1) при наведении на товар в всплывающей строке вместо "в избранное" и "быстрый просмотр" вставить быстрый заказ. скриншот 1
2)добавить текст и изображение в шапке после логотипа скрин 2
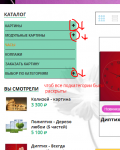
3)в боковом каталоге чтоб все подкатегории были раскрыты по умолчанию скрин 3
Аккаунт SL-378530
Несколько Изменений
Автор ukraintsef, 01 мая 2016 00:35
В теме одно сообщение
#1
Отправлено 01 Май 2016 - 00:35
#2
Отправлено 01 Май 2016 - 17:08
 ukraintsef (01 Май 2016 - 00:35) писал:
ukraintsef (01 Май 2016 - 00:35) писал:
1) при наведении на товар в всплывающей строке вместо "в избранное" и "быстрый просмотр" вставить быстрый заказ. скриншот 1
2)добавить текст и изображение в шапке после логотипа скрин 2
3)в боковом каталоге чтоб все подкатегории были раскрыты по умолчанию скрин 3
Аккаунт SL-378530
2)добавить текст и изображение в шапке после логотипа скрин 2
3)в боковом каталоге чтоб все подкатегории были раскрыты по умолчанию скрин 3
Аккаунт SL-378530
Здравствуйте.
1. Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Стили -> main.css, найдите код:
.products-grid .item .item-inner .item-img .cart-wrap .btn-cart:before {position: absolute;content: "";width: 38px;height: 34px;top: -2px;left: 10px;background: url("{ASSETS_IMAGES_PATH}ico-cart.png") no-repeat -38px top;-webkit-transition: all 0.15s ease-out;-moz-transition: all 0.15s ease-out;-o-transition: all 0.15s ease-out;transition: all 0.15s ease-out;}
Вставьте после него код:
.products-grid .item .item-inner .item-img .item-img-info .item-box-hover .box-inner .add-cart.quick.btn-cart {font-size: 17px;text-transform: none;position: relative;height: 34px;line-height: 48px;padding: 8px 17px 8px 17px;}
Найдите код:
.products-grid .item .item-inner .item-img .item-box-hover .box-inner .quickview-wrap .sns-btn-quickview span {display:none;}
Вставьте после него код:
.products-grid .item .item-inner .item-img .item-box-hover .box-inner ul.add-to-links li .add-wishlist {display: none;}
Найдите код:
.products-grid .item .item-inner .item-img .item-box-hover .box-inner .quickview-wrap {float:left;}
Замените на:
.products-grid .item .item-inner .item-img .item-box-hover .box-inner .quickview-wrap {float:left; display:none;}
Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Шаблоны -> Товары, найдите код:
<div class="quickview-wrap">
<a class="sns-btn-quickview fast-quick" href="{goods.URL_MIN_PRICE_NOW}" title="Быстрый просмотр «{goods.NAME}»"><span>Быстрый просмотр</span></a>
</div>
Замените на:
<div class="quickview-wrap">
<a class="sns-btn-quickview fast-quick" href="{goods.URL_MIN_PRICE_NOW}" title="Быстрый просмотр «{goods.NAME}»"><span>Быстрый просмотр</span></a>
</div>
<div>
<a class="add-cart quick btn-cart button" title="Быстро оформить заказ" {% IF SETTINGS_GOODS_DONT_PUT_TO_CART_MORE_THAN_AVAILABLE %}{% IF goods.MAX_REST_VALUE=0 %}style="display:none;"{% ENDIF %}{% ENDIF %}>Купить</a>
</div>
2. Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Стили -> main.css, найдите код:
@media all and (max-width: 768px){
.grid figure{width:50%;}
}
Замените на:
@media all and (max-width: 768px){
.grid figure{width:50%;}
.banner_header {display:none;}
}
Найдите код:
</div> </div><div class="topheader-right">
Замените на:
<div class="header-right-inner banner_header"><img src="http://egeprofit.ru/wp-content/uploads/2014/11/kinderopvang-300x100.png"></div> </div> </div><div class="topheader-right">
3. Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Шаблоны -> HTML, найдите код:
<li {% IF catalog_full.HIDE %}style="display:none;"{% ENDIF %} class="{% IF catalog_full.ISSET_SUB %}parent{% ENDIF %} {% IF catalog_full.LEVEL = 0 %}subhead{% ENDIF %} {% IF catalog_full.CURRENT || catalog_full.CURRENT_PARENT %}active{% ENDIF %}">
Замените на:
<li {% IF catalog_full.HIDE %}style="display:none;"{% ENDIF %} class="{% IF catalog_full.ISSET_SUB %}parent{% ENDIF %} {% IF catalog_full.LEVEL = 0 %}subhead active{% ENDIF %}">
Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Стили -> main.css, найдите код:
.block-menu-content ul li .open-sub {right: 15px;width: 45px;height: 30px;}
Замените на:
.block-menu-content ul li .open-sub {right: 15px;width: 45px;height: 30px;display: none;}
Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Скрипты -> main.js, найдите код:
// Menu > Sidebar Боковое меню > сохранение открытой вложенности
jQuery(document).ready(function($){
$('.block.menu .parent:not(".active") a').next('.sub').css('display', 'none');
$('.block.menu .parent a .open-sub').click(function(event){
event.preventDefault();
if ($(this).closest('.parent').hasClass('active')) {
$(this).parent().next('.sub').slideUp(600);
$(this).closest('.parent').removeClass('active');
$(this).closest('.open-sub').removeClass('active');
} else {
$(this).parent().next('.sub').slideDown(600);
$(this).closest('.parent').addClass('active');
$(this).closest('.open-sub').addClass('active');
}
});
});
Замените на:
// Menu > Sidebar Боковое меню > сохранение открытой вложенности
/*jQuery(document).ready(function($){
$('.block.menu .parent:not(".active") a').next('.sub').css('display', 'none');
$('.block.menu .parent a .open-sub').click(function(event){
event.preventDefault();
if ($(this).closest('.parent').hasClass('active')) {
$(this).parent().next('.sub').slideUp(600);
$(this).closest('.parent').removeClass('active');
$(this).closest('.open-sub').removeClass('active');
} else {
$(this).parent().next('.sub').slideDown(600);
$(this).closest('.parent').addClass('active');
$(this).closest('.open-sub').addClass('active');
}
});
});*/
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных