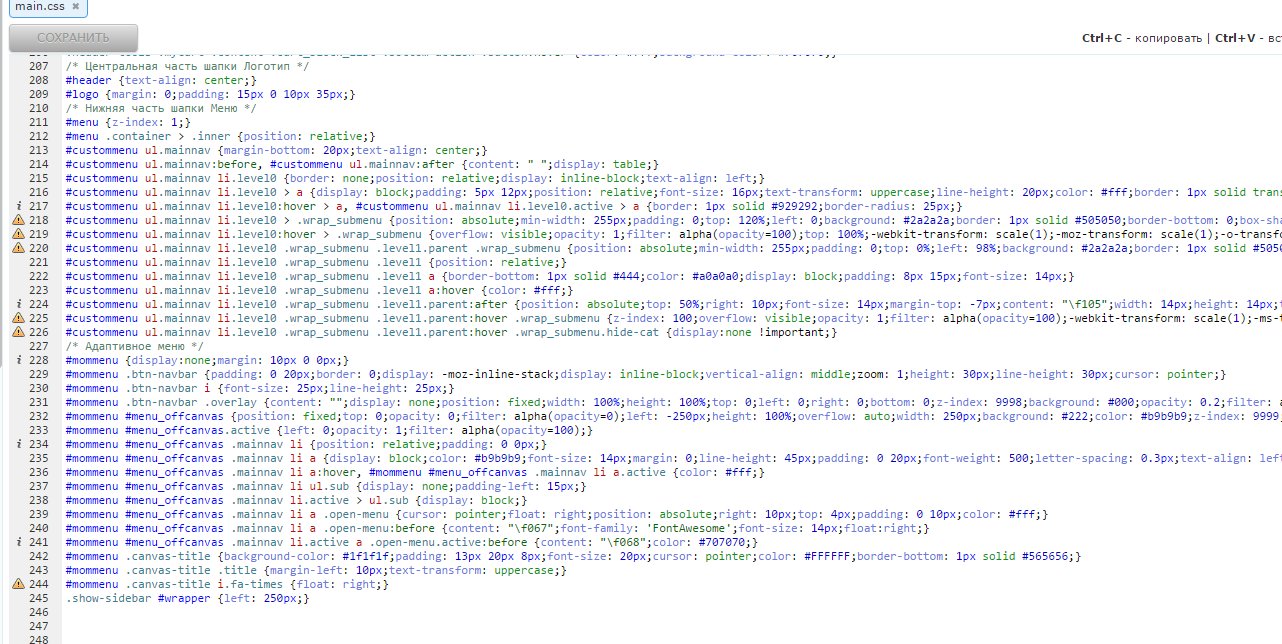
С ПК.
С телефона.
Отправлено 29 Март 2016 - 13:21
Отправлено 29 Март 2016 - 13:31
 Dionysus (29 Март 2016 - 13:21) писал:
Dionysus (29 Март 2016 - 13:21) писал:
#mommenu {
display: block;
position: absolute;
top: 80px;
z-index: 11;
}
и замените на
#mommenu {
display: block;
top: 80px;
z-index: 11;
}
Если Вы все же хотите, чтобы отображался каталог для ПК версии, то сделайте следующее:
#custommenu {
display: none;
}
так же найдите
#mommenu {
display: block;
position: absolute;
top: 80px;
z-index: 11;
}
и замените на
#mommenu {
display: none;
position: absolute;
top: 80px;
z-index: 11;
}
Отправлено 29 Март 2016 - 14:07
Отправлено 29 Март 2016 - 14:24




Отправлено 29 Март 2016 - 14:29
 Dionysus (29 Март 2016 - 14:24) писал:
Dionysus (29 Март 2016 - 14:24) писал:




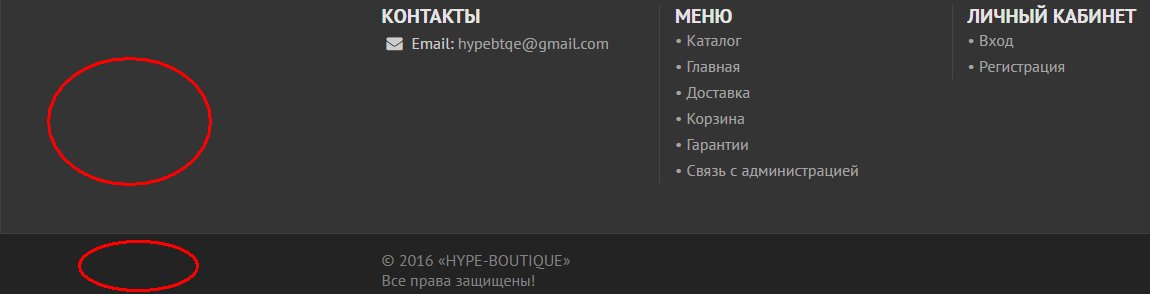
#footer-middle {
background: #343434;
border: 1px solid #3f3f3f;
padding: 30px 0;
margin-top: 20px;
color: #cdcdcd;
}
#footer-bottom {
background: #232323;
padding: 16px 0;
color: #828282;
}
Отправлено 29 Март 2016 - 14:47

Отправлено 29 Март 2016 - 14:52
 Dionysus (29 Март 2016 - 14:47) писал:
Dionysus (29 Март 2016 - 14:47) писал:

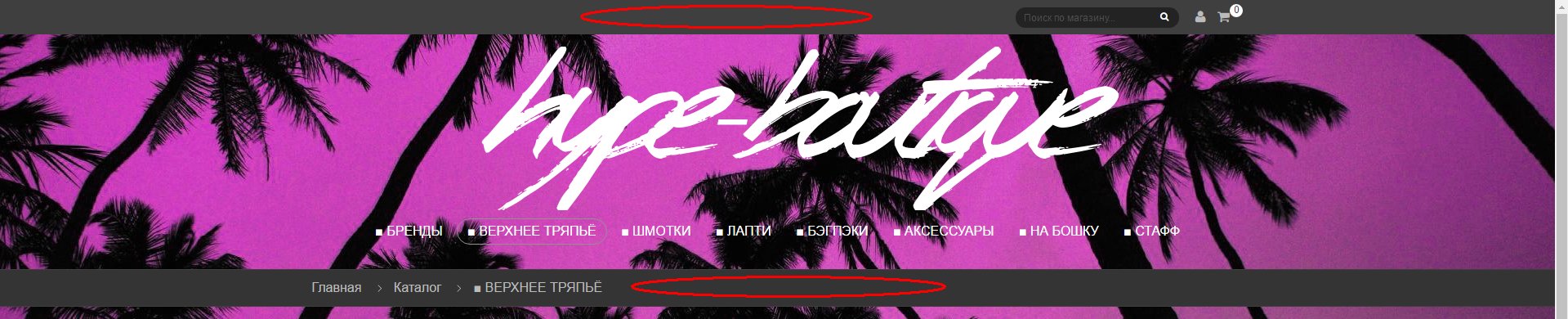
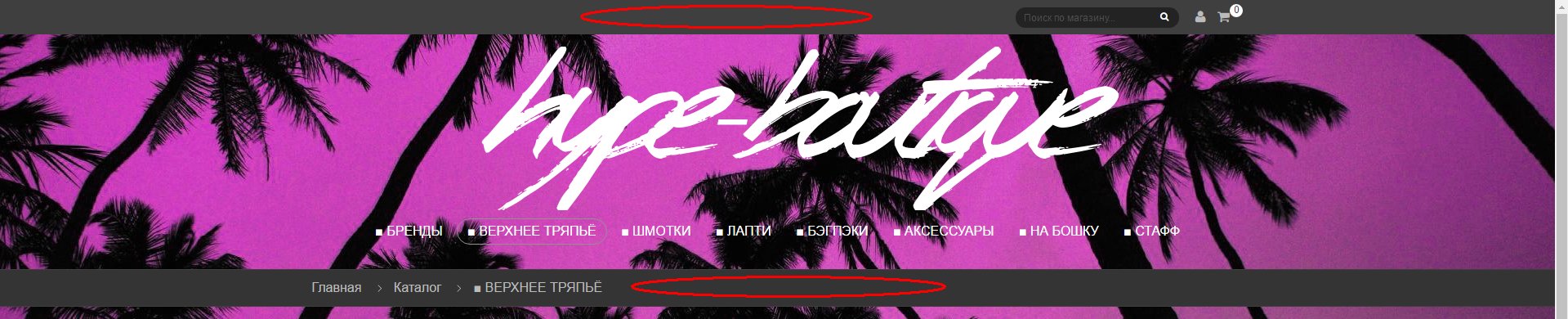
#header-top {
background: #3f3f3f;
height: 42px;
}
для нижней
#breadcrumbs {
min-height: 20px;
margin: 0 0 20px;
border-bottom: 1px solid #3f3f3f;
border-top: 1px solid #3f3f3f;
background: #343434;
padding: 12px 0;
}
изменяйте background.
Отправлено 29 Март 2016 - 15:10

Отправлено 29 Март 2016 - 15:15
 Dionysus (29 Март 2016 - 15:10) писал:
Dionysus (29 Март 2016 - 15:10) писал:

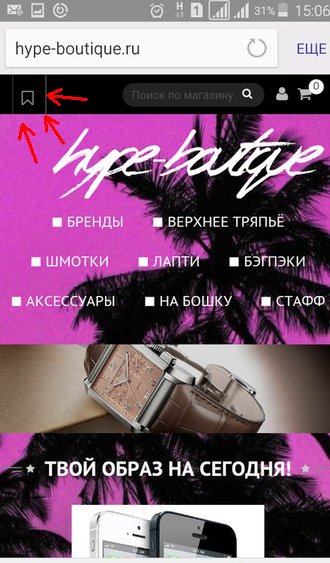
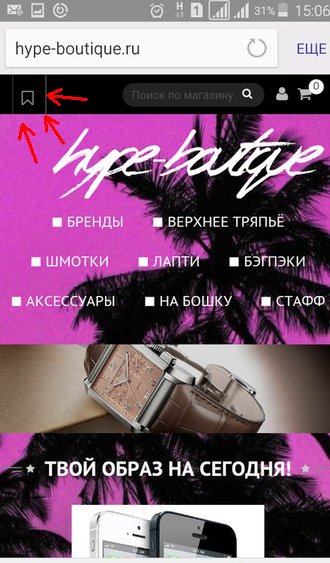
#header-top .header-col-left {
height: 42px;
width: 36px;
position: relative;
cursor: pointer;
border-left: 1px solid #464646;
border-right: 1px solid #464646;
}
и замените на
#header-top .header-col-left {
height: 42px;
width: 36px;
position: relative;
cursor: pointer;
border-left: 1px solid #464646;
border-right: 1px solid #464646;
display: none;
}
Отправлено 30 Март 2016 - 14:49

Отправлено 30 Март 2016 - 15:10
 Dionysus (30 Март 2016 - 14:49) писал:
Dionysus (30 Март 2016 - 14:49) писал:
.col-md-3.col-sm-6.col-sms-6.col-smb-12.column h5 {
color: #8C6161;
}
.col-md-3.col-sm-6.col-sms-6.col-smb-12.column a {
color: #B16363!important;
}
и отредактируйте код цвета на нужный.
Отправлено 30 Март 2016 - 15:10
 Dionysus (30 Март 2016 - 14:49) писал:
Dionysus (30 Март 2016 - 14:49) писал:
div#footer-middle h5 {
color: #fff;
}
#footer-middle a, #footer-middle p {color: #a5a5a5;}
Отправлено 30 Март 2016 - 15:17


Отправлено 30 Март 2016 - 15:33
 Dionysus (30 Март 2016 - 15:17) писал:
Dionysus (30 Март 2016 - 15:17) писал:


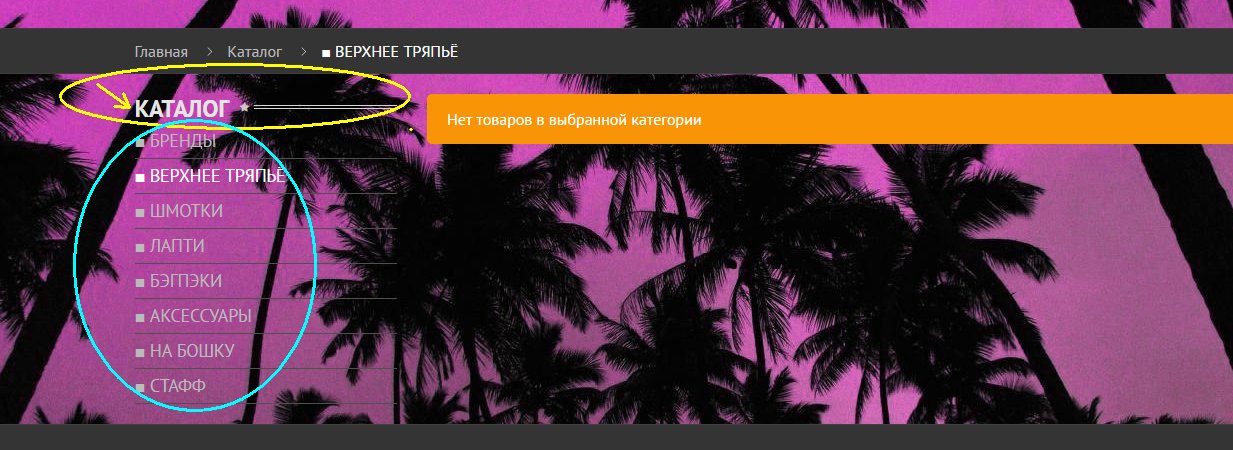
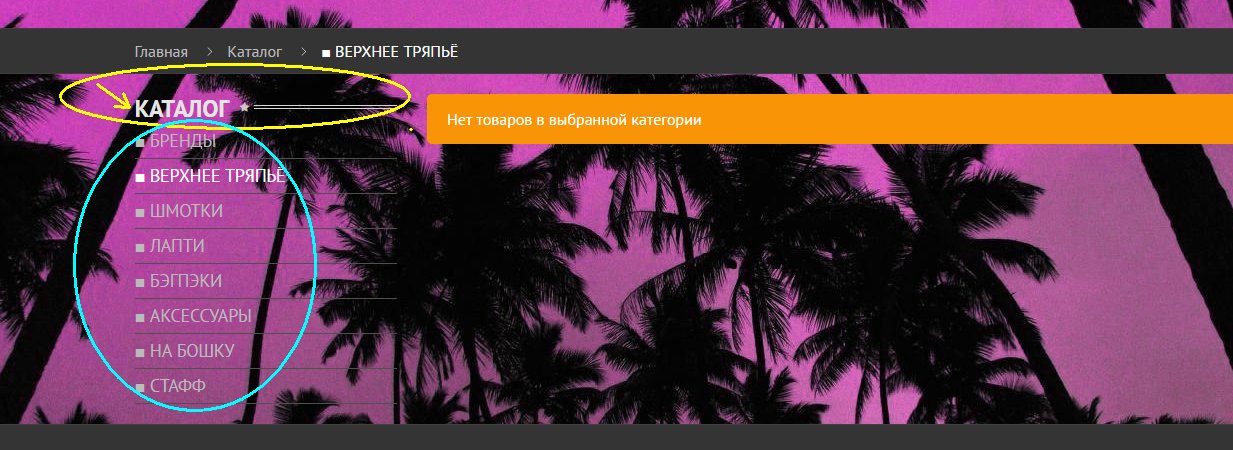
.col-left .block-title span {color: #e4e4e4;position: relative;}
.col-left .block-title a:after, .col-left .block-title span:after {content: "\f005";display: inline-block;font-family: FontAwesome;font-style: normal;font-weight: normal;line-height: 1;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;font-size: 10px;position: absolute;left: 100%;top: 9px;width: 20px;margin-left: 5px;color: #cacaca;}
.col-left .block-title a:before, .col-left .block-title span:before {content: "";width: 200px;left: 100%;position: absolute;display: block;top: 12px;height: 4px;border-top: 1px solid #d7d7d7;border-bottom: 1px solid #d7d7d7;margin-left: 25px;}
.block-menu-content ul li a.active {color: #fff;}
.block-menu-content ul li a {color:#fff;}
.product-grid .item .item-inner .action-bot .wrap-addtocart .add-cart {padding: 0 20px;width: 100%;height: 32px;line-height: 30px;border-radius: 25px;}
.product-grid .item .item-inner .action-bot .wrap-addtocart .add-cart {padding: 0 20px;width: 100%;height: 32px;line-height: 30px;border-radius: 25px; color:#fff;}
Отправлено 31 Март 2016 - 02:09

Отправлено 31 Март 2016 - 02:39
.htmlDataBlock span {
font-family: Helvetica !important;
}
Отправлено 31 Март 2016 - 16:44

Отправлено 31 Март 2016 - 17:11
 Dionysus (31 Март 2016 - 16:44) писал:
Dionysus (31 Март 2016 - 16:44) писал:

.col-left .block-title {padding-top: 0;line-height: 30px;font-size: 24px;text-transform: uppercase;font-weight: bold;position: relative;color: #4d4d4d;margin: 0;overflow: hidden;}
.block-menu-content ul li.subhead a {
color: #fff;
}
Отправлено 02 Апрель 2016 - 01:02

0 пользователей, 0 гостей, 0 анонимных