Изменение Шаблона
#1
Отправлено 30 Сентябрь 2016 - 13:16
Здравствуйте. Помогите пожалуйста внести изменения в шаблон главной и внутренних страниц сайта в соответствии со скрином.
1. Убрать слайдер с главной и внутренних страниц
2. Убрать иконку корзины в шапке и сдвинуть форму поиска к правому краю
3 Строку поиска в шапке убрать черный фон, оставив рамку 1px, внутри заменить надпись "поиск по магазину..." на "поиск по сайту..."
4. На сайте не будет каталога товара, поэтому в левое меню должно выводить страницы из раздела Сайт -> Меню (название в шаблоне menu.left )
Необходимо реализовать это меню как выпадающее по аналогу с каталогом. Левое меню показывается на главной и всех внутренних страницах.
И конечно это должно корректно показываться на мобильных устройствах.
Спасибо большое за помощь!
#2
Отправлено 30 Сентябрь 2016 - 15:47
 Ast (30 Сентябрь 2016 - 13:16) писал:
Ast (30 Сентябрь 2016 - 13:16) писал:
Здравствуйте. Помогите пожалуйста внести изменения в шаблон главной и внутренних страниц сайта в соответствии со скрином.
1. Убрать слайдер с главной и внутренних страниц
2. Убрать иконку корзины в шапке и сдвинуть форму поиска к правому краю
3 Строку поиска в шапке убрать черный фон, оставив рамку 1px, внутри заменить надпись "поиск по магазину..." на "поиск по сайту..."
4. На сайте не будет каталога товара, поэтому в левое меню должно выводить страницы из раздела Сайт -> Меню (название в шаблоне menu.left )
Необходимо реализовать это меню как выпадающее по аналогу с каталогом. Левое меню показывается на главной и всех внутренних страницах.
И конечно это должно корректно показываться на мобильных устройствах.
Спасибо большое за помощь!
Здравствуйте.
Изменения Вам произвели. Создали бэкап 30.09.2016 15:27:53.
Проверьте, пожалуйста.
#3
Отправлено 30 Сентябрь 2016 - 16:19
 Firefly (30 Сентябрь 2016 - 15:47) писал:
Firefly (30 Сентябрь 2016 - 15:47) писал:
Изменения Вам произвели. Создали бэкап 30.09.2016 15:27:53.
Проверьте, пожалуйста.
Спасибо, почти всё получилось.
1. Уберите пожалуйста серый фон в шапке.
2. Цвет шрифта телефона и время работы в шапке заменить на черный
3. Убрать серый фон в строке поиска в шапке
4. Строку поиска выравнять по правому краю
5. Боковое меню не показывается в мобильных устройствах.
#4
Отправлено 30 Сентябрь 2016 - 16:39
 Ast (30 Сентябрь 2016 - 16:19) писал:
Ast (30 Сентябрь 2016 - 16:19) писал:
1. Уберите пожалуйста серый фон в шапке.
2. Цвет шрифта телефона и время работы в шапке заменить на черный
3. Убрать серый фон в строке поиска в шапке
4. Строку поиска выравнять по правому краю
5. Боковое меню не показывается в мобильных устройствах.
1) В файле style.css найдите (274 строка)
#header .container {border-bottom: solid 5px #ff0000;background: url('{ASSETS_IMAGES_PATH}header-bg.png?design=movement');}
замените на
#header .container {border-bottom: solid 5px #ff0000;}
2)Найдите
.phone {display: block;font-family: Calibri;line-height:1em;color:#fff !important;float: left;margin-right: 20px;}
замените на
.phone {display: block;font-family: Calibri;line-height:1em;color:#000 !important;float: left;margin-right: 20px;}
далее
.time {display: block;float: left;}
замените на
.time {display: block;float: left; color: #000;}
3)Найдите (293 строка)
#search input[type=text] {width: 100%;padding:0 25px 0 10px;height:40px;box-sizing: border-box;-moz-box-sizing: border-box;-webkit-box-sizing: border-box;}
замените на
#search input[type=text] {width: 100%;padding:0 25px 0 10px;height:40px;box-sizing: border-box;-moz-box-sizing: border-box;-webkit-box-sizing: border-box;background: none;}
4) Найдите
#search {width: 300px;position:absolute;top:40px;right: 100px;z-index: 100;}
замените на
#search {width: 300px;position:absolute;top:40px;right: 25px;z-index: 100;}
#5
Отправлено 30 Сентябрь 2016 - 17:09
Цитата
Здравствуйте.
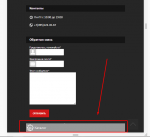
На Вашем шаблоне на мобильных разрешениях экрана блок меню преобразуется в плавающий, его можно наблюдать в нижней части экрана. На скриншоте указал стрелкой.
Проверьте, пожалуйста.
#7
Отправлено 30 Сентябрь 2016 - 19:12
 Mr.Nito (30 Сентябрь 2016 - 16:39) писал:
Mr.Nito (30 Сентябрь 2016 - 16:39) писал:
1) В файле style.css найдите (274 строка)
#header .container {border-bottom: solid 5px #ff0000;background: url('{ASSETS_IMAGES_PATH}header-bg.png?design=movement');}
замените на
#header .container {border-bottom: solid 5px #ff0000;}
2)Найдите
.phone {display: block;font-family: Calibri;line-height:1em;color:#fff !important;float: left;margin-right: 20px;}
замените на
.phone {display: block;font-family: Calibri;line-height:1em;color:#000 !important;float: left;margin-right: 20px;}
далее
.time {display: block;float: left;}
замените на
.time {display: block;float: left; color: #000;}
3)Найдите (293 строка)
#search input[type=text] {width: 100%;padding:0 25px 0 10px;height:40px;box-sizing: border-box;-moz-box-sizing: border-box;-webkit-box-sizing: border-box;}
замените на
#search input[type=text] {width: 100%;padding:0 25px 0 10px;height:40px;box-sizing: border-box;-moz-box-sizing: border-box;-webkit-box-sizing: border-box;background: none;}
4) Найдите
#search {width: 300px;position:absolute;top:40px;right: 100px;z-index: 100;}
замените на
#search {width: 300px;position:absolute;top:40px;right: 25px;z-index: 100;}
#8
Отправлено 30 Сентябрь 2016 - 19:19
 Firefly (30 Сентябрь 2016 - 17:09) писал:
Firefly (30 Сентябрь 2016 - 17:09) писал:
На Вашем шаблоне на мобильных разрешениях экрана блок меню преобразуется в плавающий, его можно наблюдать в нижней части экрана. На скриншоте указал стрелкой.
Проверьте, пожалуйста.
Дело в том, что на сайте нет и не будет каталога с товаром. При клике на слово Каталог в плавающем меню, происходит переход на пустую страницу каталога.
Можно ли в таком случае сделать чтобы при клике на слово Каталог, как при клике на шестеренку, просто раскрывалось меню без перехода на страницу каталога?
#9
Отправлено 01 Октябрь 2016 - 07:17
<div class="infoBox infoBoxCategory">
<div class="box-heading"><a href="{CATALOG_URL}">Каталог</a></div>
<div class="infoBoxContents">
<ul class="accordion">
{% FOR menu %}
{% FOR left %}
{% FOR links %}
<li class="cat-name"><a href="{menu.left.links.URL}" class="main_category {% IF menu.left.links.SELECTED %}selected{%ENDIF%}" {% IF menu.left.links.TITLE %}title="{menu.left.links.TITLE}"{% ENDIF %}>{menu.left.links.NAME}</a></li>
{% ENDFOR %}
{% ENDFOR %}
{% ENDFOR %}
</ul>
</div>
</div>
{%IFNOT catalog_full_empty%}
<div class="infoBox infoBoxCategory">
<div class="box-heading"><a href="{CATALOG_URL}">Каталог</a></div>
<div class="infoBoxContents">
{%FOR catalog_full%}
{% IF catalog_full.FIRST %}<ul class="accordion">{% ENDIF %}
<li {% IF catalog_full.HIDE %}style="display:none;"{% ENDIF %} class="{% IF catalog_full.ISSET_SUB %}parent{% ENDIF %}{% IF catalog_full.CURRENT %} active{% ELSEIF catalog_full.CURRENT_PARENT %} active{% ENDIF %}">
<a href="{catalog_full.URL}" {% IF catalog_full.CURRENT %}class="selected"{% ENDIF %}>{catalog_full.NAME}</a>
{% IF catalog_full.ISSET_SUB=0 %}</li>{% ENDIF %}
{% IF catalog_full.LAST %}{%FOR out%}</ul>{%IFNOT catalog_full.out.LAST%}</li>{%ENDIF%}{%ENDFOR%}{% ENDIF %}
{%ENDFOR%}
</div>
</div>
{%ENDIF%}
<!-- /Каталог товаров -->
замените на:
<div class="infoBox infoBoxCategory">
<div class="box-heading">Каталог</div>
<div class="infoBoxContents">
<ul class="accordion">
{% FOR menu %}
{% FOR left %}
{% FOR links %}
<li class="cat-name"><a href="{menu.left.links.URL}" class="main_category {% IF menu.left.links.SELECTED %}selected{%ENDIF%}" {% IF menu.left.links.TITLE %}title="{menu.left.links.TITLE}"{% ENDIF %}>{menu.left.links.NAME}</a></li>
{% ENDFOR %}
{% ENDFOR %}
{% ENDFOR %}
</ul>
</div>
</div>
{%IFNOT catalog_full_empty%}
<div class="infoBox infoBoxCategory">
<div class="box-heading">Каталог</div>
<div class="infoBoxContents">
{%FOR catalog_full%}
{% IF catalog_full.FIRST %}<ul class="accordion">{% ENDIF %}
<li {% IF catalog_full.HIDE %}style="display:none;"{% ENDIF %} class="{% IF catalog_full.ISSET_SUB %}parent{% ENDIF %}{% IF catalog_full.CURRENT %} active{% ELSEIF catalog_full.CURRENT_PARENT %} active{% ENDIF %}">
<a href="{catalog_full.URL}" {% IF catalog_full.CURRENT %}class="selected"{% ENDIF %}>{catalog_full.NAME}</a>
{% IF catalog_full.ISSET_SUB=0 %}</li>{% ENDIF %}
{% IF catalog_full.LAST %}{%FOR out%}</ul>{%IFNOT catalog_full.out.LAST%}</li>{%ENDIF%}{%ENDFOR%}{% ENDIF %}
{%ENDFOR%}
</div>
</div>
{%ENDIF%}
<!-- /Каталог товаров -->
#10
Отправлено 01 Октябрь 2016 - 09:35
 Vaccina (01 Октябрь 2016 - 07:17) писал:
Vaccina (01 Октябрь 2016 - 07:17) писал:
<div class="infoBox infoBoxCategory">
<div class="box-heading"><a href="{CATALOG_URL}">Каталог</a></div>
<div class="infoBoxContents">
<ul class="accordion">
{% FOR menu %}
{% FOR left %}
{% FOR links %}
<li class="cat-name"><a href="{menu.left.links.URL}" class="main_category {% IF menu.left.links.SELECTED %}selected{%ENDIF%}" {% IF menu.left.links.TITLE %}title="{menu.left.links.TITLE}"{% ENDIF %}>{menu.left.links.NAME}</a></li>
{% ENDFOR %}
{% ENDFOR %}
{% ENDFOR %}
</ul>
</div>
</div>
{%IFNOT catalog_full_empty%}
<div class="infoBox infoBoxCategory">
<div class="box-heading"><a href="{CATALOG_URL}">Каталог</a></div>
<div class="infoBoxContents">
{%FOR catalog_full%}
{% IF catalog_full.FIRST %}<ul class="accordion">{% ENDIF %}
<li {% IF catalog_full.HIDE %}style="display:none;"{% ENDIF %} class="{% IF catalog_full.ISSET_SUB %}parent{% ENDIF %}{% IF catalog_full.CURRENT %} active{% ELSEIF catalog_full.CURRENT_PARENT %} active{% ENDIF %}">
<a href="{catalog_full.URL}" {% IF catalog_full.CURRENT %}class="selected"{% ENDIF %}>{catalog_full.NAME}</a>
{% IF catalog_full.ISSET_SUB=0 %}</li>{% ENDIF %}
{% IF catalog_full.LAST %}{%FOR out%}</ul>{%IFNOT catalog_full.out.LAST%}</li>{%ENDIF%}{%ENDFOR%}{% ENDIF %}
{%ENDFOR%}
</div>
</div>
{%ENDIF%}
<!-- /Каталог товаров -->
замените на:
<div class="infoBox infoBoxCategory">
<div class="box-heading">Каталог</div>
<div class="infoBoxContents">
<ul class="accordion">
{% FOR menu %}
{% FOR left %}
{% FOR links %}
<li class="cat-name"><a href="{menu.left.links.URL}" class="main_category {% IF menu.left.links.SELECTED %}selected{%ENDIF%}" {% IF menu.left.links.TITLE %}title="{menu.left.links.TITLE}"{% ENDIF %}>{menu.left.links.NAME}</a></li>
{% ENDFOR %}
{% ENDFOR %}
{% ENDFOR %}
</ul>
</div>
</div>
{%IFNOT catalog_full_empty%}
<div class="infoBox infoBoxCategory">
<div class="box-heading">Каталог</div>
<div class="infoBoxContents">
{%FOR catalog_full%}
{% IF catalog_full.FIRST %}<ul class="accordion">{% ENDIF %}
<li {% IF catalog_full.HIDE %}style="display:none;"{% ENDIF %} class="{% IF catalog_full.ISSET_SUB %}parent{% ENDIF %}{% IF catalog_full.CURRENT %} active{% ELSEIF catalog_full.CURRENT_PARENT %} active{% ENDIF %}">
<a href="{catalog_full.URL}" {% IF catalog_full.CURRENT %}class="selected"{% ENDIF %}>{catalog_full.NAME}</a>
{% IF catalog_full.ISSET_SUB=0 %}</li>{% ENDIF %}
{% IF catalog_full.LAST %}{%FOR out%}</ul>{%IFNOT catalog_full.out.LAST%}</li>{%ENDIF%}{%ENDFOR%}{% ENDIF %}
{%ENDFOR%}
</div>
</div>
{%ENDIF%}
<!-- /Каталог товаров -->
Спасибо, все получилось. В мобильной версии при клике на номер телефона в шапке, предлагается позвонить, но указывается номер без префикса, т.е. звонок будет не корректным. Как сделать чтобы номер был записан целым, чтобы при клике набирался номер целиком а не часть цифр после префикса. Спасибо
#11
Отправлено 01 Октябрь 2016 - 11:03
 Ast (01 Октябрь 2016 - 09:35) писал:
Ast (01 Октябрь 2016 - 09:35) писал:
Здравствуйте.
Изначально в данном шаблоне ссылка на телефон не установлена. Вероятно сам телефон выбирает часть телефона для набора номера.
Чтобы ссылка была установлена всегда корректно в шаблоне HTML найдите код:
<!-- Первый контактный телефон -->
{% IF SETTINGS_STORE_PHONE_NUMBER1 %}
{SETTINGS_STORE_PHONE_COUNTRY_CODE1}
{% IF SETTINGS_STORE_PHONE_CITY_CODE1 %}<span class="phone_code">({SETTINGS_STORE_PHONE_CITY_CODE1})</span>{% ENDIF %}
{SETTINGS_STORE_PHONE_NUMBER1}<br />
{% ENDIF %}
Замените на:
<!-- Первый контактный телефон -->
{% IF SETTINGS_STORE_PHONE_NUMBER1 %}
<a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE1}{SETTINGS_STORE_PHONE_CITY_CODE1}{SETTINGS_STORE_PHONE_NUMBER1}">
{SETTINGS_STORE_PHONE_COUNTRY_CODE1}
{% IF SETTINGS_STORE_PHONE_CITY_CODE1 %}<span class="phone_code">({SETTINGS_STORE_PHONE_CITY_CODE1})</span>{% ENDIF %}
{SETTINGS_STORE_PHONE_NUMBER1}
</a>
<br />
{% ENDIF %}
#12
Отправлено 01 Октябрь 2016 - 11:54
 Firefly (01 Октябрь 2016 - 11:03) писал:
Firefly (01 Октябрь 2016 - 11:03) писал:
Изначально в данном шаблоне ссылка на телефон не установлена. Вероятно сам телефон выбирает часть телефона для набора номера.
Чтобы ссылка была установлена всегда корректно в шаблоне HTML найдите код:
<!-- Первый контактный телефон -->
{% IF SETTINGS_STORE_PHONE_NUMBER1 %}
{SETTINGS_STORE_PHONE_COUNTRY_CODE1}
{% IF SETTINGS_STORE_PHONE_CITY_CODE1 %}<span class="phone_code">({SETTINGS_STORE_PHONE_CITY_CODE1})</span>{% ENDIF %}
{SETTINGS_STORE_PHONE_NUMBER1}<br />
{% ENDIF %}
Замените на:
<!-- Первый контактный телефон -->
{% IF SETTINGS_STORE_PHONE_NUMBER1 %}
<a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE1}{SETTINGS_STORE_PHONE_CITY_CODE1}{SETTINGS_STORE_PHONE_NUMBER1}">
{SETTINGS_STORE_PHONE_COUNTRY_CODE1}
{% IF SETTINGS_STORE_PHONE_CITY_CODE1 %}<span class="phone_code">({SETTINGS_STORE_PHONE_CITY_CODE1})</span>{% ENDIF %}
{SETTINGS_STORE_PHONE_NUMBER1}
</a>
<br />
{% ENDIF %}
Спасибо, сейчас всё корректно
#13
Отправлено 01 Октябрь 2016 - 13:16
#14
Отправлено 01 Октябрь 2016 - 13:33
 Ast (01 Октябрь 2016 - 13:16) писал:
Ast (01 Октябрь 2016 - 13:16) писал:
Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Скрипты -> main.js, найдите и удалите код:
// Появляющаяся плашка
function windowScroll() {
if ($('body').hasClass('tovar'))
{
var offset = $('.add-to-links').offset(); // нужное расстояние после прокрутки которого будет показано окно.
}
else
{
var offset = $('.nav-container').offset();
}
//alert(offset.top);
if ($(window).scrollTop() > offset.top)
$('#header_bar').fadeIn();
else if ($(window).scrollTop() < offset.top)
$('#header_bar').fadeOut();
}
$(window).scroll(function(){
if ($(window).width() > 767) {
windowScroll();
}
});
#15
Отправлено 01 Октябрь 2016 - 14:16
 Firefly (01 Октябрь 2016 - 13:33) писал:
Firefly (01 Октябрь 2016 - 13:33) писал:
// Появляющаяся плашка
function windowScroll() {
if ($('body').hasClass('tovar'))
{
var offset = $('.add-to-links').offset(); // нужное расстояние после прокрутки которого будет показано окно.
}
else
{
var offset = $('.nav-container').offset();
}
//alert(offset.top);
if ($(window).scrollTop() > offset.top)
$('#header_bar').fadeIn();
else if ($(window).scrollTop() < offset.top)
$('#header_bar').fadeOut();
}
$(window).scroll(function(){
if ($(window).width() > 767) {
windowScroll();
}
});
Спасибо!
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных