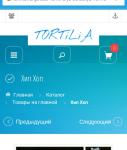
Добрый день, помогите сузить строку меню и убрать кнопку лайк
Сузить Строку Меню И Убрать Кнопку Лайк
Автор 57P, 29 июля 2016 17:18
Сообщений в теме: 5
#1
Отправлено 29 Июль 2016 - 17:18
#2
Отправлено 30 Июль 2016 - 03:34
В main.css после:
пропишите:
@media all and (max-width: 481px) {
пропишите:
.products-grid .item .item-inner .item-img .item-box-hover {
display: none;
}
#mommenu {
height: auto;
}
#mommenu span, #mommenu ~ .nav-right {
margin-top: 0 !important;
}
#4
Отправлено 30 Июль 2016 - 17:24
 57P (30 Июль 2016 - 11:53) писал:
57P (30 Июль 2016 - 11:53) писал:
Спасибо, только съехала кнопка поиск,
А в карточке товара, лого теперь криво отображается, и хотелось бы сузить все что в синем с небольшими отступами.
А в карточке товара, лого теперь криво отображается, и хотелось бы сузить все что в синем с небольшими отступами.
В шаблоне main.css найдите код:
#menu .nav-right .block-search #search_mini_form2 {
position: absolute;
right: 160px;
cursor: pointer;
z-index: 2;
height: 51px;
width: 51px;
}
и замените на:
#menu .nav-right .block-search #search_mini_form2 {
position: absolute;
right: 160px;
cursor: pointer;
z-index: 2;
height: 51px;
top: 2px;
width: 51px;
}
В каком браузере у Вас проблема с логотипом? Ее пока не наблюдаем.
#6
Отправлено 02 Август 2016 - 07:15
В main.css после:
пропишите:
@media all and (max-width: 481px) {
пропишите:
#header {
background: #fff;
margin-bottom: 5px;
}
#menu .nav-right .block-search #search_mini_form2 {
right: 140px;
margin: 0;
}
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных