Здравствуйте
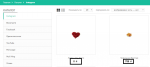
У меня в каталоге нужно убрать кнопки "в корзину" http://nakrutka4u.st...talog/Instagram
поскольку цена определяется на странице конкретного товара, посредством выбора модификации.
Также во вложении обратите внимание, пожалуйста.
Убрать
Автор Visdom25, 23 мая 2016 20:30
Сообщений в теме: 3
#1
Отправлено 23 Май 2016 - 20:30
#2
Отправлено 24 Май 2016 - 02:06
В main.css найдите:
замените на:
далее найдите:
после него пропишите:
.products-grid .item .actions {
bottom: -17px;
color: #ffffff;
left: 0;
position: absolute;
text-align: center;
width: 100%;
z-index: 1;
padding: 0px 0;
}
замените на:
.products-grid .item .actions {
bottom: -17px;
color: #ffffff;
left: 0;
position: absolute;
text-align: center;
width: 100%;
z-index: 1;
padding: 0px 0;
display: none;
}
далее найдите:
.cart-ajax .cart-product .cart-product-info {
line-height: 26px;
}
после него пропишите:
.cart-ajax .cart-product .cart-product-info .cart-product-quantity {
display: none;
}
#4
Отправлено 24 Май 2016 - 09:01
 Visdom25 (24 Май 2016 - 02:37) писал:
Visdom25 (24 Май 2016 - 02:37) писал:
А как убрать цены в каталоге?
В main.css найдите код
.products-grid .item .item-info .price-box {
padding: 0;
line-height: normal;
}
и замените на
.products-grid .item .item-info .price-box {
padding: 0;
line-height: normal;
display: none;
}
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных