


Как изменить цвет этого текста?

Отправлено 24 Апрель 2016 - 00:12




Отправлено 24 Апрель 2016 - 00:26
Отправлено 24 Апрель 2016 - 09:29
Отправлено 24 Апрель 2016 - 10:20
 Dionysus (24 Апрель 2016 - 00:12) писал:
Dionysus (24 Апрель 2016 - 00:12) писал:
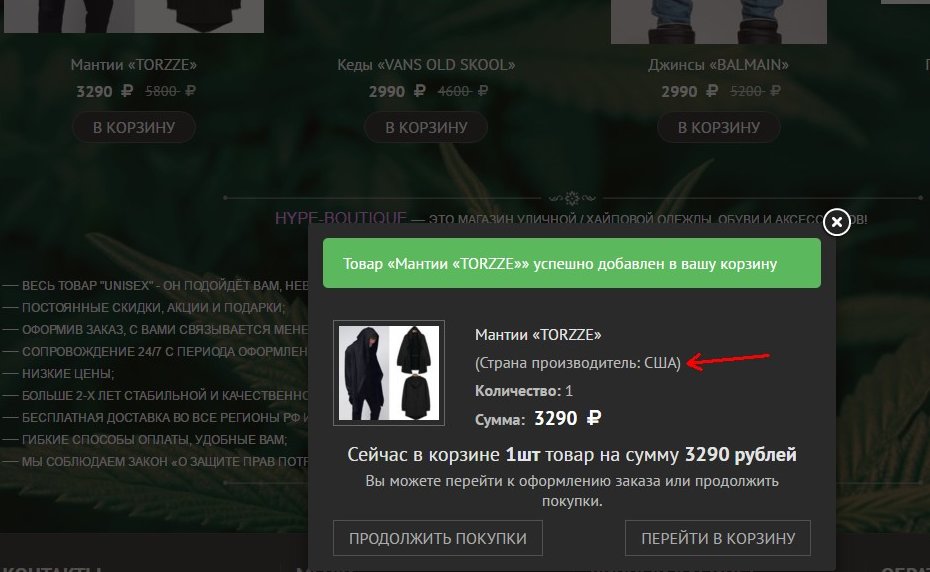
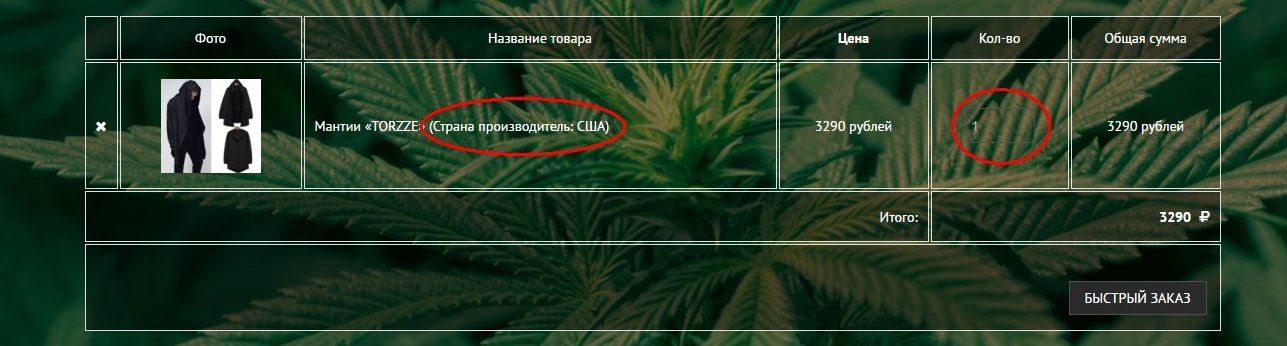
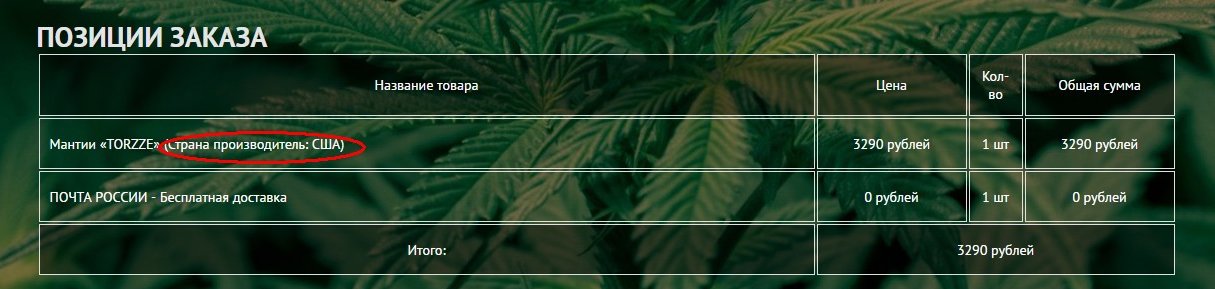
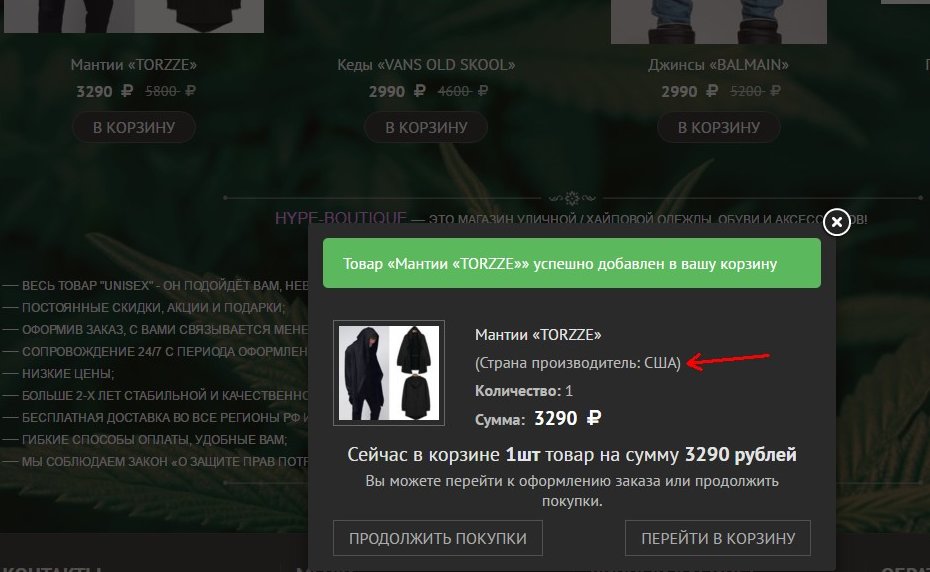
{% IFNOT cart_items.distinctive_properties_empty %}<div class="product-mod">({% FOR distinctive_properties %}{cart_items.distinctive_properties.NAME}: {cart_items.distinctive_properties.VALUE}{% IFNOT cart_items.distinctive_properties.last %}, {% ENDIF %}{% ENDFOR %})</div>{% ENDIF %}
<!-- Если у товара есть отличительные свойства для модификации товара, допишем их к названию товара -->
{% IFNOT cart_items.distinctive_properties_empty %}<span>({% FOR distinctive_properties %}{cart_items.distinctive_properties.NAME}: {cart_items.distinctive_properties.VALUE}{% IFNOT cart_items.distinctive_properties.last %}, {% ENDIF %}{% ENDFOR %})</span>{% ENDIF %}
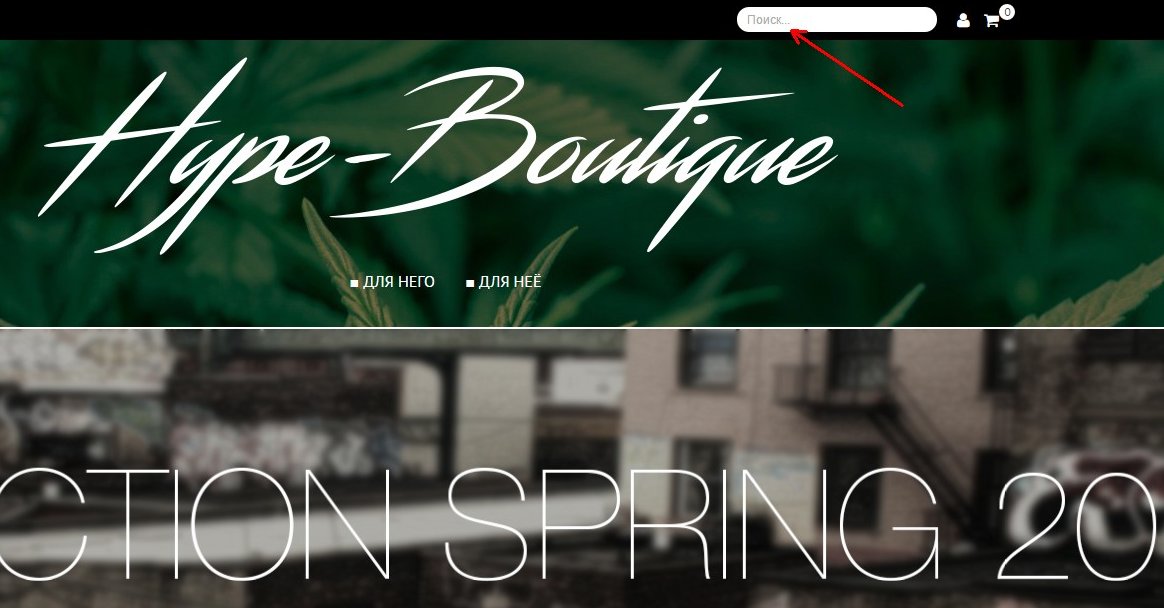
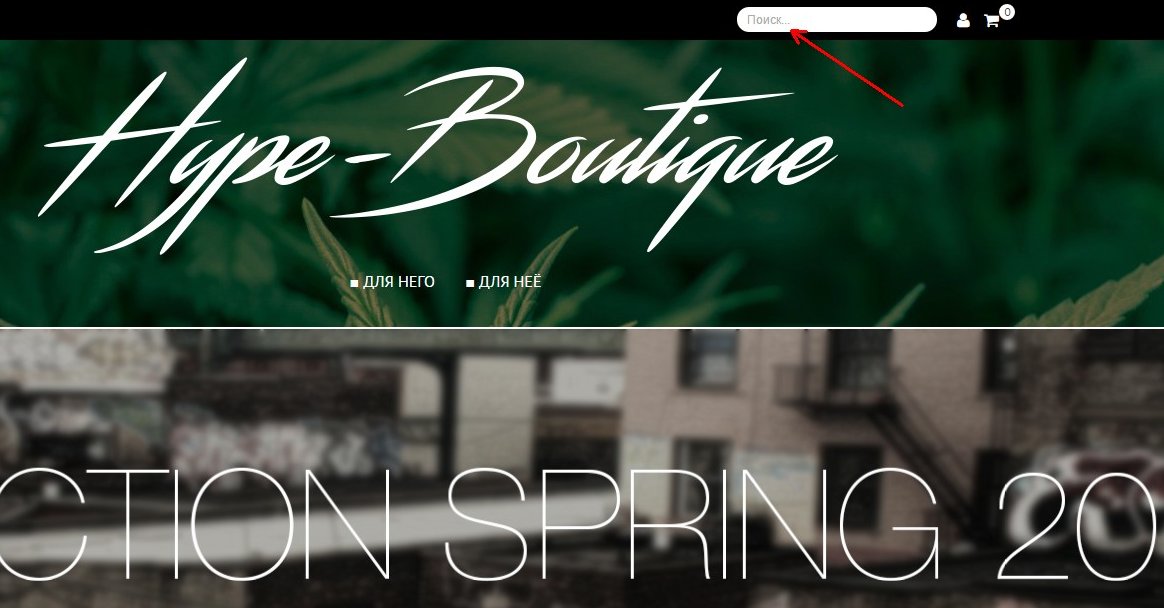
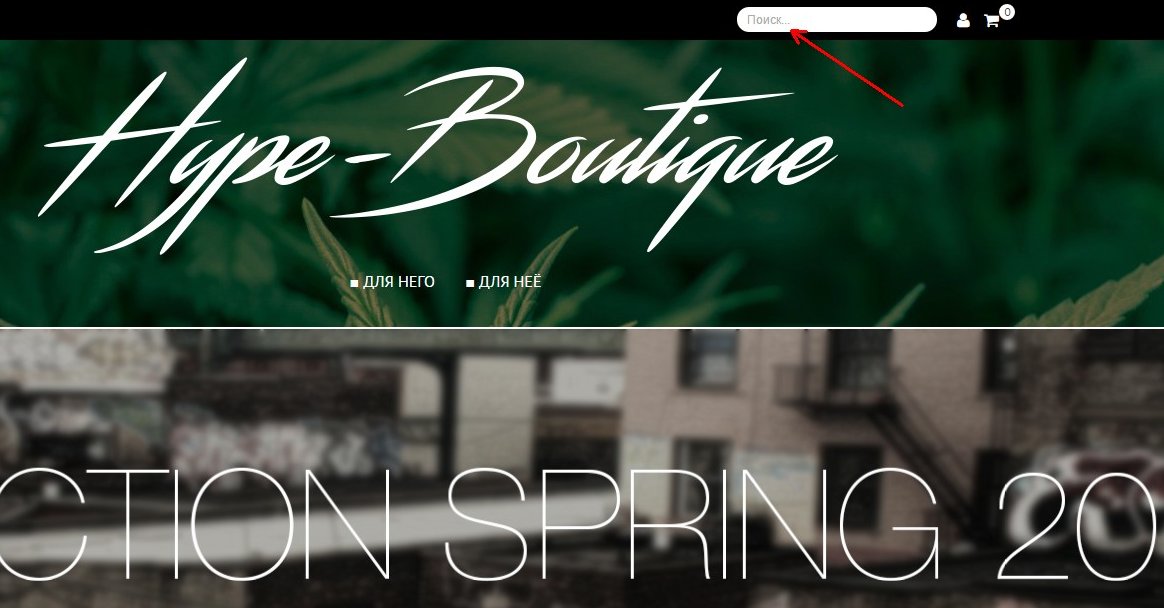
#search_mini_form input {background: #FFF;color: #a0a0a0;border: none;border-radius: 25px;height: 25px;float: right;font-size: 12px;margin-top: 9px;width: 200px;padding-left: 10px;padding-right: 30px;}
Отправлено 24 Апрель 2016 - 11:40


Отправлено 24 Апрель 2016 - 11:47


Отправлено 24 Апрель 2016 - 12:02

Отправлено 24 Апрель 2016 - 12:23
 Dionysus (24 Апрель 2016 - 11:47) писал:
Dionysus (24 Апрель 2016 - 11:47) писал:
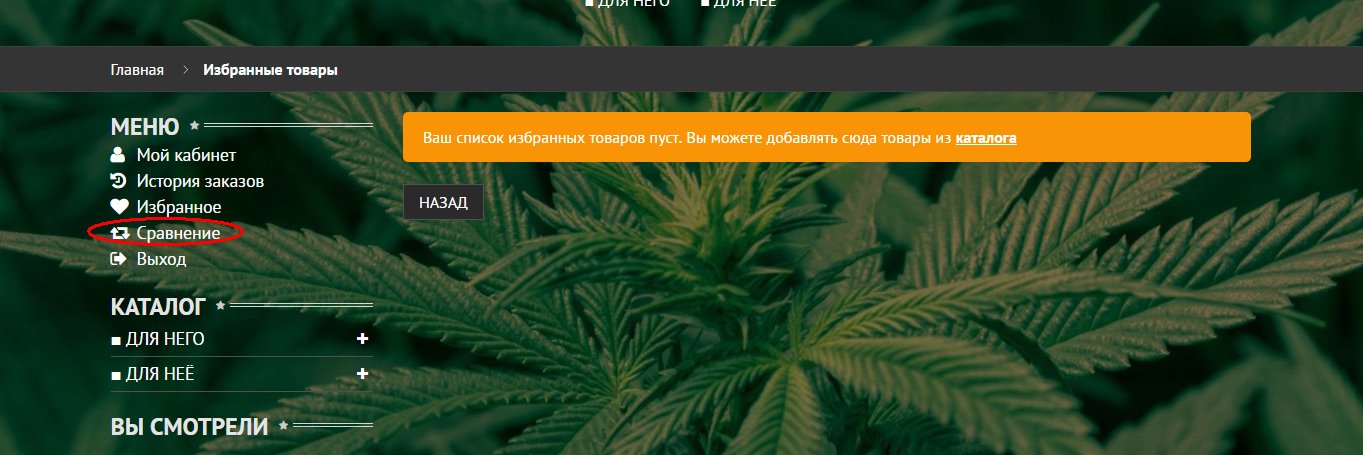
<li><a href="{COMPARE_URL}" title="Сравнение"><i class="fa fa-retweet"></i>Сравнение</a></li>
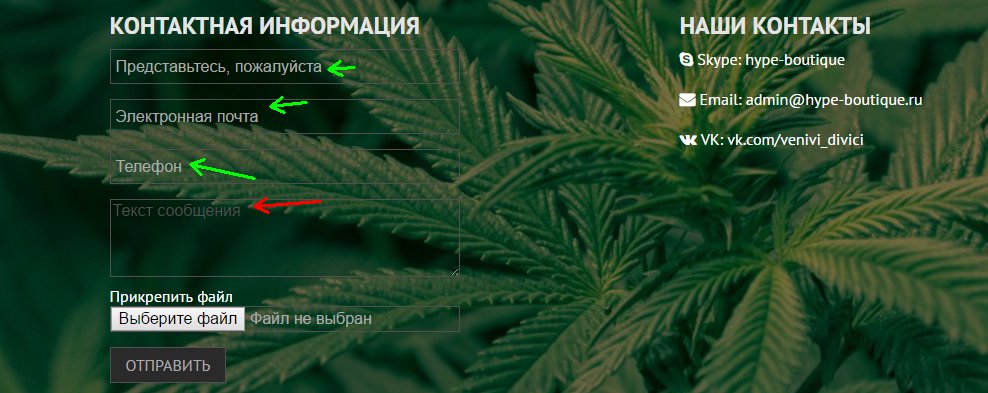
button, input, select, textarea, input[type="text"], input[type="password"], input[type="datetime"], input[type="datetime-local"], input[type="date"], input[type="month"], input[type="time"], input[type="week"], input[type="number"], input[type="email"], input[type="url"], input[type="search"], input[type="tel"], input[type="color"]
{font-size: 100%;color: #ABABAB;border: 1px solid #505050;outline:none;background-color: transparent;}
button, input, select, textarea, input[type="text"], input[type="password"], input[type="datetime"], input[type="datetime-local"], input[type="date"], input[type="month"], input[type="time"], input[type="week"], input[type="number"], input[type="email"], input[type="url"], input[type="search"], input[type="tel"], input[type="color"]
{font-size: 100%;color: #505050;border: 1px solid #505050;outline:none;background-color: transparent;}
Отправлено 24 Апрель 2016 - 12:28
 RedHead (24 Апрель 2016 - 12:23) писал:
RedHead (24 Апрель 2016 - 12:23) писал:
<li><a href="{COMPARE_URL}" title="Сравнение"><i class="fa fa-retweet"></i>Сравнение</a></li>
button, input, select, textarea, input[type="text"], input[type="password"], input[type="datetime"], input[type="datetime-local"], input[type="date"], input[type="month"], input[type="time"], input[type="week"], input[type="number"], input[type="email"], input[type="url"], input[type="search"], input[type="tel"], input[type="color"]
{font-size: 100%;color: #ABABAB;border: 1px solid #505050;outline:none;background-color: transparent;}
button, input, select, textarea, input[type="text"], input[type="password"], input[type="datetime"], input[type="datetime-local"], input[type="date"], input[type="month"], input[type="time"], input[type="week"], input[type="number"], input[type="email"], input[type="url"], input[type="search"], input[type="tel"], input[type="color"]
{font-size: 100%;color: #505050;border: 1px solid #505050;outline:none;background-color: transparent;}
Отправлено 24 Апрель 2016 - 12:36
 Dionysus (24 Апрель 2016 - 12:02) писал:
Dionysus (24 Апрель 2016 - 12:02) писал:
Отправлено 25 Апрель 2016 - 16:10

Отправлено 25 Апрель 2016 - 16:50
 Dionysus (25 Апрель 2016 - 16:10) писал:
Dionysus (25 Апрель 2016 - 16:10) писал:

#search_mini_form input[type="text"]::-webkit-input-placeholder{color: #F00;}
#search_mini_form input[type="text"]::-moz-placeholder{color: #F00;}
#search_mini_form input[type="text"]:-moz-placeholder{color: #F00;}
#search_mini_form input[type="text"]:-ms-input-placeholder{color: #F00;}
изменяйте цвет #F00 на свой.
Отправлено 27 Апрель 2016 - 01:02

Отправлено 27 Апрель 2016 - 01:53
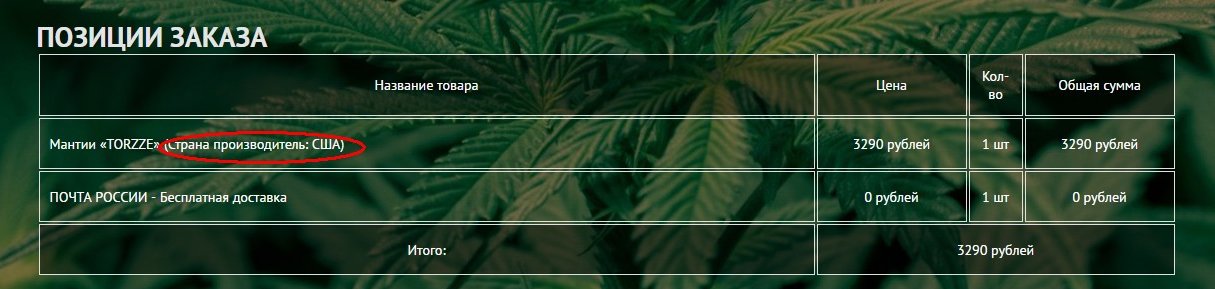
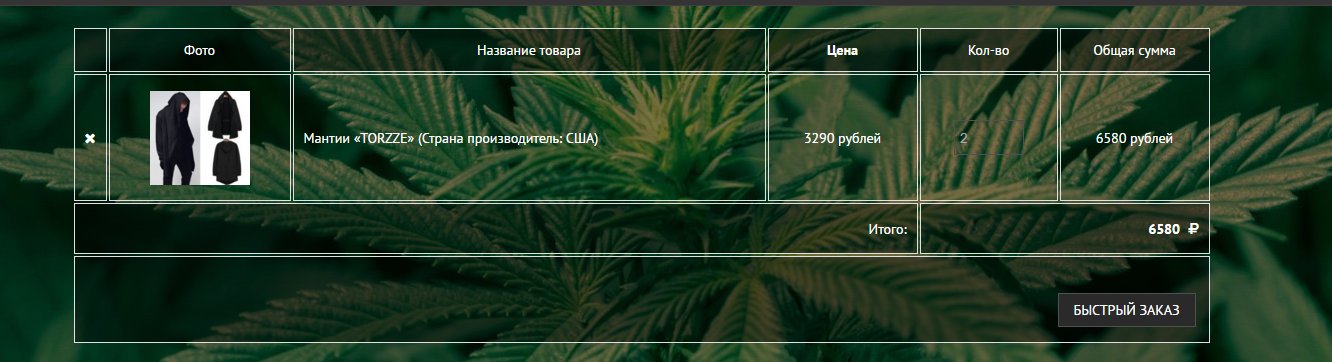
.table-box thead td, .table-box tfoot td {
background-color: rgba(0, 0, 0, 0.4);
border: 1px solid #e1e1e1;
line-height: 18px;
padding: 12px;
text-align: center;
color: #fff;
}
.table-box thead td, .table-box tfoot td {
background-color: #000000;
border: 1px solid #e1e1e1;
line-height: 18px;
padding: 12px;
text-align: center;
color: #fff;
}
Отправлено 27 Апрель 2016 - 02:44
 Vaccina (27 Апрель 2016 - 01:53) писал:
Vaccina (27 Апрель 2016 - 01:53) писал:
.table-box thead td, .table-box tfoot td {
background-color: rgba(0, 0, 0, 0.4);
border: 1px solid #e1e1e1;
line-height: 18px;
padding: 12px;
text-align: center;
color: #fff;
}
.table-box thead td, .table-box tfoot td {
background-color: #000000;
border: 1px solid #e1e1e1;
line-height: 18px;
padding: 12px;
text-align: center;
color: #fff;
}

Отправлено 27 Апрель 2016 - 03:13
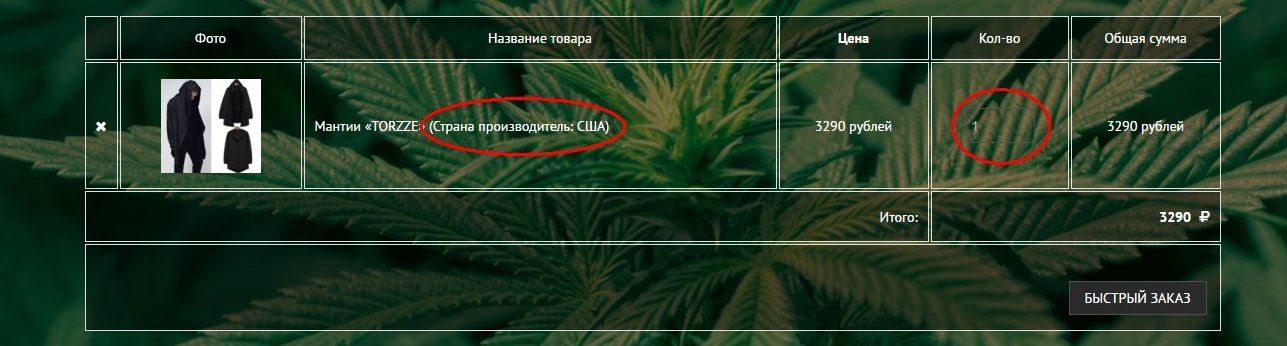
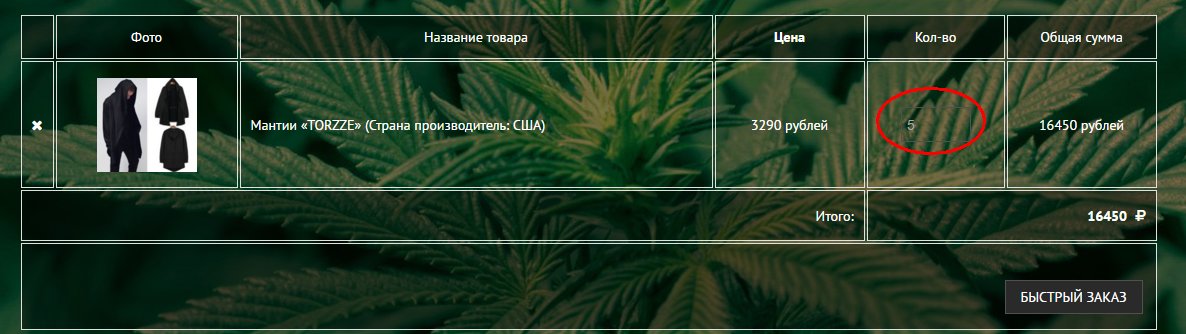
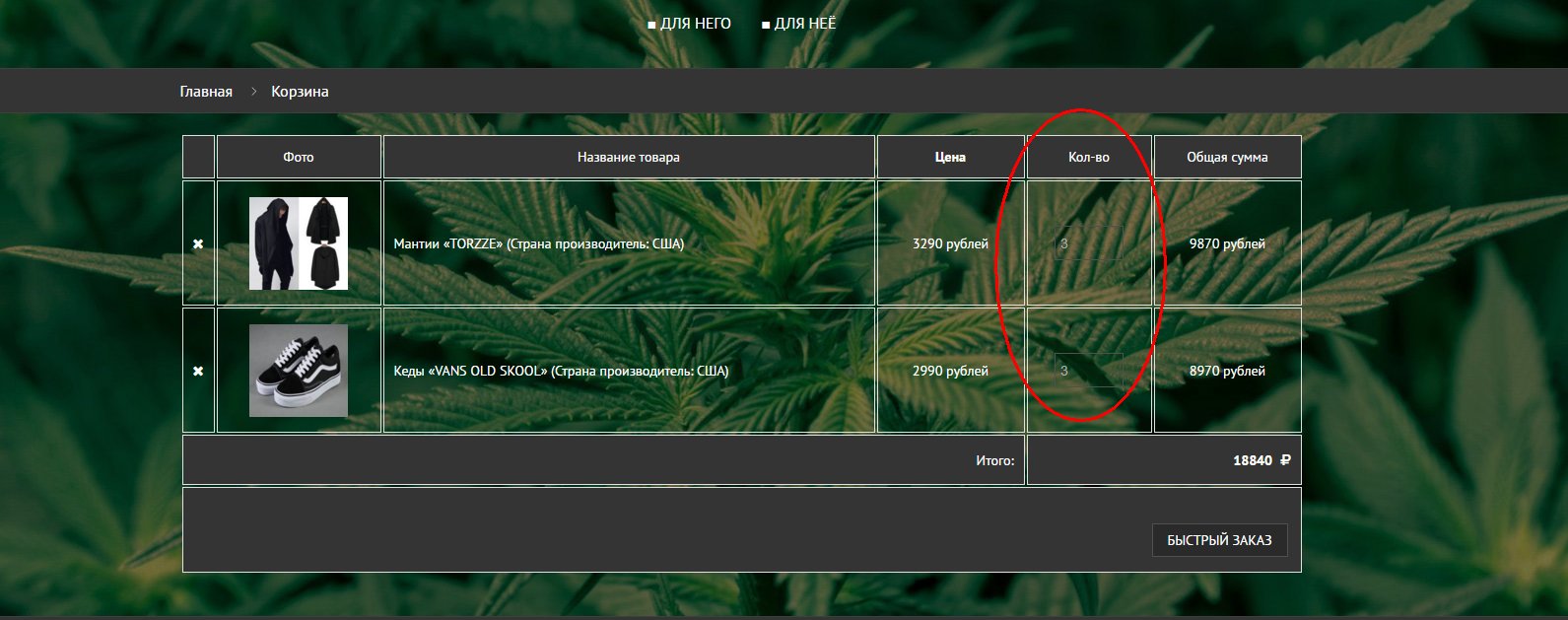
.cartTable .inputText {
width: 70px;
text-align: left;
margin: 0 auto;
}
.cartTable .inputText {
width: 70px;
text-align: left;
margin: 0 auto;
color: #fff;
}
0 пользователей, 0 гостей, 0 анонимных