Доброго времени суток, Форумчане!
Наметились несколько вопросов по контентным страницам:
1. Как добавить подложку?
А то всё, что я пишу отображается прямиком на заднем плане. Хотелось бы белую подложку под контентом.
Что имеем: http://xn----itbhbov...--p1ai/page/pay
Что хотим: http://xn----itbhbov...--p1ai/feedback
2. Можно ли где-то посмотреть код контентной страницы? А то в редакторе шаблонов они не появляются.
3. Как в тексте контентной страницы ссылку заменить словом. Уже писал в п.2, что не могу найти код контентных страниц, так бы воспользовался [url]. При создании страницы и попытке вставить [url] в поле "Описание"/"СЕО Описание" ничего не происходит.
Заранее благодарю.
Несколько Вопросов По Контентным Старницам
Автор BeLoveAll, 18 янв. 2016 02:58
Сообщений в теме: 2
#1
Отправлено 18 Январь 2016 - 02:58
#2
Отправлено 18 Январь 2016 - 10:34
 BeLoveAll (18 Январь 2016 - 02:58) писал:
BeLoveAll (18 Январь 2016 - 02:58) писал:
Доброго времени суток, Форумчане!
Наметились несколько вопросов по контентным страницам:
1. Как добавить подложку?
А то всё, что я пишу отображается прямиком на заднем плане. Хотелось бы белую подложку под контентом.
Что имеем: http://xn----itbhbov...--p1ai/page/pay
Что хотим: http://xn----itbhbov...--p1ai/feedback
2. Можно ли где-то посмотреть код контентной страницы? А то в редакторе шаблонов они не появляются.
3. Как в тексте контентной страницы ссылку заменить словом. Уже писал в п.2, что не могу найти код контентных страниц, так бы воспользовался [url]. При создании страницы и попытке вставить [url] в поле "Описание"/"СЕО Описание" ничего не происходит.
Заранее благодарю.
Наметились несколько вопросов по контентным страницам:
1. Как добавить подложку?
А то всё, что я пишу отображается прямиком на заднем плане. Хотелось бы белую подложку под контентом.
Что имеем: http://xn----itbhbov...--p1ai/page/pay
Что хотим: http://xn----itbhbov...--p1ai/feedback
2. Можно ли где-то посмотреть код контентной страницы? А то в редакторе шаблонов они не появляются.
3. Как в тексте контентной страницы ссылку заменить словом. Уже писал в п.2, что не могу найти код контентных страниц, так бы воспользовался [url]. При создании страницы и попытке вставить [url] в поле "Описание"/"СЕО Описание" ничего не происходит.
Заранее благодарю.
Здравствуйте,
2) Вам эти изменения нужны для всех контентных страниц? Тогда можно попробовать следующее: в main,css найдите код:
.htmlDataBlock{margin:10px 0;}
и замените на код:
.htmlDataBlock{margin:10px 0; background:#fff;}
2) Исходный код страницы Вы можете посмотреть во вкладке Сайт, разделе страницы выберите страницу, для которой хотите посмотреть исходный код, нажмите на значок редактирования страницы, в описании нажмите на "Источник"
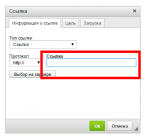
3) Чтобы слово сделать ссылкой, необходимое слово выделите, в панели редактирования нажмите на значок:
Во всплывающем окне в поле "ссылка" добавьте необходимую ссылку

Так же в исходном коде можно добавить код, вида:
<a href="ссылка"> Слово </a>
"ссылка" и "слово" замените соответствующими значениями.
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных















