
Подгон Окон С Товарами Под Изображения
#1
Отправлено 22 Июнь 2016 - 19:30
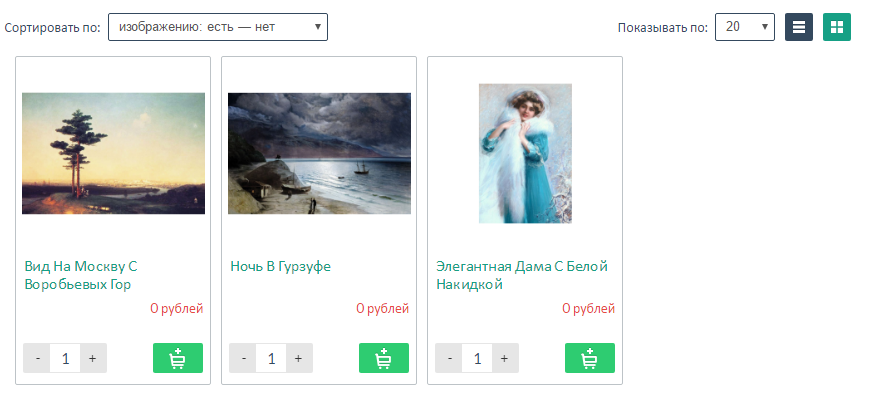
1. Как можно подогнать окна товара по размеру картинки, чтобы не было столь большого расстояния между названием и ценой,
2. а также если картинка горизонтальная, то как уменьшить расстояние между картинкой и ее названием?
3. Как уменьшить ширину окошка товара, убрав белые отступы, а случае с товаром номер 1 в скриншоте?
Спасибо
магазин d196137
#2
Отправлено 22 Июнь 2016 - 22:58
 artecards (22 Июнь 2016 - 19:30) писал:
artecards (22 Июнь 2016 - 19:30) писал:
1. Как можно подогнать окна товара по размеру картинки, чтобы не было столь большого расстояния между названием и ценой,
2. а также если картинка горизонтальная, то как уменьшить расстояние между картинкой и ее названием?
3. Как уменьшить ширину окошка товара, убрав белые отступы, а случае с товаром номер 1 в скриншоте?
Спасибо
магазин d196137
style="{%IFNOT goods.DESCRIPTION_SHORT %}display:none;"{% ENDIF %}
Теперь этот отступ будет скрыт, если краткое описание к товару не заполнено. Если заполнен, то просто будет отображаться текст.2. Лучше сразу загружать одинаковые изображения. Если поднять название, то это будет некрасиво и все карточки товаров будут смотреться в разнобой. Например, все изображения можно сделать квадратными. Пример в прикрепленном ссылке на файл и на скриншоте

3. Отступы можно убрать в файле main.css в блоке:
.menu-item-slider {
/* max-height: 190px; */
/* min-width: 194px; */
position: relative;
display: block;
padding: 3%;
height: 208px;
cursor: pointer;
}
замените его на
.menu-item-slider {
/* max-height: 190px; */
/* min-width: 194px; */
position: relative;
display: block;
height: 208px;
cursor: pointer;
}
#4
Отправлено 23 Июнь 2016 - 07:22
.menu-item-slider {
/* max-height: 190px; */
/* min-width: 194px; */
position: relative;
display: block;
height: 208px;
cursor: pointer;
}
попробуйте заменить на:
.menu-item-slider {
position: relative;
display: block;
height: 195px;
cursor: pointer;
}
далее найдите:
.owl-carousel {
position: relative;
display: none !important;
width: 100%;
height: 100%;
-ms-touch-action: pan-y;
}
замените на:
.owl-carousel {
position: relative;
display: none;
width: 100%;
height: 100%;
-ms-touch-action: pan-y;
}
#6
Отправлено 23 Июнь 2016 - 07:38
.menu-item-price .last {
height: 16px;
color: #7F8C8D;
font-size: 12px;
}
замените на:
.menu-item-price .last {
height: 16px;
color: #7F8C8D;
font-size: 12px;
display: none;
}
#8
Отправлено 23 Июнь 2016 - 11:30
 artecards (23 Июнь 2016 - 11:03) писал:
artecards (23 Июнь 2016 - 11:03) писал:
Еще одна проблема: по инструкциям других тем вставили новые картинки в слайд, а они не работают...
И еще: должен ли слайд листаться сам? У меня только если я нажму на стрелки вправо-влево.
Здравствуйте.
Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Шаблоны -> HTML, найдите код:
<div id="owl-one-slider" class="owl-carousel owl-theme"> <div class="item"> <a href="#" target="_blank"> <img src="http://storeland.ru/img/faq/questions/nyvo_slider/slider.jpg" alt="Описание слайда"> </a> </div> <div class="item" style="display:none"> <a href="#" target="_blank"> <img src="http://storeland.ru/img/faq/questions/nyvo_slider/DSCF3202.jpg" alt="Описание слайда"> </a> </div> <div class="item" style="display:none"> <a href="#" target="_blank"> <img src="http://storeland.ru/img/faq/questions/nyvo_slider/DSCF3211.jpg" alt="Описание слайда"> </a> </div> <div class="item" style="display:none"> <a href="#" target="_blank"> <img src="http://storeland.ru/img/faq/questions/nyvo_slider/cars.jpg" alt="Описание слайда"> </a> </div> </div>
В данном коде Вы указали некорректные ссылки на новые изображения.
Для получения нужных ссылок Вам потребуется нажать на значок ссылки, появляющийся при наведении на название картинки в блоке Изображений слева (в открывшемся окне желательно выбрать второй код с использованием переменной).
Чтобы слайдер работал автоматически в шаблоне HTML найдите код:
<script type="text/javascript">
$(document).ready(function() {
$("#owl-one-slider .item").css('display', 'block');
$("#owl-one-slider").owlCarousel({
navigation : true, // показывать кнопки next и prev
slideSpeed : 300,
paginationSpeed : 400,
items : 1,
itemsDesktop : false,
itemsDesktopSmall : false,
itemsTablet: false,
itemsMobile : false,
navigationText: false // Удаляет текст с кнопок навигации
});
});
</script>
Замените на:
<script type="text/javascript">
$(document).ready(function() {
$("#owl-one-slider .item").css('display', 'block');
$("#owl-one-slider").owlCarousel({
navigation : true, // показывать кнопки next и prev
autoPlay:true,
slideSpeed : 300,
paginationSpeed : 400,
items : 1,
itemsDesktop : false,
itemsDesktopSmall : false,
itemsTablet: false,
itemsMobile : false,
navigationText: false // Удаляет текст с кнопок навигации
});
});
</script>
#9
Отправлено 23 Июнь 2016 - 13:07
Интересуют еще вопросы:
1. есть ли возможность в начальном варианте отменить группировку товаров на главной странице по категориям (по названию, цене и т.д.) - а оформить товары в разброс. (у меня сейчас стоит сортировка по алфавиту - скучно каждый раз заходя на главную видеть одно и то же).
Можно ли, к примеру, чтобы раз в три дня товары перемешивались вразброс и отображались на главной не по порядку? а если покупатель захочет - он может их сгруппировать используя сортировку.
2. как удалить некоторые способы сортировки?
Например, по рейтингу или количеству отзывов нам совсем не нужны...
#10
Отправлено 24 Июнь 2016 - 06:46
В шаблоне Товары найдите:
<!-- Поле выбора сортировки -->
{% IF goods_show_order_fields %}
<span>Сортировать по:</span>
<select name="goods_search_field_id" onchange="this.form.submit();">
{% FOR goods_order_fields %}
<option value="{goods_order_fields.ID}" {% IF goods_order_fields.SELECTED %}selected="selected"{% ENDIF %}>{goods_order_fields.NAME}</option>
{% ENDFOR %}
</select>
{% ENDIF %}
замените на:
<!-- Поле выбора сортировки -->
{% IF goods_show_order_fields %}
<span>Сортировать по:</span>
<select name="goods_search_field_id" onchange="this.form.submit();">
{% FOR goods_order_fields %}
{% IFNOT goods_order_fields.ID > 10 %}
<option value="{goods_order_fields.ID}" {% IF goods_order_fields.SELECTED %}selected="selected"{% ENDIF %}>{goods_order_fields.NAME}</option>
{% ENDIF %}
{% ENDFOR %}
</select>
{% ENDIF %}
#11
Отправлено 24 Июнь 2016 - 08:03
Подскажите пожалуйста почему в товарной категории я могу установить количество показываемых товаров на странице (20, 40, 100..), а на главной странице (каталог) - нет.
Как разместить возможность выбора количества показываемых товаров на странице в главном каталоге?
#12
Отправлено 24 Июнь 2016 - 10:28
 artecards (24 Июнь 2016 - 08:03) писал:
artecards (24 Июнь 2016 - 08:03) писал:
Подскажите пожалуйста почему в товарной категории я могу установить количество показываемых товаров на странице (20, 40, 100..), а на главной странице (каталог) - нет.
Как разместить возможность выбора количества показываемых товаров на странице в главном каталоге?
У Вас в настройках стоит вывод 20 товаров на страницу, на главной именно столько товаров и выводится.
#14
Отправлено 24 Июнь 2016 - 13:15
 artecards (24 Июнь 2016 - 12:54) писал:
artecards (24 Июнь 2016 - 12:54) писал:
Подскажите, пожалуйста, как убрать эту строчку (только на главной странице)
В шаблоне Товары найдите код
<h1 class="title">{CATEGORY_NAME}</h1>
и замените на
{% IFNOT IS_FULL_CATALOG %}<h1 class="title">{CATEGORY_NAME}</h1>{% ENDIF %}
#15
Отправлено 24 Июнь 2016 - 14:07
 Danil (24 Июнь 2016 - 13:15) писал:
Danil (24 Июнь 2016 - 13:15) писал:
В шаблоне Товары найдите код
<h1 class="title">{CATEGORY_NAME}</h1>
и замените на
{% IFNOT IS_FULL_CATALOG %}<h1 class="title">{CATEGORY_NAME}</h1>{% ENDIF %}
спасибо!
помогите пожалуйста решить еще пару вопросов:
1. выровнять блоки и сократить расстояние (скрин 1)
2. изменить цвет цифр возле корзинки (скрин 2)
#16
Отправлено 24 Июнь 2016 - 14:16
 artecards (24 Июнь 2016 - 14:07) писал:
artecards (24 Июнь 2016 - 14:07) писал:
помогите пожалуйста решить еще пару вопросов:
1. выровнять блоки и сократить расстояние (скрин 1)
2. изменить цвет цифр возле корзинки (скрин 2)
.footerBot {
display: block;
overflow: hidden;
margin-top: 40px;
width: 100%;
}
и замените на
.footerBot {
display: block;
overflow: hidden;
width: 100%;
}
найдите
.news {
float: left;
overflow: hidden;
padding-top: 5px;
width: 74%;
}
и замените на
.news {
float: left;
overflow: hidden;
padding-top: 5px;
}
2) В main.css найдите код и замените цвет #2ECC71 на свой
#cartInfoBlock span.cartSum a {
color: #2ECC71;
text-align: right;
}
#17
Отправлено 24 Июнь 2016 - 14:54
 Danil (24 Июнь 2016 - 14:16) писал:
Danil (24 Июнь 2016 - 14:16) писал:
.footerBot {
display: block;
overflow: hidden;
margin-top: 40px;
width: 100%;
}
и замените на
.footerBot {
display: block;
overflow: hidden;
width: 100%;
}
найдите
.news {
float: left;
overflow: hidden;
padding-top: 5px;
width: 74%;
}
и замените на
.news {
float: left;
overflow: hidden;
padding-top: 5px;
}
2) В main.css найдите код и замените цвет #2ECC71 на свой
#cartInfoBlock span.cartSum a {
color: #2ECC71;
text-align: right;
}получилось
Еще помогите пожалуйста:
1. Пропал значок(( наверное случайно удалила. Как восстановить или вставить заново? (скрин 1)
2. В поле прописать наш е-mail и заменить значок в форме S на другой... (скрин 2)
#18
Отправлено 24 Июнь 2016 - 14:56
 artecards (24 Июнь 2016 - 14:54) писал:
artecards (24 Июнь 2016 - 14:54) писал:
Еще помогите пожалуйста:
1. Пропал значок(( наверное случайно удалила. Как восстановить или вставить заново? (скрин 1)
2. В поле прописать наш е-mail и заменить значок в форме S на другой... (скрин 2)
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных




























