
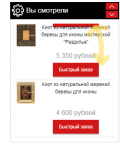
Изменила шрифт,теперь кнопка и нижняя полосочка наезжают на текст, как уменьшить межстрочный интервал?Спасибо!

Отправлено 13 Октябрь 2016 - 19:01
 ogonek7777 (13 Октябрь 2016 - 18:32) писал:
ogonek7777 (13 Октябрь 2016 - 18:32) писал:
#product-recent {overflow: hidden;height:280px;}
#product-recent ul {position: absolute;width: 100%;}
#product-recent li {height:140px;}
#product-recent {overflow: hidden;height:280px;}
#product-recent ul {position: absolute;width: 100%;}
#product-recent li {height:140px;}
Отправлено 16 Октябрь 2016 - 18:11
 Firefly (13 Октябрь 2016 - 19:01) писал:
Firefly (13 Октябрь 2016 - 19:01) писал:
#product-recent {overflow: hidden;height:280px;}
#product-recent ul {position: absolute;width: 100%;}
#product-recent li {height:140px;}
#product-recent {overflow: hidden;height:280px;}
#product-recent ul {position: absolute;width: 100%;}
#product-recent li {height:140px;}
Отправлено 16 Октябрь 2016 - 20:15
 ogonek7777 (16 Октябрь 2016 - 18:11) писал:
ogonek7777 (16 Октябрь 2016 - 18:11) писал:
#product-recent {overflow: hidden;height:280px;}
#product-recent ul {position: absolute;width: 100%;}
#product-recent li {height:140px;}
#product-recent {overflow: hidden;height:310px;}
#product-recent ul {position: absolute;width: 100%;}
#product-recent li {height:160px;}
Отправлено 17 Октябрь 2016 - 09:38
 Firefly (16 Октябрь 2016 - 20:15) писал:
Firefly (16 Октябрь 2016 - 20:15) писал:
#product-recent {overflow: hidden;height:280px;}
#product-recent ul {position: absolute;width: 100%;}
#product-recent li {height:140px;}
#product-recent {overflow: hidden;height:310px;}
#product-recent ul {position: absolute;width: 100%;}
#product-recent li {height:160px;}
0 пользователей, 0 гостей, 0 анонимных