat left 12px;
}
Замените на:
#custommenu ul.mainnav li.level1 a {
text-transform: none;
font-size: 15px;
padding: 5px 5px 5px 12px;
margin-bottom: 0;background: url("{ASSETS_IMAGES_PATH}ico-dot.png") no-repeat left 12px;
}
#9
Отправлено 12 Январь 2017 - 14:47
Подскажите пожалуйста как сделать так, чтобы в верхнем меню отображались все телефоны, указанные в настройках.
Нашел в HTML код
Цитата
{% IF SETTINGS_STORE_PHONE_NUMBER1 %}<li class="c-phone"><label>Телефон</label>: <a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE1}{SETTINGS_STORE_PHONE_CITY_CODE1}{SETTINGS_STORE_PHONE_NUMBER1}">{SETTINGS_STORE_PHONE_COUNTRY_CODE1}({SETTINGS_STORE_PHONE_CITY_CODE1}){SETTINGS_STORE_PHONE_NUMBER1}</a></li>{% ENDIF %}
{% IF SETTINGS_STORE_PHONE_NUMBER2 %}<li class="c-phone hide"><label>Телефон</label>: <a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE2}{SETTINGS_STORE_PHONE_CITY_CODE2}{SETTINGS_STORE_PHONE_NUMBER2}">{SETTINGS_STORE_PHONE_COUNTRY_CODE2}({SETTINGS_STORE_PHONE_CITY_CODE2}){SETTINGS_STORE_PHONE_NUMBER2}</a></li>{% ENDIF %}
{% IF SETTINGS_STORE_PHONE_NUMBER3 %}<li class="c-phone hide"><label>Телефон</label>: <a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE3}{SETTINGS_STORE_PHONE_CITY_CODE3}{SETTINGS_STORE_PHONE_NUMBER3}">{SETTINGS_STORE_PHONE_COUNTRY_CODE3}({SETTINGS_STORE_PHONE_CITY_CODE3}){SETTINGS_STORE_PHONE_NUMBER3}</a></li>{% ENDIF %}
Убрал hide, но телефоны отображаются не на строке, а ниже, и если можно надо сделать так, чтобы все телефоны были просто перечислены через запятую.
#10
Отправлено 13 Январь 2017 - 14:42
 No Tolerance (12 Январь 2017 - 14:47) писал:
No Tolerance (12 Январь 2017 - 14:47) писал:
Подскажите пожалуйста как сделать так, чтобы в верхнем меню отображались все телефоны, указанные в настройках.
Нашел в HTML код
Убрал hide, но телефоны отображаются не на строке, а ниже, и если можно надо сделать так, чтобы все телефоны были просто перечислены через запятую.
Здравствуйте.
Изменения Вам произвел и создал после бэкап.
Проверьте, пожалуйста.
#12
Отправлено 09 Март 2017 - 15:36
1. Сдвинуть логотип по центру
2. Скрыть строку поиска
3. Выровнять список категорий каталога по центру
4. Изменить высоту строки с категориями каталога
#13
Отправлено 10 Март 2017 - 19:40
1. Найдите:
#header #logo {display: block;float: left;margin-left: 0;}
замените на:
#header #logo {display: block;float: left;margin-left: 384px;}
2. Найдите строку:
#header .header-right .header-right-inner #search_mini_form, #menu .nav-right .block-search #search_mini_form2 {margin: 0 0 0 20px;float: left;line-height: normal;position: relative;}
замените на:
#header .header-right .header-right-inner #search_mini_form, #menu .nav-right .block-search #search_mini_form2 {display:none; margin: 0 0 0 20px;float: left;line-height: normal;position: relative;}
3.Найдите:
#custommenu ul.mainnav {margin: 0;padding: 0;list-style: none;max-height: 80px;overflow: hidden;}
замените на:
#custommenu ul.mainnav {margin:0;padding-left: 384px;list-style: none;max-height: 80px;overflow: hidden;}
#14
Отправлено 10 Март 2017 - 21:08
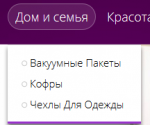
По 3 пункту получилось немножко не так, как хотелось. Категории просто сместились вправо, встали конечно по центру, но в итоге видно всего 3 категории товаров, может есть какой-то другой способ? Хотелось бы, чтобы категории шли от центра, как в дизайне "Ночь" (на скрине)
По 4 пункту видимо немножко непонятно выразился, что именно нужно сделать. Приложил скрин, там это пункт 1) там нужно сделать только категории, корзину оттуда нужно убрать., и уменьшить высоту строки.
И еще хотелось бы сделать верхнюю строку такую же как в дизайне "Ночь", вывести туда, поиск, личный кабинет, корзину и сравнение. Телефоны и электронную почту соответсвенно можно убрать оттуда.
Возможно ли это?
Up: с высотой строки разобрался)
#15
Отправлено 14 Март 2017 - 10:59
 No Tolerance (10 Март 2017 - 21:08) писал:
No Tolerance (10 Март 2017 - 21:08) писал:
По 3 пункту получилось немножко не так, как хотелось. Категории просто сместились вправо, встали конечно по центру, но в итоге видно всего 3 категории товаров, может есть какой-то другой способ? Хотелось бы, чтобы категории шли от центра, как в дизайне "Ночь" (на скрине)
По 4 пункту видимо немножко непонятно выразился, что именно нужно сделать. Приложил скрин, там это пункт 1) там нужно сделать только категории, корзину оттуда нужно убрать., и уменьшить высоту строки.
И еще хотелось бы сделать верхнюю строку такую же как в дизайне "Ночь", вывести туда, поиск, личный кабинет, корзину и сравнение. Телефоны и электронную почту соответсвенно можно убрать оттуда.
Возможно ли это?
Up: с высотой строки разобрался)
#16
Отправлено 14 Март 2017 - 15:53
Да и при таких кардинальных изменениях в мобильной версии всё перекосило)
Если не сложно напишите что изменить для того чтобы в верхнем меню поменять разделы меню (главная, каталог и т.д.) и контакты (телефоны, почта) местами (контакты вправо, меню влево). Попробую посмотреть.
И еще один момент: после каких-то изменений перестал работать быстрый просмотр товара на главной во вкладке "акции", в "новинках" и "хитах" работает, а в акциях (переименовывал раздел "товары на главной") не работает. Посмотрите пожалуйста где косяк.
#17
Отправлено 15 Март 2017 - 17:40
 No Tolerance (14 Март 2017 - 15:53) писал:
No Tolerance (14 Март 2017 - 15:53) писал:
Да и при таких кардинальных изменениях в мобильной версии всё перекосило)
Если не сложно напишите что изменить для того чтобы в верхнем меню поменять разделы меню (главная, каталог и т.д.) и контакты (телефоны, почта) местами (контакты вправо, меню влево). Попробую посмотреть.
И еще один момент: после каких-то изменений перестал работать быстрый просмотр товара на главной во вкладке "акции", в "новинках" и "хитах" работает, а в акциях (переименовывал раздел "товары на главной") не работает. Посмотрите пожалуйста где косяк.
Изменения Вам произвел, проверьте, пожалуйста.
Что касается ошибки с быстрым просмотром, то она заключается в ссылках(URL товара) на товары, они написаны на кириллице.
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных