Мелкие Изменения Стиля
#1
Отправлено 27 Февраль 2016 - 12:52
Опыта с сайтами очень мало. Глаза боятся руки делают.
Нужна помощь
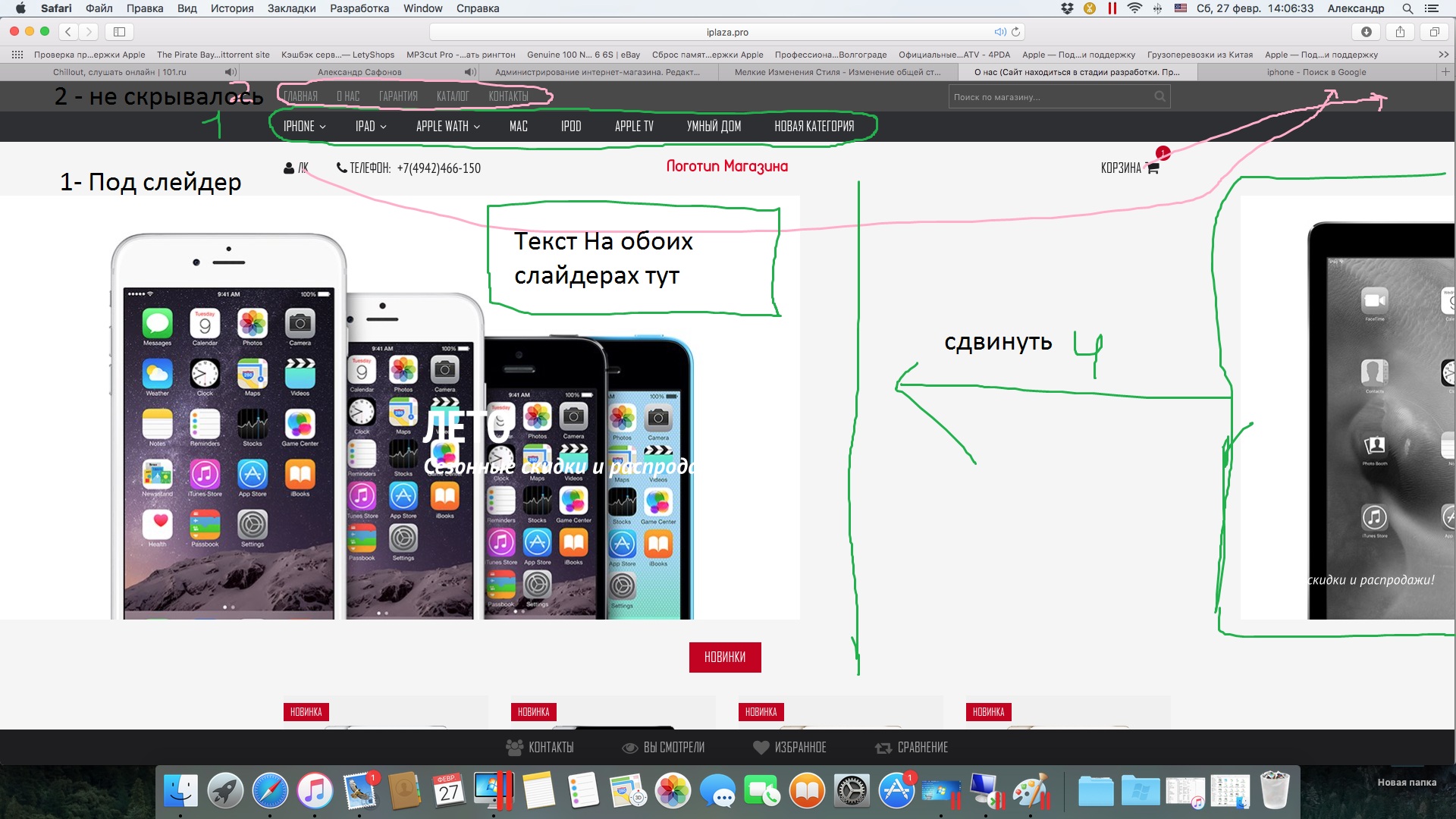
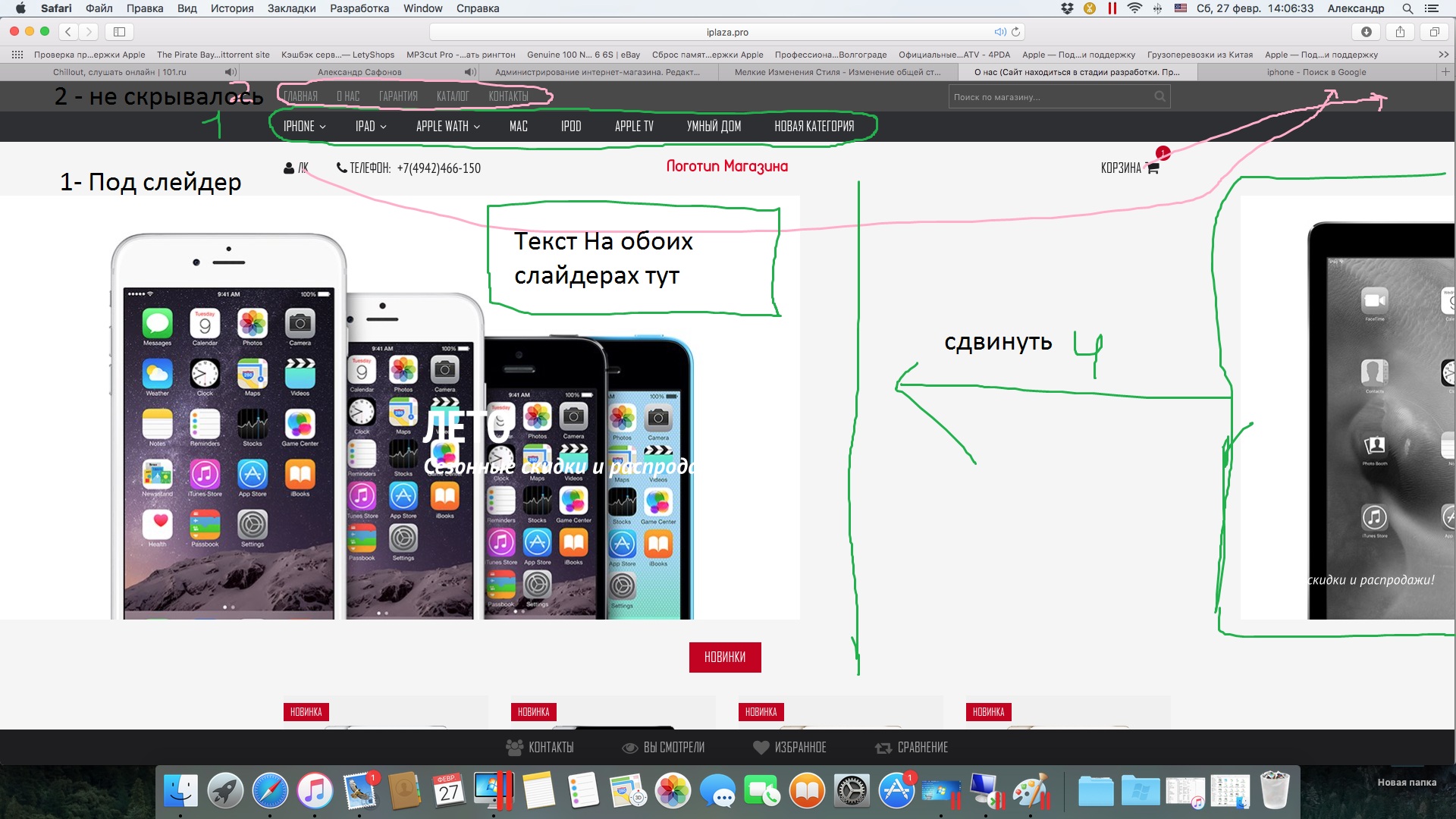
1) сверху раскрывающиеся меню там где доставка и оплата вообще убрать с сайта чтобы не отображалось
2) Чуть ниже меню которое при наведении становится видным, сделать чтобы было видно всегда и перенести в эту строку ЛК и корзину
3) Вместо логотипа сайта написать текст Apple Plaza сверху и снизу (кого не хочется использовать)
4) Рядом с телефоном добавить иконку ВК И Инстаграма
5) на месте корзины написать адрес г. Кострома ул. Советская 120
Теперь самое сложное. Слайдер состоит из 4 картинок надо чтобы было всего из 2 и они всегда отображались вместе с текстом и были кликабельными
Хотелось бы разделить слайдер на 1 продажи 2 ремонт
#2
Отправлено 27 Февраль 2016 - 13:34
Andrey44 (27 Февраль 2016 - 12:52) писал:
Опыта с сайтами очень мало. Глаза боятся руки делают.
Нужна помощь
1) сверху раскрывающиеся меню там где доставка и оплата вообще убрать с сайта чтобы не отображалось
2) Чуть ниже меню которое при наведении становится видным, сделать чтобы было видно всегда и перенести в эту строку ЛК и корзину
3) Вместо логотипа сайта написать текст Apple Plaza сверху и снизу (кого не хочется использовать)
4) Рядом с телефоном добавить иконку ВК И Инстаграма
5) на месте корзины написать адрес г. Кострома ул. Советская 120
Теперь самое сложное. Слайдер состоит из 4 картинок надо чтобы было всего из 2 и они всегда отображались вместе с текстом и были кликабельными
Хотелось бы разделить слайдер на 1 продажи 2 ремонт
Здравствуйте.
1. Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Стили -> main.css, найдите код:
.header-info {position: relative;overflow: hidden;border-bottom: 1px solid rgba(255,255,255,0.2);}
Замените на:
.header-info {position: relative;overflow: hidden;border-bottom: 1px solid rgba(255,255,255,0.2);display: none !important;}
Найдите код:
#header .btn-close {display: inline-block;position: absolute;top: 0;right: 0;width: 40px;height: 40px;line-height: 40px;color: #aaa;z-index: 2;text-align: center;cursor: pointer;border-top: 40px solid #c7081b;border-left: 40px solid transparent;}
Замените на:
#header .btn-close {display: inline-block;position: absolute;top: 0;right: 0;width: 40px;height: 40px;line-height: 40px;color: #aaa;z-index: 2;text-align: center;cursor: pointer;border-top: 40px solid #c7081b;border-left: 40px solid transparent;display: none;}
2. Уточните, пожалуйста, как это должно отображаться на скриншоте.
3. Данные надписи являются единым изображением с названием logo.png, размеры которого составляют 160x34px.
Заменить данное изображение можно в редакторе шаблонов по кнопке "Добавить файлы", просто загрузив новое с тем же названием.
Для слайдера:
Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Шаблоны -> HTML, найдите код:
<ul class="accor">
<li class="accor accor-open">
<img src="{ASSETS_IMAGES_PATH}slide1.jpg?design=urban" alt="Лето">
<div class="title_accor">
<a href="http://{NET_DOMAIN}/page/Доставка" title="Лето"><strong>Лето</strong></a>
<p><a href="http://{NET_DOMAIN}/page/Доставка" title="Лето">Сезонные скидки и распродажи!</a></p>
</div>
</li>
<li class="accor accor-closed">
<img src="{ASSETS_IMAGES_PATH}slide2.jpg?design=urban" alt="Осень">
<div class="title_accor">
<a href="http://{NET_DOMAIN}/page/Доставка" title="Осень"><strong>Осень</strong></a>
<p><a href="http://{NET_DOMAIN}/page/Доставка" title="Осень">Сезонные скидки и распродажи!</a></p>
</div>
</li>
<li class="accor accor-closed">
<img src="{ASSETS_IMAGES_PATH}slide3.jpg?design=urban" alt="Зима">
<div class="title_accor">
<a href="http://{NET_DOMAIN}/page/Доставка" title="Зима"><strong>Зима</strong></a>
<p><a href="http://{NET_DOMAIN}/page/Доставка" title="Зима">Сезонные скидки и распродажи!</a></p>
</div>
</li>
<li class="accor accor-closed">
<img src="{ASSETS_IMAGES_PATH}slide4.jpg?design=urban" alt="Весна">
<div class="title_accor">
<a href="http://{NET_DOMAIN}/page/Доставка" title="Весна"><strong>Весна</strong></a>
<p><a href="http://{NET_DOMAIN}/page/Доставка" title="Весна">Сезонные скидки и распродажи!</a></p>
</div>
</li>
</ul>
Замените на:
<ul class="accor">
<li class="accor accor-open">
<img src="{ASSETS_IMAGES_PATH}slide1.jpg?design=urban" alt="Лето">
<div class="title_accor">
<a href="http://{NET_DOMAIN}/page/Доставка" title="Лето"><strong>Лето</strong></a>
<p><a href="http://{NET_DOMAIN}/page/Доставка" title="Лето">Сезонные скидки и распродажи!</a></p>
</div>
</li>
<li class="accor accor-closed">
<img src="{ASSETS_IMAGES_PATH}slide2.jpg?design=urban" alt="Осень">
<div class="title_accor">
<a href="http://{NET_DOMAIN}/page/Доставка" title="Осень"><strong>Осень</strong></a>
<p><a href="http://{NET_DOMAIN}/page/Доставка" title="Осень">Сезонные скидки и распродажи!</a></p>
</div>
</li>
</ul>
Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Скрипты -> main.js, найдите код:
tabWidth: 282,
Замените на:
tabWidth: 846,
#3
Отправлено 27 Февраль 2016 - 14:01

#4
Отправлено 27 Февраль 2016 - 16:38
Andrey44 (27 Февраль 2016 - 14:01) писал:

Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Стили -> main.css, найдите код:
.block-user {display: inline-block;position: relative;float: left;vertical-align: top;padding: 0;width: 40px;}
Замените на:
.block-user {display: inline-block;position: relative;float: left;vertical-align: top;padding: 0;width: 40px;z-index:10;}
Найдите код:
/** Корзина **/
.block-cart {display: table-cell;position: relative;float: right;vertical-align: top;padding: 0 10px;text-align: left;}
.block-cart .cart-title {line-height: 40px;}
.block-cart .cart-title .cart-count {display: inline-block;position: absolute;background-color: #c7081b;color: #fff;font-size: 12px;width: 20px;height: 20px;line-height: 20px;text-align: center;border-radius: 100%;top: -10px;right: 0px;}
.block-cart .cart-title a {display: inline-block;text-transform: uppercase;}
Замените на:
/** Корзина **/
.block-cart {display: table-cell;position: relative;float: right;vertical-align: top;padding: 0 15px;text-align: left;z-index: 10;}
.block-cart .cart-title {line-height: 40px;}
.block-cart .cart-title .cart-count {display: inline-block;position: absolute;background-color: #c7081b;color: #fff;font-size: 12px;width: 20px;height: 20px;line-height: 20px;text-align: center;border-radius: 100%;top: 0px;right: 0px;}
.block-cart .cart-title a {display: inline-block;text-transform: uppercase;color:#929596;}
Найдите код:
.block-account {width: 75%;overflow: hidden;height: 40px;}
.form-search {width: 25%;}
Замените на:
.block-account {width: 60%;overflow: hidden;height: 40px;}
.form-search {width: 20%;}
Добавьте в конце main.css код:
.lk-cart {float: right; padding: 0 10px;}
Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Шаблоны -> HTML, найдите код:
<!-- Поиск --> <div class="form-search">
Замените на:
<div class="lk-cart">
<!-- Личный кабинет -->
<div class="col-right" >
<div class="block-user">
<div class="user-title">
<i class="fa fa-user" title="Меню пользователя"></i><span class="label">ЛК</span>
</div>
<ul class="dropdown-list">
{% IFNOT CLIENT_IS_LOGIN %}
<li><a href="{USER_LOGIN_URL}" title="Вход в личный кабинет">Вход</a></li>
<li><a href="{USER_REGISTER_URL}" title="Регистрация">Регистрация</a></li>
{% IF TARIFF_FEATURE_GOODS_COMPARE && SETTINGS_COMPARE_DISABLE=0 %}<li><a href="{COMPARE_URL}">Сравнение</a></li>{% ENDIF %}
{% ELSE %}
<li><a href="{USER_SETTINGS_URL}">Мой кабинет</a></li>
<li><a href="{FAVORITES_URL}">Избранное</a></li>
<li><a href="{USER_HISTORY_LIST_URL}">История заказов</a></li>
{% IF TARIFF_FEATURE_GOODS_COMPARE && SETTINGS_COMPARE_DISABLE=0 %}<li><a href="{COMPARE_URL}">Сравнение</a></li>{% ENDIF %}
<li><a href="{USER_LOGOUT_URL}">Выход</a></li>
{% ENDIF %}
</ul>
</div>
<!-- Корзина -->
<div class="col-right">
<div class="block-cart {% IFNOT CART_COUNT_TOTAL = 0 %}have-items{% ENDIF %} {% IF MOD_LNAME = cart %}cart-page{% ENDIF %}">
<div class="cart-title">
<a href="{CART_URL}" class="label">Корзина<i class="fa fa-shopping-cart" title="Перейти в корзину"> </i></a>
<span class="cart-count" data-count="{CART_COUNT_TOTAL}">{CART_COUNT_TOTAL}</span>
</div>
<div class="dropdown-cart">
<div class="cart-content">
{% IF cart_count_empty %}
<div class="cart-empty">Ваша корзина пуста</div>
{% ELSE %}
<ul class="cart-products-list">
{% FOR cart_items %}
<li class="item">
<a data-href="{cart_items.ORDER_LINE_DELETE_URL}" data-count="{cart_items.ORDER_LINE_QUANTITY}" title="Удалить позицию" class="product-remove"></a>
<a href="{cart_items.GOODS_URL}" title="{cart_items.GOODS_NAME}" class="product-image"><img src="{% IF cart_items.GOODS_IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-icon.png?design=urban{% ELSE %}{cart_items.GOODS_IMAGE_ICON}{% ENDIF %}" alt="{cart_items.GOODS_NAME}" class="goods-image-icon"></a>
<div class="product-details">
<div class="product-rating">
<div class="ratings">
<div class="rating-box">
{% IF cart_items.GOODS_OPINION_RATING_VALUE %}
<span itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
<meta itemprop="worstRating" content = "1">
<meta itemprop="bestRating" content = "10">
<meta itemprop="ratingValue" content = "{cart_items.GOODS_OPINION_RATING_VALUE_ROUND}">
<div class="rating" style="width:{cart_items.GOODS_OPINION_RATING_VALUE_ROUND}0%" alt="{cart_items.GOODS_OPINION_RATING_VALUE_ROUND}" title="Рейтинг товара"></div>
</span>
{% ELSE %}
<div class="rating" style="width:0%" alt="Рейтинг не определён" title="Рейтинг не определён"></div>
{% ENDIF %}
</div>
</div>
</div>
<div class="product-name"><a href="{cart_items.GOODS_URL}" title="{cart_items.GOODS_NAME}">{cart_items.GOODS_NAME}</a></div>
<div class="product-price">
<span class="price {CURRENCY_CHAR_CODE}" data-price="{cart_items.GOODS_MOD_PRICE_NOW}">{cart_items.GOODS_MOD_PRICE_NOW | money_format}</span>
{% IF cart_items.GOODS_MOD_PRICE_OLD>cart_items.GOODS_MOD_PRICE_NOW %}
<span class="old-price">
<span class="price {CURRENCY_CHAR_CODE}">{cart_items.GOODS_MOD_PRICE_OLD | money_format}</span>
</span>
{% ENDIF %}
</div>
<div class="product-qty">
<span class="qty-label">Количество: </span>
<span class="qty-value">
<span class="quantity">{cart_items.ORDER_LINE_QUANTITY} {cart_items.GOODS_MOD_MEASURE_NAME}</span>
</span>
</div>
{% IFNOT cart_items.distinctive_properties_empty %}<div class="product-mod">({% FOR distinctive_properties %}{cart_items.distinctive_properties.NAME}: {cart_items.distinctive_properties.VALUE}{% IFNOT cart_items.distinctive_properties.last %}, {% ENDIF %}{% ENDFOR %})</div>{% ENDIF %}
</div>
</li>
{% ENDFOR %}
</ul>
{% FOR cart_sum %}
<div class="subtotal">
<span class="label">Итого:</span>
<span class="price {CURRENCY_CHAR_CODE} total-sum">{cart_sum.NOW | money_format}</span>
</div>
{% ENDFOR %}
<div class="actions">
<a class="button black products-remove" title="Очистить корзину" data-href="{CART_TRUNCATE_URL}">Очистить</a>
<a class="button black" title="Перейти к оформлению заказа" href="{CART_URL}">В корзину</a>
</div>
{% ENDIF %}
</div>
</div>
</div>
</div>
</div>
</div>
Найдите код:
<div class="block-user">
<div class="user-title">
<i class="fa fa-user" title="Меню пользователя"></i><span class="label">ЛК</span>
</div>
<ul class="dropdown-list">
{% IFNOT CLIENT_IS_LOGIN %}
<li><a href="{USER_LOGIN_URL}" title="Вход в личный кабинет">Вход</a></li>
<li><a href="{USER_REGISTER_URL}" title="Регистрация">Регистрация</a></li>
{% IF TARIFF_FEATURE_GOODS_COMPARE && SETTINGS_COMPARE_DISABLE=0 %}<li><a href="{COMPARE_URL}">Сравнение</a></li>{% ENDIF %}
{% ELSE %}
<li><a href="{USER_SETTINGS_URL}">Мой кабинет</a></li>
<li><a href="{FAVORITES_URL}">Избранное</a></li>
<li><a href="{USER_HISTORY_LIST_URL}">История заказов</a></li>
{% IF TARIFF_FEATURE_GOODS_COMPARE && SETTINGS_COMPARE_DISABLE=0 %}<li><a href="{COMPARE_URL}">Сравнение</a></li>{% ENDIF %}
<li><a href="{USER_LOGOUT_URL}">Выход</a></li>
{% ENDIF %}
</ul>
</div>
<!-- Телефон -->
Замените на:
<!-- Телефон -->
Найдите и удалите код:
<!-- Корзина -->
<div class="col-lg-3 col-sm-4 col-sms-6 col-smb-6 col-right">
<div class="block-cart {% IFNOT CART_COUNT_TOTAL = 0 %}have-items{% ENDIF %} {% IF MOD_LNAME = cart %}cart-page{% ENDIF %}">
<div class="cart-title">
<a href="{CART_URL}" class="label">Корзина<i class="fa fa-shopping-cart" title="Перейти в корзину"> </i></a>
<span class="cart-count" data-count="{CART_COUNT_TOTAL}">{CART_COUNT_TOTAL}</span>
</div>
<div class="dropdown-cart">
<div class="cart-content">
{% IF cart_count_empty %}
<div class="cart-empty">Ваша корзина пуста</div>
{% ELSE %}
<ul class="cart-products-list">
{% FOR cart_items %}
<li class="item">
<a data-href="{cart_items.ORDER_LINE_DELETE_URL}" data-count="{cart_items.ORDER_LINE_QUANTITY}" title="Удалить позицию" class="product-remove"></a>
<a href="{cart_items.GOODS_URL}" title="{cart_items.GOODS_NAME}" class="product-image"><img src="{% IF cart_items.GOODS_IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-icon.png?design=urban{% ELSE %}{cart_items.GOODS_IMAGE_ICON}{% ENDIF %}" alt="{cart_items.GOODS_NAME}" class="goods-image-icon"></a>
<div class="product-details">
<div class="product-rating">
<div class="ratings">
<div class="rating-box">
{% IF cart_items.GOODS_OPINION_RATING_VALUE %}
<span itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
<meta itemprop="worstRating" content = "1">
<meta itemprop="bestRating" content = "10">
<meta itemprop="ratingValue" content = "{cart_items.GOODS_OPINION_RATING_VALUE_ROUND}">
<div class="rating" style="width:{cart_items.GOODS_OPINION_RATING_VALUE_ROUND}0%" alt="{cart_items.GOODS_OPINION_RATING_VALUE_ROUND}" title="Рейтинг товара"></div>
</span>
{% ELSE %}
<div class="rating" style="width:0%" alt="Рейтинг не определён" title="Рейтинг не определён"></div>
{% ENDIF %}
</div>
</div>
</div>
<div class="product-name"><a href="{cart_items.GOODS_URL}" title="{cart_items.GOODS_NAME}">{cart_items.GOODS_NAME}</a></div>
<div class="product-price">
<span class="price {CURRENCY_CHAR_CODE}" data-price="{cart_items.GOODS_MOD_PRICE_NOW}">{cart_items.GOODS_MOD_PRICE_NOW | money_format}</span>
{% IF cart_items.GOODS_MOD_PRICE_OLD>cart_items.GOODS_MOD_PRICE_NOW %}
<span class="old-price">
<span class="price {CURRENCY_CHAR_CODE}">{cart_items.GOODS_MOD_PRICE_OLD | money_format}</span>
</span>
{% ENDIF %}
</div>
<div class="product-qty">
<span class="qty-label">Количество: </span>
<span class="qty-value">
<span class="quantity">{cart_items.ORDER_LINE_QUANTITY} {cart_items.GOODS_MOD_MEASURE_NAME}</span>
</span>
</div>
{% IFNOT cart_items.distinctive_properties_empty %}<div class="product-mod">({% FOR distinctive_properties %}{cart_items.distinctive_properties.NAME}: {cart_items.distinctive_properties.VALUE}{% IFNOT cart_items.distinctive_properties.last %}, {% ENDIF %}{% ENDFOR %})</div>{% ENDIF %}
</div>
</li>
{% ENDFOR %}
</ul>
{% FOR cart_sum %}
<div class="subtotal">
<span class="label">Итого:</span>
<span class="price {CURRENCY_CHAR_CODE} total-sum">{cart_sum.NOW | money_format}</span>
</div>
{% ENDFOR %}
<div class="actions">
<a class="button black products-remove" title="Очистить корзину" data-href="{CART_TRUNCATE_URL}">Очистить</a>
<a class="button black" title="Перейти к оформлению заказа" href="{CART_URL}">В корзину</a>
</div>
{% ENDIF %}
</div>
</div>
</div>
</div>
Переносить меню каталога под слайдер не рекомендуется, поскольку это потребует переписки адаптивности шаблона.
Так же, если Вы имеете в виду скрытие меню в мобильном виде сайта, то это так же лучше не изменять, поскольку это сделано для того, что все выглядело гармонично (на малых разрешениях они не поместятся в строку).
По 4 пункту изображения слайдера сейчас уже расположены, как Вы указали на скриншоте. Попробуйте очистить кэш браузера комбинацией Ctrl+F5.
#5
Отправлено 27 Февраль 2016 - 17:04
#6
Отправлено 27 Февраль 2016 - 17:25
Andrey44 (27 Февраль 2016 - 17:04) писал:
Похоже, что Вы удалили сразу оба кода корзины, включая добавленный по инструкции. Внес Вам изменения на основании своей инструкции. Проверьте, пожалуйста.
#8
Отправлено 28 Февраль 2016 - 10:40
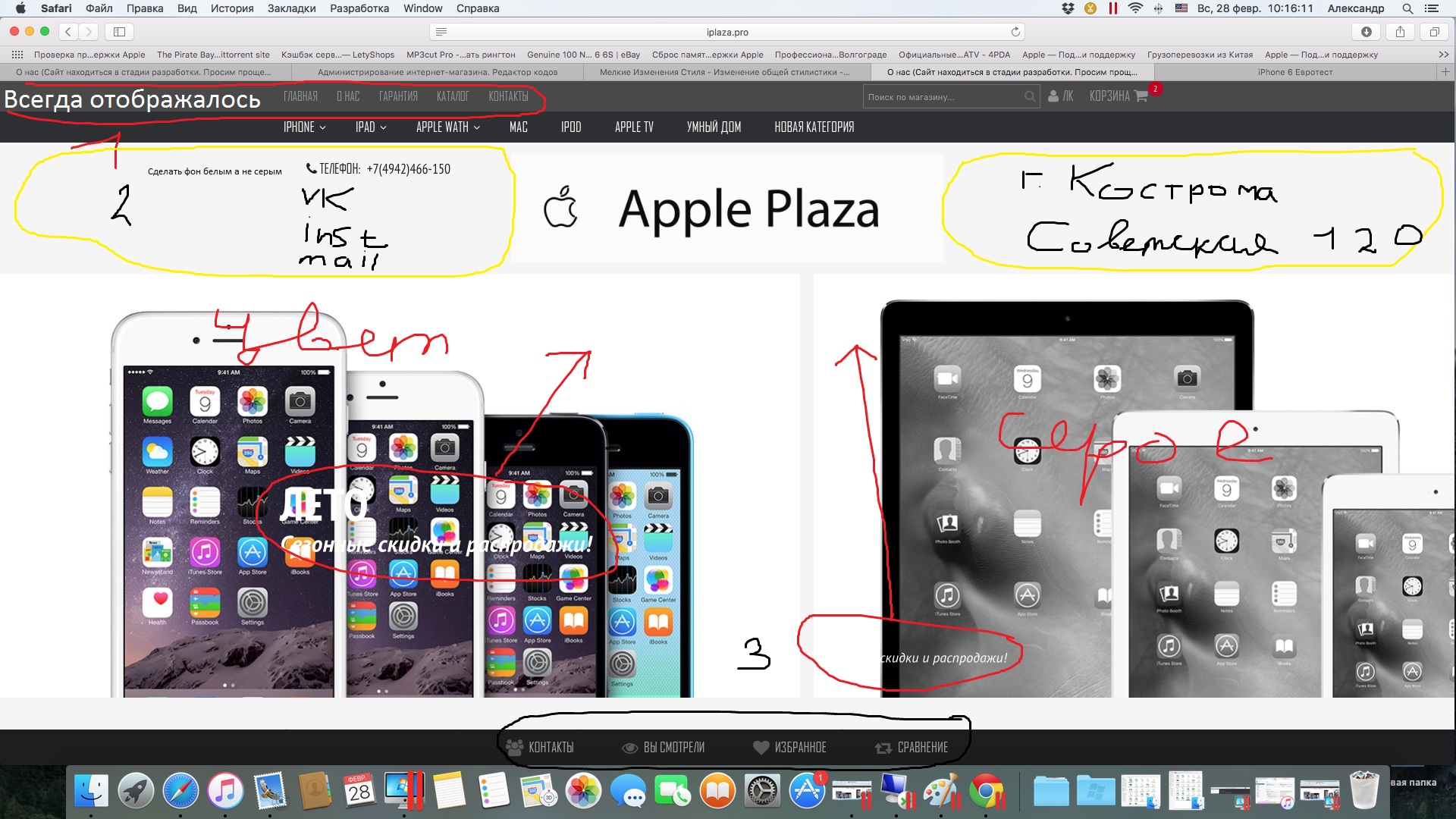
 1) Верхнее меню отображается только тогда когда на него наводишь а надо чтобы отображалось всегда и если такое возможно прошу сделать фон этой строки белым а текст черным
1) Верхнее меню отображается только тогда когда на него наводишь а надо чтобы отображалось всегда и если такое возможно прошу сделать фон этой строки белым а текст черным 2) Фон вокруг логотипа и слайдера если это возможно сделать белым чтобы слайдер логотип сливались
3) Убрать вообще полностью с сайта функцию сравнения и избранного и убрать полностью блок черный как на скрине
4) Под номером телефона если возможно добавить в том же черном стиле иконку ВК и Инстаграма с Надписью "мы Вконтакте" "наш иснтаграм"
5) Справа от логотипа где пустое место в том же стиле что и номер телефона если возможно добавить текст г. Кострома Советская 120 так чтобы смотрелось симметрично с информацией слева от логотипа
Слайдер
1) Возможно ли сделать чтобы мой слайдер состоящий из 2 блоков вообще не получал никакой анмации т.Е. при нажатии на правый блок чтобы он никуда не двигался а был статичным.
2) Правый блок подсвечивается черно белым пока на него не навести мышкой. Если можно это тоже отключить чтобы он всегда был в цвете
3) Текст на слайдер по возможности должен находиться как на скрине и цвет текста черный и подскажите пожалуйста где менять текст который в этом слайдер находится.
Разобраться бы пока с этим
#9
Отправлено 28 Февраль 2016 - 18:59
Andrey44 (28 Февраль 2016 - 10:40) писал:
2) Фон вокруг логотипа и слайдера если это возможно сделать белым чтобы слайдер логотип сливались
3) Убрать вообще полностью с сайта функцию сравнения и избранного и убрать полностью блок черный как на скрине
4) Под номером телефона если возможно добавить в том же черном стиле иконку ВК и Инстаграма с Надписью "мы Вконтакте" "наш иснтаграм"
5) Справа от логотипа где пустое место в том же стиле что и номер телефона если возможно добавить текст г. Кострома Советская 120 так чтобы смотрелось симметрично с информацией слева от логотипа
Слайдер
1) Возможно ли сделать чтобы мой слайдер состоящий из 2 блоков вообще не получал никакой анмации т.Е. при нажатии на правый блок чтобы он никуда не двигался а был статичным.
2) Правый блок подсвечивается черно белым пока на него не навести мышкой. Если можно это тоже отключить чтобы он всегда был в цвете
3) Текст на слайдер по возможности должен находиться как на скрине и цвет текста черный и подскажите пожалуйста где менять текст который в этом слайдер находится.
Разобраться бы пока с этим
Здравствуйте. Перед внесением изменений, обязательно создайте бэкап.
1) Протестировали сайт, верхнее меню отображается всегда, при наведении и без.
В шаблоне main.css замените строки:
.block-account .dropdown-list li a {display: block;color: #929596;line-height: 40px;padding: 0 22px 0 0;font-family: "agency", 'PT Sans Narrow', sans-serif;font-size: 16px;font-weight: normal;text-transform: uppercase;}
на:
.block-account .dropdown-list li a {display: block;color: #000;line-height: 40px;padding: 0 22px 0 0;font-family: "agency", 'PT Sans Narrow', sans-serif;font-size: 16px;font-weight: normal;text-transform: uppercase;}
строку:
.header-top {position: relative;background: #494949;color: #929596;height: 40px;}
на:
.header-top {position: relative;background: #494949;color: #000;height: 40px;}
строку:
.block-cart .cart-title a {display: inline-block;text-transform: uppercase;color:#929596;}
на:
.block-cart .cart-title a {display: inline-block;text-transform: uppercase;color:#000;}
строку
.form-search {display: inline-block;position: relative;float: right;right: 0.5px;top: 4px;z-index: 10;border: 1px solid rgba(255,255,255,0.2);padding: 0 5px;}
на:
.form-search {display: inline-block;position: relative;float: right;right: 0.5px;top: 4px;z-index: 10;border: 1px solid #000;padding: 0 5px;}
строку:
.form-search .button {position: absolute;padding: 0 5px;right: 0;top: 1px;color: #666;height: 28px;text-align: center;line-height: 28px;font-size: 16px;border: none;background: none;font-family: FontAwesome;}
на:
.form-search .button {position: absolute;padding: 0 5px;right: 0;top: 1px;color: #000;height: 28px;text-align: center;line-height: 28px;font-size: 16px;border: none;background: none;font-family: FontAwesome;}
.form-search .input-text {width: 200px;padding-right: 25px;height: 30px;background: none;border: 0;color: #fff;}
на:
.form-search .input-text {width: 200px;padding-right: 25px;height: 30px;background: none;border: 0;color: #000;}
строку
.block-account .dropdown-list li a:hover {color: #fff;}
на:
.block-account .dropdown-list li a:hover {color: red;}
и строку
.header-top {position: relative;background: #494949;color: #000;height: 40px;}
на:
.header-top {position: relative;background: #fff;color: #000;height: 40px;}
2) В шаблоне main.css замените строки:
.header-bottom {position: relative;padding: 15px 0;background-color: #f5f5f5;}
на:
.header-bottom {position: relative;padding: 15px 0;background-color: #fff;}
и:
#slideshow {position: relative;}
на:
#slideshow {position: relative;background-color: #fff;background-color: #fff;}
3) Убираем нижний черный блок: в main.css замените строку:
.footer-fixed .ff-nav {padding: 12px 0;text-align: center;}
на:
.footer-fixed .ff-nav {padding: 12px 0;text-align: center; display:none;}
3.1) Убираем сравнение и избранное.
В шаблоне html удалите блок кода:
Он встречается 3 раза.
В шаблоне ТОВАРЫ удалите блок кода:
встречается 2 раза.
В шаблоне main.css замените строку:
.product-view .product-shop .add-to-links {display: inline-block;width: 100%;margin: 0;padding: 10px 0;border-top: 1px solid #E2DFDF;border-bottom: 1px solid #E2DFDF;box-shadow: 0 -1px #fff;margin-bottom: 30px;}
на:
.product-view .product-shop .add-to-links {display: none;width: 100%;margin: 0;padding: 10px 0;border-top: 1px solid #E2DFDF;border-bottom: 1px solid #E2DFDF;box-shadow: 0 -1px #fff;margin-bottom: 30px;}
4) В шаблоне html замените блок кода:
<div class="col-lg-3 col-sm-4 col-sms-6 col-smb-6" >
<!-- Телефон -->
{% IF SETTINGS_STORE_PHONE_NUMBER1 %}
<div class="block-phone">
<i class="fa fa-phone"></i>
<span class="label">Телефон: </span>
<a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE1}{SETTINGS_STORE_PHONE_CITY_CODE1}{SETTINGS_STORE_PHONE_NUMBER1}">{SETTINGS_STORE_PHONE_COUNTRY_CODE1}({SETTINGS_STORE_PHONE_CITY_CODE1}){SETTINGS_STORE_PHONE_NUMBER1}</a>
</div>
{% ENDIF %}
</div>
на:
<div class="col-lg-3 col-sm-4 col-sms-6 col-smb-6" >
<!-- Телефон -->
{% IF SETTINGS_STORE_PHONE_NUMBER1 %}
<div class="block-phone">
<i class="fa fa-phone"></i>
<span class="label">Телефон: </span>
<a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE1}{SETTINGS_STORE_PHONE_CITY_CODE1}{SETTINGS_STORE_PHONE_NUMBER1}">{SETTINGS_STORE_PHONE_COUNTRY_CODE1}({SETTINGS_STORE_PHONE_CITY_CODE1}){SETTINGS_STORE_PHONE_NUMBER1}</a>
</div>
{% ENDIF %}
<ul class="social-links">
<li><a class="vk fa fa-vk" href="https://vk.com/" title="мы Вконтакте" target="_blank"><span>vk</span></a></li>
<li><a class="instagram fa fa-instagram" href="https://instagram.com/" title="наш иснтаграм" target="_blank"><span>instagram</span></a></li>
</ul>
</div>
и в конец main.css вставьте:
.header-bottom .social-links {float:left; margin-left: 30px;}
.header-bottom .social-links a {background-color: #000;}
5) В шаблоне html после строк:
<!-- Логотип -->
<div class="col-lg-6 col-sm-4 col-sms-12 col-smb-12">
<div class="logo">
<a href="http://{NET_DOMAIN}/" title="{SETTINGS_STORE_NAME}">
<img src="{ASSETS_IMAGES_PATH}logo.png?design=urban" alt="{SETTINGS_STORE_NAME}">
</a>
</div>
</div>
вставьте:<div class="col-lg-3 col-sm-4 col-sms-6 col-smb-6" > <div class="block-adress"> <p>г. Кострома</br>Советская 120</p> </div> </div>
в конец main.css вставьте:
.block-adress {
display: inline-block;
float: right;
width: 200px;
line-height: 40px;
text-transform: uppercase;
text-align:center;
}
.block-adress p {
font-size:130%;
vertical-align:middle;
}
Вопросы по слайдеру Вам вышлют в следующей инструкции.
#11
Отправлено 01 Март 2016 - 05:00
</div> <!-- Поиск --> <div class="form-search">
вставьте:
<!-- Телефон -->
{% IF SETTINGS_STORE_PHONE_NUMBER1 %}
<div class="block-phone">
<i class="fa fa-phone"></i>
<label>Телефон: </label>
<a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE1}{SETTINGS_STORE_PHONE_CITY_CODE1}{SETTINGS_STORE_PHONE_NUMBER1}">{SETTINGS_STORE_PHONE_COUNTRY_CODE1}({SETTINGS_STORE_PHONE_CITY_CODE1}){SETTINGS_STORE_PHONE_NUMBER1}</a>
</div>
{% ENDIF %}
В main.css найдите:
.header-top .block-account .dropdown-list {
opacity: 1;
visibility: visible;
transform: inherit;
}
замените на:
.header-top .block-account .dropdown-list {
opacity: 1;
visibility: visible;
transform: inherit;
display: inline-block;
}
#12
Отправлено 01 Март 2016 - 18:51
RedHead (28 Февраль 2016 - 18:59) писал:
1) Протестировали сайт, верхнее меню отображается всегда, при наведении и без.
В шаблоне main.css замените строки:
.block-account .dropdown-list li a {display: block;color: #929596;line-height: 40px;padding: 0 22px 0 0;font-family: "agency", 'PT Sans Narrow', sans-serif;font-size: 16px;font-weight: normal;text-transform: uppercase;}
на:
.block-account .dropdown-list li a {display: block;color: #000;line-height: 40px;padding: 0 22px 0 0;font-family: "agency", 'PT Sans Narrow', sans-serif;font-size: 16px;font-weight: normal;text-transform: uppercase;}
строку:
.header-top {position: relative;background: #494949;color: #929596;height: 40px;}
на:
.header-top {position: relative;background: #494949;color: #000;height: 40px;}
строку:
.block-cart .cart-title a {display: inline-block;text-transform: uppercase;color:#929596;}
на:
.block-cart .cart-title a {display: inline-block;text-transform: uppercase;color:#000;}
строку
.form-search {display: inline-block;position: relative;float: right;right: 0.5px;top: 4px;z-index: 10;border: 1px solid rgba(255,255,255,0.2);padding: 0 5px;}
на:
.form-search {display: inline-block;position: relative;float: right;right: 0.5px;top: 4px;z-index: 10;border: 1px solid #000;padding: 0 5px;}
строку:
.form-search .button {position: absolute;padding: 0 5px;right: 0;top: 1px;color: #666;height: 28px;text-align: center;line-height: 28px;font-size: 16px;border: none;background: none;font-family: FontAwesome;}
на:
.form-search .button {position: absolute;padding: 0 5px;right: 0;top: 1px;color: #000;height: 28px;text-align: center;line-height: 28px;font-size: 16px;border: none;background: none;font-family: FontAwesome;}
.form-search .input-text {width: 200px;padding-right: 25px;height: 30px;background: none;border: 0;color: #fff;}
на:
.form-search .input-text {width: 200px;padding-right: 25px;height: 30px;background: none;border: 0;color: #000;}
строку
.block-account .dropdown-list li a:hover {color: #fff;}
на:
.block-account .dropdown-list li a:hover {color: red;}
и строку
.header-top {position: relative;background: #494949;color: #000;height: 40px;}
на:
.header-top {position: relative;background: #fff;color: #000;height: 40px;}
2) В шаблоне main.css замените строки:
.header-bottom {position: relative;padding: 15px 0;background-color: #f5f5f5;}
на:
.header-bottom {position: relative;padding: 15px 0;background-color: #fff;}
и:
#slideshow {position: relative;}
на:
#slideshow {position: relative;background-color: #fff;background-color: #fff;}
3) Убираем нижний черный блок: в main.css замените строку:
.footer-fixed .ff-nav {padding: 12px 0;text-align: center;}
на:
.footer-fixed .ff-nav {padding: 12px 0;text-align: center; display:none;}
3.1) Убираем сравнение и избранное.
В шаблоне html удалите блок кода:
Он встречается 3 раза.
В шаблоне ТОВАРЫ удалите блок кода:
встречается 2 раза.
В шаблоне main.css замените строку:
.product-view .product-shop .add-to-links {display: inline-block;width: 100%;margin: 0;padding: 10px 0;border-top: 1px solid #E2DFDF;border-bottom: 1px solid #E2DFDF;box-shadow: 0 -1px #fff;margin-bottom: 30px;}
на:
.product-view .product-shop .add-to-links {display: none;width: 100%;margin: 0;padding: 10px 0;border-top: 1px solid #E2DFDF;border-bottom: 1px solid #E2DFDF;box-shadow: 0 -1px #fff;margin-bottom: 30px;}
4) В шаблоне html замените блок кода:
<div class="col-lg-3 col-sm-4 col-sms-6 col-smb-6" >
<!-- Телефон -->
{% IF SETTINGS_STORE_PHONE_NUMBER1 %}
<div class="block-phone">
<i class="fa fa-phone"></i>
<span class="label">Телефон: </span>
<a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE1}{SETTINGS_STORE_PHONE_CITY_CODE1}{SETTINGS_STORE_PHONE_NUMBER1}">{SETTINGS_STORE_PHONE_COUNTRY_CODE1}({SETTINGS_STORE_PHONE_CITY_CODE1}){SETTINGS_STORE_PHONE_NUMBER1}</a>
</div>
{% ENDIF %}
</div>
на:
<div class="col-lg-3 col-sm-4 col-sms-6 col-smb-6" >
<!-- Телефон -->
{% IF SETTINGS_STORE_PHONE_NUMBER1 %}
<div class="block-phone">
<i class="fa fa-phone"></i>
<span class="label">Телефон: </span>
<a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE1}{SETTINGS_STORE_PHONE_CITY_CODE1}{SETTINGS_STORE_PHONE_NUMBER1}">{SETTINGS_STORE_PHONE_COUNTRY_CODE1}({SETTINGS_STORE_PHONE_CITY_CODE1}){SETTINGS_STORE_PHONE_NUMBER1}</a>
</div>
{% ENDIF %}
<ul class="social-links">
<li><a class="vk fa fa-vk" href="https://vk.com/" title="мы Вконтакте" target="_blank"><span>vk</span></a></li>
<li><a class="instagram fa fa-instagram" href="https://instagram.com/" title="наш иснтаграм" target="_blank"><span>instagram</span></a></li>
</ul>
</div>
и в конец main.css вставьте:
.header-bottom .social-links {float:left; margin-left: 30px;}
.header-bottom .social-links a {background-color: #000;}
5) В шаблоне html после строк:
<!-- Логотип -->
<div class="col-lg-6 col-sm-4 col-sms-12 col-smb-12">
<div class="logo">
<a href="http://{NET_DOMAIN}/" title="{SETTINGS_STORE_NAME}">
<img src="{ASSETS_IMAGES_PATH}logo.png?design=urban" alt="{SETTINGS_STORE_NAME}">
</a>
</div>
</div>
вставьте:<div class="col-lg-3 col-sm-4 col-sms-6 col-smb-6" > <div class="block-adress"> <p>г. Кострома</br>Советская 120</p> </div> </div>
в конец main.css вставьте:
.block-adress {
display: inline-block;
float: right;
width: 200px;
line-height: 40px;
text-transform: uppercase;
text-align:center;
}
.block-adress p {
font-size:130%;
vertical-align:middle;
}
Вопросы по слайдеру Вам вышлют в следующей инструкции.
Спасибо вам за помощь все супер. Ожидаем дальнейшую инструкцию по слайдеру.
Верхнее меню не отображается пока на него не навести проверьте пожалуйста информацию в браузере Safari на mac кэш чистили
#13
Отправлено 02 Март 2016 - 06:33
Изменения для слайдера.
В main.css найдите и удалите:
.accor-closed img {-o-filter: grayscale(1);-webkit-filter: grayscale(1);-moz-filter: grayscale(1);-ms-filter: grayscale(1);filter: grayscale(1);}
далее найдите:
.accor.accor-open div.title_accor {
display: none;
bottom: 34.3%;
left: 33.5%;
}
замените на:
.accor.accor-open div.title_accor {
display: none;
top: 0;
left: 0;
text-align: right;
}
далее найдите:
.accor div.title_accor {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
z-index: 9;
display: none;
}
замените на:
.accor div.title_accor {
position: absolute;
top: 0;
left: 0;
width: 100%;
z-index: 9;
display: none;
}
далее найдите:
.accor strong {display: block;color: #fff;line-height: 100%;margin-bottom: 5px;padding: 10px 10px 0;text-shadow: none;}
.accor p {display: block;color: #fff;font-size: 14px;padding: 0 10px;text-shadow: none;line-height: 100%;}
.accor-closed .title_accor strong {font-size: 24px;;text-transform: uppercase;font-weight: bold;}
.accor-closed .title_accor strong:hover {color: #c7081b;}
.accor-closed .title_accor p {font-family: 'PT Sans', sans-serif;font-style: italic;font-size: 18px;max-width: 273px;}
.accor-open strong {font-size: 60px;text-transform: uppercase;}
.accor-open strong:hover {color: #c7081b;}
.accor-open .title_accor p {font-size: 30px;font-family: 'PT Sans', sans-serif;font-style: italic;font-weight: bold;}
.accor div.title_accor {position: absolute;top: 0;left: 0;width: 100%;z-index: 9;display: none;}
.accor.accor-open div.title_accor {display: none;top: 0;left: 33.5%;text-align: right;}
div.title_accor a {text-decoration: none;color: #ffffff;}
div.title_accor a:hover {color: #c7081b;}
В нем все #ffffff замените на #000000
На счет скрывающегося меню в мобильных разрешениях, как должнл оно выглядеть в статично режиме? Например, пункты меню должны ныходиться под строкой ЛК и Корзина?
#14
Отправлено 03 Март 2016 - 14:41
По поводу слайдера. Пришли к выводу что все таки лучше бы было заменить его на 2 блока статичной картинки без текста. Просим помощи в реализации данной задумки. Топишь слайдер меняем на 2 статичных блока
Логотип нижний и верхний это одна и та же картинка а есть возможность сверху логотип был белым а снизу черным т.е. как нижний логотип сделать не перевязанным к верхнему.
Текст г.Кострома Советская 120 есть возможность сделать в том же шрифте что и номер телефона и добавить надпись с 10:00-19:00 и размер шрифта был такой же как у номера телефона
Иконка ВК и Инстаграма можно их заменить на цветные иконки этих приложений из AppStore ?
Еще вопрос как сделать чтобы фон всего сайта(во всех страницах) был белым а не серым?
#15
Отправлено 03 Март 2016 - 17:12
Andrey44 (03 Март 2016 - 14:41) писал:
По поводу слайдера. Пришли к выводу что все таки лучше бы было заменить его на 2 блока статичной картинки без текста. Просим помощи в реализации данной задумки. Топишь слайдер меняем на 2 статичных блока
Логотип нижний и верхний это одна и та же картинка а есть возможность сверху логотип был белым а снизу черным т.е. как нижний логотип сделать не перевязанным к верхнему.
Текст г.Кострома Советская 120 есть возможность сделать в том же шрифте что и номер телефона и добавить надпись с 10:00-19:00 и размер шрифта был такой же как у номера телефона
Иконка ВК и Инстаграма можно их заменить на цветные иконки этих приложений из AppStore ?
Еще вопрос как сделать чтобы фон всего сайта(во всех страницах) был белым а не серым?
Здравствуйте,
1) Изменения Вам произвела, посмотрите, пожалуйста. Сохранила бекап (03.03.2016 17:11:45).
2) В шаблоне HTML код:
<!-- Слайдер на главной -->
{% IF index_page %}
<div id="slideshow">
<div class="preloader"><span class="content-loading"></span></div>
<ul class="accor">
<li class="accor accor-open">
<img src="{ASSETS_IMAGES_PATH}slide1.jpg?design=urban" alt="Лето">
<div class="title_accor">
<a href="http://{NET_DOMAIN}/page/Доставка" title="Лето"><strong>Лето</strong></a>
<p><a href="http://{NET_DOMAIN}/page/Доставка" title="Лето">Сезонные скидки и распродажи!</a></p>
</div>
</li>
<li class="accor accor-closed">
<img src="{ASSETS_IMAGES_PATH}slide2.jpg?design=urban" alt="Осень">
<div class="title_accor">
<a href="http://{NET_DOMAIN}/page/Доставка" title="Осень"><strong>Осень</strong></a>
<p><a href="http://{NET_DOMAIN}/page/Доставка" title="Осень">Сезонные скидки и распродажи!</a></p>
</div>
</li>
</ul>
</div>
{% ENDIF %}
замените на код:
<!-- Баннеры на главной -->
{% IF index_page %}
<div id="banner">
<ul>
<li class="banner1">
<img src="{ASSETS_IMAGES_PATH}slide1.jpg?design=urban" alt="Лето">
</li>
<li class="banner2">
<img src="{ASSETS_IMAGES_PATH}slide2.jpg?design=urban" alt="Осень">
</li>
</ul>
</div>
{% ENDIF %}
в конце main.css добавьте код:
li.banner1, li.banner2 {
width: 49%;
display: inline-block;
}
li.banner2 img {
max-height: 442px;
}
3) Загрузите нужную картинку логотипа (черную), далее в шаблоне HTML в коде:
<div class="col-md-4 col-sm-6 col-xs-12 footer-logo">
<a href="http://{NET_DOMAIN}/" class="logo" title="{SETTINGS_STORE_NAME}">
<img src="{ASSETS_IMAGES_PATH}logo.png?design=urban" alt="{SETTINGS_STORE_NAME}">
</a>
</div>
замените ссылку
{ASSETS_IMAGES_PATH}logo.png?design=urban
<div class="col-md-4 col-sm-6 col-xs-12 footer-logo">
<a href="http://{NET_DOMAIN}/" class="logo" title="{SETTINGS_STORE_NAME}">
<img src="{ASSETS_IMAGES_PATH}logo.png?design=urban" alt="{SETTINGS_STORE_NAME}">
</a>
</div>
4) В шаблоне HTML найдите код:
<p>г. Кострома</br>Советская 120</p>
и замените на код:
<p>г. Кострома</br>Советская 120</br>[color=#282828][font=helvetica, arial, sans-serif]с 10:00-19:00[/font][/color]</p>
далее в main.css код:
.block-adress p {
font-size: 120%;
vertical-align: middle;
}
замените на код:
.block-adress p {
font-size: 18px;
vertical-align: middle;
font-family: 'PT Sans Narrow', sans-serif;
line-height: 25px;
}
5) Да, иконки можно заменить, для этого цветные иконки нужно загрузить на ваш сайт, мы поможем с их установкой.
6) Чтобы изменить цвет фона на всём сайте, в main.css найдите код:
body {position: relative;font-family: 'PT Sans Narrow', sans-serif;font-size: 16px;line-height: 20px;font-weight: 400;background-color: #F5F5F5;color: #1e1e21;overflow-x: hidden;margin:0;padding:0;}
и замените на код:
body {position: relative;font-family: 'PT Sans Narrow', sans-serif;font-size: 16px;line-height: 20px;font-weight: 400;background-color: #fff;color: #1e1e21;overflow-x: hidden;margin:0;padding:0;}
#16
Отправлено 04 Март 2016 - 16:17
#17
Отправлено 04 Март 2016 - 17:25
Andrey44 (04 Март 2016 - 16:17) писал:
Здравствуйте, да, извините, сделала ошибку в инструкции. Произвела Вам изменения, посмотрите, пожалуйста (бекап от 04.03.2016 17:24:43).
#18
Отправлено 05 Март 2016 - 10:20
#19
Отправлено 05 Март 2016 - 11:55
Andrey44 (05 Март 2016 - 10:20) писал:
В конец main.css добавьте
.block-adress p {
font-family: "agency", 'PT Sans Narrow', sans-serif;
}
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных



















