Номер аккаунта SL-354533
Есть несколько вопросов, помогите их решить :
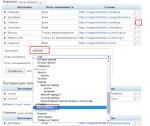
1) Как убрать показ этого с сайта, со всех страниц (отмечено красной рамкой) ? А то получается везде какое то дублирование и некрасиво выглядит.


2) Когда нажимаешь в верхнем меню "каталог" открывается страница , где нужно выбрать из 2х вариантов : женские ароматы и мужские ароматы, а нужно что бы сразу показывало весь товар который есть, а выбрать уже в любом случае можно в левом меню. И можно ли какой то определенный товар на выбор при этом показывать ( к примеру хиты, новинки, лидеры продаж и тд?
Вот как сейчас:

3) Как убрать с сайта такую вещь как "Вы смотрели" она мне кажется захламляет сайт и выдает многовато позиций.
Ответьте пожалуйста по пунктам, что бы разобраться что и как менять на будущее самостоятельно )