Как Сделать Чтобы Цены Выравнивались По Нижнему Краю?
#1
Отправлено 13 Март 2016 - 18:30
#2
Отправлено 13 Март 2016 - 19:39
 Dmitriy73 (13 Март 2016 - 18:30) писал:
Dmitriy73 (13 Март 2016 - 18:30) писал:
Здравствуйте.
Попробуйте, пожалуйста, следующее:
В шаблоне main.css найдите данный код:
.goodsListItemName {
line-height: 1.2em;
padding: 0px 2px 0px 2px;
margin: 0px;
max-height: 3.6em;
overflow: hidden;
}
И замените его вот этим вот кодом:
.goodsListItemName {
line-height: 1.2em;
padding: 0px 2px 0px 2px;
margin: 0px;
max-height: 3.6em;
overflow: hidden;
height: 50px;
}
#3
Отправлено 14 Март 2016 - 16:04
 RayLi (13 Март 2016 - 19:39) писал:
RayLi (13 Март 2016 - 19:39) писал:
Попробуйте, пожалуйста, следующее:
В шаблоне main.css найдите данный код:
.goodsListItemName {
line-height: 1.2em;
padding: 0px 2px 0px 2px;
margin: 0px;
max-height: 3.6em;
overflow: hidden;
}
И замените его вот этим вот кодом:
.goodsListItemName {
line-height: 1.2em;
padding: 0px 2px 0px 2px;
margin: 0px;
max-height: 3.6em;
overflow: hidden;
height: 50px;
}
#4
Отправлено 16 Март 2016 - 07:33
.goodsListItemName {
line-height: 1.2em;
padding: 0px 2px 0px 2px;
margin: 0px;
max-height: 3.6em;
overflow: hidden;
}
замените на:
.goodsListItemName {
line-height: 1.2em;
padding: 0px 2px 0px 2px;
margin: 0px;
height: 40px;
overflow: hidden;
}
далее найдите:
.goodsListItemBlock a {
color: #BE9E4C;
}
после него пропишите:
.goodsListItemBlock .goodsListItemPriceNew a span {
font-size: 16px;
}
Результат:
#5
Отправлено 16 Март 2016 - 11:17
 Vaccina (16 Март 2016 - 07:33) писал:
Vaccina (16 Март 2016 - 07:33) писал:
.goodsListItemName {
line-height: 1.2em;
padding: 0px 2px 0px 2px;
margin: 0px;
max-height: 3.6em;
overflow: hidden;
}
замените на:
.goodsListItemName {
line-height: 1.2em;
padding: 0px 2px 0px 2px;
margin: 0px;
height: 40px;
overflow: hidden;
}
далее найдите:
.goodsListItemBlock a {
color: #BE9E4C;
}
после него пропишите:
.goodsListItemBlock .goodsListItemPriceNew a span {
font-size: 16px;
}
Результат:
 Vaccina (16 Март 2016 - 07:33) писал:
Vaccina (16 Март 2016 - 07:33) писал:
.goodsListItemName {
line-height: 1.2em;
padding: 0px 2px 0px 2px;
margin: 0px;
max-height: 3.6em;
overflow: hidden;
}
замените на:
.goodsListItemName {
line-height: 1.2em;
padding: 0px 2px 0px 2px;
margin: 0px;
height: 40px;
overflow: hidden;
}
далее найдите:
.goodsListItemBlock a {
color: #BE9E4C;
}
после него пропишите:
.goodsListItemBlock .goodsListItemPriceNew a span {
font-size: 16px;
}
Результат:
#6
Отправлено 16 Март 2016 - 11:22
 Dmitriy73 (16 Март 2016 - 11:17) писал:
Dmitriy73 (16 Март 2016 - 11:17) писал:
теперь вообще, на главной странице один размер шрифта цен, а в категориях другой размер
td.goodsListItem > div > a {
bottom: 5px;
position: absolute;
left: 0;
right: 0;
}
.goodsListItemBlock.withBorder.cornerAll {
position: relative;
}
При проверке изменений не забудьте очистить кэш браузера.
#7
Отправлено 16 Март 2016 - 13:34
 Danil (16 Март 2016 - 11:22) писал:
Danil (16 Март 2016 - 11:22) писал:
td.goodsListItem > div > a {
bottom: 5px;
position: absolute;
left: 0;
right: 0;
}
.goodsListItemBlock.withBorder.cornerAll {
position: relative;
}
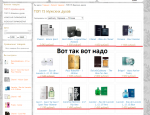
При проверке изменений не забудьте очистить кэш браузера.Мне нужно так как я указал я вам на второй картинке
#8
Отправлено 16 Март 2016 - 13:45
 Dmitriy73 (16 Март 2016 - 13:34) писал:
Dmitriy73 (16 Март 2016 - 13:34) писал:
Мне нужно так как я указал я вам на второй картинке
td.goodsListItem > div > a {
bottom: 5px;
position: absolute;
left: 0;
right: 0;
}
и замените на
td.goodsListItem > div > a {
font-size: 16px;
}
Так же найдите
.goodsListItemName {
line-height: 1.2em;
padding: 0px 2px 0px 2px;
margin: 0px;
max-height: 3.6em;
overflow: hidden;
}
и замените на
.goodsListItemName {
line-height: 1.2em;
padding: 0px 2px 0px 2px;
margin: 0px;
max-height: 3.6em;
overflow: hidden;
height: 50px;
}
#9
Отправлено 16 Март 2016 - 16:51
 Danil (16 Март 2016 - 13:45) писал:
Danil (16 Март 2016 - 13:45) писал:
td.goodsListItem > div > a {
bottom: 5px;
position: absolute;
left: 0;
right: 0;
}
и замените на
td.goodsListItem > div > a {
font-size: 16px;
}
Так же найдите
.goodsListItemName {
line-height: 1.2em;
padding: 0px 2px 0px 2px;
margin: 0px;
max-height: 3.6em;
overflow: hidden;
}
и замените на
.goodsListItemName {
line-height: 1.2em;
padding: 0px 2px 0px 2px;
margin: 0px;
max-height: 3.6em;
overflow: hidden;
height: 50px;
}
#10
Отправлено 16 Март 2016 - 19:21
 Danil (16 Март 2016 - 13:45) писал:
Danil (16 Март 2016 - 13:45) писал:
td.goodsListItem > div > a {
bottom: 5px;
position: absolute;
left: 0;
right: 0;
}
и замените на
td.goodsListItem > div > a {
font-size: 16px;
}
Так же найдите
.goodsListItemName {
line-height: 1.2em;
padding: 0px 2px 0px 2px;
margin: 0px;
max-height: 3.6em;
overflow: hidden;
}
и замените на
.goodsListItemName {
line-height: 1.2em;
padding: 0px 2px 0px 2px;
margin: 0px;
max-height: 3.6em;
overflow: hidden;
height: 50px;
}
#11
Отправлено 16 Март 2016 - 19:29
 Dmitriy73 (16 Март 2016 - 19:21) писал:
Dmitriy73 (16 Март 2016 - 19:21) писал:
Так же можно произвести изменения в коде, для этого в шаблоне Товары найдите код
<div class="goodsListItemPriceNew">
<a href="{goods.URL_MIN_PRICE_NOW}">{goods.MIN_PRICE_NOW | money_format}</a>
</div>
<div class="goodsListItemPriceOld">
{% IF goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>goods.MIN_PRICE_NOW %}
<a href="{goods.URL_MIN_PRICE_NOW_WITHOUT_DISCOUNT}" class="lineThrough">{goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</a>
{% ELSEIF goods.MIN_PRICE_OLD>goods.MIN_PRICE_NOW %}
<a href="{goods.URL_MIN_PRICE_OLD}" class="lineThrough">{goods.MIN_PRICE_OLD | money_format}</a>
{% ENDIF %}
</div>
и замените на
<div class="goodsListItemPriceNew">
<a href="{goods.URL_MIN_PRICE_NOW}">{goods.MIN_PRICE_NOW} руб.</a>
</div>
<div class="goodsListItemPriceOld">
{% IF goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>goods.MIN_PRICE_NOW %}
<a href="{goods.URL_MIN_PRICE_NOW_WITHOUT_DISCOUNT}" class="lineThrough">{goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT} руб.</a>
{% ELSEIF goods.MIN_PRICE_OLD>goods.MIN_PRICE_NOW %}
<a href="{goods.URL_MIN_PRICE_OLD}" class="lineThrough">{goods.MIN_PRICE_OLD} руб.</a>
{% ENDIF %}
</div>
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных