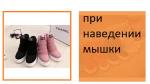
При наведении мышкой на товар он "затемняется" оранжевым ,
а-б тесты я конечно не проводила , но по личным ощущениям это немного пугает ,
т.е товар как бы скрывается , а хотелось бы чтобы он наоборот "подчеркивался" например яркой рамочкой
как это воплотить , нужно чтоб это было в любой категории и на главной конечно же
1. как хотелось бы
2. как есть сейчас

Затемнение Товара В Каталоге
Автор melisa, 16 окт. 2016 20:16
Сообщений в теме: 4
#1
Отправлено 16 Октябрь 2016 - 20:16
#2
Отправлено 17 Октябрь 2016 - 09:22
 melisa (16 Октябрь 2016 - 20:16) писал:
melisa (16 Октябрь 2016 - 20:16) писал:
При наведении мышкой на товар он "затемняется" оранжевым ,
а-б тесты я конечно не проводила , но по личным ощущениям это немного пугает ,
т.е товар как бы скрывается , а хотелось бы чтобы он наоборот "подчеркивался" например яркой рамочкой
как это воплотить , нужно чтоб это было в любой категории и на главной конечно же
1. как хотелось бы
2. как есть сейчас
а-б тесты я конечно не проводила , но по личным ощущениям это немного пугает ,
т.е товар как бы скрывается , а хотелось бы чтобы он наоборот "подчеркивался" например яркой рамочкой
как это воплотить , нужно чтоб это было в любой категории и на главной конечно же
1. как хотелось бы
2. как есть сейчас
Здравствуйте, уточните номер вашего аккаунта или адрес сайта(где требуются данные изменения), чтобы мы смогли вам помочь.
#4
Отправлено 17 Октябрь 2016 - 12:55
 melisa (17 Октябрь 2016 - 12:45) писал:
melisa (17 Октябрь 2016 - 12:45) писал:
144938
В файле main.css найдите строки:
.recently-item,
.products-grid .item-inner .bg-hover-grid,
.products-grid .item-inner:hover .bg-hover-grid,
.products-grid .item-inner .product-addto-wrap,
.products-grid .item-inner:hover .product-addto-wrap,
.products-grid .item .product-addto-wrap .btn-addto,
.products-grid .item .product-addto-wrap .btn-addto:hover
.products-list .item .product-addto-wrap .btn-addto,
.products-list .item .product-addto-wrap .btn-addto:hover {
-moz-transition: all 0.3s ease-in-out 0s;
-webkit-transition: all 0.3s ease-in-out 0s;
-o-transition: all 0.3s ease-in-out 0s;
-ms-transition: all 0.3s ease-in-out 0s;
transition: all 0.3s ease-in-out 0s;
}
Замените на:
/*.recently-item,
.products-grid .item-inner .bg-hover-grid,
.products-grid .item-inner:hover .bg-hover-grid,
.products-grid .item-inner .product-addto-wrap,
.products-grid .item-inner:hover .product-addto-wrap,
.products-grid .item .product-addto-wrap .btn-addto,
.products-grid .item .product-addto-wrap .btn-addto:hover
.products-list .item .product-addto-wrap .btn-addto,
.products-list .item .product-addto-wrap .btn-addto:hover {
-moz-transition: all 0.3s ease-in-out 0s;
-webkit-transition: all 0.3s ease-in-out 0s;
-o-transition: all 0.3s ease-in-out 0s;
-ms-transition: all 0.3s ease-in-out 0s;
transition: all 0.3s ease-in-out 0s;
}*/
Далее найдите:
.products-grid .item-inner:hover .bg-hover-grid {right:0;opacity: 0.9;filter:alpha(opacity = 90);}
Замените на:
/*.products-grid .item-inner:hover .bg-hover-grid {right:0;opacity: 0.9;filter:alpha(opacity = 90);}*/
.products-grid .item-inner:hover img {border:2px solid #f79242;}
#5
Отправлено 17 Октябрь 2016 - 13:02
Спасибо огромное - всё получилось ! То что нужно !
кнопочку " нравится" к сожалению не могу нажать , лимит исчерпан ;-)
кнопочку " нравится" к сожалению не могу нажать , лимит исчерпан ;-)
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных