Изменения В Шапке Сайта
Автор Lis, 09 марта 2016 03:18
Сообщений в теме: 7
#1
Отправлено 09 Март 2016 - 03:18
Здравствуйте. Аккаунт SL-379298. Помогите пожалуйста внести следующие изменения:
1) привести шапку к виду как на изображении.
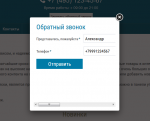
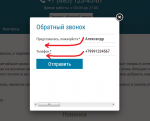
2) при нажатии кнопки заказа обратного звонка появляется форма. В ней много лишних полей, нужно оставить только для имени, номера телефона и кнопку отправить.
3) можно ли в подвале блоки разместить как к примеру в шаблоне лазурь?
1) привести шапку к виду как на изображении.
2) при нажатии кнопки заказа обратного звонка появляется форма. В ней много лишних полей, нужно оставить только для имени, номера телефона и кнопку отправить.
3) можно ли в подвале блоки разместить как к примеру в шаблоне лазурь?
#2
Отправлено 09 Март 2016 - 09:42
 Lis (09 Март 2016 - 03:18) писал:
Lis (09 Март 2016 - 03:18) писал:
Здравствуйте. Аккаунт SL-379298. Помогите пожалуйста внести следующие изменения:
1) привести шапку к виду как на изображении.
2) при нажатии кнопки заказа обратного звонка появляется форма. В ней много лишних полей, нужно оставить только для имени, номера телефона и кнопку отправить.
3) можно ли в подвале блоки разместить как к примеру в шаблоне лазурь?
1) привести шапку к виду как на изображении.
2) при нажатии кнопки заказа обратного звонка появляется форма. В ней много лишних полей, нужно оставить только для имени, номера телефона и кнопку отправить.
3) можно ли в подвале блоки разместить как к примеру в шаблоне лазурь?
Здравствуйте.
Попробуйте, пожалуйста, сделать следующее:
В шаблоне main.css найдите данный код:
.hmwrp .contactsWrp {
float: left;
}
И замените его вот этим вот кодом:
.hmwrp .contactsWrp {
float: left;
text-align: center;
margin-left: 20%;
padding-top: 20px;
}
После этого найдите, пожалуйста, в том же шаблоне следующий код:
form#search_mini_form {
border-radius: 1px;
-o-border-radius: 1px;
-webkit-border-radius: 1px;
-ms-border-radius: 1px;
overflow: hidden;
background: rgba(255, 255, 255, 0.3);
padding: 4px 10px 2px 6px;
}
И замените его вот этим кодом:
form#search_mini_form {
border-radius: 1px;
-o-border-radius: 1px;
-webkit-border-radius: 10px;
-ms-border-radius: 1px;
overflow: hidden;
background: rgba(255, 255, 255, 0.3);
padding: 4px 10px 2px 6px;
}
#3
Отправлено 09 Март 2016 - 09:54
 RayLi (09 Март 2016 - 09:42) писал:
RayLi (09 Март 2016 - 09:42) писал:
Здравствуйте.
Попробуйте, пожалуйста, сделать следующее:
В шаблоне main.css найдите данный код:
И замените его вот этим вот кодом:
После этого найдите, пожалуйста, в том же шаблоне следующий код:
И замените его вот этим кодом:
Попробуйте, пожалуйста, сделать следующее:
В шаблоне main.css найдите данный код:
.hmwrp .contactsWrp {
float: left;
}
И замените его вот этим вот кодом:
.hmwrp .contactsWrp {
float: left;
text-align: center;
margin-left: 20%;
padding-top: 20px;
}
После этого найдите, пожалуйста, в том же шаблоне следующий код:
form#search_mini_form {
border-radius: 1px;
-o-border-radius: 1px;
-webkit-border-radius: 1px;
-ms-border-radius: 1px;
overflow: hidden;
background: rgba(255, 255, 255, 0.3);
padding: 4px 10px 2px 6px;
}
И замените его вот этим кодом:
form#search_mini_form {
border-radius: 1px;
-o-border-radius: 1px;
-webkit-border-radius: 10px;
-ms-border-radius: 1px;
overflow: hidden;
background: rgba(255, 255, 255, 0.3);
padding: 4px 10px 2px 6px;
}Только контакты выровнялись по центру.
#4
Отправлено 09 Март 2016 - 09:56
 Lis (09 Март 2016 - 03:18) писал:
Lis (09 Март 2016 - 03:18) писал:
Здравствуйте. Аккаунт SL-379298. Помогите пожалуйста внести следующие изменения:
1) привести шапку к виду как на изображении.
2) при нажатии кнопки заказа обратного звонка появляется форма. В ней много лишних полей, нужно оставить только для имени, номера телефона и кнопку отправить.
3) можно ли в подвале блоки разместить как к примеру в шаблоне лазурь?
1) привести шапку к виду как на изображении.
2) при нажатии кнопки заказа обратного звонка появляется форма. В ней много лишних полей, нужно оставить только для имени, номера телефона и кнопку отправить.
3) можно ли в подвале блоки разместить как к примеру в шаблоне лазурь?
Здравствуйте,
1) в main.css найдите код:
.hmright {width: 40%;float: right;height: 120px;padding: 25px 0;}
.hmwrp .contactsWrp {float: left;}
и замените на код:
.hmright {
width: 20%;
float: right;
height: 133px;
padding: 0px 0;
}
.hmwrp .contactsWrp {
float: left;
margin: 0 auto;
width: 56%;
margin-top: 30px;
text-align: center;
}
далее код:
div#search {float: left;padding-top:20px;}
замените на код:
div#search {float: left;}
2) В шаблоне Обратный звонок найдите и удалите код:
<div class="regField">
<label for="callback_comment">Комментарий</label>
<textarea id="callback_comment" rows="7" name="form[{ANTISPAM_FORM_FIELD_NAME_CALLBACK_COMMENT}]" >{FORM_CALLBACK_COMMENT}</textarea>
</div>
<div class="regField">
<label for="callback_region">Область</label>
<input id="callback_region" type="text" name="form[callback_region]" value="{FORM_CALLBACK_REGION}" maxlength="255" class="input-text"/>
</div>
<div class="regField">
<label for="callback_address">Адрес</label>
<input id="callback_address" type="text" name="form[callback_address]" value="{FORM_CALLBACK_ADDRESS}" maxlength="255" class="input-text"/>
</div>
<div class="regField">
<label for="callback_city">Город</label>
<input id="callback_city" type="text" name="form[callback_city]" value="{FORM_CALLBACK_CITY}" maxlength="255" class="input-text"/>
</div>
<div class="regField">
<label for="callback_zip_code">Почтовый индекс</label>
<input id="callback_zip_code" type="text" name="form[callback_zip_code]" value="{FORM_CALLBACK_ZIP_CODE}" maxlength="255" class="input-text"/>
</div>
<div class="regField">
<label for="callback_country">Страна</label>
<input id="callback_country" type="text" name="form[callback_country]" value="{FORM_callback_country}" maxlength="255" class="input-text"/>
</div>
<div class="regField">
<label for="callback_convenient_date">Удобная дата доставки</label>
<input id="callback_convenient_date" type="text" name="form[callback_convenient_date]" value="{FORM_CALLBACK_CONVENIENT_DATE}" maxlength="255" class="input-text"/>
</div>
<div class="regField">
<div class="regField forTime"><label for="callback_convenient_hour_from">Удобное время доставки</label>
<div class="interval">С: <input id="callback_convenient_hour_from" type="text" name="form[callback_convenient_hour_from]" value="{FORM_CALLBACK_CONVENIENT_HOUR_FROM}" maxlength="255" class="input-text"/></div>
<div class="interval">По: <input id="callback_convenient_hour_to" type="text" name="form[callback_convenient_hour_to]" value="{FORM_CALLBACK_CONVENIENT_HOUR_TO}" maxlength="255" class="input-text"/></div>
</div>
<div class="regField">
<label for="callback_email">Email</label>
<input id="callback_email" type="text" name="form[callback_email]" value="{FORM_CALLBACK_EMAIL}" maxlength="255" class="input-text"/>
</div>
<div class="regField">
<label for="coupon_code">Код купона на скидку</label>
<input id="coupon_code" type="text" name="form[coupon_code]" value="{FORM_COUPON_CODE}" maxlength="255" class="input-text"/>
</div>
<div class="regField">
<label for="callback_floor">Этаж</label>
<input id="callback_floor" type="text" name="form[этаж]" value="{FORM_ЭТАЖ}" maxlength="255" class="input-text"/>
</div>
</div>
далее найдите и удалите код:
<div class="buttonWrap"><a class="back button" href="http://{NET_DOMAIN}/">Перейти на главную</a></div>
3) В main.css найдите код:
.col4{width:100%;float:none;color:#616161;margin-bottom:10px}
и замените на код:
.col4{width:25%;float:left;color:#616161;margin-bottom:10px}
#6
Отправлено 09 Март 2016 - 10:52
 Lis (09 Март 2016 - 10:20) писал:
Lis (09 Март 2016 - 10:20) писал:
Спасибо огромное! Осталось по 1-му пункту перенести меню. И еще подскажите пожалуйста как в появляющемся окне обратного звонка поля для ввода данных разместить под их названиями.
В main.css найдите код:
.adapt{width:900px;float:left;overflow:hidden;}
и замените на код:
.adapt{float:left;overflow:hidden;}
далее код:
.regField input{width:200px;display: inline-block;height: 35px;vertical-align: top;padding:0 5px;font-size:16px;border:1px solid #d1d5de;background:#fff;}
замените на код:
.regField input{width:100%;display: inline-block;height: 35px;vertical-align: top;padding:0 5px;font-size:16px;border:1px solid #d1d5de;background:#fff;}
Чтобы переместить меню, в шаблоне HTMl найдите код:
<div class="hbwrp">
<div class="headerBottom">
<ul class="menu">
{% FOR menu %}
{% FOR header %}
{% FOR links %}
<li class="{% IF menu.header.links.SELECTED %}selected{%ENDIF%}"><a class="menuparent {% IF menu.header.links.SELECTED %}selected{%ENDIF%}" href="{menu.header.links.URL}" {% IF menu.header.links.TITLE %}title="{menu.header.links.TITLE}"{% ENDIF %}>{menu.header.links.NAME}</a></li>
{% ENDFOR %}
{% ENDFOR %}
{% ENDFOR %}
</ul>
<div class="clear"></div>
</div>
</div>
и удалите его. Затем после кода:
<div class="headerTop">
добавьте код:
<div class="headerBottom">
<ul class="menu">
{% FOR menu %}
{% FOR header %}
{% FOR links %}
<li class="{% IF menu.header.links.SELECTED %}selected{%ENDIF%}"><a class="menuparent {% IF menu.header.links.SELECTED %}selected{%ENDIF%}" href="{menu.header.links.URL}" {% IF menu.header.links.TITLE %}title="{menu.header.links.TITLE}"{% ENDIF %}>{menu.header.links.NAME}</a></li>
{% ENDFOR %}
{% ENDFOR %}
{% ENDFOR %}
</ul>
</div>
В main.css найдите код:
.headerBottom {width: 1200px;margin: 0 auto;}
и замените на код:
.headerBottom {height:16px;margin: 0 auto;}
#7
Отправлено 09 Март 2016 - 11:11
 Юля123 (09 Март 2016 - 10:52) писал:
Юля123 (09 Март 2016 - 10:52) писал:
В main.css найдите код:
и замените на код:
далее код:
замените на код:
Чтобы переместить меню, в шаблоне HTMl найдите код:
и удалите его. Затем после кода:
добавьте код:
В main.css найдите код:
и замените на код:
.adapt{width:900px;float:left;overflow:hidden;}
и замените на код:
.adapt{float:left;overflow:hidden;}
далее код:
.regField input{width:200px;display: inline-block;height: 35px;vertical-align: top;padding:0 5px;font-size:16px;border:1px solid #d1d5de;background:#fff;}
замените на код:
.regField input{width:100%;display: inline-block;height: 35px;vertical-align: top;padding:0 5px;font-size:16px;border:1px solid #d1d5de;background:#fff;}
Чтобы переместить меню, в шаблоне HTMl найдите код:
<div class="hbwrp">
<div class="headerBottom">
<ul class="menu">
{% FOR menu %}
{% FOR header %}
{% FOR links %}
<li class="{% IF menu.header.links.SELECTED %}selected{%ENDIF%}"><a class="menuparent {% IF menu.header.links.SELECTED %}selected{%ENDIF%}" href="{menu.header.links.URL}" {% IF menu.header.links.TITLE %}title="{menu.header.links.TITLE}"{% ENDIF %}>{menu.header.links.NAME}</a></li>
{% ENDFOR %}
{% ENDFOR %}
{% ENDFOR %}
</ul>
<div class="clear"></div>
</div>
</div>
и удалите его. Затем после кода:
<div class="headerTop">
добавьте код:
<div class="headerBottom">
<ul class="menu">
{% FOR menu %}
{% FOR header %}
{% FOR links %}
<li class="{% IF menu.header.links.SELECTED %}selected{%ENDIF%}"><a class="menuparent {% IF menu.header.links.SELECTED %}selected{%ENDIF%}" href="{menu.header.links.URL}" {% IF menu.header.links.TITLE %}title="{menu.header.links.TITLE}"{% ENDIF %}>{menu.header.links.NAME}</a></li>
{% ENDFOR %}
{% ENDFOR %}
{% ENDFOR %}
</ul>
</div>
В main.css найдите код:
.headerBottom {width: 1200px;margin: 0 auto;}
и замените на код:
.headerBottom {height:16px;margin: 0 auto;}
#8
Отправлено 09 Март 2016 - 11:22
 Lis (09 Март 2016 - 11:11) писал:
Lis (09 Март 2016 - 11:11) писал:
По поводу окна обратного звонка не верно поняли меня. Показал на рисунке как нужно переместить формы.
Здравствуйте.
Сделайте, пожалуйста, следующее:
В шаблоне main.css найдите данный код:
.regField input {
width: 200px;
display: inline-block;
height: 35px;
vertical-align: top;
padding: 0 5px;
font-size: 16px;
border: 1px solid #d1d5de;
background: #fff;
}
И замените его вот этим вот кодом:
.regField input {
width: 200px;
display: block;
height: 35px;
vertical-align: top;
padding: 0 5px;
font-size: 16px;
border: 1px solid #d1d5de;
background: #fff;
}
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных