Мобильное Меню
#1
Отправлено 13 Декабрь 2015 - 14:45
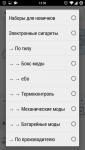
Пришёл к выводу, что надо переделать мобильное меню. Слишком долго мотать приходится, и путаница.
Надо что бы меню живое было. Т.е при первом развороте только основные категории. При нажатии на основную категорию вниз выдвигаются подкатегории и тд
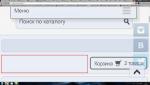
Примерно как вот в этом магазине (2 скрин)
Знаю задание, наверное, сложное, но всё равно заранее спасибо)
#2
Отправлено 14 Декабрь 2015 - 16:21
#3
Отправлено 15 Декабрь 2015 - 13:40
#4
Отправлено 15 Декабрь 2015 - 16:13
Сюда бы отлично вписалось хамелеонское мобильное меню
можно ещё с весны или движения попробовать
#5
Отправлено 16 Декабрь 2015 - 02:28
#6
Отправлено 16 Декабрь 2015 - 06:51
http://forum.storela...post__p__148398
Только в HTML не надо менять код, найдите
<!-- Каталог товаров -->
<nav class="sectionblock-container conta">
{%IFNOT catalog_full_empty%}
{%FOR catalog_full%}
{% IF catalog_full.FIRST %}
<ul {% IF catalog_full.LEVEL = 0 %}class="navSelect menuResp nav myhidden"{% ENDIF %}>
{% IF catalog_full.LEVEL = 0 %}<li class="conta-one "><a href="/catalog">Каталог товаров</a></li>{% ENDIF %}
{% ENDIF %}
<li {% IF catalog_full.HIDE %}style="display:none;" {% ENDIF %}{% IF catalog_full.CURRENT %}class="open"{% ELSEIF catalog_full.CURRENT_PARENT %}class="open"{% ENDIF %} >
<a href="{catalog_full.URL}" {% IF catalog_full.CURRENT %}class="active selected"{% ENDIF %}>{catalog_full.NAME}</a>
{% IF catalog_full.ISSET_SUB=0 %}</li>{% ENDIF %}
{% IF catalog_full.LAST %}{%FOR out%}</ul>{%IFNOT catalog_full.out.LAST%}</li>{%ENDIF%}{%ENDFOR%}{% ENDIF %}
{%ENDFOR%}
{%ENDIF%}
</nav>
<!-- /Каталог товаров -->
и после него вставьте измененный код из инструкции, потом мы их разделим по отображению, чтобы выпадающий при клике каталог появлялся только в мобильной версии.
#7
Отправлено 16 Декабрь 2015 - 15:24
 Vaccina (16 Декабрь 2015 - 06:51) писал:
Vaccina (16 Декабрь 2015 - 06:51) писал:
http://forum.storela...post__p__148398
Только в HTML не надо менять код, найдите
<!-- Каталог товаров -->
<nav class="sectionblock-container conta">
{%IFNOT catalog_full_empty%}
{%FOR catalog_full%}
{% IF catalog_full.FIRST %}
<ul {% IF catalog_full.LEVEL = 0 %}class="navSelect menuResp nav myhidden"{% ENDIF %}>
{% IF catalog_full.LEVEL = 0 %}<li class="conta-one "><a href="/catalog">Каталог товаров</a></li>{% ENDIF %}
{% ENDIF %}
<li {% IF catalog_full.HIDE %}style="display:none;" {% ENDIF %}{% IF catalog_full.CURRENT %}class="open"{% ELSEIF catalog_full.CURRENT_PARENT %}class="open"{% ENDIF %} >
<a href="{catalog_full.URL}" {% IF catalog_full.CURRENT %}class="active selected"{% ENDIF %}>{catalog_full.NAME}</a>
{% IF catalog_full.ISSET_SUB=0 %}</li>{% ENDIF %}
{% IF catalog_full.LAST %}{%FOR out%}</ul>{%IFNOT catalog_full.out.LAST%}</li>{%ENDIF%}{%ENDFOR%}{% ENDIF %}
{%ENDFOR%}
{%ENDIF%}
</nav>
<!-- /Каталог товаров -->
и после него вставьте измененный код из инструкции, потом мы их разделим по отображению, чтобы выпадающий при клике каталог появлялся только в мобильной версии.
#8
Отправлено 17 Декабрь 2015 - 01:22
#navigation {
display: none;
}
далее найдите:
.menu_select {
display: block;
background: #d5dfed;
border-radius:6px;
}
замените на:
.menu_select {
display: none;
background: #d5dfed;
border-radius:6px;
}
#navigation {
display: block;
}
#9
Отправлено 17 Декабрь 2015 - 01:33
 Vaccina (17 Декабрь 2015 - 01:22) писал:
Vaccina (17 Декабрь 2015 - 01:22) писал:
#navigation {
display: none;
}
далее найдите:
.menu_select {
display: block;
background: #d5dfed;
border-radius:6px;
}
замените на:
.menu_select {
display: none;
background: #d5dfed;
border-radius:6px;
}
#navigation {
display: block;
}
#10
Отправлено 17 Декабрь 2015 - 01:50
#12
Отправлено 17 Декабрь 2015 - 02:22
#14
Отправлено 18 Декабрь 2015 - 05:15
#navigation {
display: none;
}
замените на:
#navigation {
display: none;
}
#second_cat{display:none;}
далее найдите:
#navigation {
display: block;
}
замените на:
#second_cat{display:block;}
#second_cat .title {
display: block;
background: #D5DFED;
border-radius: 6px;
font-size: 13px;
height: 32px;
line-height: 27px;
margin: 0px auto;
padding: 4px;
vertical-align: top;
width: 100%;
}
далее в шаблоне HTML найдите:
<!-- Каталог -->
<ul id="navigation">
{%IFNOT catalog_full_empty %}
{% FOR catalog_full %}
{% IFNOT catalog_full.HIDE %}
{% IF catalog_full.index > 1 %}{% IF catalog_full.FIRST %}<ul>{% ENDIF %}{% ENDIF %}
<li>
<a href="{catalog_full.URL}"
{% IF catalog_full.CURRENT %}
class="selected contentTbodycatalog_fullCurent"
{% ELSEIF catalog_full.CURRENT_PARENT %}
class="contentTbodycatalog_fullCurentBranch"
{% ENDIF %}
{% IF catalog_full.ISSET_SUB %}rel="withchild"{% ENDIF %}
>
{catalog_full.NAME}
<!-- Отображение количества товаров в категории -->
</a>
{% IF catalog_full.ISSET_SUB=0 %}</li>{% ENDIF %}
{% IF catalog_full.index > 1 %}{% IF catalog_full.LAST %}
{% FOR out %}</ul>{%IFNOT catalog_full.out.LAST %}</li>{% ENDIF %}{% ENDFOR %}
{% ENDIF %}{% ENDIF %}
{% ENDIF %}
{% ENDFOR %}
{% ENDIF %}
</ul>
<!-- end Каталог -->
замените на:
<!-- Каталог -->
<div id="second_cat">
<div class="title">Каталог товаров</div>
<ul id="navigation">
{%IFNOT catalog_full_empty %}
{% FOR catalog_full %}
{% IFNOT catalog_full.HIDE %}
{% IF catalog_full.index > 1 %}{% IF catalog_full.FIRST %}<ul>{% ENDIF %}{% ENDIF %}
<li>
<a href="{catalog_full.URL}"
{% IF catalog_full.CURRENT %}
class="selected contentTbodycatalog_fullCurent"
{% ELSEIF catalog_full.CURRENT_PARENT %}
class="contentTbodycatalog_fullCurentBranch"
{% ENDIF %}
{% IF catalog_full.ISSET_SUB %}rel="withchild"{% ENDIF %}
>
{catalog_full.NAME}
<!-- Отображение количества товаров в категории -->
</a>
{% IF catalog_full.ISSET_SUB=0 %}</li>{% ENDIF %}
{% IF catalog_full.index > 1 %}{% IF catalog_full.LAST %}
{% FOR out %}</ul>{%IFNOT catalog_full.out.LAST %}</li>{% ENDIF %}{% ENDFOR %}
{% ENDIF %}{% ENDIF %}
{% ENDIF %}
{% ENDFOR %}
{% ENDIF %}
</ul>
</div>
<!-- end Каталог -->
В конце main.js пропишите:
$(document).ready(function(){
$("#second_cat .title").click(function(){
$(this).siblings().toggle();
});
});
#15
Отправлено 18 Декабрь 2015 - 16:58
 Vaccina (18 Декабрь 2015 - 05:15) писал:
Vaccina (18 Декабрь 2015 - 05:15) писал:
#navigation {
display: none;
}
замените на:
#navigation {
display: none;
}
#second_cat{display:none;}
далее найдите:
#navigation {
display: block;
}
....
В конце main.js пропишите:
$(document).ready(function(){
$("#second_cat .title").click(function(){
$(this).siblings().toggle();
});
});
#17
Отправлено 19 Декабрь 2015 - 01:50
.cart {
float: right;
position: static;
}
замените на:
.cart {
float: right;
position: static;
width: auto;
}
#18
Отправлено 19 Декабрь 2015 - 02:13
 Vaccina (19 Декабрь 2015 - 01:50) писал:
Vaccina (19 Декабрь 2015 - 01:50) писал:
.cart {
float: right;
position: static;
}
замените на:
.cart {
float: right;
position: static;
width: auto;
}
Ещё заметил баг: меню открывается при любом действии в не меню. Например при прокрутке карусели на главной или если пару раз тапнуть по тексту, открывается меню.
Корзинка починилась
#19
Отправлено 19 Декабрь 2015 - 05:36
#20
Отправлено 19 Декабрь 2015 - 09:50
 Vaccina (19 Декабрь 2015 - 05:36) писал:
Vaccina (19 Декабрь 2015 - 05:36) писал:
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных