Кнопки В Корзину, В Избранное, В Сравнение При Наведении На Товар
#1
Отправлено 17 Август 2016 - 16:14
Аккаунт SL-378530
#2
Отправлено 17 Август 2016 - 18:54
 ukraintsef (17 Август 2016 - 16:14) писал:
ukraintsef (17 Август 2016 - 16:14) писал:
Аккаунт SL-378530
Здравствуйте.
Изменения Вам произвел для товаров на главной, Новинок, Хитов продаж и каталога товаров. До и после создал бэкапы.
Проверьте, пожалуйста.
#3
Отправлено 13 Октябрь 2017 - 02:37
Задача похожая, поэтому пишу тут.
Нужно в каталоге убрать всплывающие элементы: в корзину, в избранное, перейти к отзывам. Оставить одну кнопку или иконку "корзина", которая должна быть постоянно.
В товаре несколько модификаций, поэтому кнопка "в корзину" не имеет смысла, т.к. в корзину попадает самая первая модификация.
Нужно:
1. Добавить отображение краткого описания. Напр. "размеры 32 - 43". В мобильной версии оно отображается в каталоге, а в обычной - нет, только в самом товаре.
2. Добавить возможность выбора модификации в самом каталоге над иконкой или рядом с иконкой корзины.
3. Сделать, чтобы по умолчанию не была выбрана ни одна модификация (прочерк, например). И при нажатии иконки "в корзину", если модификация не выбрана - отображать всплывающий текст "выберите модификацию" или "выберите размер" и не давать добавить товар в корзину.
4. В случае, если у товара нет модификаций, то просто активная иконка корзины.
5. При добавлении товара в корзину убрать дополнительное всплывающее окно, а просто сделать анимацию добавления товара в корзину
Аккаунт SL-423783
#4
Отправлено 18 Октябрь 2017 - 16:34
 bronko (13 Октябрь 2017 - 02:37) писал:
bronko (13 Октябрь 2017 - 02:37) писал:
Задача похожая, поэтому пишу тут.
Нужно в каталоге убрать всплывающие элементы: в корзину, в избранное, перейти к отзывам. Оставить одну кнопку или иконку "корзина", которая должна быть постоянно.
В товаре несколько модификаций, поэтому кнопка "в корзину" не имеет смысла, т.к. в корзину попадает самая первая модификация.
Нужно:
1. Добавить отображение краткого описания. Напр. "размеры 32 - 43". В мобильной версии оно отображается в каталоге, а в обычной - нет, только в самом товаре.
2. Добавить возможность выбора модификации в самом каталоге над иконкой или рядом с иконкой корзины.
3. Сделать, чтобы по умолчанию не была выбрана ни одна модификация (прочерк, например). И при нажатии иконки "в корзину", если модификация не выбрана - отображать всплывающий текст "выберите модификацию" или "выберите размер" и не давать добавить товар в корзину.
4. В случае, если у товара нет модификаций, то просто активная иконка корзины.
5. При добавлении товара в корзину убрать дополнительное всплывающее окно, а просто сделать анимацию добавления товара в корзину
Аккаунт SL-423783
1. Найдите в шаблоне Товары код
<div class="ratings">
<a href="{goods.URL | url_amp}#show_tab_4" title="Перейти к отзывам">
<div class="rating-box">
{% IF goods.OPINION_RATING_VALUE %}
<span itemprop="aggregateRating" itemscope itemtype="https://schema.org/AggregateRating">
<meta itemprop="worstRating" content = "1">
<meta itemprop="bestRating" content = "10">
<meta itemprop="ratingValue" content = "{goods.OPINION_RATING_VALUE}">
<meta itemprop="reviewCount" content = "{goods.OPINION_RATING_CNT_ALL}">
<div class="rating" style="width:{goods.OPINION_RATING_VALUE}0%" alt="{goods.OPINION_RATING_VALUE}" title="Рейтинг товара"></div>
</span>
{% ELSE %}
<div class="rating" style="width:0%" alt="Рейтинг не определён" title="Рейтинг не определён"></div>
{% ENDIF %}
</div>
</a>
</div>
<div class="actions">
<!--a class="add-cart quick" title="Быстро оформить заказ" href="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}?hash={HASH | url_amp}&form%5Bgoods_from%5D={goods.GOODS_FROM}&form%5Bgoods_mod_id%5D={goods.MIN_PRICE_NOW_ID}"><i class="fa fa-shopping-cart"></i></a-->
<a class="add-cart" title="В корзину" data-tooltip="В корзину" href="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}?hash={HASH | url_amp}&form%5Bgoods_from%5D={goods.GOODS_FROM}&form%5Bgoods_mod_id%5D={goods.MIN_PRICE_NOW_ID}"><i class="fa fa-shopping-cart"></i></a>
<!-- Если есть возможность добавить товар в избранное -->
{% IF goods.IS_HAS_IN_FAVORITES_LIST %}
<a class="add-wishlist added"
data-action-is-add="0"
data-action-add-url="{FAVORITES_ADD_URL}"
data-action-delete-url="{FAVORITES_DELETE_URL}"
data-action-add-title="Добавить «{goods.NAME}» в избранное"
data-action-delete-title="Убрать «{goods.NAME}» из избранного"
data-add-tooltip="В Избранное"
data-del-tooltip="Убрать из избранного"
data-tooltip="Убрать из избранного"
title="Убрать «{goods.NAME}» из избранного"
href="{FAVORITES_DELETE_URL}?id={goods.MIN_PRICE_NOW_ID}&return_to={CURRENT_URL | urlencode}"
><i class="fa fa-heart"></i></a>
{% ELSE %}
<a class="add-wishlist"
data-action-is-add="1"
data-action-add-url="{FAVORITES_ADD_URL}"
data-action-delete-url="{FAVORITES_DELETE_URL}"
data-action-add-title="Добавить «{goods.NAME}» в избранное"
data-action-delete-title="Убрать «{goods.NAME}» из избранного"
data-add-tooltip="В Избранное"
data-del-tooltip="Убрать из избранного"
data-tooltip="В Избранное"
title="Добавить «{goods.NAME}» в избранное" href="{FAVORITES_ADD_URL}?id={goods.MIN_PRICE_NOW_ID}&return_to={CURRENT_URL | urlencode}"
href="{FAVORITES_ADD_URL}?id={goods.MIN_PRICE_NOW_ID}&return_to={CURRENT_URL | urlencode}"
><i class="fa fa-heart"></i></a>
{% ENDIF %}
<!-- END Если есть возможность добавить товар в избранное -->
<!-- Если в тарифном плане подключен модуль сравнения товаров и он не выключен в настройках магазина -->
{% IF TARIFF_FEATURE_GOODS_COMPARE && SETTINGS_COMPARE_DISABLE=0 %}
{% IF goods.IS_HAS_IN_COMPARE_LIST %}
<a class="add-compare added"
data-action-is-add="0"
data-action-add-url="{COMPARE_ADD_URL}"
data-action-delete-url="{COMPARE_DELETE_URL}"
data-action-add-title="Добавить «{goods.NAME}» в список сравнения с другими товарами"
data-action-delete-title="Убрать «{goods.NAME}» из списка сравнения с другими товарами"
data-prodname="{goods.NAME}"
data-produrl="{goods.URL}"
data-id="{goods.ID}"
data-mod-id="{goods.MIN_PRICE_NOW_ID}"
data-add-tooltip="В Сравнение"
data-del-tooltip="Убрать из сравнения"
data-tooltip="Убрать из сравнения"
title="Убрать «{goods.NAME}» из списка сравнения с другими товарами"
href="{COMPARE_DELETE_URL}?id={goods.MIN_PRICE_NOW_ID}&from={goods.GOODS_FROM}&return_to={CURRENT_URL | urlencode}"
><i class="fa fa-retweet"></i></a>
{% ELSE %}
<a class="add-compare"
data-action-is-add="1"
data-action-add-url="{COMPARE_ADD_URL}"
data-action-delete-url="{COMPARE_DELETE_URL}"
data-action-add-title="Добавить «{goods.NAME}» в список сравнения с другими товарами"
data-action-delete-title="Убрать «{goods.NAME}» из списка сравнения с другими товарами"
data-prodname="{goods.NAME}"
data-produrl="{goods.URL}"
data-id="{goods.ID}"
data-mod-id="{goods.MIN_PRICE_NOW_ID}"
data-add-tooltip="В Сравнение"
data-del-tooltip="Убрать из сравнения"
data-tooltip="В Сравнение"
title="Добавить «{goods.NAME}» в список сравнения с другими товарами"
href="{COMPARE_ADD_URL}?id={goods.MIN_PRICE_NOW_ID}&from={goods.GOODS_FROM}&return_to={CURRENT_URL | urlencode}"
><i class="fa fa-retweet"></i></a>
{% ENDIF %}
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль сравнения товаров и он не выключен в настройках магазина -->
</div>
</div>
<div class="product-shop">
<div class="f-fix">
<meta itemprop="name" content="{goods.NAME}">
<meta itemprop="description" content="{% IF goods.DESCRIPTION_SHORT %}{goods.DESCRIPTION_SHORT}{% ELSE %}Описание отсутствует{% ENDIF %}">
<div class="product-name"><a href="{goods.URL_MIN_PRICE_NOW | url_amp}" title="{goods.NAME}" itemprop="url">{goods.NAME}</a></div>
<div class="price-box" itemprop="offers" itemscope itemtype="https://schema.org/Offer">
<meta itemprop="priceCurrency" content="{CURRENCY_CHAR_CODE}"/>
{% IF goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>goods.MIN_PRICE_NOW %}
<span class="price old-price {CURRENCY_CHAR_CODE}">{goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</span>
{% ELSEIF goods.MIN_PRICE_OLD>goods.MIN_PRICE_NOW %}
<span class="price old-price {CURRENCY_CHAR_CODE}">{goods.MIN_PRICE_OLD | money_format}</span>
{% ENDIF %}
<span class="price {CURRENCY_CHAR_CODE}" itemprop="price" content="{goods.MIN_PRICE_NOW}">{goods.MIN_PRICE_NOW | money_format}</span>
</div>
</div>
</div>
замените на
</div>
<div class="product-shop">
<div class="f-fix">
<div class="">
<!--a class="add-cart quick" title="Быстро оформить заказ" href="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}?hash={HASH | url_amp}&form%5Bgoods_from%5D={goods.GOODS_FROM}&form%5Bgoods_mod_id%5D={goods.MIN_PRICE_NOW_ID}"><i class="fa fa-shopping-cart"></i></a-->
<a class="add-cart" title="В корзину" data-tooltip="В корзину" href="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}?hash={HASH | url_amp}&form%5Bgoods_from%5D={goods.GOODS_FROM}&form%5Bgoods_mod_id%5D={goods.MIN_PRICE_NOW_ID}"><i class="fa fa-shopping-cart"></i></a>
</div>
<meta itemprop="name" content="{goods.NAME}">
<meta itemprop="description" content="{% IF goods.DESCRIPTION_SHORT %}{goods.DESCRIPTION_SHORT}{% ELSE %}Описание отсутствует{% ENDIF %}">
<div class="product-name"><a href="{goods.URL_MIN_PRICE_NOW | url_amp}" title="{goods.NAME}" itemprop="url">{goods.NAME}</a></div>
<div class="price-box" itemprop="offers" itemscope itemtype="https://schema.org/Offer">
<meta itemprop="priceCurrency" content="{CURRENCY_CHAR_CODE}"/>
{% IF goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>goods.MIN_PRICE_NOW %}
<span class="price old-price {CURRENCY_CHAR_CODE}">{goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</span>
{% ELSEIF goods.MIN_PRICE_OLD>goods.MIN_PRICE_NOW %}
<span class="price old-price {CURRENCY_CHAR_CODE}">{goods.MIN_PRICE_OLD | money_format}</span>
{% ENDIF %}
<span class="price {CURRENCY_CHAR_CODE}" itemprop="price" content="{goods.MIN_PRICE_NOW}">{goods.MIN_PRICE_NOW | money_format}</span>
</div>
</div>
</div>
2. Найдите в шаблоне Товары код
<div class="product-name"><a href="{goods.URL_MIN_PRICE_NOW | url_amp}" title="{goods.NAME}" itemprop="url">{goods.NAME}</a></div>
поле вставьте
{% IF goods.DESCRIPTION_SHORT %}
<div class="desc">
<p itemprop="description">{goods.DESCRIPTION_SHORT}</p>
<a href="{goods.URL | url_amp}" class="learn-more">Подробнее...</a>
</div>
{% ENDIF %}
3,4 Выполните с начало пункт 1.
5. Вы хотите убрать окно уведомление, но как в данном случае покупатель будет понимать что товар попал в корзину?
#5
Отправлено 18 Октябрь 2017 - 19:17
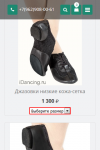
Я на приложенной картинке нарисовал примерно, чего хочу добиться.
1. Левый товар - как есть сейчас. Правый товар - как должно быть.
Пояснения:
- Название товара поднять чуть выше, иконку корзины переместить в нижний левый угол, поместить в зеленый фон (чтобы была такая квадратная кнопка) либо если с иконкой сложности - то кнопка "в корзину" как у меня на картинке.
- слева от кнопки корзины разместить выпадающий список модификаций (в случае, если в товаре несколько модификаций).
2. При добавлении товара в корзину убрать дополнительное всплывающее окно, а просто сделать анимацию добавления товара в корзину.
Цитата
Так, например, сделано в аккаунте SL-112954
#6
Отправлено 25 Октябрь 2017 - 16:34
#7
Отправлено 30 Октябрь 2017 - 17:41
 bronko (25 Октябрь 2017 - 16:34) писал:
bronko (25 Октябрь 2017 - 16:34) писал:
Найдите в шаблоне Товары код
<div class="item">
<div class="item-inner" itemscope itemtype="https://schema.org/Product">
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" class="product-form-{goods.MIN_PRICE_NOW_ID} goodsListForm">
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{goods.MIN_PRICE_NOW_ID}" />
<div class="product-image">
<a href="{goods.URL_MIN_PRICE_NOW | url_amp}" title="{goods.NAME}" class="product-img">
<img src="{% IF goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png?design=infinity{% ELSE %}{goods.IMAGE_MEDIUM}{% ENDIF %}" class="goods-image-small" alt="{goods.NAME}" title="{goods.NAME}" itemprop="image">
{% IF goods.IS_NEW %}
<span class="ico-new">New</span>
{% ELSEIF goods.IS_TOP %}
<span class="ico-best">Hot</span>
{% ENDIF %}
{% IF goods.MAX_DISCOUNT %}
<span class="ico-sale">Sale</span>
{% ENDIF %}
</a>
</div>
<div class="product-shop">
<div class="f-fix">
<div class="">
<!--a class="add-cart quick" title="Быстро оформить заказ" href="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}?hash={HASH | url_amp}&form%5Bgoods_from%5D={goods.GOODS_FROM}&form%5Bgoods_mod_id%5D={goods.MIN_PRICE_NOW_ID}"><i class="fa fa-shopping-cart"></i></a-->
<a class="add-cart" title="В корзину" data-tooltip="В корзину" href="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}?hash={HASH | url_amp}&form%5Bgoods_from%5D={goods.GOODS_FROM}&form%5Bgoods_mod_id%5D={goods.MIN_PRICE_NOW_ID}"><i class="fa fa-shopping-cart"></i></a>
</div>
<meta itemprop="name" content="{goods.NAME}">
<meta itemprop="description" content="{% IF goods.DESCRIPTION_SHORT %}{goods.DESCRIPTION_SHORT}{% ELSE %}Описание отсутствует{% ENDIF %}">
<div class="product-name"><a href="{goods.URL_MIN_PRICE_NOW | url_amp}" title="{goods.NAME}" itemprop="url">{goods.NAME}</a></div>
{% IF goods.DESCRIPTION_SHORT %}
<div class="desc">
<p itemprop="description">{goods.DESCRIPTION_SHORT}</p>
</div>
{% ENDIF %}
<div class="price-box" itemprop="offers" itemscope itemtype="https://schema.org/Offer">
<meta itemprop="priceCurrency" content="{CURRENCY_CHAR_CODE}"/>
{% IF goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>goods.MIN_PRICE_NOW %}
<span class="price old-price {CURRENCY_CHAR_CODE}">{goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</span>
{% ELSEIF goods.MIN_PRICE_OLD>goods.MIN_PRICE_NOW %}
<span class="price old-price {CURRENCY_CHAR_CODE}">{goods.MIN_PRICE_OLD | money_format}</span>
{% ENDIF %}
<span class="price {CURRENCY_CHAR_CODE}" itemprop="price" content="{goods.MIN_PRICE_NOW}">{goods.MIN_PRICE_NOW | money_format}</span>
</div>
</div>
</div>
</form>
</div>
</div>
замените на
<div class="item">
<div class="item-inner" itemscope itemtype="https://schema.org/Product">
<div class="product-image">
<a href="{goods.URL_MIN_PRICE_NOW | url_amp}" title="{goods.NAME}" class="product-img">
<img src="{% IF goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png?design=infinity{% ELSE %}{goods.IMAGE_MEDIUM}{% ENDIF %}" class="goods-image-small" alt="{goods.NAME}" title="{goods.NAME}" itemprop="image">
{% IF goods.IS_NEW %}
<span class="ico-new">New</span>
{% ELSEIF goods.IS_TOP %}
<span class="ico-best">Hot</span>
{% ENDIF %}
{% IF goods.MAX_DISCOUNT %}
<span class="ico-sale">Sale</span>
{% ENDIF %}
</a>
</div>
<div class="product-shop">
<div class="f-fix">
<meta itemprop="name" content="{goods.NAME}">
<meta itemprop="description" content="{% IF goods.DESCRIPTION_SHORT %}{goods.DESCRIPTION_SHORT}{% ELSE %}Описание отсутствует{% ENDIF %}">
<div class="product-name"><a href="{goods.URL_MIN_PRICE_NOW | url_amp}" title="{goods.NAME}" itemprop="url">{goods.NAME}</a></div>
{% IF goods.DESCRIPTION_SHORT %}
<div class="desc">
<p itemprop="description">{goods.DESCRIPTION_SHORT}</p>
</div>
{% ENDIF %}
<div class="change">
{% FOR mods %}
<div class="mod_price {goods.mods.ID}">
<div class="price-box">
{% IF goods.mods.PRICE_NOW_WITHOUT_DISCOUNT>goods.mods.PRICE_NOW %}
<span class="price old-price {CURRENCY_CHAR_CODE}">{goods.mods.PRICE_NOW_WITHOUT_DISCOUNT | money_format}</span>
{% ELSEIF goods.mods.PRICE_OLD>goods.mods.PRICE_NOW %}
<span class="price old-price {CURRENCY_CHAR_CODE}">{goods.mods.PRICE_OLD | money_format}</span>
{% ENDIF %}
<span class="price {CURRENCY_CHAR_CODE}" itemprop="price" content="{goods.MIN_PRICE_NOW}">{goods.mods.PRICE_NOW | money_format}</span>
</div>
</div>
{% ENDFOR mods %}
<div class="mod_block">
<select class="select_mod" value="0002">
<option value="0002" >Выберите размер</option>
{% FOR mods %}
<option value="{goods.mods.ID}" {% IF goods.mods.SELECTED %}selected="selected"{% ENDIF %}>{%FOR v%}{goods.mods.v.NAME}: {goods.mods.v.VALUE} {% ENDFOR v %}</option>
{% ENDFOR mods %}
</select>
{% FOR mods %}
<div class="mod_inf {goods.mods.ID}">
<div class="cart">
<div class="addcartbutton">
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" class="product-form-{goods.mods.ID} goodsListForm">
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{goods.mods.ID}" />
<div class="">
<a class="add-cart" title="В корзину" data-tooltip="В корзину" href="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}?hash={HASH | url_amp}&form%5Bgoods_from%5D={goods.GOODS_FROM}&form%5Bgoods_mod_id%5D={goods.mods.ID}">В корзину</a>
</div>
</form>
</div>
</div>
</div>
{% ENDFOR mods %}
</div>
</div>
</div>
</div>
</div>
</div>
в конец файла main.js код
$(function(){
$('.select_mod').change(function(){
var modInf = $(this).closest('.change').find('.mod_inf').hide(),
modPrice = $(this).closest('.change').find('.mod_price').hide(),
active = modInf.filter('.' + $(this).val()),
activePrice = modPrice.filter('.' + $(this).val()),
valselect=$(this).val();
if (valselect=='0002'){
$(this).closest('.change').find('.add-cart').hide();
$(this).css('border','2px solid red');
}else{
$(this).closest('.change').find('.add-cart').show();
$(this).css('border','none');
}
if(active.length){
active.show();
activePrice.show();
return;
}
modInf.first().show();
modPrice.first().show();
}).trigger('change');
});
далее в конец файла main.css добавьте
.mod_inf {
display: none;
}
.mod_block {
display: flex;
justify-content: center;
}
.mod_block .goodsListForm a {
background: #1d8a71;
color: #fff !important;
padding: 4px 11px;
margin-left: 10px;
}
#8
Отправлено 30 Октябрь 2017 - 22:22
2. Скрипт анимированного добавления товара в корзину без появления дополнительного окна не работает. Все также появляется окно
#9
Отправлено 31 Октябрь 2017 - 06:41
Попробуйте почистить кэш браузера, на данный момент выбор размера в мобильной версии отображается:

Зайдите в раздел Сайт - Редактор шаблонов - main.js - найдите:
// Аяксом добавляем товар в корзину и вызываем форму быстрого заказа товара
$.ajax({
type: "POST",
cache: false,
url: formBlock.attr('action'),
data: formData,
success: function(data) {
$.fancybox({
content: data,
// При изменении размера окна изменяем размер окна оформления заказа
onUpdate: function() {
return false;
}
});
setTimeout(function() {
$.fancybox.update();
}, 500);
}
});
замените на:
// Аяксом добавляем товар в корзину и вызываем форму быстрого заказа товара
$.ajax({
type: "POST",
cache: false,
url: formBlock.attr('action'),
data: formData
});
#10
Отправлено 31 Октябрь 2017 - 13:49
1. При наведении курсора на кнопку "в корзину" где-то справа вверху появляется такая же серая кнопка! Полагаю, было задумано, чтобы просто кнопка меняла цвет. Сейчас же происходит непонятно что.
2. При добавлении товара в корзину не происходит обновления количества, отображенного на кнопке "КОРЗИНА" в левом поле. Просто число товаров, которое было изначально мигает, но не меняется.

3. Нет никакой анимации. Сложно понять, добавлен товар в корзину или нет.
4. Еще один момент.
В мобильной версии внизу есть 3 больших пункта меню:

Все они ведут на страницу "доставка".
Расскажите, где править код, чтобы я могу поменять вид этих баннеров и переназначить страницы, на которые они ведут
#11
Отправлено 02 Ноябрь 2017 - 13:16
#12
Отправлено 03 Ноябрь 2017 - 08:56
По поводу корзины при наведении, попробуйте следующее, в шаблонах HTML и Товары найдите и удалите:
data-tooltip="В корзину"
В шаблоне HTML найдите:
<li class="info-item col-sm-4 col-xs-12">
<a href="//{NET_DOMAIN}/page/Доставка">
<div class="info-icon">
<i class="fa fa-truck"></i>
</div>
<div class="info-content">
<h6>Бесплатная доставка</h6>
<p class="text-italic">Доставка по городу бесплатно!</p>
</div>
</a>
</li>
<li class="info-item col-sm-4 col-xs-12">
<a href="//{NET_DOMAIN}/page/Доставка">
<div class="info-icon">
<i class="fa fa-gift"></i>
</div>
<div class="info-content">
<h6>Прием заказов 24/7</h6>
<p class="text-italic">Скидки при оформлении заказа!</p>
</div>
</a>
</li>
<li class="info-item col-sm-4 col-xs-12">
<a href="//{NET_DOMAIN}/page/Доставка">
<div class="info-icon">
<i class="fa fa-money"></i>
</div>
<div class="info-content">
<h6>Гарантия возврата</h6>
<p class="text-italic">Возврат товара в течение 30 дней!</p>
</div>
</a>
</li>
в данном блоке измените
//{NET_DOMAIN}/page/Доставка
на необходимые ссылки.
Инструкция по добавлению анимации при клике на кнопку "В корзину":
https://forum.storel...вара-в-корзину/
#13
Отправлено 03 Ноябрь 2017 - 18:56
 Vaccina (03 Ноябрь 2017 - 08:56) писал:
Vaccina (03 Ноябрь 2017 - 08:56) писал:
По поводу корзины при наведении, попробуйте следующее, в шаблонах HTML и Товары найдите и удалите:
data-tooltip="В корзину"
Здравствуйте.
При наведении на кнопку корзины цвет кнопки должен меняться. По-крайней мере, у вас в демо-версии этого шаблона именно так. Сейчас же этого не происходит. Я так понимаю, съехавшая серая надпись "в корзину" это и было изменение цвета кнопки, просто не в том месте.
Как мне поправить код, чтобы цвет кнопки менялся?
И ответьте, пожалуйста, на вопрос №2 моего предыдущего сообщения:
Цитата
#14
Отправлено 15 Ноябрь 2017 - 14:52
 bronko (03 Ноябрь 2017 - 18:56) писал:
bronko (03 Ноябрь 2017 - 18:56) писал:
При наведении на кнопку корзины цвет кнопки должен меняться. По-крайней мере, у вас в демо-версии этого шаблона именно так. Сейчас же этого не происходит. Я так понимаю, съехавшая серая надпись "в корзину" это и было изменение цвета кнопки, просто не в том месте.
Как мне поправить код, чтобы цвет кнопки менялся?
И ответьте, пожалуйста, на вопрос №2 моего предыдущего сообщения:
В конец main.css добавьте код
.mod_block .goodsListForm a:hover {background: #1d8a71;}
цвет #1d8a71 изменяйте на свой.В main.js найдите код
type: "POST",
cache: false,
url: formBlock.attr('action'),
data: formData
и замените на
type: "POST",
cache: false,
url: formBlock.attr('action'),
data: formData,
success: function(data){
$('.header-mobile .block-cart').html($($(data)[2]).html());
$('.block-cart .title').html($($(data)[4]).html());
$('.dropdown-cart').html($($(data)[6]).html());
}
#15
Отправлено 15 Ноябрь 2017 - 17:35
 Danil (15 Ноябрь 2017 - 14:52) писал:
Danil (15 Ноябрь 2017 - 14:52) писал:
type: "POST",
cache: false,
url: formBlock.attr('action'),
data: formData
и замените на
type: "POST",
cache: false,
url: formBlock.attr('action'),
data: formData,
success: function(data){
$('.header-mobile .block-cart').html($($(data)[2]).html());
$('.block-cart .title').html($($(data)[4]).html());
$('.dropdown-cart').html($($(data)[6]).html());
}
#16
#17
Отправлено 17 Ноябрь 2017 - 17:55
У меня на другом аккаунте SL-112954, при добавлении товара в корзину присутствует анимация перемещения товара в корзину.
А здесь этого нет, поэтому добавление в корзину не очевидно для покупателя. Как сделать анимацию перемещения в корзину?
#18
Отправлено 05 Декабрь 2017 - 16:05
2. Если перейти на отображение списком, а потом, не обновляя страницу, перейти обратно в табличный вид, то каталог приобретает вот такой вид:

После обновления страницы все становится хорошо. Но такое поведение ненормально!
3. В основном каталоге сейчас кнопка "корзина" выглядит вот так:
 , а при наведении курсора на кнопку - вот так:
, а при наведении курсора на кнопку - вот так: 
А должна отображаться и вести себя так, как сейчас отображается и ведет себя при отображении списком:

4. Анимации перемещения товара в корзину как не было так и нет! Вы так и не ответили на этот вопрос. Как сделать, чтобы товар "летел" в корзину при нажатии кнопки?
#19
Отправлено 11 Декабрь 2017 - 14:12
#20
Отправлено 12 Декабрь 2017 - 16:29
 bronko (05 Декабрь 2017 - 16:05) писал:
bronko (05 Декабрь 2017 - 16:05) писал:
2. Если перейти на отображение списком, а потом, не обновляя страницу, перейти обратно в табличный вид, то каталог приобретает вот такой вид:
После обновления страницы все становится хорошо. Но такое поведение ненормально!
3. В основном каталоге сейчас кнопка "корзина" выглядит вот так:
А должна отображаться и вести себя так, как сейчас отображается и ведет себя при отображении списком:
4. Анимации перемещения товара в корзину как не было так и нет! Вы так и не ответили на этот вопрос. Как сделать, чтобы товар "летел" в корзину при нажатии кнопки?
1) В шаблоне Товары найдите код
<div class="price-box" itemprop="offers" itemscope itemtype="https://schema.org/Offer">
<!-- информация для поисковика о валюте товара -->
<meta itemprop="priceCurrency" content="{CURRENCY_CHAR_CODE}"/>
{% IF goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>goods.MIN_PRICE_NOW %}
<span class="price old-price {CURRENCY_CHAR_CODE}">{goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</span>
{% ELSEIF goods.MIN_PRICE_OLD>goods.MIN_PRICE_NOW %}
<span class="price old-price {CURRENCY_CHAR_CODE}">{goods.MIN_PRICE_OLD | money_format}</span>
{% ENDIF %}
<span class="price {CURRENCY_CHAR_CODE}" itemprop="price" content="{goods.MIN_PRICE_NOW}">{goods.MIN_PRICE_NOW | money_format}</span>
</div>
<div class="actions">
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" class="product-form-{goods.MIN_PRICE_NOW_ID} goodsListForm">
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{goods.MIN_PRICE_NOW_ID}" />
<!--a class="add-cart quick" title="Быстро оформить заказ" href="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}?hash={HASH | url_amp}&form%5Bgoods_from%5D={goods.GOODS_FROM}&form%5Bgoods_mod_id%5D={goods.MIN_PRICE_NOW_ID}"><span class="label">{% IF SETTINGS_GOODS_DONT_PUT_TO_CART_MORE_THAN_AVAILABLE && goods.MAX_REST_VALUE=0 %}Нет в наличии{% ELSE %}<i class="fa fa-shopping-cart"></i>Быстрый заказ{% ENDIF %}</span></a-->
<a class="add-cart" title="В корзину" href="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}?hash={HASH | url_amp}&form%5Bgoods_from%5D={goods.GOODS_FROM}&form%5Bgoods_mod_id%5D={goods.MIN_PRICE_NOW_ID}"><span class="label">{% IF SETTINGS_GOODS_DONT_PUT_TO_CART_MORE_THAN_AVAILABLE && goods.MAX_REST_VALUE=0 %}Нет в наличии{% ELSE %}<i class="fa fa-shopping-cart"></i>В корзину{% ENDIF %}</span></a>
<!-- Если есть возможность добавить товар в избранное -->
{% IF goods.IS_HAS_IN_FAVORITES_LIST %}
<a class="add-wishlist added"
data-action-is-add="0"
data-action-add-url="{FAVORITES_ADD_URL}"
data-action-delete-url="{FAVORITES_DELETE_URL}"
data-action-add-title="Добавить «{goods.NAME}» в избранное"
data-action-delete-title="Убрать «{goods.NAME}» из избранного"
data-add-tooltip="В Избранное"
data-del-tooltip="Убрать из избранного"
data-tooltip="Убрать из избранного"
title="Убрать «{goods.NAME}» из избранного"
href="{FAVORITES_DELETE_URL}?id={goods.MIN_PRICE_NOW_ID}&return_to={CURRENT_URL | urlencode}"
><i class="fa fa-heart"></i></a>
{% ELSE %}
<a class="add-wishlist"
data-action-is-add="1"
data-action-add-url="{FAVORITES_ADD_URL}"
data-action-delete-url="{FAVORITES_DELETE_URL}"
data-action-add-title="Добавить «{goods.NAME}» в избранное"
data-action-delete-title="Убрать «{goods.NAME}» из избранного"
data-add-tooltip="В Избранное"
data-del-tooltip="Убрать из избранного"
data-tooltip="В Избранное"
title="Добавить «{goods.NAME}» в избранное" href="{FAVORITES_ADD_URL}?id={goods.MIN_PRICE_NOW_ID}&return_to={CURRENT_URL | urlencode}"
href="{FAVORITES_ADD_URL}?id={goods.MIN_PRICE_NOW_ID}&return_to={CURRENT_URL | urlencode}"
><i class="fa fa-heart"></i></a>
{% ENDIF %}
<!-- END Если есть возможность добавить товар в избранное -->
<!-- Если в тарифном плане подключен модуль сравнения товаров и он не выключен в настройках магазина -->
{% IF TARIFF_FEATURE_GOODS_COMPARE && SETTINGS_COMPARE_DISABLE=0 %}
{% IF goods.IS_HAS_IN_COMPARE_LIST %}
<a class="add-compare added"
data-action-is-add="0"
data-action-add-url="{COMPARE_ADD_URL}"
data-action-delete-url="{COMPARE_DELETE_URL}"
data-action-add-title="Добавить «{goods.NAME}» в список сравнения с другими товарами"
data-action-delete-title="Убрать «{goods.NAME}» из списка сравнения с другими товарами"
data-prodname="{goods.NAME}"
data-produrl="{goods.URL}"
data-id="{goods.ID}"
data-mod-id="{goods.MIN_PRICE_NOW_ID}"
data-add-tooltip="В Сравнение"
data-del-tooltip="Убрать из сравнения"
data-tooltip="Убрать из сравнения"
title="Убрать «{goods.NAME}» из списка сравнения с другими товарами"
href="{COMPARE_DELETE_URL}?id={goods.MIN_PRICE_NOW_ID}&from={goods.GOODS_FROM}&return_to={CURRENT_URL | urlencode}"
><i class="fa fa-retweet"></i></a>
{% ELSE %}
<a class="add-compare"
data-action-is-add="1"
data-action-add-url="{COMPARE_ADD_URL}"
data-action-delete-url="{COMPARE_DELETE_URL}"
data-action-add-title="Добавить «{goods.NAME}» в список сравнения с другими товарами"
data-action-delete-title="Убрать «{goods.NAME}» из списка сравнения с другими товарами"
data-prodname="{goods.NAME}"
data-produrl="{goods.URL}"
data-id="{goods.ID}"
data-mod-id="{goods.MIN_PRICE_NOW_ID}"
data-add-tooltip="В Сравнение"
data-del-tooltip="Убрать из сравнения"
data-tooltip="В Сравнение"
title="Добавить «{goods.NAME}» в список сравнения с другими товарами"
href="{COMPARE_ADD_URL}?id={goods.MIN_PRICE_NOW_ID}&from={goods.GOODS_FROM}&return_to={CURRENT_URL | urlencode}"
><i class="fa fa-retweet"></i></a>
{% ENDIF %}
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль сравнения товаров и он не выключен в настройках магазина -->
</form>
</div>
и замените его на
<div class="change">
{% FOR mods %}
<div class="mod_price {goods.mods.ID}">
<div class="price-box">
{% IF goods.mods.PRICE_NOW_WITHOUT_DISCOUNT>goods.mods.PRICE_NOW %}
<span class="price old-price {CURRENCY_CHAR_CODE}">{goods.mods.PRICE_NOW_WITHOUT_DISCOUNT | money_format}</span>
{% ELSEIF goods.mods.PRICE_OLD>goods.mods.PRICE_NOW %}
<span class="price old-price {CURRENCY_CHAR_CODE}">{goods.mods.PRICE_OLD | money_format}</span>
{% ENDIF %}
<span class="price {CURRENCY_CHAR_CODE}" itemprop="price" content="{goods.MIN_PRICE_NOW}">{goods.mods.PRICE_NOW | money_format}</span>
</div>
</div>
{% ENDFOR mods %}
<div class="mod_block">
<select class="select_mod" value="0002">
<option value="0002" >Выберите размер</option>
{% FOR mods %}
<option value="{goods.mods.ID}" {% IF goods.mods.SELECTED %}selected="selected"{% ENDIF %}>{%FOR v%}{goods.mods.v.NAME}: {goods.mods.v.VALUE} {% ENDFOR v %}</option>
{% ENDFOR mods %}
</select>
{% FOR mods %}
<div class="mod_inf {goods.mods.ID}">
<div class="cart">
<div class="addcartbutton">
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" class="product-form-{goods.mods.ID} goodsListForm">
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{goods.mods.ID}" />
<div class="">
<a class="add-cart" title="В корзину" href="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}?hash={HASH | url_amp}&form%5Bgoods_from%5D={goods.GOODS_FROM}&form%5Bgoods_mod_id%5D={goods.mods.ID}"><i class="fa fa-shopping-cart"></i>В корзину</a>
</div>
</form>
</div>
</div>
</div>
{% ENDFOR mods %}
</div>
</div>
Затем в файле main.css найдите код
.mod_block {
display: flex;
justify-content: center;
}
и сразу после него добавьте
.products-list .mod_block {
display: flex;
justify-content: start;
}
2) В шаблоне Товары найдите код
{% ELSE %}
<a data-href="?goods_view_type=1" title="Таблица" class="fa fa-th-large"></a>
<span title="Список" class="fa fa-th-list"></span>
{% ENDIF %}
Сразу после него вставьте код
<script>
$(document).ready(function(){
$('.select_mod').change(function(){
var modInf = $(this).closest('.change').find('.mod_inf').hide(),
modPrice = $(this).closest('.change').find('.mod_price').hide(),
active = modInf.filter('.' + $(this).val()),
activePrice = modPrice.filter('.' + $(this).val()),
valselect=$(this).val();
console.log(modPrice)
if (valselect=='0002'){
$(this).closest('.change').find('.add-cart').hide();
$(this).css('border','2px solid red');
}else{
$(this).closest('.change').find('.add-cart').show();
$(this).css('border','none');
}
if(active.length){
active.show();
activePrice.show();
return;
}
modInf.first().show();
modPrice.first().show();
})
$('.view-mode a').click(function(){
setTimeout(function(){
$('.item').each(function(){
$(this).find('.select_mod option:first').prop('selected', true);
$(this).find('.select_mod').change();
})
}, 1000)
})
})
</script>
3) Найдите строку
<a class="add-cart" title="В корзину" href="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}?hash={HASH | url_amp}&form%5Bgoods_from%5D={goods.GOODS_FROM}&form%5Bgoods_mod_id%5D={goods.mods.ID}">В корзину</a>
и замените ее на
<a class="add-cart" title="В корзину" href="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}?hash={HASH | url_amp}&form%5Bgoods_from%5D={goods.GOODS_FROM}&form%5Bgoods_mod_id%5D={goods.mods.ID}"><i class="fa fa-shopping-cart"></i>В корзину</a>
Затем в файле main.css найдите код
.mod_block .goodsListForm a {
background: #1d8a71;
color: #fff !important;
padding: 4px 11px;
margin-left: 10px;
}
и замените его на
.mod_block .goodsListForm a {
color: #fff !important;
position: relative;
float: left;
text-align: center;
background: #8C8D8E;
font-size: 12px;
padding: 7px;
text-transform: uppercase;
margin-left: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
.mod_block .add-cart i {margin-right: 5px;vertical-align: 1px;}
4. По этому вопросу Вам ранее присылали ссылку на инструкцию.
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных





















