Немного Правок По Оформлению Заказа
Автор arenkir, 26 июля 2016 21:18
Сообщений в теме: 11
#1
Отправлено 26 Июль 2016 - 21:18
здравствуйте, помогите добить мелочи пожалуйста
1. при клике на кнопку обратного звонка - Позвоните мне! вылазиет окно. у него минимальная высота 330 пикселей, как убрать не нашел( надо высоту срезать
2. когда у нас есть товар в корзине, кликаем туда, и на этом экране надо сделать чтобы внизу кнопка "Оформить заказ" была синей как щас, а "Очистить корзину" белой, инверсной в общем
889-890 строчка в main.css не разобрался как сделать только на правую кнопку. писал этот класс startOrder, не помогло)
3. когда жмем на товаре Быстрый заказ, появляется окно
нужно убрать проверку заполнения поле имя, ну чтобы пропускало без заполнения
в спрятать нижний блок именно тут в сплывающем окне
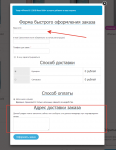
4. немного незнаю как мне так сделали, но когда мы жмем на корзину, и кликаем оформить заказ, появляется ниже также форма быстрого заказа (а может это особенность этой темы, на других проектах везде заказ в 4 шага делается. но так даже лучше)
так вот тут, когда с этой страницы Корзина жмем, надо чтобы вместо Имя написать ФИО, также убрать проверку на заполнение этого поля
а где поле для ввода адреса доставки надо чтобы было на всю ширину
5. когда находимся в карточке товара, вот иконку Быстрый заказ надо синей, а при наведении серой.
6. в вкладке Доставка и Оплата в товаре я закомментил вывод текста из описания доставки, и надо вставить было этот текст. но он почемуто 2 раза ставится. помогите вылечить это.
7. и чтобы темы не плодить, вот эту иконку надо слева воткнуть. просто я ставл. а она выше блоком идет и смешает вниз ul список
это для Аккаунт SL-390148
1. при клике на кнопку обратного звонка - Позвоните мне! вылазиет окно. у него минимальная высота 330 пикселей, как убрать не нашел( надо высоту срезать
2. когда у нас есть товар в корзине, кликаем туда, и на этом экране надо сделать чтобы внизу кнопка "Оформить заказ" была синей как щас, а "Очистить корзину" белой, инверсной в общем
889-890 строчка в main.css не разобрался как сделать только на правую кнопку. писал этот класс startOrder, не помогло)
3. когда жмем на товаре Быстрый заказ, появляется окно
нужно убрать проверку заполнения поле имя, ну чтобы пропускало без заполнения
в спрятать нижний блок именно тут в сплывающем окне
4. немного незнаю как мне так сделали, но когда мы жмем на корзину, и кликаем оформить заказ, появляется ниже также форма быстрого заказа (а может это особенность этой темы, на других проектах везде заказ в 4 шага делается. но так даже лучше)
так вот тут, когда с этой страницы Корзина жмем, надо чтобы вместо Имя написать ФИО, также убрать проверку на заполнение этого поля
а где поле для ввода адреса доставки надо чтобы было на всю ширину
5. когда находимся в карточке товара, вот иконку Быстрый заказ надо синей, а при наведении серой.
6. в вкладке Доставка и Оплата в товаре я закомментил вывод текста из описания доставки, и надо вставить было этот текст. но он почемуто 2 раза ставится. помогите вылечить это.
7. и чтобы темы не плодить, вот эту иконку надо слева воткнуть. просто я ставл. а она выше блоком идет и смешает вниз ul список
это для Аккаунт SL-390148
#2
Отправлено 27 Июль 2016 - 06:35
1. В шаблоне HTML найдите:
в нем уменьшите значение параметра maxHeight
2. В main.css найдите:
замените на:
3. Имя является обязательным параметром для оформления заказа, может тогда задать по умолчанию "Иванов И.И." или подобное в случае, если клиент не заполняет данное поле?
4. В шаблоне Быстрый заказ найдите и замените текст "Имя", далее в main.css добавьте:
5. В main.css найдите:
после него пропишите:
6. В шаблоне Товар найдите:
замените на:
7. В main.css найдите:
замените на:
вместо знака # пропишите имя файла иконки
<script>
$(document).ready(function() {
$(".callback").fancybox({
maxWidth : 300,
maxHeight : 330,
fitToView : false,
width : '70%',
height : '70%',
autoSize : false,
closeClick : false,
openEffect : 'none',
closeEffect : 'none'
});
});
</script>
в нем уменьшите значение параметра maxHeight
2. В main.css найдите:
.cartTable .buttons .button {float: right;margin: 0 3px 3px;border-color:#3cabda !important; background-color: #3cabda !important; color: #fff !important;}
.cartTable .buttons:hover .button:hover {background-color: #fff !important; color: #353535 !important;border-color:#3cabda !important;}
замените на:
.cartTable .buttons .button {float: right;margin: 0 3px 3px;border-color:#3cabda; background-color: #3cabda; color: #fff;}
.cartTable .buttons:hover .button:hover {background-color: #fff; color: #353535;border-color:#3cabda;}
.cartTable .buttons .button.col-left {background-color: #fff; color: #353535;border-color:#3cabda;}
.cartTable .buttons .button.col-left:hover {border-color:#3cabda; background-color: #3cabda; color: #fff;}
3. Имя является обязательным параметром для оформления заказа, может тогда задать по умолчанию "Иванов И.И." или подобное в случае, если клиент не заполняет данное поле?
4. В шаблоне Быстрый заказ найдите и замените текст "Имя", далее в main.css добавьте:
#quickDeliveryAddress {
max-width: 100%;
width: 100%;
}
5. В main.css найдите:
.product-shop .add-to-cart .btn-cart {position: relative;padding: 12px 24px 12px 53px;margin: 0 0;font-size: 14px;background: #c0c0c0;color: #FFF;border-color: #c0c0c0;-webkit-border-radius: 24px;-moz-border-radius: 24px;border-radius: 24px;background-image: url("{ASSETS_IMAGES_PATH}action-llist.png");background-repeat: no-repeat;background-position: 9px -346px;}
.product-shop .add-to-cart .link-more {display: none;text-decoration: none;padding: 11px 24px 10px 24px;-webkit-border-radius: 24px;-moz-border-radius: 24px;border-radius: 24px;}
.product-shop .add-to-cart .btn-cart:hover {background-color: #3cabda;border-color: #3cabda;}
после него пропишите:
.product-shop .add-to-cart .quick.btn-cart {background-color: #3cabda;border-color: #3cabda;}
.product-shop .add-to-cart .quick.btn-cart:hover {border-color: #c0c0c0;background-color: #c0c0c0;}
6. В шаблоне Товар найдите:
{% FOR goods_delivery %}
<div class="delivery">
<div style="text-align: center;"><span style="font-size:18px;"><strong>ТЕРРИТОРИЯ ДОСТАВКИ – ВСЯ РОССИЯ</strong><br>
<strong>СТОИМОСТЬ ДОСТАВКИ – БЕСПЛАТНО</strong><br>
<strong>СПОСОБЫ ДОСТАВКИ – КУРЬЕРОМ / САМОВЫВОЗ</strong><br>
<strong>ПРОВЕРКА ПЕРЕД ПОЛУЧЕНИЕМ - ВОЗМОЖНО</strong></span><br>
</div>
замените на:
<div style="text-align: center;"><span style="font-size:18px;"><strong>ТЕРРИТОРИЯ ДОСТАВКИ – ВСЯ РОССИЯ</strong><br>
<strong>СТОИМОСТЬ ДОСТАВКИ – БЕСПЛАТНО</strong><br>
<strong>СПОСОБЫ ДОСТАВКИ – КУРЬЕРОМ / САМОВЫВОЗ</strong><br>
<strong>ПРОВЕРКА ПЕРЕД ПОЛУЧЕНИЕМ - ВОЗМОЖНО</strong></span><br>
</div>
{% FOR goods_delivery %}
<div class="delivery">
7. В main.css найдите:
#custommenu ul.mainnav li.level0:first-child {
padding-left: 0;
}
замените на:
#custommenu ul.mainnav li.level0:first-child {
padding-left: 0;
background: url("{ASSETS_IMAGES_PATH}#") no-repeat left center;
padding-left: 30px;
}
вместо знака # пропишите имя файла иконки
#3
Отправлено 27 Июль 2016 - 08:36
 Vaccina (27 Июль 2016 - 06:35) писал:
Vaccina (27 Июль 2016 - 06:35) писал:
3. Имя является обязательным параметром для оформления заказа, может тогда задать по умолчанию "Иванов И.И." или подобное в случае, если клиент не заполняет данное поле?
4. В шаблоне Быстрый заказ найдите и замените текст "Имя", далее в main.css добавьте:
7. В main.css найдите:
замените на:
вместо знака # пропишите имя файла иконки
4. В шаблоне Быстрый заказ найдите и замените текст "Имя", далее в main.css добавьте:
7. В main.css найдите:
#custommenu ul.mainnav li.level0:first-child {
padding-left: 0;
}
замените на:
#custommenu ul.mainnav li.level0:first-child {
padding-left: 0;
background: url("{ASSETS_IMAGES_PATH}#") no-repeat left center;
padding-left: 30px;
}
вместо знака # пропишите имя файла иконки
спасибо! осталось пара пунктов
7. иконка встала, только надо вверх ее и чтобы можно было сделать кликабельной. ну она на главную вести должна. если можно
3. можно тогда сделать чтобы передавалось Посетитель, но в поле placoholder был пустой. ну если не заполнил, то передается Посетитель
4. пока отменяется. изучаю функционал заказ в 1 клик. вопросы потом задам.
#4
Отправлено 27 Июль 2016 - 13:58
помогите 
#6
Отправлено 28 Июль 2016 - 17:25
модераторы, подскажите пожалуйста как дальше править.
#7
Отправлено 29 Июль 2016 - 18:19
нваркврпсрк
#8
Отправлено 30 Июль 2016 - 02:57
7. В этом случае отмените изменения выше, так как иконка должна быть кликабельной, в шаблоне HTML найдите:
замените на:
вместо знака # укажите ссылку на иконку.
3. В шаблоне Быстрый заказ найдите:
замените на:
4. Тут используется один и тот же шаблон, одна и и та же страница.
<!-- BEGIN: Main Navigation -->
<div id="mainnav" class="col-md-10">
<div id="custommenu">
<ul class="mainnav">
{%IFNOT catalog_full_empty%}
{%FOR catalog_full%}
{% IF catalog_full.FIRST %}{% IFNOT catalog_full.LEVEL = 0 %}<ul class="sub {% IF catalog_full.LEVEL > 2 %}hide-cat{% ENDIF %} {% IF catalog_full.LEVEL = 1 %}dropdown-menu{% ENDIF %}">{% ENDIF %}{% ENDIF %}
<li class="level{catalog_full.LEVEL} {% IF catalog_full.ISSET_SUB %}parent{% ENDIF %} {% IF catalog_full.CURRENT %}active{% ENDIF %}">
<a href="{catalog_full.URL}" class="title-lv{catalog_full.LEVEL} {% IF catalog_full.CURRENT %}active{% ENDIF %}">{catalog_full.NAME}</a>
{% IF catalog_full.ISSET_SUB=0 %}</li>{% ENDIF %}
{% IF catalog_full.LAST %}{%FOR out%}</ul> {%IFNOT catalog_full.out.LAST%}</li>{%ENDIF%}{%ENDFOR%}{% ENDIF %}
{%ENDFOR%}
{%ENDIF%}
замените на:
<!-- BEGIN: Main Navigation -->
<div id="mainnav" class="col-md-10">
<div id="custommenu">
<ul class="mainnav">
<li class="level0"><a href="http://{NET_DOMAIN}/" class="title-lv0 "><img src="#" alt="" /></a></li>
{%IFNOT catalog_full_empty%}
{%FOR catalog_full%}
{% IF catalog_full.FIRST %}{% IFNOT catalog_full.LEVEL = 0 %}<ul class="sub {% IF catalog_full.LEVEL > 2 %}hide-cat{% ENDIF %} {% IF catalog_full.LEVEL = 1 %}dropdown-menu{% ENDIF %}">{% ENDIF %}{% ENDIF %}
<li class="level{catalog_full.LEVEL} {% IF catalog_full.ISSET_SUB %}parent{% ENDIF %} {% IF catalog_full.CURRENT %}active{% ENDIF %}">
<a href="{catalog_full.URL}" class="title-lv{catalog_full.LEVEL} {% IF catalog_full.CURRENT %}active{% ENDIF %}">{catalog_full.NAME}</a>
{% IF catalog_full.ISSET_SUB=0 %}</li>{% ENDIF %}
{% IF catalog_full.LAST %}{%FOR out%}</ul> {%IFNOT catalog_full.out.LAST%}</li>{%ENDIF%}{%ENDFOR%}{% ENDIF %}
{%ENDFOR%}
{%ENDIF%}
вместо знака # укажите ссылку на иконку.
3. В шаблоне Быстрый заказ найдите:
<input id="reg_name" name="form[contact][person]" value="{ORDER_FORM_CONTACT_PERSON}" maxlength="100" class="required inputText" type="text"/>
замените на:
<input id="reg_name" name="form[contact][person]" value="Посетитель" maxlength="100" class="required inputText" type="text"/>
4. Тут используется один и тот же шаблон, одна и и та же страница.
#9
Отправлено 31 Июль 2016 - 08:52
 Vaccina (30 Июль 2016 - 02:57) писал:
Vaccina (30 Июль 2016 - 02:57) писал:
7. В этом случае отмените изменения выше, так как иконка должна быть кликабельной, в шаблоне HTML найдите:[CODE]
4. Тут используется один и тот же шаблон, одна и и та же страница.
4. Тут используется один и тот же шаблон, одна и и та же страница.
7. она все равно вниз добавилась) там которая слева не кликабельна. ее сказали оставить.
а справа кликабельна. но вот ее надо наверх
4. а какие есть варианты? в этом шаблоне есть как в Нефрите 4 шаговая система покупки?
#10
Отправлено 02 Август 2016 - 15:19
 arenkir (31 Июль 2016 - 08:52) писал:
arenkir (31 Июль 2016 - 08:52) писал:
7. она все равно вниз добавилась) там которая слева не кликабельна. ее сказали оставить.
а справа кликабельна. но вот ее надо наверх
4. а какие есть варианты? в этом шаблоне есть как в Нефрите 4 шаговая система покупки?
а справа кликабельна. но вот ее надо наверх
4. а какие есть варианты? в этом шаблоне есть как в Нефрите 4 шаговая система покупки?
7) В шаблоне HTML найдите блок
<div id="mainnav" class="col-md-10">
<div id="custommenu">
<ul class="mainnav">
<li class="level0"><a href="http://{NET_DOMAIN}/" class="title-lv0 "><img src="http://design.istoretelephone.ru/main24.png" alt="" /></a></li>
{%IFNOT catalog_full_empty%}
{%FOR catalog_full%}
{% IF catalog_full.FIRST %}{% IFNOT catalog_full.LEVEL = 0 %}<ul class="sub {% IF catalog_full.LEVEL > 2 %}hide-cat{% ENDIF %} {% IF catalog_full.LEVEL = 1 %}dropdown-menu{% ENDIF %}">{% ENDIF %}{% ENDIF %}
<li class="level{catalog_full.LEVEL} {% IF catalog_full.ISSET_SUB %}parent{% ENDIF %} {% IF catalog_full.CURRENT %}active{% ENDIF %}">
<a href="{catalog_full.URL}" class="title-lv{catalog_full.LEVEL} {% IF catalog_full.CURRENT %}active{% ENDIF %}">{catalog_full.NAME}</a>
{% IF catalog_full.ISSET_SUB=0 %}</li>{% ENDIF %}
{% IF catalog_full.LAST %}{%FOR out%}</ul> {%IFNOT catalog_full.out.LAST%}</li>{%ENDIF%}{%ENDFOR%}{% ENDIF %}
{%ENDFOR%}
{%ENDIF%}
</ul>
</div>
и замените его на
<div id="mainnav" class="col-md-10">
<div id="custommenu">
<ul class="mainnav">
{%IFNOT catalog_full_empty%}
{%FOR catalog_full%}
{% IF catalog_full.FIRST %}{% IFNOT catalog_full.LEVEL = 0 %}<ul class="sub {% IF catalog_full.LEVEL > 2 %}hide-cat{% ENDIF %} {% IF catalog_full.LEVEL = 1 %}dropdown-menu{% ENDIF %}">{% ENDIF %}{% ENDIF %}
<li class="level{catalog_full.LEVEL} {% IF catalog_full.ISSET_SUB %}parent{% ENDIF %} {% IF catalog_full.CURRENT %}active{% ENDIF %}">
<a href="{catalog_full.URL}" class="title-lv{catalog_full.LEVEL} {% IF catalog_full.CURRENT %}active{% ENDIF %}">{catalog_full.NAME}</a>
{% IF catalog_full.ISSET_SUB=0 %}</li>{% ENDIF %}
{% IF catalog_full.LAST %}{%FOR out%}</ul> {%IFNOT catalog_full.out.LAST%}</li>{%ENDIF%}{%ENDFOR%}{% ENDIF %}
{%ENDFOR%}
{%ENDIF%}
</ul>
</div>
Далее там же найдите блок
<span class="welcome">Добро пожаловать!</span>
<ul class="links">
{% FOR menu %}
{% FOR header %}
{% FOR links %}
<li><a href="{menu.header.links.URL}" {% IF menu.header.links.SELECTED %}class="selected"{%ENDIF%} {% IF menu.header.links.TITLE %}title="{menu.header.links.TITLE}"{% ENDIF %}>{menu.header.links.NAME}</a></li>
{% ENDFOR %}
{% ENDFOR %}
{% ENDFOR %}
</ul>
и замените его на
<span class="welcome">Добро пожаловать!</span>
<ul class="links">
<li><a href="http://{NET_DOMAIN}/" class="title-lv0 "><img src="http://design.istoretelephone.ru/main24.png" alt="" /></a></li>
{% FOR menu %}
{% FOR header %}
{% FOR links %}
<li><a href="{menu.header.links.URL}" {% IF menu.header.links.SELECTED %}class="selected"{%ENDIF%} {% IF menu.header.links.TITLE %}title="{menu.header.links.TITLE}"{% ENDIF %}>{menu.header.links.NAME}</a></li>
{% ENDFOR %}
{% ENDFOR %}
{% ENDFOR %}
</ul>
4) Чтобы заказ из корзины проходил в 4 шага Вам необходимо в шаблоне Корзина найти строку
<a id="startOrder" class="button" title="Перейти к быстрому оформлению заказа">Оформить заказ</a>и заменить ее на
<input class="button" type="submit" name="next_step" value="Оформить заказ" title="Перейти к оформлению заказа в 4 шага" />
#12
Отправлено 24 Ноябрь 2017 - 14:24
 VladimirIvanushkin (19 Ноябрь 2017 - 19:20) писал:
VladimirIvanushkin (19 Ноябрь 2017 - 19:20) писал:
Здравствуйте, как упростить ФОРМУ ЗАКАЗА ? Оставить нужно только Форму быстрого заказа, а остальные данные чтоб по телефону можно было узнать...
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных