4erdack (10 Январь 2016 - 11:46) писал:
4erdack (10 Январь 2016 - 11:46) писал:
Ап! Мне все еще нужна ваша помощь!
Здравствуйте! Перед внесением изменений, создайте бэкап.
1.1) Размер логотипа
В шаблоне
main.css найдите строку
#header #logo {display: block;float: left;margin-left: 0;-webkit-box-sizing: border-box;-moz-box-sizing: border-box;box-sizing: border-box;}
замените на
#header #logo {width: 25%; display: block;float: left;margin-left: 0;-webkit-box-sizing: border-box;-moz-box-sizing: border-box;box-sizing: border-box;}
3) Контакты под поиском
В шаблоне
html найдите и удалите блок кода:
<ul class="contact-us-now">
{% IF SETTINGS_STORE_EMAIL_MAIN %}<li class="c-email"><a href="mailto:support@nova.com">{SETTINGS_STORE_EMAIL_MAIN}</a></li>{% ENDIF %}
{% IF SETTINGS_STORE_PHONE_NUMBER1 %}<li class="c-phone"><label>Телефон</label>: <a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE1}{SETTINGS_STORE_PHONE_CITY_CODE1}{SETTINGS_STORE_PHONE_NUMBER1}">{SETTINGS_STORE_PHONE_COUNTRY_CODE1}({SETTINGS_STORE_PHONE_CITY_CODE1}){SETTINGS_STORE_PHONE_NUMBER1}</a></li>{% ENDIF %}
{% IF SETTINGS_STORE_PHONE_NUMBER2 %}<li class="c-phone hide"><label>Телефон</label>: <a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE2}{SETTINGS_STORE_PHONE_CITY_CODE2}{SETTINGS_STORE_PHONE_NUMBER2}">{SETTINGS_STORE_PHONE_COUNTRY_CODE2}({SETTINGS_STORE_PHONE_CITY_CODE2}){SETTINGS_STORE_PHONE_NUMBER2}</a></li>{% ENDIF %}
{% IF SETTINGS_STORE_PHONE_NUMBER3 %}<li class="c-phone hide"><label>Телефон</label>: <a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE3}{SETTINGS_STORE_PHONE_CITY_CODE3}{SETTINGS_STORE_PHONE_NUMBER3}">{SETTINGS_STORE_PHONE_COUNTRY_CODE3}({SETTINGS_STORE_PHONE_CITY_CODE3}){SETTINGS_STORE_PHONE_NUMBER3}</a></li>{% ENDIF %}
</ul>
далее перед строками:
</div>
</div>
</div>
</div>
<!-- /END Основная часть Шапки -->
вставьте:
<div id="header-top" class="wrap">
<div class="container">
<div class="row-fluid">
<div class="topheader-left col-xs-5">
<ul class="contact-us-now">
{% IF SETTINGS_STORE_EMAIL_MAIN %}<li class="c-email"><a href="mailto:support@nova.com">{SETTINGS_STORE_EMAIL_MAIN}</a></li>{% ENDIF %}
{% IF SETTINGS_STORE_PHONE_NUMBER1 %}<li class="c-phone"><label>Телефон</label>: <a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE1}{SETTINGS_STORE_PHONE_CITY_CODE1}{SETTINGS_STORE_PHONE_NUMBER1}">{SETTINGS_STORE_PHONE_COUNTRY_CODE1}({SETTINGS_STORE_PHONE_CITY_CODE1}){SETTINGS_STORE_PHONE_NUMBER1}</a></li>{% ENDIF %}
{% IF SETTINGS_STORE_PHONE_NUMBER2 %}<li class="c-phone hide"><label>Телефон</label>: <a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE2}{SETTINGS_STORE_PHONE_CITY_CODE2}{SETTINGS_STORE_PHONE_NUMBER2}">{SETTINGS_STORE_PHONE_COUNTRY_CODE2}({SETTINGS_STORE_PHONE_CITY_CODE2}){SETTINGS_STORE_PHONE_NUMBER2}</a></li>{% ENDIF %}
{% IF SETTINGS_STORE_PHONE_NUMBER3 %}<li class="c-phone hide"><label>Телефон</label>: <a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE3}{SETTINGS_STORE_PHONE_CITY_CODE3}{SETTINGS_STORE_PHONE_NUMBER3}">{SETTINGS_STORE_PHONE_COUNTRY_CODE3}({SETTINGS_STORE_PHONE_CITY_CODE3}){SETTINGS_STORE_PHONE_NUMBER3}</a></li>{% ENDIF %}
</ul>
</div>
</div>
</div>
</div>
</div>
затем в конец шаблона
main.css вставьте
.row-fluid #header-top{background: #fff;color:#332003;width: 60%;float: right;}
затем в этом же шаблоне найдите строку
#header-top .topheader-left ul.contact-us-now li {display: inline-block;float: left;line-height: 36px;margin-left: 15px;padding-left: 28px;background: url("{ASSETS_IMAGES_PATH}ico-contactusnow.png") no-repeat left -1px;font-size: 92%;}
замените на:
#header-top .topheader-left ul.contact-us-now li {display: inline-block;float: left;line-height: 36px;margin-left: 15px;padding-left: 28px;background: url("{ASSETS_IMAGES_PATH}ico-contactusnow.png") no-repeat left -1px;font-size: 115%; font-weight: bold;}
.c-email a {color:#332003;}
строку
#header-top .topheader-left ul.contact-us-now li label {float: left;line-height: 36px;margin: 0 5px 0 0;color: #000000;}
замените на
#header-top .topheader-left ul.contact-us-now li label {float: left;line-height: 36px;margin: 0 5px 0 0;color: #332003;}
.c-phone a {color:#332003;}
.c-phone a:hover {color:red;}
замените цвет при наведении на желаемый.
далее строку
#header-top:before {position: absolute;content: "";left: 0px;bottom: 0px;height: 1px;width: 100%;background: #e9e9e9;}
замените на
#header-top:before {position: absolute;content: "";left: 0px;bottom: 0px;height: 1px;width: 100%;}
затем в строке
#header .header-right .header-right-inner #search_mini_form .form-search input.inputText, #menu .nav-right .block-search #search_mini_form2 .form-search input.inputText {font-size: 12px;height:auto;line-height:20px;width: 235px;padding: 10px 20px;border: 1px solid #d8d8d8;border-radius: 22px;-webkit-border-radius: 22px;-moz-border-radius: 22px;}
измените значение
width: до 435.
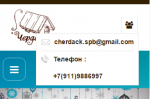
Получится так:

Если результат Вам понравится, необходимо будет настроить отображение этих полей на разных разрешениях экрана.
4) Инстаграм
В шаблоне
main.css найдите строку
#header .header-right .header-right-inner .connect-us li a.fa-vk:hover {border-color: #537599;color: #537599;}
после нее вставьте
#header .header-right .header-right-inner .connect-us li a.fa-instagram:hover {border-color: #3197f7;color: #3197f7;}
Кнопка будет подсвечиваться при наведении. Измените цвета при необходимости.
5) "Бесплатная доставка, 30 дней гарантии и тд"...
Цвет статей уже изменен на темно-коричневый в пункте №4.
В шаблоне
main.css найдите строку
#topsl .block .block-title {padding-top: 0px;text-transform: none;color: #666666;font-size: 150%;font-weight: normal;text-transform: uppercase;padding: 5px 0;}
замените
color: #666666; на
color:#332003;
в конец этого шаблона добавьте
.row-fluid .block-content { font-size: 15px;}
Далее в шаблоне
html найдите блок кода:
<!-- Баннеры -->
{% IF index_page %}
<div id="topsl" class="wrap">
<div class="container">
<div class="row-fluid">
<div class="block free-shipping col-xs-3 col-md-6">
<div class="block-title"><span>Бесплатная доставка</span></div>
<div class="block-content">Доставка по городу и области Бесплатна!</div>
</div>
<div class="block money-back col-xs-3 col-md-6">
<div class="block-title"><span>30 дней гарантии</span></div>
<div class="block-content">Вы можете вернуть товар в течении 30 дней после получения заказа</div>
</div>
<div class="block orders-247 col-xs-3 col-md-6">
<div class="block-title"><span>Прием заказов 24/7</span></div>
<div class="block-content">Оформите заказ в интернет-магазине "{SETTINGS_STORE_NAME}" Прямо сейчас!</div>
</div>
<div class="block secured-payment col-xs-3 col-md-6">
<div class="block-title"><span>Безопасная оплата</span></div>
<div class="block-content">Оплата товаров с использованием технологии 3D Secure.</div>
</div>
</div>
</div>
</div>
{% ENDIF %}
<!-- /END Баннеры -->
Текст баннеров изменяйте здесь.
Чтобы заменить картинки, найдите в редакторе шаблонов, слева во кладке
"изображения", файл
«ico-shoppolicy.png»,
сохраните его с помощью правой кнопки мыши, и отредактируйте его, заменив в графическом редакторе изображения на свои. Не изменяйте размеры изображения. Замените этот файл на сайте, с помощью кнопки "Добавить файлы" в редакторе шаблонов.
 6) Новинки
6) Новинки
Для того, чтобы вывести на главной странице "Новинки", зайдите в раздел Товары-->Товары, в графе "Особые разделы", нажмите на вкладку "НОВИНКИ". Добавьте необходимые товары в этот раздел.
Код для вывода на сайт, уже есть в шаблоне, необходимо только в шаблоне
html заменить строку
<div class="item item-animate show-addtocart col-xs-3 col-lg-4 col-md-6 col-sm-12 {% IF index_page_new_goods.index> 8 %}load-animate{% ENDIF %}" itemscope itemtype="http://schema.org/Product">
на
<div class="item item-animate show-addtocart col-xs-2 col-lg-4 col-md-6 col-sm-12 {% IF index_page_new_goods.index> 8 %}load-animate{% ENDIF %}" itemscope itemtype="http://schema.org/Product">
И в конец шаблона
main.css , вставить
.inner .col-xs-2{width:20%}
Выглядеть будет так:

 7) Текст в футере.
7) Текст в футере.
В шаблоне
main.css найдите строку
.row-fluid {width: 100%;}
замените на:
.row-fluid {width: 100%;color: #332003;}
Далее строку
#footer-top .block .block-content {padding: 20px 0 10px 0;line-height: 18px;}
замените на
#footer-top .block .block-content {font-size: 15px;padding: 20px 0 10px 0;line-height: 18px;}
Величину шрифта замените при необходимости.
Затем после строки
#footer-top .block .block-content ul li:before {background: url("{ASSETS_IMAGES_PATH}ico-dot.png") no-repeat left top;height: 9px;width: 9px;position: absolute;top: 8px;left: 0px;content: "";}
вставьте
#footer-top .block .block-content ul li a {color:#332003;}
#footer-top .block .block-content ul li a:hover {color:red;}
Цвет при наведении замените с красного, на необходимый.
Строку
.block-contact .block-content span.c-worktime {float:left;}
замените на
.block-contact .block-content span.c-worktime {color:#332003;float:left;}
После строки
.block-contact .block-content p.c-phone:hover:before {background-position: left -170px;}
вставьте
.block-contact .block-content p.c-email label {color:#332003;}
.block-contact .block-content p.c-phone label {color:#332003;}
строку
#footer-top .block-subscribe .block-content label {display: block;margin: 3px 0 15px;color: #666666;line-height: 18px;}
замените на
#footer-top .block-subscribe .block-content label {display: block;margin: 3px 0 15px;color:#332003;line-height: 18px;}
строку
#footer-top .block-subscribe .block-content .callbackForm button {float:left;clear: both;}
замените на
#footer-top .block-subscribe .block-content .callbackForm button {float:left;clear: both;color: #332003;}
8) Иконки - способы оплаты.
В шаблоне
main.css найдите строку
#footer ul.payment {list-style: none;margin: 0 0 0 -157px;text-align: center;position: relative;top: -28px;width: 315px;left: 50%;height: 55px;padding:0;}
замените на:
#footer ul.payment {display:none;list-style: none;margin: 0 0 0 -157px;text-align: center;position: relative;top: -28px;width: 315px;left: 50%;height: 55px;padding:0;}
На первые два вопроса Вам ответят чуть позже.