Stasya (22 Июль 2016 - 13:07) писал:
Stasya (22 Июль 2016 - 13:07) писал:
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
В шаблоне HTML найдите блок
<div class="footer-title titleCallForm">
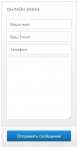
<h3>Онлайн заявка</h3>
</div>
<form method="post" action="{CALLBACK_URL}" class="callbackForm" enctype="multipart/form-data">
<input type="hidden" name="hash" value="{HASH}" />
<input class="callbackredirect" type="hidden" name="return_to" value="{CALLBACK_URL}"/>
<!-- Набор полей которые не видит пользователь, но видят боты. Когда они их заполняют мы точно знаем, что их прислал нам бот и мы не сохраняем подобный отзыв о товаре, а боту отправившему отзыв сообщаем, что отзыв добавлен успешно, но будет отображён здесь после прохождения модерации -->
{ANTISPAM_CODE}
{% IF FORM_NOTICE %}<div class="{% IF FORM_NOTICE_IS_GOOD %}success{% ELSE %}warning{% ENDIF %}">{FORM_NOTICE}</div>{% ENDIF %}
<input id="callback_person" class="inputText callback_person required" type="text" name="form[{ANTISPAM_FORM_FIELD_NAME_CALLBACK_PERSON}]" value="{FORM_CALLBACK_PERSON}" placeholder="Представьтесь, пожалуйста" maxlength="50" title="Представьтесь, пожалуйста" autocomplete="off" />
<input id="callback_phone" class="inputText callback_phone required" type="text" name="form[{ANTISPAM_FORM_FIELD_NAME_CALLBACK_PHONE}]" value="{FORM_CALLBACK_PHONE}" placeholder="Введите номер телефона" maxlength="50" title="Введите номер телефона" autocomplete="off" />
{% IFNOT FORM_SEND_OK %}<button type="submit" title="Отправить" class="button">Отправить</button>{% ENDIF %}
</form>
и замените его на
<div class="footer-title titleCallForm">
<h3>Онлайн заявка</h3>
</div>
<form method="post" action="{CALLBACK_URL}" class="callbackForm" enctype="multipart/form-data">
<input type="hidden" name="hash" value="{HASH}" />
<input class="callbackredirect" type="hidden" name="return_to" value="{CALLBACK_URL}"/>
<!-- Набор полей которые не видит пользователь, но видят боты. Когда они их заполняют мы точно знаем, что их прислал нам бот и мы не сохраняем подобный отзыв о товаре, а боту отправившему отзыв сообщаем, что отзыв добавлен успешно, но будет отображён здесь после прохождения модерации -->
{ANTISPAM_CODE}
{% IF FORM_NOTICE %}<div class="{% IF FORM_NOTICE_IS_GOOD %}success{% ELSE %}warning{% ENDIF %}">{FORM_NOTICE}</div>{% ENDIF %}
<input id="callback_person" class="inputText callback_person required" type="text" name="form[{ANTISPAM_FORM_FIELD_NAME_CALLBACK_PERSON}]" value="{FORM_CALLBACK_PERSON}" placeholder="Представьтесь, пожалуйста" maxlength="50" title="Представьтесь, пожалуйста" autocomplete="off" />
<input id="callback_phone" class="inputText callback_phone required" type="text" name="form[{ANTISPAM_FORM_FIELD_NAME_CALLBACK_PHONE}]" value="{FORM_CALLBACK_PHONE}" placeholder="Введите номер телефона" maxlength="50" title="Введите номер телефона" autocomplete="off" />
<textarea id="callback_message" class="inputText callback_message required" placeholder="Опишите Вашу проблему" name="form[{ANTISPAM_FORM_FIELD_NAME_CALLBACK_MESSAGE}]" >{FORM_CALLBACK_MESSAGE}</textarea>
{% IFNOT FORM_SEND_OK %}<button type="submit" title="Отправить" class="button">Отправить</button>{% ENDIF %}
</form>
В файле main.css найдите блок
.titleCallForm h3 {
font-size: 24px;
}
и замените его на
.titleCallForm h3 {
font-size: 20px;
font-family: "Helvetica Neue",Helvetica,Arial;
}
Далее найдите блок
.formCallBack input {
margin-bottom: 5px;
}
и замените его на
.formCallBack input, .formCallBack textarea{
margin-bottom: 5px;
font-family: "Helvetica Neue",Helvetica,Arial,sans-serif;
font-size: 13px;
}
Спасибо, с вами приятно работать!!!
Есть одно но, с телефона полнейший хаос)))