Добавить Модификации Товара
#1
Отправлено 07 Февраль 2016 - 22:52
#2
Отправлено 08 Февраль 2016 - 12:08
 zoovmeste (07 Февраль 2016 - 22:52) писал:
zoovmeste (07 Февраль 2016 - 22:52) писал:
Здравствуйте.
Как вариант можно выводить цену при наличии модификации в пределах "От" и "До". Для этого:
Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Шаблоны -> Товары, найдите код:
<span class="price-new">{goods.MIN_PRICE_NOW | money_format}</span>
</div>
<div class="prod-info-fly">
Замените на:
<span class="price-new">{% IF goods.URL_MIN_PRICE_NOW<goods.URL_MAX_PRICE_NOW %}от {goods.MIN_PRICE_NOW | money_format} до {% ENDIF %}{goods.MAX_PRICE_NOW | money_format}</span>
</div>
<div class="prod-info-fly">
Найдите код:
<span class="price-new">{goods.MIN_PRICE_NOW | money_format}</span>
<div class="clear"></div>
Замените на:
<span class="price-new">{% IF goods.URL_MIN_PRICE_NOW<goods.URL_MAX_PRICE_NOW %}от {goods.MIN_PRICE_NOW | money_format} до {% ENDIF %}{goods.MAX_PRICE_NOW | money_format}</span>
<div class="clear"></div>
Далее найдите аналогичный код на строке 345 и выполните такую же замену.
#3
Отправлено 09 Февраль 2016 - 21:57
 Firefly (08 Февраль 2016 - 12:08) писал:
Firefly (08 Февраль 2016 - 12:08) писал:
Как вариант можно выводить цену при наличии модификации в пределах "От" и "До". Для этого:
Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Шаблоны -> Товары, найдите код:
<span class="price-new">{goods.MIN_PRICE_NOW | money_format}</span>
</div>
<div class="prod-info-fly">
Замените на:
<span class="price-new">{% IF goods.URL_MIN_PRICE_NOW<goods.URL_MAX_PRICE_NOW %}от {goods.MIN_PRICE_NOW | money_format} до {% ENDIF %}{goods.MAX_PRICE_NOW | money_format}</span>
</div>
<div class="prod-info-fly">
Найдите код:
<span class="price-new">{goods.MIN_PRICE_NOW | money_format}</span>
<div class="clear"></div>
Замените на:
<span class="price-new">{% IF goods.URL_MIN_PRICE_NOW<goods.URL_MAX_PRICE_NOW %}от {goods.MIN_PRICE_NOW | money_format} до {% ENDIF %}{goods.MAX_PRICE_NOW | money_format}</span>
<div class="clear"></div>
Далее найдите аналогичный код на строке 345 и выполните такую же замену.
#4
Отправлено 10 Февраль 2016 - 01:12
URL_MIN_PRICE_NOWна
MIN_PRICE_NOW
и
URL_MAX_PRICE_NOWна
MAX_PRICE_NOW
#8
Отправлено 16 Август 2017 - 11:00
 Ibragim2010 (15 Август 2017 - 20:12) писал:
Ibragim2010 (15 Август 2017 - 20:12) писал:
<div class="price">
{% IF goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>goods.MIN_PRICE_NOW %}
<span class="price-old">{goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</span>
{% ELSEIF goods.MIN_PRICE_OLD>goods.MIN_PRICE_NOW %}
<span class="price-old">{goods.MIN_PRICE_OLD | money_format}</span>
{% ENDIF %}
<span class="price-new">{goods.MIN_PRICE_NOW | money_format}</span>
<div class="clear"></div>
</div>
<div class="cart">
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" class="goodsListItemCatalogueAddToCartButton product-form-{goods.MIN_PRICE_NOW_ID}">
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{goods.MIN_PRICE_NOW_ID}" />
<div class="plus_minus_quantity">
<span class="qty-minus">-</span>
<input type="text" value="1" size="2" maxlength="5" class="quantity" name="form[goods_mod_quantity]">
<span class="qty-plus">+</span>
</div>
<a class="add_to_cart_small" onclick="quickorder('.product-form-{goods.MIN_PRICE_NOW_ID}');return false;" title="Быстро оформить заказ"></a>
<!--a class="add_to_cart_small" onclick="$('.product-form-{goods.MIN_PRICE_NOW_ID}').attr('rel', 'quick').submit();return false;" title="Быстро оформить заказ"></a-->
</form>
<!-- Если есть возможность добавить товар в избранное -->
{% IF goods.IS_HAS_IN_FAVORITES_LIST %}
<a class="add_to_wishlist_small added"
data-action-is-add="0"
data-action-add-url="{FAVORITES_ADD_URL}"
data-action-delete-url="{FAVORITES_DELETE_URL}"
data-action-add-title="Добавить «{goods.NAME}» в избранное"
data-action-delete-title="Убрать «{goods.NAME}» из избранного"
title="Убрать «{goods.NAME}» из избранного"
href="{FAVORITES_DELETE_URL}?id={goods.MIN_PRICE_NOW_ID}&return_to={CURRENT_URL | urlencode}"
></a>
{% ELSE %}
<a class="add_to_wishlist_small"
data-action-is-add="1"
data-action-add-url="{FAVORITES_ADD_URL}"
data-action-delete-url="{FAVORITES_DELETE_URL}"
data-action-add-title="Добавить «{goods.NAME}» в избранное"
data-action-delete-title="Убрать «{goods.NAME}» из избранного"
title="Добавить «{goods.NAME}» в избранное" href="{FAVORITES_ADD_URL}?id={goods.MIN_PRICE_NOW_ID}&return_to={CURRENT_URL | urlencode}"
></a>
{% ENDIF %}
<!-- END Если есть возможность добавить товар в избранное -->
<!-- Если в тарифном плане подключен модуль сравнения товаров и он не выключен в настройках магазина -->
{% IF TARIFF_FEATURE_GOODS_COMPARE && SETTINGS_COMPARE_DISABLE=0 %}
{% IF goods.IS_HAS_IN_COMPARE_LIST %}
<a class="add_to_compare_small added"
data-action-is-add="0"
data-action-add-url="{COMPARE_ADD_URL}"
data-action-delete-url="{COMPARE_DELETE_URL}"
data-action-add-title="Добавить «{goods.NAME}» в список сравнения с другими товарами"
data-action-delete-title="Убрать «{goods.NAME}» из списка сравнения с другими товарами"
title="Убрать «{goods.NAME}» из списка сравнения с другими товарами"
href="{COMPARE_DELETE_URL}?id={goods.MIN_PRICE_NOW_ID}&from={goods.GOODS_FROM}&return_to={CURRENT_URL | urlencode}"
></a>
{% ELSE %}
<a class="add_to_compare_small"
data-action-is-add="1"
data-action-add-url="{COMPARE_ADD_URL}"
data-action-delete-url="{COMPARE_DELETE_URL}"
data-action-add-title="Добавить «{goods.NAME}» в список сравнения с другими товарами"
data-action-delete-title="Убрать «{goods.NAME}» из списка сравнения с другими товарами"
title="Добавить «{goods.NAME}» в список сравнения с другими товарами"
href="{COMPARE_ADD_URL}?id={goods.MIN_PRICE_NOW_ID}&from={goods.GOODS_FROM}&return_to={CURRENT_URL | urlencode}"
></a>
{% ENDIF %}
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль сравнения товаров и он не выключен в настройках магазина -->
</div>
замените на
<div class="change">
<select class="select_mod">
{% FOR mods %}
<option value="{goods.mods.ID}" {% IF goods.mods.SELECTED %}selected="selected"{% ENDIF %}>{%FOR v%}{goods.mods.v.NAME}: {goods.mods.v.VALUE} {% ENDFOR v %}</option>
{% ENDFOR mods %}
</select>
{% FOR mods %}
<div class="mod_inf {goods.mods.ID}">
<div class="price">
{% IF goods.mods.PRICE_NOW_WITHOUT_DISCOUNT>goods.mods.PRICE_NOW %}
<span class="price-old">{goods.mods.PRICE_NOW_WITHOUT_DISCOUNT | money_format}</span>
{% ELSEIF goods.mods.PRICE_OLD>goods.mods.PRICE_NOW %}
<span class="price-old">{goods.mods.PRICE_OLD | money_format}</span>
{% ENDIF %}
<span class="price-new">{goods.mods.PRICE_NOW | money_format}</span>
<div class="clear"></div>
</div>
<div class="cart">
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" class="goodsListItemCatalogueAddToCartButton product-form-{goods.mods.ID}">
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{goods.mods.ID}" />
<a class="add_to_cart_small" onclick="quickorder('.product-form-{goods.mods.ID}');return false;" title="Быстро оформить заказ"></a>
<!--a class="add_to_cart_small" onclick="$('.product-form-{goods.mods.ID}').attr('rel', 'quick').submit();return false;" title="Быстро оформить заказ"></a-->
</form>
</div>
</div>
{% ENDFOR mods %}
</div>
далее в конец файла main.js добавьте
$(function(){
$('.select_mod').change(function(){
var modInf = $(this).closest('.change').find('.mod_inf').hide(),
active = modInf.filter('.' + $(this).val());
if(active.length){
active.show();
return;
}
modInf.first().show();
}).trigger('change');
});
в конец файла main.css добавьте
.mod_inf {
display: none;
}
#9
Отправлено 16 Август 2017 - 16:37
Но все товары съехали. Условно разделились на 2 блока Те, которые идут после списка категорий, который слева, отображаются нормально, но в 4 карточки товара в ряду, а те, которые выше, нет кнопки ДОБАВИТЬ В КОРЗИНУ, можно выбрать только МОДИФИКАЦИЮ. (я сейчас все верну как было, чтобы не пугать народ). Но всё равно помогите исправить!
Заранее спасибо.
#10
Отправлено 17 Август 2017 - 02:38
Создайте пожалуйста бэк ап с изменениями и укажите дату бэк апа, чтобы можно было просмотреть результат и указать вам корректирующий код.
#12
Отправлено 18 Август 2017 - 08:26
Благодарю. После изменений выше зайдите в раздел Сайт - Редактор шаблонов - Товары - найдите:
<div class="change">
<select class="select_mod">
{% FOR mods %}
<option value="{goods.mods.ID}" {% IF goods.mods.SELECTED %}selected="selected"{% ENDIF %}>{%FOR v%}{goods.mods.v.NAME}: {goods.mods.v.VALUE} {% ENDFOR v %}</option>
{% ENDFOR mods %}
</select>
{% FOR mods %}
<div class="mod_inf {goods.mods.ID}">
<div class="price">
{% IF goods.mods.PRICE_NOW_WITHOUT_DISCOUNT>goods.mods.PRICE_NOW %}
<span class="price-old">{goods.mods.PRICE_NOW_WITHOUT_DISCOUNT | money_format}</span>
{% ELSEIF goods.mods.PRICE_OLD>goods.mods.PRICE_NOW %}
<span class="price-old">{goods.mods.PRICE_OLD | money_format}</span>
{% ENDIF %}
<span class="price-new">{goods.mods.PRICE_NOW | money_format}</span>
<div class="clear"></div>
</div>
<div class="cart">
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" class="goodsListItemCatalogueAddToCartButton product-form-{goods.mods.ID}">
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{goods.mods.ID}" />
<a class="add_to_cart_small" onclick="quickorder('.product-form-{goods.mods.ID}');return false;" title="Быстро оформить заказ"></a>
<!--a class="add_to_cart_small" onclick="$('.product-form-{goods.mods.ID}').attr('rel', 'quick').submit();return false;" title="Быстро оформить заказ"></a-->
</form>
</div>
</div>
{% ENDFOR mods %}
</div>
</div>
</div>
</div>
{% ENDFOR %}
замените на:
<div class="change">
<select class="select_mod">
{% FOR mods %}
<option value="{goods.mods.ID}" {% IF goods.mods.SELECTED %}selected="selected"{% ENDIF %}>{%FOR v%}{goods.mods.v.NAME}: {goods.mods.v.VALUE} {% ENDFOR v %}</option>
{% ENDFOR mods %}
</select>
{% FOR mods %}
<div class="mod_inf {goods.mods.ID}">
<div class="price">
{% IF goods.mods.PRICE_NOW_WITHOUT_DISCOUNT>goods.mods.PRICE_NOW %}
<span class="price-old">{goods.mods.PRICE_NOW_WITHOUT_DISCOUNT | money_format}</span>
{% ELSEIF goods.mods.PRICE_OLD>goods.mods.PRICE_NOW %}
<span class="price-old">{goods.mods.PRICE_OLD | money_format}</span>
{% ENDIF %}
<span class="price-new">{goods.mods.PRICE_NOW | money_format}</span>
<div class="clear"></div>
</div>
<div class="cart">
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" class="goodsListItemCatalogueAddToCartButton product-form-{goods.mods.ID}">
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{goods.mods.ID}" />
<a class="add_to_cart_small" onclick="quickorder('.product-form-{goods.mods.ID}');return false;" title="Быстро оформить заказ"></a>
<!--a class="add_to_cart_small" onclick="$('.product-form-{goods.mods.ID}').attr('rel', 'quick').submit();return false;" title="Быстро оформить заказ"></a-->
</form>
</div>
</div>
{% ENDFOR mods %}
</div>
</div>
</div>
{% ENDFOR %}
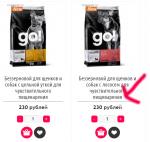
Результат:

#13
Отправлено 15 Сентябрь 2017 - 23:00
Подскажите пожалуйста еще, как поменять иконку ввиде корзинки на слово КУПИТЬ ?
#14
Отправлено 16 Сентябрь 2017 - 07:26
Зайдите в раздел Сайт - Редактор шаблонов - Товары - найдите:
<a class="add_to_cart_small" onclick="quickorder('.product-form-{goods.mods.ID}');return false;" title="Быстро оформить заказ"></a>
замените на:
<a class="add_to_cart_small" onclick="quickorder('.product-form-{goods.mods.ID}');return false;" title="Быстро оформить заказ">Купить</a> Далее зайдите в main.css - найдите:
#column-left a.add_to_cart_small, #column-left a.add_to_wishlist_small, #column-left a.add_to_compare_small {background-color:#cecece;}
a.add_to_cart_small, a.add_to_wishlist_small, a.add_to_compare_small, a.delete_fvr {display:inline-block;vertical-align: middle;width:36px;height:36px;background:url("{ASSETS_IMAGES_PATH}cart_circle.png?design=spring") 50% 50% no-repeat;background-color:#ff0551;-webkit-border-radius: 50%;-moz-border-radius: 50%;-khtml-border-radius: 50%;border-radius: 50%;transition: all 0.5s ease 0s;-webkit-transition: all 0.5s ease 0s;-ms-transition: all 0.5s ease 0s;-moz-transition: all 0.5s ease 0s;-o-transition: all 0.5s ease 0s;cursor:pointer;*margin: 2px;}
.added {background-color: #999 !important;}
a.add_to_wishlist_small {background:url('{ASSETS_IMAGES_PATH}wish_circle.png?design=spring') 50% 50% no-repeat;background-color:#333333;}
a.add_to_compare_small {background:url('{ASSETS_IMAGES_PATH}compare_circle.png?design=spring') 50% 50% no-repeat;background-color:#333333;}
a.delete_fvr{background:url('{ASSETS_IMAGES_PATH}delete_circle.png?design=spring') 50% 50% no-repeat; background-color:#333333;}
a.add_to_cart_small:hover, a.add_to_wishlist_small:hover, a.add_to_compare_small:hover, a.delete_fvr:hover {transform:rotate(360deg);-ms-transform:rotate(360deg);-moz-transform:rotate(360deg);-webkit-transform:rotate(360deg);-o-transform:rotate(360deg); }
.new_prod {padding: 2px 5px 0;line-height:19px;text-transform:uppercase;font-size:12px;color:#ffffff;background-color:#80ca16;position:absolute;top:0;left:0;}
.item-detail {position: relative;float: left;width: 60%;clear: right;}
#infscr-loading {text-align: center;}
после него пропишите:
.mod_inf .add_to_cart_small{width: auto;padding: 0 10px;line-height: 36px;color: #fff;text-decoration: none;border-radius: 10px;background-image: none;}
#17
Отправлено 18 Сентябрь 2017 - 10:32
 Ibragim2010 (18 Сентябрь 2017 - 08:14) писал:
Ibragim2010 (18 Сентябрь 2017 - 08:14) писал:
<a class="add_to_cart_small" onclick="quickorder('.product-form-{goods.mods.ID}');return false;" title="Быстро оформить заказ"></a>
замените на
<a class="add_cart" onclick="quickorder('.product-form-{goods.mods.ID}');return false;" title="Быстро оформить заказ">купить</a>
в конец файла main.css добавьте
.add_cart {
text-decoration: none;
color: #fff;
background: #ff0551;
padding: 3px 16px;
font-size: 19px;
margin-top: 23px;
}
#18
Отправлено 18 Сентябрь 2017 - 14:24
Подскажите пожалуйста еще...
1. Хочу отдельную страницу с отзывами сделать. Чтобы она открывалась из верхнего меню. И чтобы можно было отвечать на отзывы внутри этой страницы. Так, чтобы ответ видели все пользователи. Возможно ли так сделать?
Пытался хоть как-то сделать по инструкции, которая есть на форуме, но вообще ничего не получилось.
2. В каждой карточке товара есть вкладка ОТЗЫВЫ. Видимо, когда-то я случайно что-то удалил, и сейчас там невозможно оставить отзыв о товаре. Как мне можно вернуть это?
#19
Отправлено 18 Сентябрь 2017 - 19:27
 Ibragim2010 (18 Сентябрь 2017 - 14:24) писал:
Ibragim2010 (18 Сентябрь 2017 - 14:24) писал:
Подскажите пожалуйста еще...
1. Хочу отдельную страницу с отзывами сделать. Чтобы она открывалась из верхнего меню. И чтобы можно было отвечать на отзывы внутри этой страницы. Так, чтобы ответ видели все пользователи. Возможно ли так сделать?
Пытался хоть как-то сделать по инструкции, которая есть на форуме, но вообще ничего не получилось.
2. В каждой карточке товара есть вкладка ОТЗЫВЫ. Видимо, когда-то я случайно что-то удалил, и сейчас там невозможно оставить отзыв о товаре. Как мне можно вернуть это?
1. Это возможно, нужно выполнить инструкцию:
http://forum.storela...ны/#entry223401
2. Уточните номер аккаунта, на котором не работают отзывы.
#20
Отправлено 19 Сентябрь 2017 - 09:09
 Mr.Nito (18 Сентябрь 2017 - 19:27) писал:
Mr.Nito (18 Сентябрь 2017 - 19:27) писал:
1. Это возможно, нужно выполнить инструкцию:
http://forum.storela...ны/#entry223401
2. Уточните номер аккаунта, на котором не работают отзывы.
2. Номер аккаунта SL-398104
3. Очень хочу изменить внешний вид всплывающей вкладки, когда подводишь мышкой к карточке товара внутри каталога (см. фото) ПОЖАЛУЙСТА. Возможно ли сделать именно так, как я нарисовал на картинке?
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных