
Сообщений в теме: 11
#1
Отправлено 30 Ноябрь 2015 - 13:35
Подскажите как убрать голубой блок внизу сайта "бесплатная доставка,безопасная оплата,30 дней гарантии "
#2
Отправлено 30 Ноябрь 2015 - 13:39
 Galz (30 Ноябрь 2015 - 13:35) писал:
Galz (30 Ноябрь 2015 - 13:35) писал:
Подскажите как убрать голубой блок внизу сайта "бесплатная доставка,безопасная оплата,30 дней гарантии "
Здравствуйте.
Попробуйте, пожалуйста, сделать следующее:
В шаблоне main.css найдите данный код:
#block-info {
background: #09afe7;
padding: 30px 0 0 0;
text-align: center;
}
И замените его вот этим вот кодом:
#block-info {
background: #09afe7;
padding: 30px 0 0 0;
display: none;
text-align: center;
}
#3
Отправлено 30 Ноябрь 2015 - 13:48
 RayLi (30 Ноябрь 2015 - 13:39) писал:
RayLi (30 Ноябрь 2015 - 13:39) писал:
Здравствуйте.
Попробуйте, пожалуйста, сделать следующее:
В шаблоне main.css найдите данный код:
И замените его вот этим вот кодом:
Попробуйте, пожалуйста, сделать следующее:
В шаблоне main.css найдите данный код:
#block-info {
background: #09afe7;
padding: 30px 0 0 0;
text-align: center;
}
И замените его вот этим вот кодом:
#block-info {
background: #09afe7;
padding: 30px 0 0 0;
display: none;
text-align: center;
}
#4
Отправлено 10 Февраль 2016 - 11:26
 RayLi (30 Ноябрь 2015 - 13:39) писал:
RayLi (30 Ноябрь 2015 - 13:39) писал:
Здравствуйте.
Попробуйте, пожалуйста, сделать следующее:
В шаблоне main.css найдите данный код:
И замените его вот этим вот кодом:
Попробуйте, пожалуйста, сделать следующее:
В шаблоне main.css найдите данный код:
#block-info {
background: #09afe7;
padding: 30px 0 0 0;
text-align: center;
}
И замените его вот этим вот кодом:
#block-info {
background: #09afe7;
padding: 30px 0 0 0;
display: none;
text-align: center;
}
#6
Отправлено 23 Июнь 2016 - 16:06
А как изменить в этом блоке иконки и текст под ними?
#7
Отправлено 23 Июнь 2016 - 21:31
 janjak (23 Июнь 2016 - 16:06) писал:
janjak (23 Июнь 2016 - 16:06) писал:
А как изменить в этом блоке иконки и текст под ними?

С заменой иконок посложнее. Выберите здесь те, на которые хотите изменить и пришлите сюда их название (справа от иконки на англ.яз). Мы посмотрим потом какая из этих иконок уже загружены и есть на Вашем сайте. Тех, которых не найдем добавим.
#8
Отправлено 08 Август 2016 - 16:29
Замените, пожалуйста, иконки на моём сайте:
"Сертификат КМ2" - fire
"Укладка покрытий" - sign language
"Сертификат Листок Жизни" - leaf
"Сертификат КМ2" - fire
"Укладка покрытий" - sign language
"Сертификат Листок Жизни" - leaf
#11
Отправлено 26 Август 2016 - 07:57
День добрый!
Помогите изменить иконки
"доставка" - fa-truck
"оплата" - fa-credit-card-alt
"гарантия" - fa-thumbs-up
"прием заказов" - fa-phone
аккаунт SL-376370
Помогите изменить иконки
"доставка" - fa-truck
"оплата" - fa-credit-card-alt
"гарантия" - fa-thumbs-up
"прием заказов" - fa-phone
аккаунт SL-376370
#12
Отправлено 27 Август 2016 - 19:59
 praim2 (26 Август 2016 - 07:57) писал:
praim2 (26 Август 2016 - 07:57) писал:
День добрый!
Помогите изменить иконки
"доставка" - fa-truck
"оплата" - fa-credit-card-alt
"гарантия" - fa-thumbs-up
"прием заказов" - fa-phone
аккаунт SL-376370
Помогите изменить иконки
"доставка" - fa-truck
"оплата" - fa-credit-card-alt
"гарантия" - fa-thumbs-up
"прием заказов" - fa-phone
аккаунт SL-376370
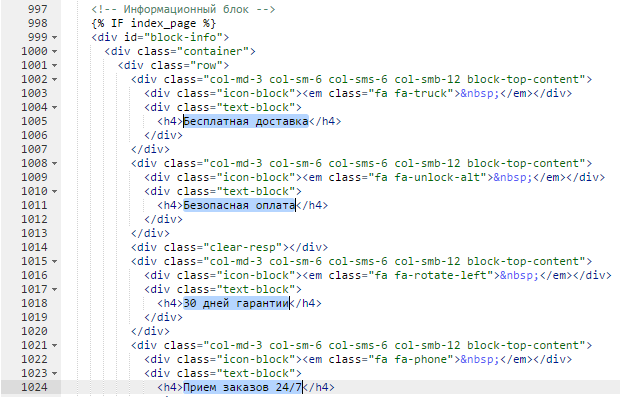
<!-- Информационный блок -->
{% IF index_page %}
<div id="block-info">
<div class="container">
<div class="row">
<div class="col-md-3 col-sm-6 col-sms-6 col-smb-12 block-top-content">
<div class="icon-block"><em class="fa fa-truck"> </em></div>
<div class="text-block">
<h4>Бесплатная доставка</h4>
</div>
</div>
<div class="col-md-3 col-sm-6 col-sms-6 col-smb-12 block-top-content">
<div class="icon-block"><em class="fa fa-unlock-alt"> </em></div>
<div class="text-block">
<h4>Безопасная оплата</h4>
</div>
</div>
<div class="clear-resp"></div>
<div class="col-md-3 col-sm-6 col-sms-6 col-smb-12 block-top-content">
<div class="icon-block"><em class="fa fa-rotate-left"> </em></div>
<div class="text-block">
<h4>30 дней гарантии</h4>
</div>
</div>
<div class="col-md-3 col-sm-6 col-sms-6 col-smb-12 block-top-content">
<div class="icon-block"><em class="fa fa-phone"> </em></div>
<div class="text-block">
<h4>Прием заказов 24/7</h4>
</div>
</div>
</div>
</div>
</div>
{% ENDIF %}
<!-- /END Информационный блок -->
и замените на
<!-- Информационный блок -->
{% IF index_page %}
<div id="block-info">
<div class="container">
<div class="row">
<div class="col-md-3 col-sm-6 col-sms-6 col-smb-12 block-top-content">
<div class="icon-block"><em class="fa fa-truck"> </em></div>
<div class="text-block">
<h4>Бесплатная доставка</h4>
</div>
</div>
<div class="col-md-3 col-sm-6 col-sms-6 col-smb-12 block-top-content">
<div class="icon-block"><em class="fa fa-credit-card-alt"> </em></div>
<div class="text-block">
<h4>Безопасная оплата</h4>
</div>
</div>
<div class="clear-resp"></div>
<div class="col-md-3 col-sm-6 col-sms-6 col-smb-12 block-top-content">
<div class="icon-block"><em class="fa fa-thumbs-up"> </em></div>
<div class="text-block">
<h4>30 дней гарантии</h4>
</div>
</div>
<div class="col-md-3 col-sm-6 col-sms-6 col-smb-12 block-top-content">
<div class="icon-block"><em class="fa fa-phone"> </em></div>
<div class="text-block">
<h4>Прием заказов 24/7</h4>
</div>
</div>
</div>
</div>
</div>
{% ENDIF %}
<!-- /END Информационный блок -->
Темы с аналогичным тегами оформление
Вопросы работы сервиса StoreLand →
Дизайн →
Шаблон Лето →
Главная →
Новогоднее Оформление С Анимацией Падения СнежинокАвтор Гость_Foxis_10_* , 24 дек. 2020 |
|

|
||
Повышение продаж, продвижение →
SMO →
Красивое Оформление Групп, Сайтов, Баннеров, ЛоготиповАвтор Гость_Fresh_Art_* , 29 авг. 2017 |
|

|
||
Повышение продаж, продвижение →
A/b тестирование →
Нужна ПомощьАвтор Гость_Юрий Мирный_* , 03 апр. 2016 |
|

|
||
Повышение продаж, продвижение →
Общие вопросы →
Вопросы По ОформлениюАвтор Гость_Виталий12345_* , 10 февр. 2016 |
|

|
||
Вопросы работы сервиса StoreLand →
Дизайн →
Вопросы общие для всех шаблонов →
Изменение общей стилистики →
Изменение Общего Стиля. ДеталиАвтор Гость_A-myshop_* , 20 сент. 2014 |
|

|
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных
















