Страница Контакты
Автор Сергей Иванов, 28 нояб. 2015 17:02
Сообщений в теме: 7
#1
Отправлено 28 Ноябрь 2015 - 17:02
Нужно привести страницу в нормальный вид, сейчас там отображается только написать письмо директору
#2
Отправлено 28 Ноябрь 2015 - 20:33
 Сергей Иванов (28 Ноябрь 2015 - 17:02) писал:
Сергей Иванов (28 Ноябрь 2015 - 17:02) писал:
Нужно привести страницу в нормальный вид, сейчас там отображается только написать письмо директору
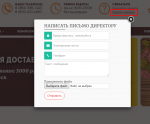
Сейчас страница "Связь с администрацией" используется у Вас в качестве содержимого формы для всплывающего окна, которое появляется при клике на "Задать вопрос" (скриншот в приложении). Уточните, какие изменения требуется произвести.
#3
Отправлено 28 Ноябрь 2015 - 20:41
Мне нужно чтобы когда открываешь страницу контакты, там были контактные данные, как в стандарте шаблона, без письма директору
#4
Отправлено 28 Ноябрь 2015 - 20:50
 Сергей Иванов (28 Ноябрь 2015 - 20:41) писал:
Сергей Иванов (28 Ноябрь 2015 - 20:41) писал:
Мне нужно чтобы когда открываешь страницу контакты, там были контактные данные, как в стандарте шаблона, без письма директору
Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Шаблоны -> Связь с администрацией, замените содержимое шаблона на:
<div class="col-xs-12 contact-info">
<div class="block-title"><h3>Наши контакты</h3></div>
<div class="block-contact">
{% IF SETTINGS_STORE_REGION %}<p class="city"><em class="fa fa-map-marker"> </em><span>{SETTINGS_STORE_REGION}</span></p>{% ENDIF %}
{% IF SETTINGS_STORE_WORK_TIME %}<p class="worktime"><em class="fa fa-clock-o"> </em><span>{SETTINGS_STORE_WORK_TIME}</span></p>{% ENDIF %}
{% IF SETTINGS_STORE_PHONE_NUMBER1 %}<p class="phone"><em class="fa fa-phone"> </em><span><a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE1}{SETTINGS_STORE_PHONE_CITY_CODE1}{SETTINGS_STORE_PHONE_NUMBER1}">{SETTINGS_STORE_PHONE_COUNTRY_CODE1}({SETTINGS_STORE_PHONE_CITY_CODE1}){SETTINGS_STORE_PHONE_NUMBER1}</a></span></p>{% ENDIF %}
{% IF SETTINGS_STORE_PHONE_NUMBER2 %}<p class="phone"><em class="fa fa-phone"> </em><span><a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE2}{SETTINGS_STORE_PHONE_CITY_CODE2}{SETTINGS_STORE_PHONE_NUMBER2}">{SETTINGS_STORE_PHONE_COUNTRY_CODE2}({SETTINGS_STORE_PHONE_CITY_CODE2}){SETTINGS_STORE_PHONE_NUMBER2}</a></span></p>{% ENDIF %}
{% IF SETTINGS_STORE_PHONE_NUMBER3 %}<p class="fax"><em class="fa fa-fax"> </em><span><a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE3}{SETTINGS_STORE_PHONE_CITY_CODE3}{SETTINGS_STORE_PHONE_NUMBER3}">{SETTINGS_STORE_PHONE_COUNTRY_CODE3}({SETTINGS_STORE_PHONE_CITY_CODE3}){SETTINGS_STORE_PHONE_NUMBER3}</a></span></p>{% ENDIF %}
{% IF SETTINGS_STORE_EMAIL_MAIN %}<p class="email"><em class="fa fa-envelope"> </em><span><a href="mailto:{SETTINGS_STORE_EMAIL_MAIN}">{SETTINGS_STORE_EMAIL_MAIN}</a></span></p>{% ENDIF %}
{% IF SETTINGS_STORE_SKYPE %}<p class="skype"><em class="fa fa-skype"> </em><span><a href="skype:{SETTINGS_STORE_SKYPE}?call">{SETTINGS_STORE_SKYPE}</a></span></p>{% ENDIF %}
</div>
</div>
#6
Отправлено 01 Декабрь 2015 - 18:56
 Сергей Иванов (30 Ноябрь 2015 - 22:25) писал:
Сергей Иванов (30 Ноябрь 2015 - 22:25) писал:
Требуется уменьшить значки и сделать к ним подписи в выделенном формате (см рис 1)
2) Добавить рядом блок "Наши реквизиты"
3) Добавить карту
4)Ниже добавить блок "О нас"
2) Добавить рядом блок "Наши реквизиты"
3) Добавить карту
4)Ниже добавить блок "О нас"
Здравствуйте! Перед внесением изменений, создайте бэкап.
В шаблоне "Связь с администрацией" замените весь код на
<div class="col-xs-4 contact-info">
<div class="block-title"><h3>Наши контакты</h3></div><br>
<div class="block-contact">
{% IF SETTINGS_STORE_REGION %}<p class="city"><em class="fa fa-map-marker"> </em><span>{SETTINGS_STORE_REGION}</span></p>{% ENDIF %}
{% IF SETTINGS_STORE_WORK_TIME %}<p class="worktime"><em class="fa fa-clock-o"> </em><span>{SETTINGS_STORE_WORK_TIME}</span></p>{% ENDIF %}
{% IF SETTINGS_STORE_PHONE_NUMBER1 %}<p class="phone"><em class="fa fa-phone"> </em><span><a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE1}{SETTINGS_STORE_PHONE_CITY_CODE1}{SETTINGS_STORE_PHONE_NUMBER1}">{SETTINGS_STORE_PHONE_COUNTRY_CODE1}({SETTINGS_STORE_PHONE_CITY_CODE1}){SETTINGS_STORE_PHONE_NUMBER1}</a></span></p>{% ENDIF %}
{% IF SETTINGS_STORE_PHONE_NUMBER2 %}<p class="phone"><em class="fa fa-phone"> </em><span><a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE2}{SETTINGS_STORE_PHONE_CITY_CODE2}{SETTINGS_STORE_PHONE_NUMBER2}">{SETTINGS_STORE_PHONE_COUNTRY_CODE2}({SETTINGS_STORE_PHONE_CITY_CODE2}){SETTINGS_STORE_PHONE_NUMBER2}</a></span></p>{% ENDIF %}
{% IF SETTINGS_STORE_PHONE_NUMBER3 %}<p class="fax"><em class="fa fa-fax"> </em><span><a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE3}{SETTINGS_STORE_PHONE_CITY_CODE3}{SETTINGS_STORE_PHONE_NUMBER3}">{SETTINGS_STORE_PHONE_COUNTRY_CODE3}({SETTINGS_STORE_PHONE_CITY_CODE3}){SETTINGS_STORE_PHONE_NUMBER3}</a></span></p>{% ENDIF %}
{% IF SETTINGS_STORE_EMAIL_MAIN %}<p class="email"><em class="fa fa-envelope"> </em><span><a href="mailto:{SETTINGS_STORE_EMAIL_MAIN}">{SETTINGS_STORE_EMAIL_MAIN}</a></span></p>{% ENDIF %}
{% IF SETTINGS_STORE_SKYPE %}<p class="skype"><em class="fa fa-skype"> </em><span><a href="skype:{SETTINGS_STORE_SKYPE}?call">{SETTINGS_STORE_SKYPE}</a></span></p>{% ENDIF %}
</div>
</div>
<div class="col-xs-4 contact-info">
<div class="block-title"><h3>Наши реквизиты</h3></div><br>
<div class="block-contact">
<p>Информация</p>
<p>Информация</p>
<p>Информация</p>
<p>Информация</p>
</div>
</div>
<div class="col-xs-4 contact-info">
<div class="block-title"><h3>Карта</h3></div><br>
<script type="text/javascript" charset="utf-8" src="ссылка"></script>
</div>
<div class="col-xs-12 contact-info">
<div class="block-title"><h3>О нас</h3></div><br>
<div>
<p>Информация</p>
<p>Информация</p>
<p>Информация</p>
<p>Информация</p>
<p>Информация</p>
<p>Информация</p>
</div>
</div>
Для создания карты используйте сервис https://tech.yandex....ls/constructor/
Укажите нужный адрес (Новосибирск, Красный пр-т 87), проставьте минимальные размеры карты (340х240)
И скопируйте получившийся скрипт из "HTML-код для сайта:"
Вставьте его в строку
<script type="text/javascript" charset="utf-8" src="ссылка"></script>вместо "ссылка"
Далее в шаблоне main.css найдите строку
.contact-info .block-contact em.fa {font-family: FontAwesome;height: 34px;width: 34px;border-radius: 50%;border: 1px solid #dddddd;line-height: 34px;text-align: center;padding: 0 10px;position: absolute;color: #18bd9c;font-size: 20px;}
замените на
.contact-info .block-contact em.fa {font-family: FontAwesome;height: 20px;width: 20px;border-radius: 50%;border: 1px solid #dddddd;line-height: 20px;text-align: center;padding: 0 6px;position: absolute;color: #18bd9c;font-size: 12px; margin-top: 8px;}
#7
Отправлено 04 Декабрь 2015 - 10:33
Карта не отображается
#8
Отправлено 04 Декабрь 2015 - 13:06
 Сергей Иванов (04 Декабрь 2015 - 10:33) писал:
Сергей Иванов (04 Декабрь 2015 - 10:33) писал:
Карта не отображается
Найдите в шаблоне Связь с администрацией код
<script type="text/javascript" charset="utf-8" src="<script type="text/javascript" charset="utf-8" src="https://api-maps.yandex.ru/services/constructor/1.0/js/?sid=cQWSmcIUOkYwxtlw2qWpoDv00UHNQt6b&width=320&height=240&lang=ru_RU&sourceType=constructor"></script>"></script>
замените на
<script type="text/javascript" charset="utf-8" src="https://api-maps.yandex.ru/services/constructor/1.0/js/?sid=cQWSmcIUOkYwxtlw2qWpoDv00UHNQt6b&width=320&height=240&lang=ru_RU&sourceType=constructor"></script>
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных