Мобильная Версия Сайта
#1
Отправлено 12 Апрель 2016 - 20:56
В теме: http://forum.storela...пки-и-слайдера/
Рассматривался вопрос по фиксации шапки и слайдера на определенном размере.
Но после добавления изменений сбилось разрешение в мобильной версии и оно теперь тоже бьет по 960 пикселей, но при этом расположение остальных элементов осталось без изменений.
Подскажите пожалуйста, какая часть кода отвечает за мобильную версию?
Upd. По окончании хотелось бы получить изначальную мобильную версию, но при этом сохранить и произведенные изменения.
#2
Отправлено 13 Апрель 2016 - 06:10
div#sitewrapper {
width: 1020px;
margin: 0 auto;
background-color: #fff;
}
body {
background: url("{ASSETS_IMAGES_PATH}http://design.thewhiffer.ru/texture1.jpg?8710&428465026663") repeat fixed;
}
переместите его, поставив перед:
@media only screen and (min-width:758px) and (max-width:990px){
.showorders{margin-top:10px;}
.banner.third{display:none;margin:0;}
После добавленного блока пропишите:
@media only screen and (max-width:990px){
div#sitewrapper {
width: 100%;
}
}
#3
Отправлено 13 Апрель 2016 - 21:19
 Vaccina (13 Апрель 2016 - 06:10) писал:
Vaccina (13 Апрель 2016 - 06:10) писал:
div#sitewrapper {
width: 1020px;
margin: 0 auto;
background-color: #fff;
}
body {
background: url("{ASSETS_IMAGES_PATH}http://design.thewhiffer.ru/texture1.jpg?8710&428465026663") repeat fixed;
}
переместите его, поставив перед:
@media only screen and (min-width:758px) and (max-width:990px){
.showorders{margin-top:10px;}
.banner.third{display:none;margin:0;}
После добавленного блока пропишите:
@media only screen and (max-width:990px){
div#sitewrapper {
width: 100%;
}
}
Спасибо, с телом сайта помогло, но выяснилось, что header-bottom так же выезжает, так как он задан по ширине на 980px.
Попробовал добавить в предложенный код, во вторую часть:
div#header.bottom {width: 100%}
Результата не дало.
#4
Отправлено 14 Апрель 2016 - 05:45
@media only screen and (max-width:990px){
div#sitewrapper {
width: 100%;
}
}
замените на:
@media only screen and (max-width:990px){
div#sitewrapper {width: 100%;}
.header-bottom {width: 100%;margin:0;}
}
#5
Отправлено 16 Апрель 2016 - 17:08
 Vaccina (14 Апрель 2016 - 05:45) писал:
Vaccina (14 Апрель 2016 - 05:45) писал:
@media only screen and (max-width:990px){
div#sitewrapper {
width: 100%;
}
}
замените на:
@media only screen and (max-width:990px){
div#sitewrapper {width: 100%;}
.header-bottom {width: 100%;margin:0;}
}
Благодарю.
И еще один вопрос, возможно ли добавить код, который будет уменьшать изображения, присутствующие в описании по ширине мобильного устройства?
#6
Отправлено 16 Апрель 2016 - 18:18
 SlowCynic (16 Апрель 2016 - 17:08) писал:
SlowCynic (16 Апрель 2016 - 17:08) писал:
И еще один вопрос, возможно ли добавить код, который будет уменьшать изображения, присутствующие в описании по ширине мобильного устройства?
Здравствуйте. Попробуйте в конец шаблона main.css добавить строку
.tab-content img {max-width: 100% !important;height: 100% !important;}
Результат:

#7
Отправлено 16 Апрель 2016 - 19:41
 RedHead (16 Апрель 2016 - 18:18) писал:
RedHead (16 Апрель 2016 - 18:18) писал:
.tab-content img {max-width: 100% !important;height: 100% !important;}
Результат:
Работает, но а если у изображения есть отступ по горизонтали и вертикали, что бы выравнивать в ПК версии, можно выравнять картинку по левому краю в мобильной версии?
#8
Отправлено 16 Апрель 2016 - 21:01
 SlowCynic (16 Апрель 2016 - 19:41) писал:
SlowCynic (16 Апрель 2016 - 19:41) писал:
Вы изменили строку в шаблоне main.css, сделав так:
.tab-content img {max-width: 100% !important;height: 100% !important; position:left;}
Не совсем понятно, ведь Вы пишете, что на версии пк есть отступ у изображения. Такой строкой , судя по всему, Вы выравниваете изображение для всех разрешений по левому краю. Если это необходимо сделать только в мобильной версии, то эту строку верните к виду:
.tab-content img {max-width: 100% !important;height: 100% !important;}
А потом, после строки:
@media only screen and (min-width:320px) and (max-width:510px){
вставьте:
.tab-content img {max-width: 100% !important;height: 100% !important; float:left;}
#9
Отправлено 18 Апрель 2016 - 23:33
 RedHead (16 Апрель 2016 - 21:01) писал:
RedHead (16 Апрель 2016 - 21:01) писал:
.tab-content img {max-width: 100% !important;height: 100% !important; position:left;}
Не совсем понятно, ведь Вы пишете, что на версии пк есть отступ у изображения. Такой строкой , судя по всему, Вы выравниваете изображение для всех разрешений по левому краю. Если это необходимо сделать только в мобильной версии, то эту строку верните к виду:
.tab-content img {max-width: 100% !important;height: 100% !important;}
А потом, после строки:
@media only screen and (min-width:320px) and (max-width:510px){
вставьте:
.tab-content img {max-width: 100% !important;height: 100% !important; float:left;}
Поясню ситуацию целиком.
Для того, что бы изображение в описании отображалось по центру (на ПК), при добавлении изображения, я указывал отступ в пикселях, что бы условно выравнять изображение. Соответственно в мобильной версии этот отступ сохраняется. (отступ выбирается в графах при функции "Добавить изображение" в окне описания товара).
Вопрос и заключается в том, можно ли обойти указанный отступ (в пикселях) в мобильной версии?
#10
Отправлено 19 Апрель 2016 - 05:56
.tab-content img {
max-width: 100% !important;
height: 100% !important;
float: left;
}
замените на:
.tab-content img {
max-width: 100% !important;
height: 100% !important;
margin: 0 auto;
display: block;
}
#11
Отправлено 19 Апрель 2016 - 16:06
 Vaccina (19 Апрель 2016 - 05:56) писал:
Vaccina (19 Апрель 2016 - 05:56) писал:
.tab-content img {
max-width: 100% !important;
height: 100% !important;
float: left;
}
замените на:
.tab-content img {
max-width: 100% !important;
height: 100% !important;
margin: 0 auto;
display: block;
}
Увы, подобное решение также не работает.
Может стоит пойти от обратного?
То есть сделать выравнивание изображений по центру body на ПК версии и тем самым избежать подобного вопроса в мобильной версии?
И пока тестировал моб версию возник еще вопрос:
При открытии каталога и переходе на новую страницу, каталог остается открытым и занимает слишком много пространства на экране. Есть ли возможность сделать так, что бы при переходе на новую страницу каталог был свернут?
#12
Отправлено 19 Апрель 2016 - 17:47
 SlowCynic (19 Апрель 2016 - 16:06) писал:
SlowCynic (19 Апрель 2016 - 16:06) писал:
Может стоит пойти от обратного?
То есть сделать выравнивание изображений по центру body на ПК версии и тем самым избежать подобного вопроса в мобильной версии?
И пока тестировал моб версию возник еще вопрос:
При открытии каталога и переходе на новую страницу, каталог остается открытым и занимает слишком много пространства на экране. Есть ли возможность сделать так, что бы при переходе на новую страницу каталог был свернут?
Здравствуйте, не могли бы Вы прислать нам ссылку на товар, у которого некорректно отображается изображение в описании? На примере товара Ohmega RBA всё работает корректно. Возможно, Вам нужно просто очистить кеш(ctrl+f5)?
#13
Отправлено 19 Апрель 2016 - 18:30
 Юля123 (19 Апрель 2016 - 17:47) писал:
Юля123 (19 Апрель 2016 - 17:47) писал:
И снова прошу прощения за доставучесть :3
Но на iphone 4-ой и 5-ой версии теперь вместо фото по ряду позиций, вместо изображения идет фоновый текст.
P.S. Android устройства на руках нет, да и целевая в основном с айфонами ходит...
#14
Отправлено 20 Апрель 2016 - 03:52
#16
Отправлено 20 Апрель 2016 - 15:05
 SlowCynic (20 Апрель 2016 - 13:47) писал:
SlowCynic (20 Апрель 2016 - 13:47) писал:

Добрый день, у Вас неправильно прописаны ссылки на изображение. Для вы указываете ссылку через администратора. Т.е. когда Вы заходите как администратор магазина, то изображение отображается, а если как обычный пользователь, то изображение не отображается, т.к. нет доступа к информации из адмики.
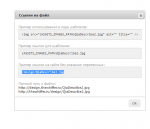
Для Snow Wolf я вам ссылку изменила, еще вижу так же товар Qiangba Mod, там такая же проблема, зайдите в редактор карточки товара в разделе Товары-Товары - Qiangba Mod, в источнике измените ссылку:
http://thewhiffer.ru/admin/site_templates_get_file_example/QiaDescribe.jpg?6376&613191417184
на ссылку:
/design/QiaDescribe.jpg
и ссылку:
http://thewhiffer.ru/admin/site_templates_get_file_example/QiaDescribe2.jpg?6376&941897010429
на ссылку:
/design/QiaDescribe2.jpg
В дальнейшем, чтобы корректно добавлять ссылки на изображения, в редакторе шаблонов загружаете картинку, далее напротив этого изображения наживаете на кнопочку цепочки, и у Вас откроется всплывающее окно со ссылками на этот файл.

И добавляйте выделенную ссылку.
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных




















