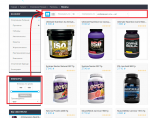
Здравствуйте, подскажите как переместить блок "фильтр" наверх, над товаром, над списком.
Заранее благодарю.
Фильтр
Автор МаксимБат, 22 июня 2016 08:50
В теме одно сообщение
#1
Отправлено 22 Июнь 2016 - 08:50
#2
Отправлено 23 Июнь 2016 - 01:27
В шаблоне HTML найдите и удалите:
В шаблоне Товары найдите:
после него пропишите:
<!-- Если в тарифном плане подключен модуль фильтров по товарам -->
{% IF TARIFF_FEATURE_GOODS_FILTERS && SHOW_GOODS_FILTERS %}
<div class="block filters">
<div class="block-title"><h5><span>Фильтры</span></h5></div>
<div class="block-content">
<!-- Форма поиска отправляет всегда на ту же страницу, на которой находится пользователь -->
<form action="" method="get">
<!-- Если есть возможность фильтрации товаров по ценам -->
{% IF SHOW_GOODS_PRICE_FILTERS %}
<div class="title-filter">Фильтры по ценам</div>
<div class="layout-slider">
<input id="goods-filter-min-price" class="inputText" type="text" name="form[filter][price][min]" value="{% IF GOODS_FILTER_MIN_PRICE %}{GOODS_FILTER_MIN_PRICE}{% ELSE %}{GOODS_FILTER_MIN_AVAILABLE_PRICE}{% ENDIF %}" min="1" onkeypress="return keyPress('0123456789')" autocomplete="off"/>
<span class="price-separator">-</span>
<input id="goods-filter-max-price" class="inputText" type="text" name="form[filter][price][max]" value="{% IF GOODS_FILTER_MAX_PRICE %}{GOODS_FILTER_MAX_PRICE}{% ELSE %}{GOODS_FILTER_MAX_AVAILABLE_PRICE}{% ENDIF %}" min="1" onkeypress="return keyPress('0123456789')" autocomplete="off"/>
<input type="hidden" name="form[filter][available_price][min]" value="{GOODS_FILTER_MIN_AVAILABLE_PRICE}" />
<input type="hidden" name="form[filter][available_price][max]" value="{GOODS_FILTER_MAX_AVAILABLE_PRICE}" />
<!-- Фильтры по цене -->
<div class="goodsFilterPriceRangePointers">
<span class="min" style="display:none;">{GOODS_FILTER_MIN_AVAILABLE_PRICE}</span>
<span class="max" style="display:none;">{GOODS_FILTER_MAX_AVAILABLE_PRICE}</span>
</div>
<div id="goods-filter-price-slider"></div>
<div class="goodsFilterPriceSubmit">
<button class="button" type="submit" title="Показать">Показать</button>
</div>
</div>
{% ENDIF %}
<!-- /END Если есть возможность фильтрации товаров по ценам -->
<!-- Фильтры по характеристикам товаров (Например: Производитель, разрешение экрана, заряд аккомулятора) -->
{% FOR filter_attr_list %}
<div class="filter">
{filter_attr_list.NAME}:<br />
<select class="inputText" {% FOR values %}{% IF filter_attr_list.values.CHECKED %}checked="checked"{% ELSEIF filter_attr_list.values.NB_GOODS_FILTERED=0 %}disabled="disabled"{% ENDIF %}{% ENDFOR %} onchange="$(this).attr('name', $(this).find('option:selected').attr('value') == -1 ? '' : $(this).find('option:selected').attr('rel'));this.form.submit();" name="{% FOR values %}{% IF filter_attr_list.values.CHECKED %}form[filter][attr][{filter_attr_list.ID}][{filter_attr_list.values.ID}]{% ENDIF %}{% ENDFOR %}">
<option> - все - </option>
{% FOR values %}
<option value="1" rel="form[filter][attr][{filter_attr_list.ID}][{filter_attr_list.values.ID}]" {% IF filter_attr_list.values.CHECKED %}selected="selected"{% ENDIF %}{% IF filter_attr_list.values.CHECKED %}checked="checked"{% ELSEIF filter_attr_list.values.NB_GOODS_FILTERED=0 %}disabled="disabled"{% ENDIF %}>{filter_attr_list.values.VALUE}</option>
{% ENDFOR %}
</select>
</div>
{% ENDFOR %}
<!-- Фильтры по свойствам товарных модификаций (Например: Цвет, размер, модификация) -->
{% FOR filter_prop_list %}
<div class="filter">
{filter_prop_list.NAME}:<br />
<select class="inputText" {% FOR values %}{% IF filter_prop_list.values.CHECKED %}checked="checked"{% ELSEIF filter_prop_list.values.NB_GOODS_FILTERED=0 %}disabled="disabled"{% ENDIF %}{% ENDFOR %} onchange="$(this).attr('name', $(this).find('option:selected').attr('value') == -1 ? '' : $(this).find('option:selected').attr('rel'));this.form.submit();" name="{% FOR values %}{% IF filter_prop_list.values.CHECKED %}form[filter][prop][{filter_prop_list.ID}][{filter_prop_list.values.ID}]{% ENDIF %}{% ENDFOR %}">
<option> - все - </option>
{% FOR values %}
<option value="1" rel="form[filter][prop][{filter_prop_list.ID}][{filter_prop_list.values.ID}]" {% IF filter_prop_list.values.CHECKED %}selected="selected"{% ENDIF %} {% IF filter_prop_list.values.CHECKED %}checked="checked"{% ELSEIF filter_prop_list.values.NB_GOODS_FILTERED=0 %}disabled="disabled"{% ENDIF %}>{filter_prop_list.values.VALUE}</option>
{% ENDFOR %}
</select>
</div>
{% ENDFOR %}
</form>
</div>
</div>
{% ENDIF %}
<!-- /END Если в тарифном плане подключен модуль фильтров по товарам -->
В шаблоне Товары найдите:
{% IF goods_empty %}
{% IF goods_filters_empty %}
<p class="attention">Нет товаров в выбранной категории</p>
{% ELSE %}
<p class="attention">Нет товаров для выбранных условий</p>
{% ENDIF %}
{% ENDIF %}
<!-- /Если нет товаров, выводим сообщение пользователю -->
{% IFNOT goods_empty %}
<div class="products clear">
после него пропишите:
<!-- Если в тарифном плане подключен модуль фильтров по товарам -->
{% IF TARIFF_FEATURE_GOODS_FILTERS && SHOW_GOODS_FILTERS %}
<!-- Форма поиска отправляет всегда на ту же страницу, на которой находится пользователь -->
<form action="" method="get">
<!-- Если есть возможность фильтрации товаров по ценам -->
{% IF SHOW_GOODS_PRICE_FILTERS %}
<div class="title-filter">Фильтры по ценам</div>
<div class="layout-slider">
<input id="goods-filter-min-price" class="inputText" type="text" name="form[filter][price][min]" value="{% IF GOODS_FILTER_MIN_PRICE %}{GOODS_FILTER_MIN_PRICE}{% ELSE %}{GOODS_FILTER_MIN_AVAILABLE_PRICE}{% ENDIF %}" min="1" onkeypress="return keyPress('0123456789')" autocomplete="off"/>
<span class="price-separator">-</span>
<input id="goods-filter-max-price" class="inputText" type="text" name="form[filter][price][max]" value="{% IF GOODS_FILTER_MAX_PRICE %}{GOODS_FILTER_MAX_PRICE}{% ELSE %}{GOODS_FILTER_MAX_AVAILABLE_PRICE}{% ENDIF %}" min="1" onkeypress="return keyPress('0123456789')" autocomplete="off"/>
<input type="hidden" name="form[filter][available_price][min]" value="{GOODS_FILTER_MIN_AVAILABLE_PRICE}" />
<input type="hidden" name="form[filter][available_price][max]" value="{GOODS_FILTER_MAX_AVAILABLE_PRICE}" />
<!-- Фильтры по цене -->
<div class="goodsFilterPriceRangePointers">
<span class="min" style="display:none;">{GOODS_FILTER_MIN_AVAILABLE_PRICE}</span>
<span class="max" style="display:none;">{GOODS_FILTER_MAX_AVAILABLE_PRICE}</span>
</div>
<div id="goods-filter-price-slider"></div>
<div class="goodsFilterPriceSubmit">
<button class="button" type="submit" title="Показать">Показать</button>
</div>
</div>
{% ENDIF %}
<!-- /END Если есть возможность фильтрации товаров по ценам -->
<!-- Фильтры по характеристикам товаров (Например: Производитель, разрешение экрана, заряд аккомулятора) -->
{% FOR filter_attr_list %}
<div class="filter">
{filter_attr_list.NAME}:<br />
<select class="inputText" {% FOR values %}{% IF filter_attr_list.values.CHECKED %}checked="checked"{% ELSEIF filter_attr_list.values.NB_GOODS_FILTERED=0 %}disabled="disabled"{% ENDIF %}{% ENDFOR %} onchange="$(this).attr('name', $(this).find('option:selected').attr('value') == -1 ? '' : $(this).find('option:selected').attr('rel'));this.form.submit();" name="{% FOR values %}{% IF filter_attr_list.values.CHECKED %}form[filter][attr][{filter_attr_list.ID}][{filter_attr_list.values.ID}]{% ENDIF %}{% ENDFOR %}">
<option> - все - </option>
{% FOR values %}
<option value="1" rel="form[filter][attr][{filter_attr_list.ID}][{filter_attr_list.values.ID}]" {% IF filter_attr_list.values.CHECKED %}selected="selected"{% ENDIF %}{% IF filter_attr_list.values.CHECKED %}checked="checked"{% ELSEIF filter_attr_list.values.NB_GOODS_FILTERED=0 %}disabled="disabled"{% ENDIF %}>{filter_attr_list.values.VALUE}</option>
{% ENDFOR %}
</select>
</div>
{% ENDFOR %}
<!-- Фильтры по свойствам товарных модификаций (Например: Цвет, размер, модификация) -->
{% FOR filter_prop_list %}
<div class="filter">
{filter_prop_list.NAME}:<br />
<select class="inputText" {% FOR values %}{% IF filter_prop_list.values.CHECKED %}checked="checked"{% ELSEIF filter_prop_list.values.NB_GOODS_FILTERED=0 %}disabled="disabled"{% ENDIF %}{% ENDFOR %} onchange="$(this).attr('name', $(this).find('option:selected').attr('value') == -1 ? '' : $(this).find('option:selected').attr('rel'));this.form.submit();" name="{% FOR values %}{% IF filter_prop_list.values.CHECKED %}form[filter][prop][{filter_prop_list.ID}][{filter_prop_list.values.ID}]{% ENDIF %}{% ENDFOR %}">
<option> - все - </option>
{% FOR values %}
<option value="1" rel="form[filter][prop][{filter_prop_list.ID}][{filter_prop_list.values.ID}]" {% IF filter_prop_list.values.CHECKED %}selected="selected"{% ENDIF %} {% IF filter_prop_list.values.CHECKED %}checked="checked"{% ELSEIF filter_prop_list.values.NB_GOODS_FILTERED=0 %}disabled="disabled"{% ENDIF %}>{filter_prop_list.values.VALUE}</option>
{% ENDFOR %}
</select>
</div>
{% ENDFOR %}
</form>
{% ENDIF %}
<!-- /END Если в тарифном плане подключен модуль фильтров по товарам -->
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных